コードサーバーは、サーバー上でリモートで実行でき、WebブラウザーからアクセスできるVisual Studio(VS)コードです。これにより、いつでもどこからでもアクセスできる一貫した開発環境を作成して使用できます。
このチュートリアルでは、Nginxをリバースプロキシとして使用し、SSLLetsencryptを最新のUbuntu18.04サーバーにインストールする方法を示します。
前提条件
このガイドでは、3 GBのRAM、25 GBの空きディスク容量、2つのCPUを備えたUbuntu18.04サーバーにコードサーバーをインストールします。
私たちが行うこと:
- ユーザーの追加とコードサーバーバイナリのダウンロード
- Systemdサービスとしてのコードサーバーのセットアップ
- SSLLetsencryptを生成する
- コードサーバーのリバースプロキシとしてNginxをセットアップする
- テスト
まず、新しいユーザーを追加し、GitHubからコードサーバーのバイナリファイルをダウンロードします。
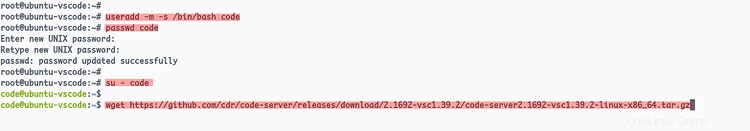
以下のコマンドを使用して、新しいユーザー「コード」を追加します。
useradd -m -s /bin/bash code
passwd code
次に、「code」ユーザーとしてログインし、コードサーバーのバイナリファイルをダウンロードします。
su - code
wget https://github.com/cdr/code-server/releases/download/2.1692-vsc1.39.2/code-server2.1692-vsc1.39.2-linux-x86_64.tar.gz

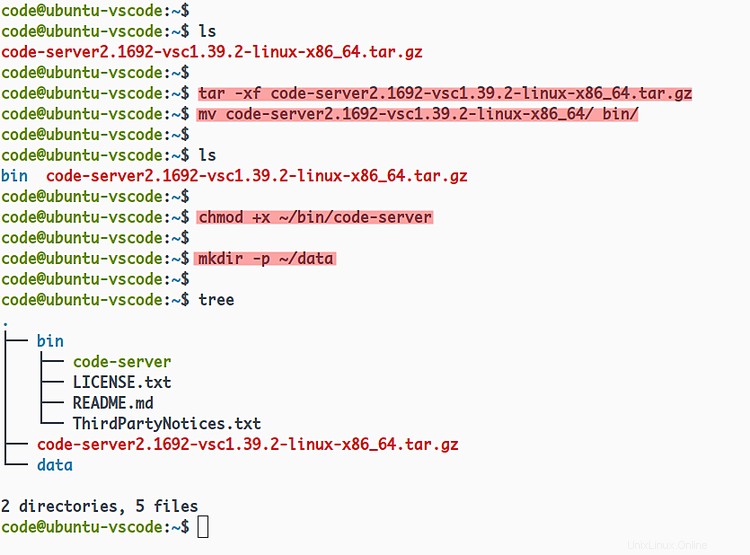
コードサーバーを抽出し、ディレクトリの名前を「bin」に変更します。
tar -xf code-server2.1692-vsc1.39.2-linux-x86_64.tar.gz
mv code-server2.1692-vsc1.39.2-linux-x86_64/ bin/
次に、コードサーバーを実行可能なバイナリファイルとして作成します。
chmod +x ~/bin/code-server
そして、ユーザーデータを保存するための新しいデータディレクトリを作成します。
mkdir -p ~/data
これで、新しいユーザー「コード」を作成し、コードサーバーバイナリをユーザー「コード」のホームディレクトリにダウンロードしました。

このステップでは、システムサービスとして実行するようにコードサーバーを設定します。
コードサーバーサービスは、デフォルトのポート「8080」と有効なパスワード認証を使用して、ユーザー「code」で実行されます。
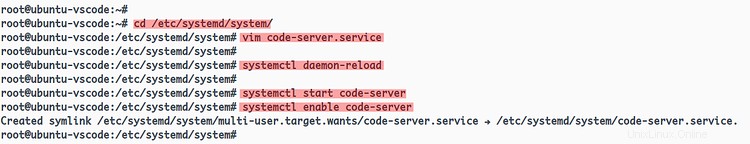
'/ etc / systemd / system'ディレクトリに移動し、vimエディターを使用して新しいサービスファイル'code-server.service'を作成します。
cd /etc/systemd/system/
vim code-server.service
パスワードの[環境]オプションを独自のものに変更し、構成をそのパスワードに貼り付けます。
[Unit]
Description=code-server
After=nginx.service
[Service]
User=code
WorkingDirectory=/home/code
Environment=PASSWORD=hakasevscodeserv
ExecStart=/home/code/bin/code-server --host 127.0.0.1 --user-data-dir /home/code/data --auth password
Restart=always
[Install]
WantedBy=multi-user.target
保存して閉じます。
次に、システムマネージャをリロードします。
systemctl daemon-reload
その後、コードサーバーサービスを開始し、次のコマンドを使用してシステムブートに追加します。
systemctl start code-server
systemctl enable code-server

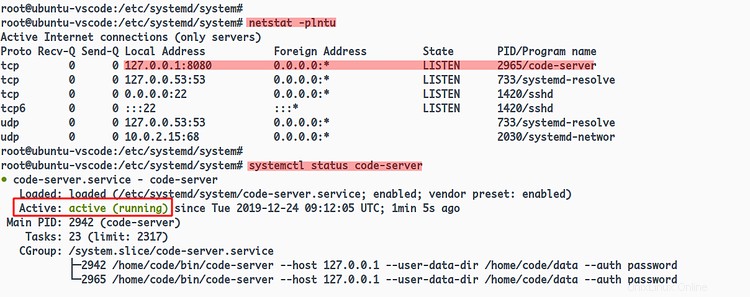
次に、コードサーバーサービスを確認します。
netstat -plntu
systemctl status code-server
また、コードサーバーサービスはデフォルトのポート「8080」で稼働しています。

その結果、システムサービスとして実行するようにコードサーバーを設定しました。
このステップでは、コードサーバーを保護するためのcertbotツールを使用してSSLletsencryptを生成します。
以下のaptコマンドを使用してcertbotツールをインストールします。
sudo apt install certbot -y
インストールが完了したら、以下のcertbotコマンドを使用してSSLletsencryptを生成します。
certbot certonly --standalone --agree-tos -m [email protected] -d vscode.hakase-labs.io
完了すると、証明書は「/etc/letsencrypt/live/vscode.hakase-labs.io/」ディレクトリに配置されます。
ls -lah /etc/letsencrypt/live/vscode.hakase-labs.io/
これで、certbotツールを使用してコードサーバーのインストールを保護するためのSSLLetsencryptが生成されました。
このステップでは、Nginx Webサーバーをインストールし、SSLが有効になっているコードサーバーのリバースプロキシとして設定します。
以下のaptコマンドを使用してNginxパッケージをインストールします。
sudo apt install nginx -y
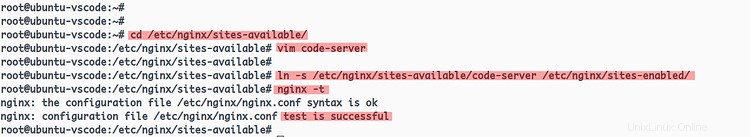
インストールが完了したら、「/ etc / nginx / sites-available」ディレクトリに移動し、新しい仮想ホスト構成「code-server」を作成します。
cd /etc/nginx/sites-available/
vim code-server
次に、SSLのドメイン名とパスを独自のものに変更し、構成を貼り付けます。
server {
listen 80;
server_name vscode.hakase-labs.io;
# enforce https
return 301 https://$server_name:443$request_uri;
}
server {
listen 443 ssl http2;
server_name vscode.hakase-labs.io;
ssl_certificate /etc/letsencrypt/live/vscode.hakase-labs.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/vscode.hakase-labs.io/privkey.pem;
location / {
proxy_pass http://127.0.0.1:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
} 保存して閉じます。
次に、「コードサーバー」仮想ホストをアクティブ化し、nginx構成をテストして、エラーがないことを確認します。
ln -s /etc/nginx/sites-available/code-server /etc/nginx/sites-enabled/
nginx -t

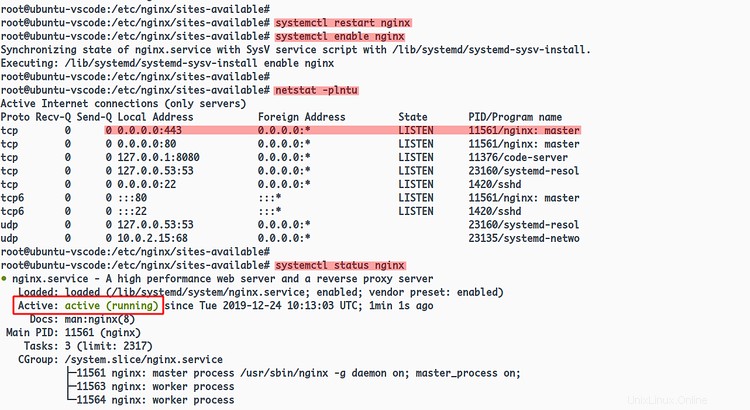
その後、nginxサービスを再起動し、システムブートに追加します。
systemctl restart nginx
systemctl enable nginx
これで、Nginxサービスが稼働し、コードサーバーのリバースプロキシとして実行されます。以下のコマンドを使用して確認してください。
netstat -plntu
systemctl status nginx
そして、以下のような結果が得られます。

NginxサービスはUbuntu18.04サーバーで稼働しており、その上でHTTPポートとHTTPSポートが有効になっています。
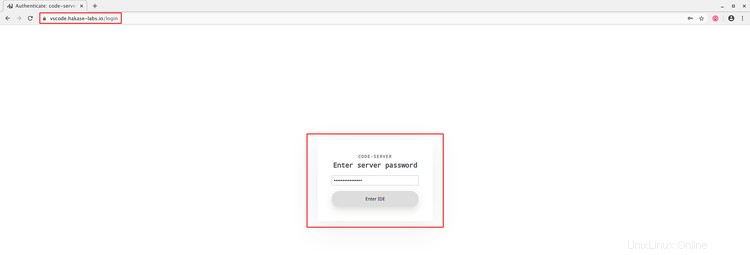
Webブラウザーを開き、コードサーバーインストールのURLを入力します。
https://vscode.hakase-labs.io/
コードサーバーサービスファイルで設定したパスワードでログインします。

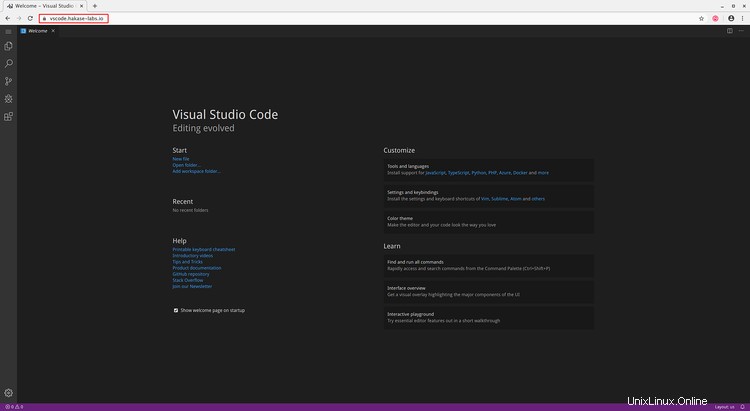
パスワードが正しければ、以下のようにWebブラウザにVSCodeエディタが表示されます。

その結果、リバースプロキシとしてNginxを使用してUbuntu 18.04サーバーにコードサーバーをインストールし、SSLLetsencryptを使用してコードサーバーのインストールを保護しました。