コードサーバーは、サーバー上でリモートで実行でき、WebブラウザーからアクセスできるVisual Studio(VS)コードです。これにより、いつでもどこからでもアクセスできる一貫した開発環境を作成して使用できます。
このチュートリアルでは、Nginxをリバースプロキシとして使用し、SSLLetsencryptを最新のUbuntu20.04サーバーにインストールする方法を示します。
前提条件
このガイドでは、4GBのRAM、25GBの空きディスク容量、2CPUを搭載したUbuntu20.04サーバーにVisualCodeServerをインストールします。
私たちが行うこと:
- VisualCodeServerパッケージをダウンロードしてインストールする
- VisualCodeServerの認証のセットアップ
- SSLLetsnecryptを生成する
- Nginxをリバースプロキシとしてインストールして構成する
- テスト
まず、UbuntuFocalFossa用のVisualCodeServerの最新バージョンをダウンロードしてシステムにインストールします。
デフォルトでは、コードサーバーパッケージは複数のオペレーティングシステムで使用できます。次のリンクを使用して、GitHubのコードサーバーリリースページを確認できます。
https://github.com/cdr/code-server/releases
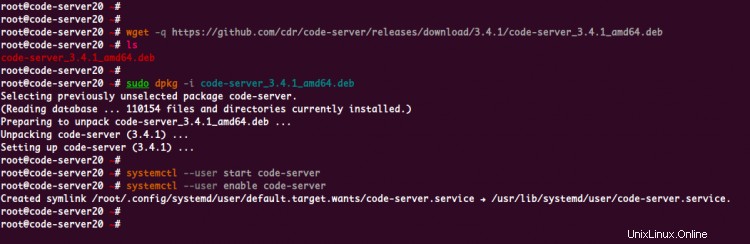
次に、以下のwgetコマンドを使用してUbuntu用のVisualCodeServerパッケージをダウンロードします。
wget -q https://github.com/cdr/code-server/releases/download/3.4.1/code-server_3.4.1_amd64.deb
その後、以下のdpkgコマンドを使用してビジュアルコードサーバーパッケージをインストールします。
sudo dpkg -i code-server_3.4.1_amd64.deb
インストールが完了したら、コードサーバーサービスを開始し、システムブートに追加します。
systemctl --user start code-server
systemctl --user enable code-server

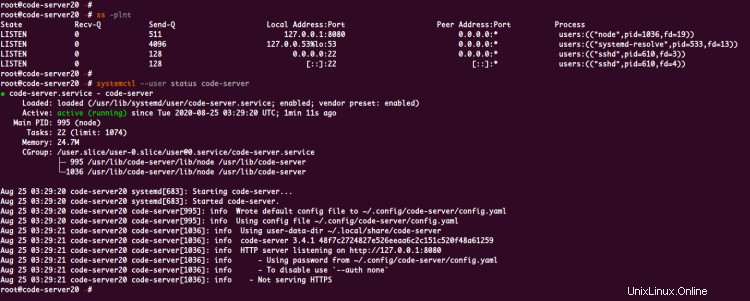
Visual Code Serverが稼働しているので、次のコマンドを使用して確認してください。
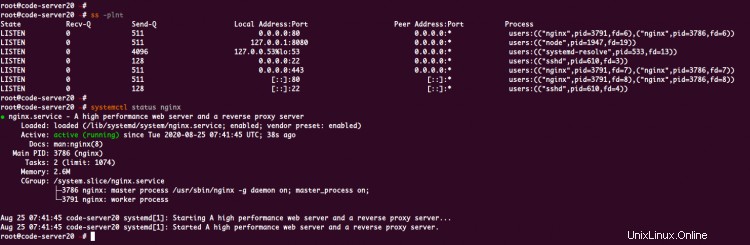
ss -plnt
systemctl --user status code-server
以下は、得られる結果です。

ご覧のとおり、Visual Code Serverは、デフォルトでローカルIPアドレス「127.0.0.1」とTCPポート「8080」で実行されます。
デフォルトでは、ビジュアルコードサーバーは認証を有効にして実行されています。
Visual Codeサーバーのパスワード認証は、デフォルトで「〜/ .config / code-server/config.yaml」ファイルに生成されます。
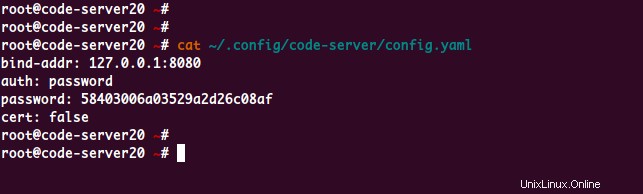
次のコマンドを使用して、ビジュアルコードサーバーの構成を確認します。
cat ~/.config/code-server/config.yaml
このような構成になります。
bind-addr: 127.0.0.1:8080
auth: password
password: 58403006a03529a2d26c08af
cert: false
構成の詳細:
- 「bind-addr」は、コードサーバーが実行されるIPアドレスとポートを定義するために使用されるオプションです。
- Visual Code Serverの認証方法としての「auth」オプション。デフォルトでは、「password」認証方法が使用されます。
- 「password」オプションは、Visual Code Serverアクセス用のパスワードを定義するために使用され、強力なパスワードを使用するようにしてください。
Visual Code Serverのバインドアドレス、ポート、およびパスワードを変更するには、必要に応じてデフォルト構成'〜/ .config / code-server/config.yaml'を変更します。

このステップでは、コードサーバーを保護するためのcertbotツールを使用してSSLletsencryptを生成します。
以下のaptコマンドを使用してcertbotツールをインストールします。
sudo apt install certbot -y
インストールが完了したら、以下のcertbotコマンドを使用してSSLletsencryptを生成します。
certbot certonly --standalone --agree-tos -m [email protected] -d vscode.hakase-labs.io
完了すると、証明書は「/etc/letsencrypt/live/vscode.hakase-labs.io/」ディレクトリに配置されます。
ls -lah /etc/letsencrypt/live/vscode.hakase-labs.io/
これで、certbotツールを使用してコードサーバーのインストールを保護するためのSSLLetsencryptが生成されました。
このステップでは、Nginx Webサーバーをインストールし、SSLが有効になっているコードサーバーのリバースプロキシとして設定します。
以下のaptコマンドを使用してNginxパッケージをインストールします。
sudo apt install nginx -y
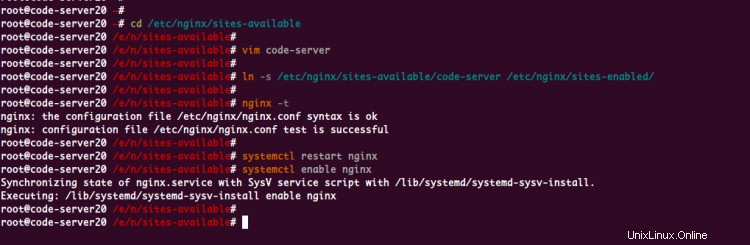
インストールが完了したら、「/ etc / nginx / sites-available」ディレクトリに移動し、新しい仮想ホスト構成「code-server」を作成します。
cd /etc/nginx/sites-available/
vim code-server
次に、SSLのドメイン名とパスを独自のものに変更し、構成を貼り付けます。
server {
listen 80;
server_name vscode.hakase-labs.io;
# enforce https
return 301 https://$server_name:443$request_uri;
}
server {
listen 443 ssl http2;
server_name vscode.hakase-labs.io;
ssl_certificate /etc/letsencrypt/live/vscode.hakase-labs.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/vscode.hakase-labs.io/privkey.pem;
location / {
proxy_pass http://127.0.0.1:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
} 保存して閉じます。
次に、「コードサーバー」仮想ホストをアクティブ化し、nginx構成をテストして、エラーがないことを確認します。
ln -s /etc/nginx/sites-available/code-server /etc/nginx/sites-enabled/
nginx -t

その後、nginxサービスを再起動し、システムブートに追加します。
systemctl restart nginx
systemctl enable nginx
これで、Nginxサービスが稼働し、コードサーバーのリバースプロキシとして実行されます。以下のコマンドを使用して確認してください。
netstat -plntu
systemctl status nginx
そして、以下のような結果が得られます。

NginxサービスはUbuntu20.04サーバーで稼働しており、その上でHTTPポートとHTTPSポートが有効になっています。
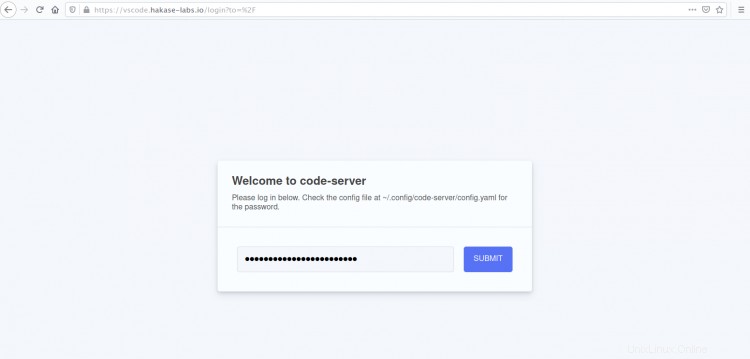
Webブラウザーを開き、コードサーバーインストールのURLを入力します。
https://vscode.hakase-labs.io/
コードサーバーサービスファイルで設定したパスワードでログインします。

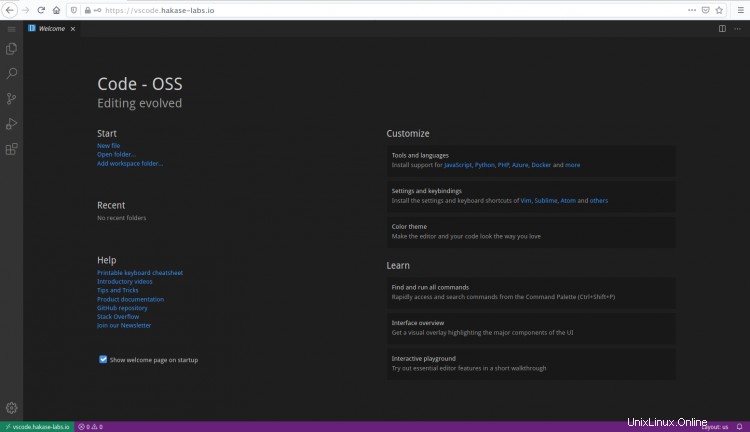
パスワードが正しければ、以下のようにWebブラウザにVSCodeエディタが表示されます。

その結果、リバースプロキシとしてNginxを使用してUbuntu 20.04サーバーにコードサーバーをインストールし、SSLLetsencryptを使用してコードサーバーのインストールを保護しました。