Code Serverは、VS Codeでプログラムするためのオープンソースプロジェクトですが、Webブラウザーを使用します。ここでは、Ubuntu 22.04JammyJellyFishまたは20.04FocalFossaにCodeServerをインストールするコマンドを学習します。
VS Code – Visual Studio Codeの略で、Microsoftの人気のあるソーステキストエディターです。これは主にWebアプリケーションの開発に使用されます。開発者は、C ++、C#、CSS、Dockerfile、Go、HTML、JavaScript、JSON、Less、Markdown、PHP、Python、Sass、T-SQL、TypeScriptでソーステキストをプログラミングまたは作成できます。
VS Codeは、〜.Debバイナリを使用してUbuntuなどのDebianベースのシステムにインストールできますが、インストールされているローカルマシンにのみ存在します。これは、リモートデスクトップソフトウェアを使用していない限り、リモートでアクセスできないことを意味します。 VSコードをローカルにインストールすることに興味がある人は、Ubuntu22.04にVSCodeEditorをインストールする4つの方法を選ぶことができます。 20.04LTS。
ここで、デスクトップを常に持ち歩きたくない、またはコーディング用の高リソースサーバーが必要なユーザーのところに来てください。 「コードサーバー」をインストールできます 」は、 coder.comが提供するプロジェクトです。 リモートマシンで最新のVSCodeを実行できるが、最新のWebブラウザーからアクセスできるプラットフォームを提供するため。プロジェクトのソースはGithubで入手できます。 。
Ubuntu22.04にVSCode-Serverをインストールする手順| 20.04 LTS
ここに記載されている手順は、Debian、Linux Mint、POPOS、および同様のLinuxシステムなどの他のLinuxシステムでも同じです。
1。要件:
Code-Serverをインストールするための固有の要件はなく、通常の要件だけです。
• Ubuntu 22.04 | 20.04|Debianサーバーまたはデスクトップ
• sudo権限を持つroot以外のユーザー
• 1GBのRAMと2つのCPUコアを組み合わせた
2。 APTアップデートを実行する
まず、system updateコマンドを実行して、インストールされているすべてのシステムパッケージが最新であることを確認します。これにより、リポジトリキャッシュも更新されます。
sudo apt update
3。 Ubuntu22.04にコードエディタをインストールする| 20.04
Linuxシステムにコードエディタをインストールする方法は2つあります。1つはスクリプトを使用する方法です。 これは、RedHatベースであろうとDebianベースであろうと、すべてのLinuxで同じです。もう1つの方法は、Code-editorのRPMまたはDebパッケージをダウンロードし、Linuxシステムに従って手動でインストールすることです。ここでは両方を紹介します。
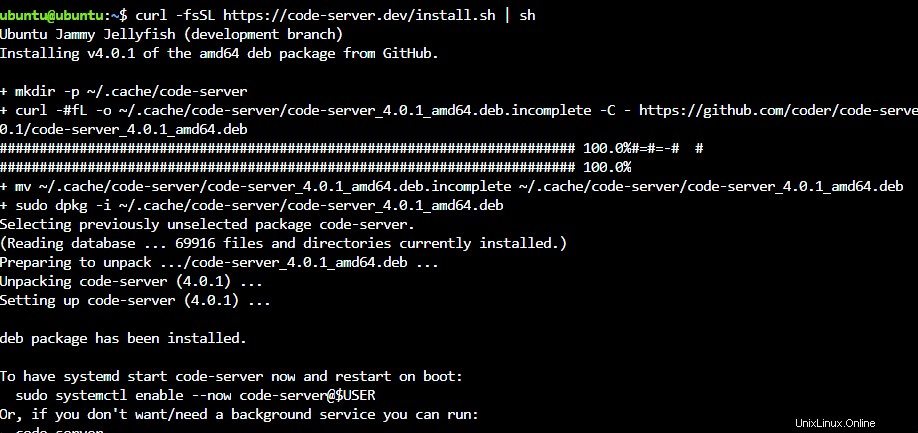
スクリプトの使用:#1番目の方法
コードエディタパッケージは、デフォルトのUbuntu JammyまたはFocalリポジトリでは利用できないため、3番目の方法が必要です。したがって、コマンドターミナルで、システムパッケージマネージャーを使用してLinuxで構成するために必要なパッケージをフェッチする特定のコマンドを実行します。
curl -fsSL https://code-server.dev/install.sh | sh

Debパッケージの使用:#2番目の方法
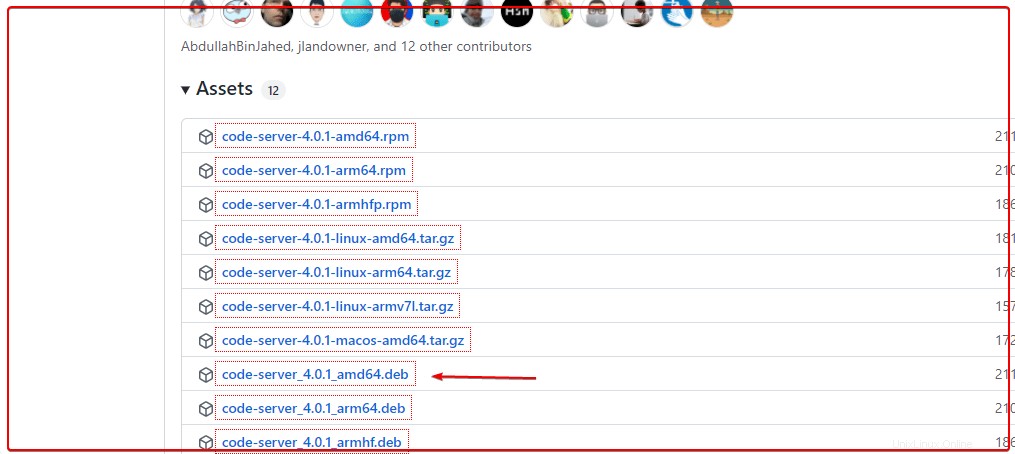
ブラウザを開いてGitHubリリースページに移動し、下にスクロールして、Debianパッケージをダウンロードします。

その後、コマンド端末でダウンロードに切り替えます ブラウザからダウンロードしたものはすべてそこに入るので、ディレクトリ。
cd Downloads
ダウンロードしたファイルが存在するかどうかを確認します。
ls
インストール:
sudo apt install ./code-server_*_amd64.deb
4。コードエディタサービスを開始して有効にする
インストールが完了したら、サービスを開始します。コードエディタが必要な場合は、 システムの起動時またはシステムクラッシュの場合に自動的に起動します。
sudo systemctl start [email protected]$USER
有効にするには、サービス:
sudo systemctl enable --now [email protected]$USER
注: $USER 現在のユーザーに対してのみサービスを開始します:
5。 Ubuntu22.04上のNginxプロキシ| 20.04
デフォルトでは、コードエディタはローカルホストのWebインターフェイスにのみアクセスできます。つまり、リモートマシンを使用して安全にアクセスするには、SSHトンネルを開くか、Nginxプロキシをインストールできます。ここでは、Nginx軽量サーバーを使用します。
注 : Nginxプロキシを使用したくない場合は、YMLファイルを編集するだけですnano ~/.config/code-server/config.yaml そして、bind-addressを127.0.0.1から0.0.0.0に変更して、任意のIPアドレスからWebインターフェースにアクセスします。
sudo apt install nginx -y
サービスを開始して有効にします:
sudo systemctl start nginx sudo systemctl enable nginx
ステータスの確認:
sudo systemctl status nginx
6。 Code-Server用のNginx構成ファイルを作成する
ここで、ローカルで実行されているCode Serverインスタンスをプロキシするファイルを作成し、ブラウザを使用するユーザーから呼び出されたときに、メインシステムのIPアドレスをHTTPまたはHTTPS経由で使用して配信します。
sudo apt install nano -y
sudo nano /etc/nginx/sites-available/code-server
次の行を追加します:
注 :ドメイン名を使用してコードサーバーにアクセスする場合は、 yourdomain.comを置き換えます。 実際のFQDN 使いたい。一方、ドメインを持っていない人 次に、#を削除します 「system-IP-address」にタグを付けて置き換えます 」と、Code-EditorがインストールされているサーバーのIPアドレスを指定します。
server {
listen 80;
listen [::]:80;
server_name yourdomain.com;
#server_name system-ip-addres; location / {
proxy_pass http://localhost:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
} ファイルを保存します-Ctrl+ O; Enterを押します キーを押して終了-Ctrl+ X 。
サイト構成ファイルを有効にする:
sudo ln -s ../sites-available/code-server /etc/nginx/sites-enabled/code-server
サーバーを再起動します:
sudo systemctl restart nginx
sudo systemctl restart code-server
ファイアウォールでポート80と443を開きます:
sudo ufw allow 80 sudo ufw allow 443
7。 VSコードWebインターフェイスにアクセスする
次に、コードサーバーがインストールされているリモートサーバーのIPアドレスにアクセスできるブラウザを開きます。そしてそれを指摘してください。
http:server-ip-address or http://your-domain
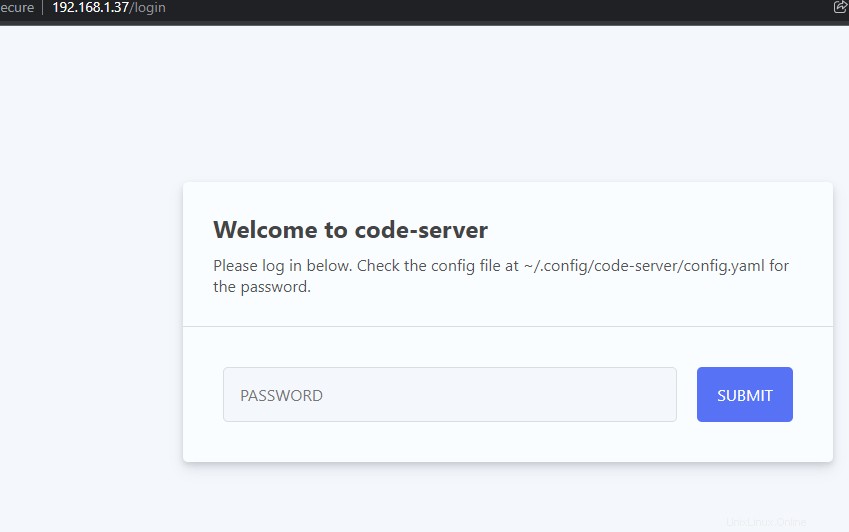
8。ログイン-コードエディタのパスワード
コードエディタにログインしようとしたとき Webインターフェース、 YMLに保存されているパスワードが必要です ファイル。これを取得するコマンドは次のとおりです。
コマンドターミナルで、次を実行します:
nano ~/.config/code-server/config.yaml
ファイルに記載されているパスワードをコピーまたは書き留めます。

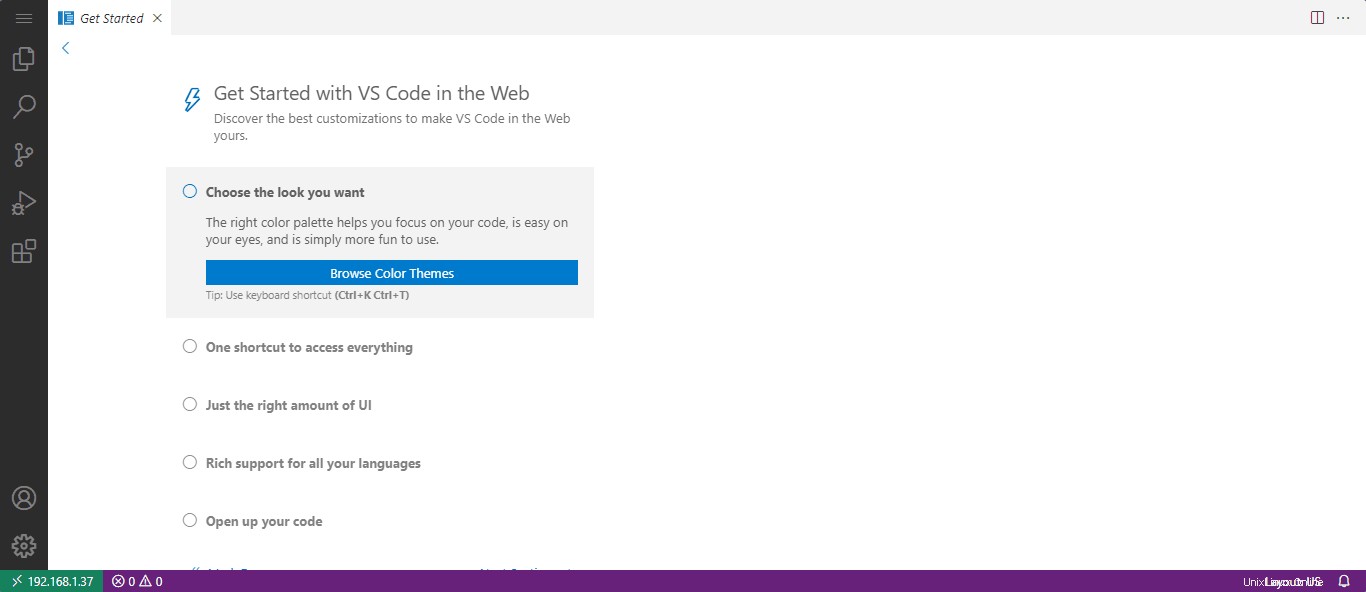
9。 UbuntuでWebインターフェイスを使用するVSコード
これで、リモートマシンに物理的にアクセスしなくても、ブラウザでVSCodeWebインターフェイスを直接使用して閉じることができます。


9。 Let’sEncryptSSL証明書を使用するには
指定されたコマンドを実行して、 HTTPSを介してCode-Serverにアクセスします プレーンなHTTPの代わりに 。
sudo apt install -y certbot python3-certbot-nginx
sudo certbot --non-interactive --redirect --agree-tos --nginx -d yourdomain.com -m [email protected]
必ず[メール保護]を置き換えてください 実際のメールアドレスとyourdomain.com Nginx構成ファイルで使用したドメインを使用します。
Nginxを再起動します:
sudo systemctl restart nginx -y
その後、 httpsを介してコードサーバーにアクセスできるようになります。 ://yourdomain.com
コードサーバーのアンインストールまたは削除
将来コードサーバーを削除するには、気に入らない場合は次のコマンドを実行します。
サービスの停止:
sudo systemctl stop nginx
sudo systemctl stop [email protected]$USER
設定とデータを削除するには:
sudo apt remove code-server
Nginxも必要ない場合は、次のようにします。
sudo apt remove nginx
データの削除:
rm -rf ~/.local/share/code-server ~/.config/code-server rm -rf ~/.local/lib/code-server-*
結論:
このようにして、Webブラウザーを使用して、ローカルネットワークまたはインターネットネットワークを使用して、リモートマシンでコードの編集を開始できます。これは、Android、iOS、Windows、Linux、またはmacOSのいずれを使用していても、すべてVSCodeを使用したプログラミングに使用できることを意味します。また、すべてのデータが1か所にまとめられます。