この4記事のモバイルWeb開発シリーズでは、 Netbeansの設定について説明します。 IDEとして (統合開発環境とも呼ばれます ) Ubuntu モバイルフレンドリーで応答性の高いHTML5Webアプリケーションの開発を開始します。
以下は、HTML5モバイルWeb開発に関する4つの記事シリーズです。 :
パート1 :Netbeansを使用してUbuntuで基本的なHTML5プロジェクトを作成する方法 パート2 :jQueryおよびブートストラップコンポーネントを追加して、HTML5アプリケーションを応答性が高くモバイルフレンドリーにするパート3 :HTML5アプリケーションを動的にし、Filezillaを使用してLAMPサーバーにデプロイするパート4 :オープンソースユーティリティを使用した動的HTML5Webアプリの調整洗練された作業環境(後で説明します)、サポートされている言語のオートコンプリート、およびWebブラウザーとのシームレスな統合は、Netbeansの一部であり、最も際立った機能です。
HTML 5 仕様は開発者に多くの利点をもたらしました–いくつか例を挙げると、多くの新しい要素のおかげでよりクリーンなコード)、組み込みのビデオおよびオーディオ再生機能(Flashの必要性を置き換える)、主要なブラウザーとの相互互換性、およびモバイルの最適化デバイス。
最初はローカル開発マシンでアプリケーションをテストしますが、最終的にはWebサイトをLAMPサーバーに移動し、動的ツールに変換します。
その過程で、 jQueryを利用します (クライアント側のスクリプトを大幅に簡素化する有名なクロスプラットフォームのJavascriptライブラリ)、およびブートストラップ (レスポンシブWebサイトを開発するための一般的なHTML、CSS、およびJavaScriptフレームワーク)。これらのHTML5ツールを使用してモバイルフレンドリーなアプリケーションをセットアップするのがいかに簡単であるかについて、次の記事が表示されます。
この簡単なシリーズを完了すると、次のことができるようになります。
- ここで説明するツールを使用して、基本的なHTML5動的アプリケーションを作成します。
- さらに高度なWeb開発スキルを学びましょう。
ただし、 Ubuntu を使用しますが、注意してください。 このシリーズの手順と手順は、他のデスクトップディストリビューションでも完全に有効です( Linux Mint 、 Debian 、 CentOS 、 Fedora 、名前を付けます。
そのために、必要なソフトウェア( Netbeans )をインストールすることを選択しました。 およびJavaJDK 、すぐにわかるように)一般的なtarball( .tar.gz )を使用します )インストール方法として。
そうは言っても、パート1から始めましょう 。
UbuntuへのJavaJDKのインストール
このチュートリアルは、Ubuntuデスクトップがすでにインストールされていることを前提としています。そうでない場合は、先に進む前に、同僚のMateiCezarが書いたUbuntuデスクトップのインストールに関する記事を参照してください。
Netbeans以降 Ubuntuの公式リポジトリからダウンロードできるバージョンは少し古くなっています。新しいバージョンを入手するためにOracleのWebサイトからパッケージをダウンロードします。
これを行うには、2つの選択肢があります。
- 選択肢1 :Netbeans + JDKを含むバンドルをダウンロードする、または
- 選択肢2 :両方のユーティリティを別々にインストールします。
この記事では、#2を選択します これは、ダウンロードが少し小さいことを意味するだけでなく(HTML5とPHPをサポートするNetbeansのみをインストールするため)、Netbeansを必要としない別のセットで必要になった場合にスタンドアロンのJDKインストーラーを使用できるようになるためです。 Web開発を含みます(主に他のOracle製品に関連しています)。
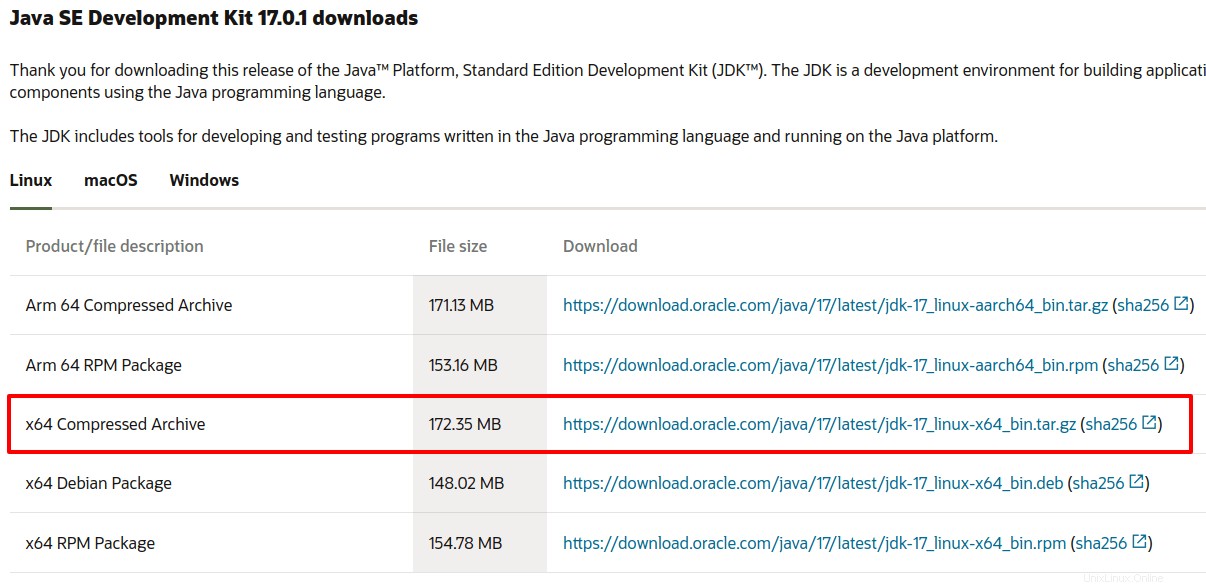
JDKをダウンロードするには 、Oracle Technology Networkサイトにアクセスし、 Javaに移動します。 →JavaSE →ダウンロード セクション。
下で強調表示されている画像をクリックすると、ライセンス契約に同意するよう求められ、必要な JDKをダウンロードできるようになります。 バージョン(この場合は64ビットのtarballです マシン)。 Webブラウザーでプロンプトが表示されたら、ファイルを開くのではなく保存することを選択します。

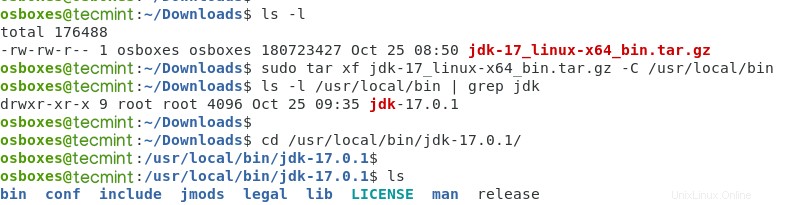
ダウンロードが完了したら、〜/ダウンロードに移動します tarballを/usr/local/binに抽出します :
$ sudo tar xf jdk-17_linux-x64_bin.tar.gz -C /usr/local/bin

UbuntuへのNetbeansのインストール
Netbeansをインストールするには HTML5をサポート およびPHP 、https://netbeans.org/downloads/にアクセスし、ダウンロードをクリックします または、次のwgetコマンドを使用して、図のようにダウンロードします。
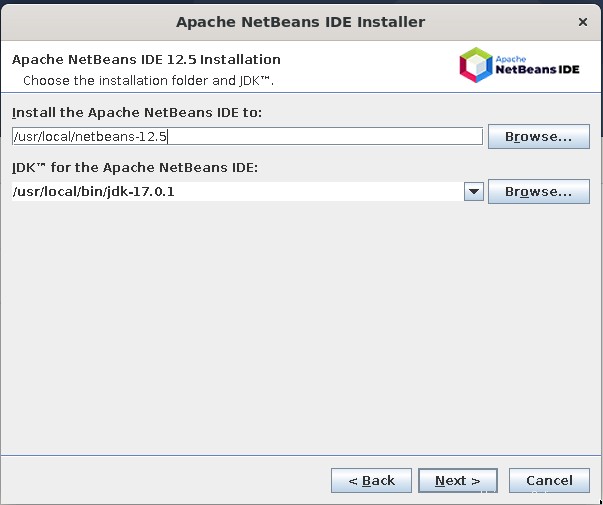
$ cd ~/Downloads $ wget https://dlcdn.apache.org/netbeans/netbeans/12.5/Apache-NetBeans-12.5-bin-linux-x64.sh $ chmod 755 Apache-NetBeans-12.5-bin-linux-x64.sh $ sudo ./Apache-NetBeans-12.5-bin-linux-x64.sh --javahome /usr/local/bin/jdk-17.0.1
それ以降は、画面の指示に従ってインストールを完了し、デフォルト値のままにします。

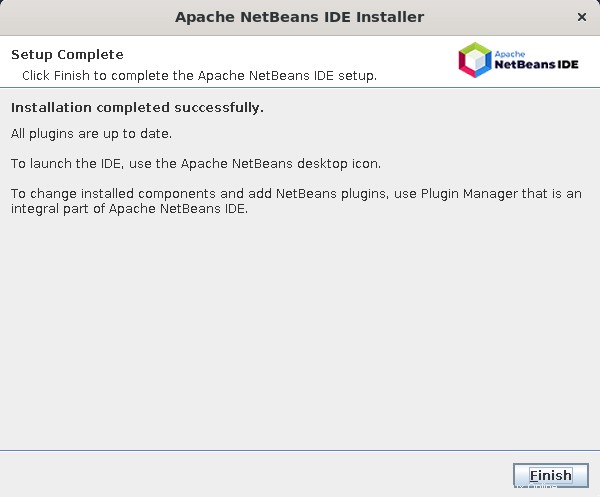
インストールが完了するのを待ちます。

Ubuntuでの基本的なHTML5プロジェクトの作成
Netbeansを開くには 、ダッシュメニューから選択します :

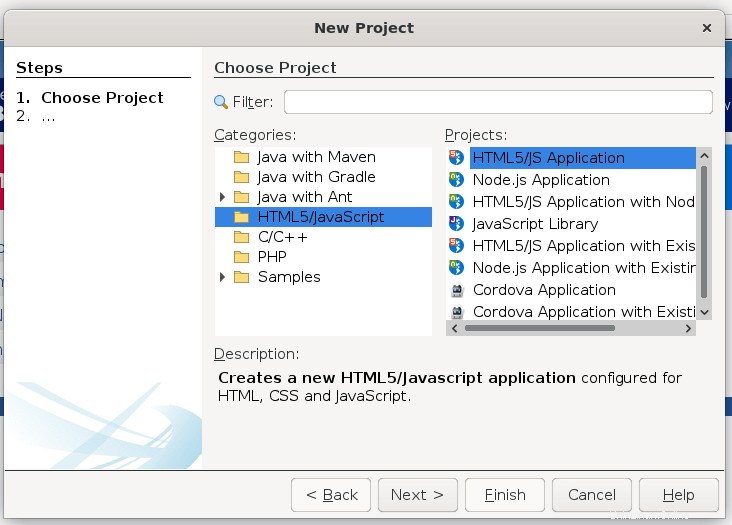
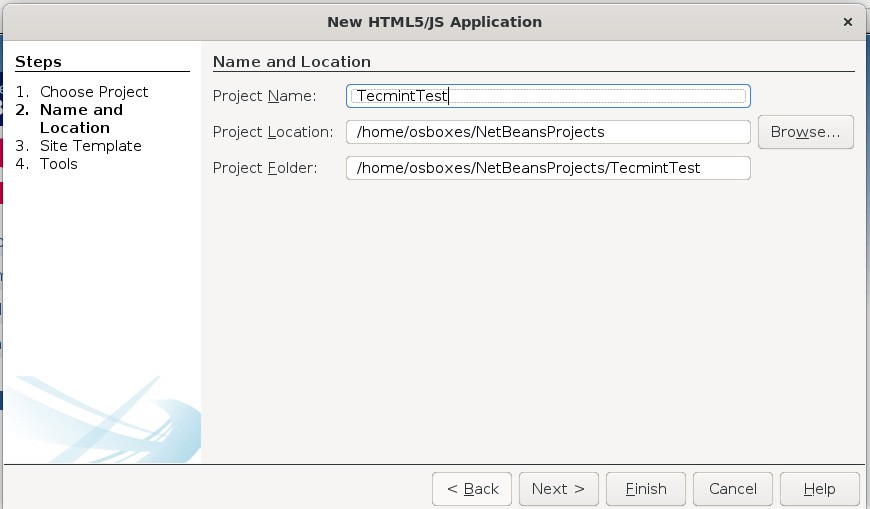
Netbeansが提供する基本テンプレートを使用して新しいHTML5プロジェクトを作成するには、ファイルに移動します。 →新しいプロジェクト →HTML5 →HTML5アプリケーション 。プロジェクトのわかりやすい名前を選択し、最後に完了をクリックします (現時点では、外部サイトテンプレートまたはjavascriptライブラリを含めないでください):


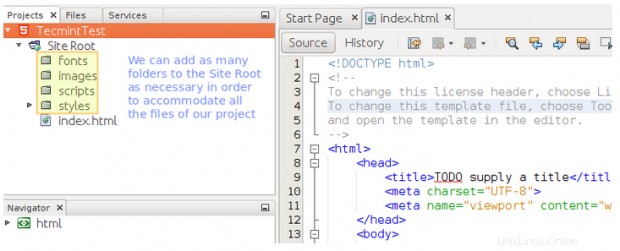
次に、 Netbeans UIに移動します。 、サイトルートにフォルダとファイルを追加できます 必要に応じて。私たちの場合、これは、フォント、画像、Javascriptファイル(スクリプト)、およびカスケードスタイルシート(スタイル)のフォルダーを追加して、今後の記事でコンテンツをより適切に整理できるようにすることを意味します。
フォルダまたはファイルを追加するには、サイトルートを右クリックします 次に、新規を選択します →フォルダ またはHTML ファイル。

それでは、新しい HTML5をいくつか紹介しましょう。 要素とページ本文の変更:
- <ヘッダー> および ドキュメントまたはセクションのヘッダーまたはフッターをそれぞれ定義します。
-
- <図> いくつか例を挙げると、画像やコードなどの自己完結型の素材に使用されます。
-
のキャプションを表示します 要素であるため、 内に配置する必要があります タグ。 - <脇> 通常はページコンテンツに関連する、ページコンテンツに何らかの形で関連するコンテンツ用に予約されています。 CSSの助けを借りてサイドバーとして配置できます(これについては今後の記事で詳しく説明します)。
。
次に、次のコードスニペットをindex.htmlにコピーします。 Netbeansのファイル。
<強い色:赤;">ヒント :このウィンドウから開発環境にコピーして貼り付けるだけでなく、後で役立つNetbeansのオートコンプリート機能を視覚化するために、時間をかけて各タグを入力してください。
!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<header background-color: #6699CC">THIS IS A HEADER</header>
<main>
<article>
<p>This is some sample text.</p>
<p>Another line of sample text for this HTML 5 article</p>
<aside>
<figure>
<img src="https://www.w3.org/html/logo/downloads/HTML5_Logo_256.png" alt="HTML 5 logo" />
<figcaption>Figure 1: The HTML 5 logo</figcaption>
</figure>
<h2>Web development basics series at Tecmint.com</h2>
<h3><a href="http://dev.w3.org/html5/html-author/">This is HTML 5!</a></h3>
<p>Some text here</p>
</aside>
</article>
</main>
<footer background-color: #CC6699">THIS IS A FOOTER</footer>
</body>
</html>
Webブラウザ(できれば Firefox )を選択すると、ページを表示できます。 、下の画像のように)、再生をクリックします アイコン:

これで、これまでの開発の進捗状況を確認できます:

概要
この記事では、 HTML 5を使用してWebアプリケーションを作成する利点のいくつかを確認しました。 Netbeansを使用して開発環境をセットアップします Ubuntu 。
この言語の仕様により新しい要素が導入され、よりクリーンなコードを記述し、Flashムービーなどのリソースを大量に消費するコンポーネントを組み込みのコントロールに置き換えることができるようになったことがわかりました。
今後の記事では、 jQueryを紹介します およびブートストラップ これらのコントロールを使用してページの読み込みを高速化するだけでなく、モバイルフレンドリーにすることもできます。
それまでの間、 Netbeansの他のコントロールを自由に試してみてください。 、および下のフォームを使用して質問やコメントがあればお知らせください。