コードサーバーは、サーバー上でリモートで実行し、Webブラウザーを介してアクセスできるVisual Studio(VS)コードバージョンです。いつでもどこからでもアクセスできる一貫した開発環境の作成と運用が可能になります。
このチュートリアルでは、Debian Buster 10にコードサーバーをインストールする方法を示します。リバースプロキシとしてNginxを使用してコードサーバーをインストールおよび構成し、SSL Letsencryptで保護し、コードサーバーの基本認証を有効にします。
前提条件
このガイドでは、2GBのメモリ、25GBの空きディスク容量、2つのCPUを搭載した最新のDebian10にコードサーバーをインストールします。
私たちが行うこと:
- 新しいユーザーを作成する
- コードサーバーのダウンロード
- SystemdサービスとしてのCode-Serverのセットアップ
- SSLLetsencryptを生成する
- Nginxをコードサーバーのリバースプロキシとして設定する
- テスト
まず、Debianシステムで新しいユーザーを作成します。コードサーバーはそのユーザーの下で実行されます。
以下のコマンドを使用して、「code」という名前の新しいユーザーを作成します。
useradd -m -s /bin/bash code
passwd code
ここで、ユーザー「code」のパスワードを入力すると、code-serverを実行するための新しいユーザーが作成されます。
このステップでは、GitHubからコードサーバーのソースコードをダウンロードします。
ユーザー「code」にログインし、以下のwgetコマンドを使用してコードサーバーのソースコードをダウンロードします。
su - code
wget https://github.com/cdr/code-server/releases/download/3.0.0/code-server-3.0.0-linux-x86_64.tar.gz

ソースコードを抽出し、ディレクトリの名前を「bin/」に変更します。
tar -xf code-server-3.0.0-linux-x86_64.tar.gz
mv code-server-*/ bin/
次に、「code-server」バイナリファイルを実行可能ファイルとして作成し、コードサーバー構成を保存するための新しい「data」ディレクトリを作成します。
chmod +x bin/code-server
mkdir -p ~/data
その結果、コードサーバーのソースコードがダウンロードされ、次の段階に進む準備が整いました。

コードサーバーのソースコードをダウンロードした後、コードサーバーをsystemdサービスとしてセットアップします。
ここでrootユーザーに戻るか、root sudo権限を持っている場合は、以下のsudoコマンドを実行します。
sudo su
次に、「/ etc / systemd / system」ディレクトリに移動し、vimエディターを使用して新しいサービスファイル「code-server.service」を作成します。
cd /etc/systemd/system/
vim code-server.service
' Environment =PASSWORD =...の'hakasecodeserv'を変更します 'オプションに独自のパスワードを設定し、構成を貼り付けます。
[Unit]
Description=code-server
After=nginx.service
[Service]
User=code
WorkingDirectory=/home/code
Environment=PASSWORD=hakasecodeserv
ExecStart=/home/code/bin/code-server --host 127.0.0.1 --user-data-dir /home/code/data --auth password
Restart=always
[Install]
WantedBy=multi-user.target
保存して閉じます。
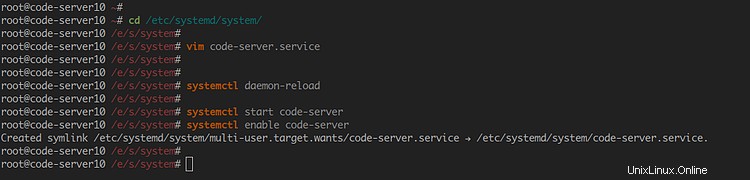
次に、以下のsystemctlコマンドを使用してsystemdマネージャーをリロードします。
systemctl daemon-reload
コードサーバーサービスを開始し、システムブートに追加します。
systemctl start code-server
systemctl enable code-server

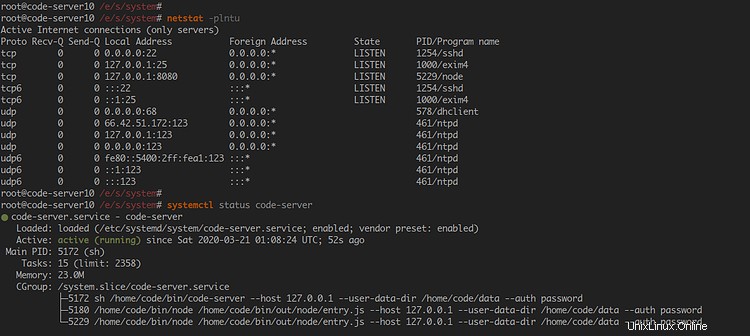
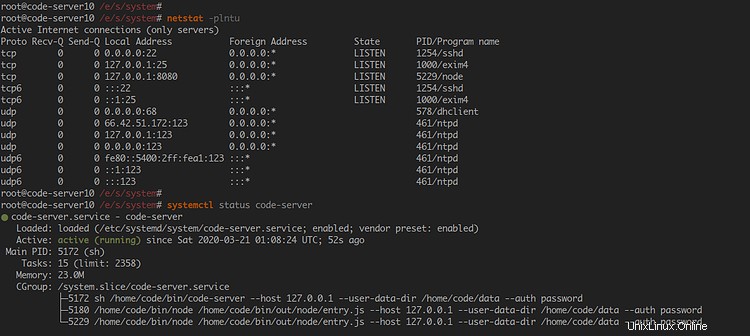
コードサーバーが稼働しています。次のコマンドを使用して確認してください。
netstat -plntu
systemctl status code-server
その結果、コードサーバーはDebianBuster10でsystemdサービスとして稼働しています。

このステップでは、コードサーバーを保護するためのcertbotツールを使用してSSLletsencryptを生成します。
以下のaptコマンドを使用してcertbotツールをインストールします。
sudo apt install certbot -y
インストールが完了したら、以下のcertbotコマンドを使用してSSLletsencryptを生成します。
certbot certonly --standalone --agree-tos -m [email protected] -d code.hakase-labs.io
完了すると、証明書は「/etc/letsencrypt/live/code.hakase-labs.io/」ディレクトリに配置されます。
ls -lah /etc/letsencrypt/live/code.hakase-labs.io/
これで、certbotツールを使用してコードサーバーのインストールを保護するためのSSLLetsencryptが生成されました。
このステップでは、NginxWebサーバーをDebianシステムにインストールします。デフォルトのポート「8080」で実行されているコードサーバーのリバースプロキシとして使用されます。
以下のaptコマンドを使用してNginxパッケージをインストールします。
sudo apt install nginx -y
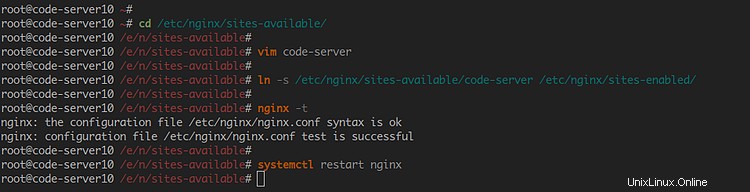
インストールが完了したら、「/ etc / nginx / sites-available」ディレクトリに移動し、vimエディターを使用して新しい仮想ホスト構成「code-server」を作成します。
cd /etc/nginx/sites-available/
vim code-server
ドメイン名とSSLパスを独自のものに変更してから、構成を貼り付けます。
server {
listen 80;
server_name code.hakase-labs.io;
# enforce https
return 301 https://$server_name:443$request_uri;
}
server {
listen 443 ssl http2;
server_name code.hakase-labs.io;
ssl_certificate /etc/letsencrypt/live/code.hakase-labs.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/code.hakase-labs.io/privkey.pem;
location / {
proxy_pass http://127.0.0.1:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
} 保存して閉じます。
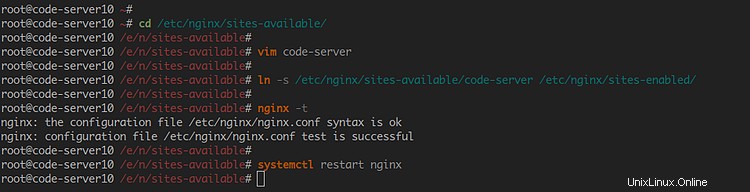
次に、「コードサーバー」仮想ホストをアクティブ化し、Nginx構成を確認して、エラーがないことを確認します。
ln -s /etc/nginx/sites-available/code-server /etc/nginx/sites-enabled/
nginx -t
次に、Nginxサービスを再起動します。
systemctl restart nginx
その結果、コードサーバーのリバースプロキシとしてのNginx構成が完了し、Webブラウザーからコードサーバーにアクセスできるようになりました。

Webブラウザーを開き、コードサーバーのURLインストールを入力します。私のは(ドメインをあなたのドメインに置き換えてください):
https://code.hakse-labs.io/
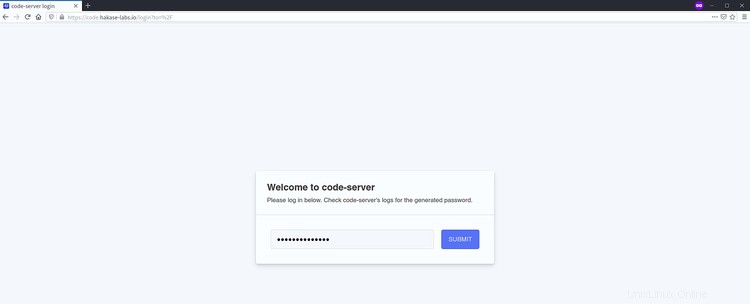
これで、安全なHTTPS接続にリダイレクトされ、コードサーバーのパスワードの入力を求められます。

パスワードを入力し、[送信]をクリックします 'ボタン。
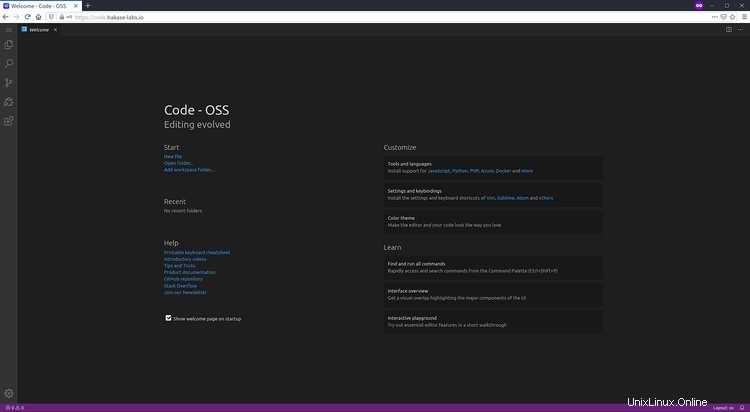
これで、WebブラウザにVisual CodeStudioEditorが表示されます。

その結果、NginxリバースプロキシとSSLLetsencryptを使用してDebianBuster10にコードサーバーを正常にインストールできました。