パート1 このシリーズでは、IDEとしてNetbeansを使用して基本的なHTML 5プロジェクトを設定し、この言語の新しい仕様に追加されたいくつかの要素も紹介しました。
一言で言えば、 jQueryについて考えることができます HTMLページでのクライアント側のスクリプトを大幅に簡素化できるクロスブラウザおよびクロスプラットフォームのJavascriptライブラリとして。一方、ブートストラップ HTML、CSS、およびJavascriptツールを統合して、モバイルフレンドリーでレスポンシブなWebページを作成する完全なフレームワークとして説明できます。
この記事では、 jQueryを紹介します およびブートストラップ 、 HTML 5を作成するための2つの貴重なユーティリティ より簡単にコーディングできます。両方のjQuery およびブートストラップ MITおよびApache2.0ライセンスの下でライセンスされており、GPLと互換性があるため、フリーソフトウェアです。
基本的なHTML、CSS、およびJavascriptの概念は、このシリーズのどの記事でもカバーされていないことに注意してください。先に進む前に、まずこれらのトピックに慣れる必要があると思われる場合は、W3SchoolsのHTML5チュートリアルを強くお勧めします。
jQueryとブートストラップをプロジェクトに組み込む
jQueryをダウンロードするには、プロジェクトのWebサイト(http://jquery.com)にアクセスし、最新の安定バージョンの通知を表示するボタンをクリックします。
このガイドでは、この2番目のオプションを使用します。 <強い色:赤;">しないでください まだダウンロードリンクをクリックしてください。圧縮された.min.jsのいずれかをダウンロードできることに気付くでしょう。 または非圧縮の.js jQueryのバージョン。
1つ目は、特にWebサイト向けであり、ページの読み込み時間を短縮するのに役立ちます(したがって、Googleはサイトのランク付けを向上させます)。2つ目は、主に開発目的のコーダーを対象としています。
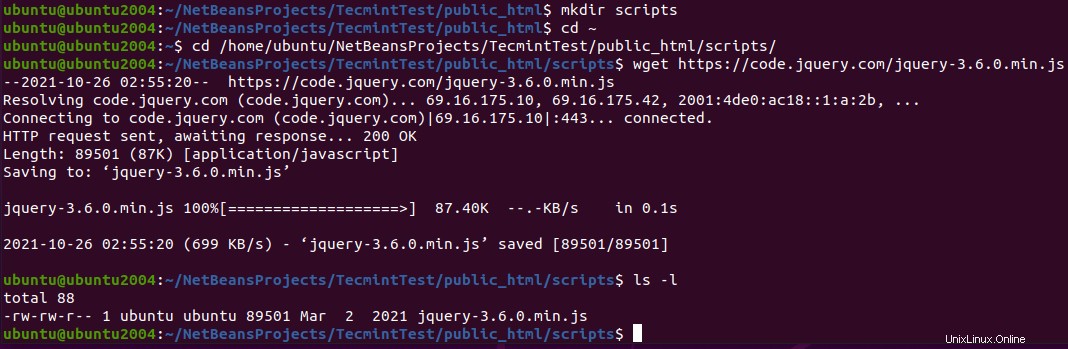
簡潔さと使いやすさのために、圧縮されたもの(縮小版とも呼ばれます)をダウンロードします。 )スクリプトのバージョン サイト構造内のフォルダ。
$ cd /home/ubuntu/NetBeansProjects/TecmintTest/public_html/scripts/ $ wget https://code.jquery.com/jquery-3.6.0.min.js

次に、ブートストラップを追加します。 私たちのプロジェクトに。 http://getbootstrap.comにアクセスし、[Bootstrapのダウンロード]をクリックします。次のページで、以下に示すように強調表示されたオプションをクリックして、縮小されたコンポーネントをすぐに使用できるようにzipファイルでダウンロードします。

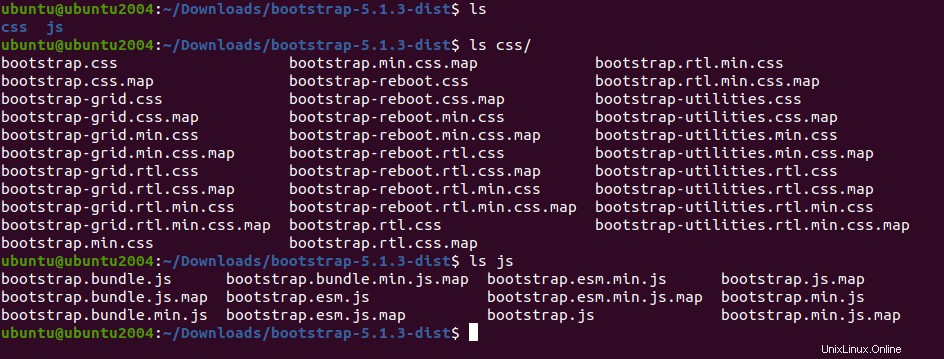
ダウンロードが完了したら、ダウンロードに移動します フォルダを開き、ファイルを解凍し、強調表示されたファイルをプロジェクト内の指定されたディレクトリにコピーします。
# cd ~/Downloads # unzip -a bootstrap-5.1.3-dist.zip # cd bootstrap-5.1.3-dist/

次に、CSSファイルとJSファイルをプロジェクト構造内のそれぞれのフォルダーにコピーします。
# cp css/bootstrap.min.css /home/ubuntu/NetBeansProjects/TecmintTest/public_html/styles # cp js/bootstrap.min.js /home/ubuntu/NetBeansProjects/TecmintTest/public_html/scripts
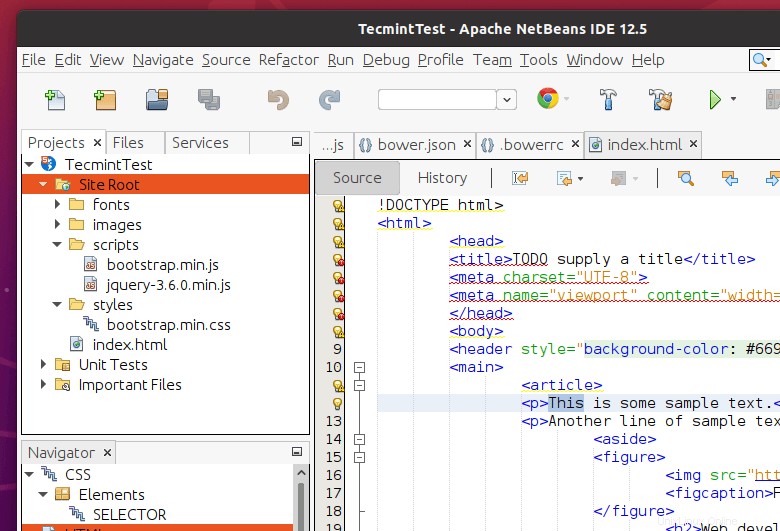
Netbeansでサイトの構造を拡張すると、次のようになります。

参照の追加
確かに良さそうですが、まだindex.htmlには伝えていません。 これらのファイルのいずれかを使用するファイル。簡単にするために、最初にそのファイルの内容を必要最低限のhtmlファイルに置き換えます。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>jQuery and Bootstrap</title> </head> <body> <!-- // Your code will appear here. --> </body> </html>
次に、各ファイルをプロジェクトナビゲータセクションから</head>内のコードにドラッグアンドドロップします。 次のスクリーンキャストでわかるように、タグ。後者は前者に依存しているため、ブートストラップへの参照の前にjQueryへの参照が表示されていることを確認してください。
これで、jQueryとBootstrapの両方への参照が追加され、コードの記述を開始できるようになりました。
最初のレスポンシブコードの記述
次に、ナビゲーションバーを追加して、ページの上部に配置します。 4-5を自由に含めてください ダミーテキストでリンクし、当面はどのドキュメントにもリンクしないでください。ドキュメントの本文内に次のコードスニペットを挿入するだけです。
Netbeansのオートコンプリート機能に慣れるのに時間をかけることを忘れないでください。これにより、入力を開始するとBootstrapによって利用可能になるクラスが表示されます。
以下のコードスニペットの中心は、Bootstrapコンテナです。 クラス。コンテンツを水平コンテナ内に配置するために使用されます。このコンテナは、表示されている画面のサイズに応じて自動的にサイズ変更されます。コンテナ流体クラスもそれほど重要ではありません。これにより、内部のコンテンツが画面の幅全体を占めるようになります。
<div class="container">
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li class="dropdown-header">Nav header</li>
<li><a href="#">Separated link</a></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div><!--/.nav-collapse -->
</div><!--/.container-fluid -->
</nav>
</div>
Bootstrapのもう1つの際立った特徴は、HTMLコードのテーブルが不要になることです。代わりに、グリッドシステムを使用してコンテンツをレイアウトし、大小のデバイス(電話から大きなデスクトップやラップトップの画面まで)の両方で適切に表示されるようにします。
Bootstrapのグリッドシステムでは、画面レイアウトは12列に分割されています:

一般的な設定は、12列の使用で構成されます 次のように、レイアウトを4列ずつの3つのグループに分割します。

この事実をコードで示し、中型デバイス(ラップトップなど)以降でそのように表示するには、終了</nav>の下に次のコードを追加します。 タグ:
...
</nav>
<div class="row">
<div class="col-md-4">This is the text in GROUP 1</div>
<div class="col-md-4">This is the text in GROUP 2</div>
<div class="col-md-4">This is the text in GROUP 3</div>
</div>
</div> <!--Closing tag of the container class -->
ブートストラップグリッドの列クラスが、特定のデバイスサイズ以上の開始レイアウトを mdとして示していることにおそらく気付いたはずです。 この例では、中を表します( lg もカバーします) 、または大型デバイス)。
小型デバイスの場合( sm およびxs )、コンテンツ div 積み重ねられ、次々に表示されます。
次のスクリーンキャストでは、ページがどのように表示されるかを確認できます。 パート1で学習したように、[プロジェクトの実行]ボタンを使用してプロジェクトを起動した後、ブラウザのウィンドウのサイズを変更してさまざまな画面サイズをシミュレートできることに注意してください。 。
概要
おめでとうございます! これまでに、シンプルでありながら機能的で応答性の高いページを作成したはずです。このフレームワークのほぼ無制限の機能をよりよく理解するために、BootstrapWebサイトを確認することを忘れないでください。
いつものように、質問やコメントがある場合は、以下のフォームを使用してお気軽にお問い合わせください。