はじめに
Bluditは、ブログやWebサイトをすばやく展開するために使用できる非常にシンプルなCMSです 。このCMSの主な特徴の1つは、JSON形式のファイルを使用してコンテンツを保存することです。したがって、データベースをインストールまたは構成する必要はありません。
したがって、独自のWebサイトを作成できます またはブログ 数秒でシンプル、高速、安全、フラットファイルCMS
また、BluditにはすべてのSEOツールが組み込まれており、すべての検索エンジンとソーシャルネットワークでのランキングを向上させます。
したがって、WordPressのような他のより完全なCMSに代わる、軽量で高速な代替手段です。
ブルーディット
- フラットファイル :BluditはJSON形式のファイルを使用してコンテンツを保存します。データベースをインストールしたり、構成したりする必要はありません。
- テーマ :美しくクールなテーマでBluditを利用したサイトをカスタマイズします。テーマは公式サイトからダウンロードできます。
- プラグイン :すばらしいプラグインでBluditの機能を拡張します。プラグインは公式サイトからダウンロードできます。
- SEOフレンドリー :Bluditには、すべての検索エンジンとソーシャルネットワークでのランキングを向上させるために、すべてのSEOツールが組み込まれています。
- マークダウンのサポート :Bluditは、コンテンツのMarkdownおよびHTMLコードをサポートし、MarkdownEditorおよびWYSIWYGEditorも提供します。
- GDPR準拠 :Bluditは、ユーザーのセキュリティとプライバシーを管理します。 Bluditは、外部ライブラリ、フレームワーク、その他のリソースを追跡または使用しません。
BluditCMSをインストールする
コンピューターでWebサーバーとPHPが適切に構成されている必要があります。 Ubuntu 21.04でLAMPスタックを実行できますが、Bluditはデータベースドライバーを必要としないため、必要ありません。
ApacheとPHPをいくつかの追加のモジュールとパッケージとともにインストールするには、ターミナルを開くか、SSH経由でサーバーに接続して実行します
$ sudo -i
$ apt update
$ apt install php-cli php-fpm php-fpm php-common php-mbstring php-gd php-xml php-json apache2 libapache2-mod-php unzip git -y
このようにして、パッケージがインストールされ、Bluditのインストールを開始できるようになります
BluditCMSをダウンロードしてインストールします
インストールするパスにフォルダを作成します。この場合、私は / var / www / bluditを選択しました 。
$ mkdir -p /var/www/bludit次に、 / tmpに移動します そこからwgetコマンドを使用してダウンロードを実行します。
$ cd /tmp
$ wget https://www.bludit.com/releases/bludit-3-13-1.zip
注:この投稿の時点で、最新の安定バージョンは3.13.1であり、BluditWebサイトにアクセスする必要がある最新バージョンを確認できます 。
この後、ファイルを解凍します
$ unzip bludit-3-13-1.zip
そして、解凍したコンテンツを、この目的のために作成したディレクトリに移動します。
$ mv bludit-3-13-1/* /var/www/bludit/bluditを作成します フォルダはApacheに属しています。
$ chown -R www-data:www-data /var/www/bludit次に、Bludit用の新しいVirtualHostを作成する必要があります。
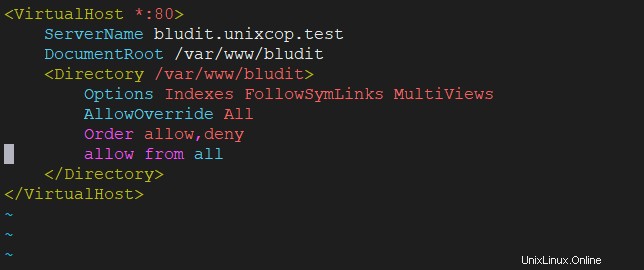
$ vim /etc/apache2/sites-available/bludit.confそして、次の構成を追加します。
<VirtualHost *:80>
ServerName bludit.unixcop.test
DocumentRoot /var/www/bludit
<Directory /var/www/bludit>
Options Indexes FollowSymLinks MultiViews
AllowOverride All
Order allow,deny
allow from all
</Directory>
</VirtualHost>
ServerNameの値を置き換えます あなたのドメインの価値で。変更を保存して、テキストエディタを閉じます。
変更を適用するには、デフォルトのVirtualHostを無効にし、新しく作成されたBludit用の仮想ホストを有効にし、Apacheの書き換えモジュールを有効にして再起動します。
注:この手順の前にapacheを起動して有効にし、次のコマンドでサービスをリロードする必要があります:
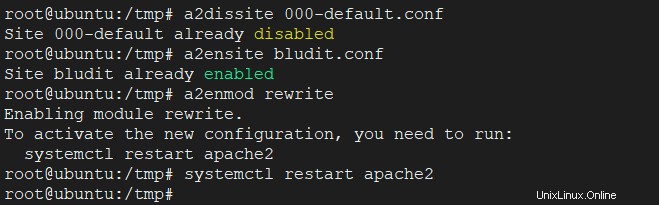
$ systemctl reload apache2$ a2dissite 000-default.conf
$ a2ensite bludit.conf
$ a2enmod rewrite
$ systemctl restart apache2
BluditCMSインストールのテスト
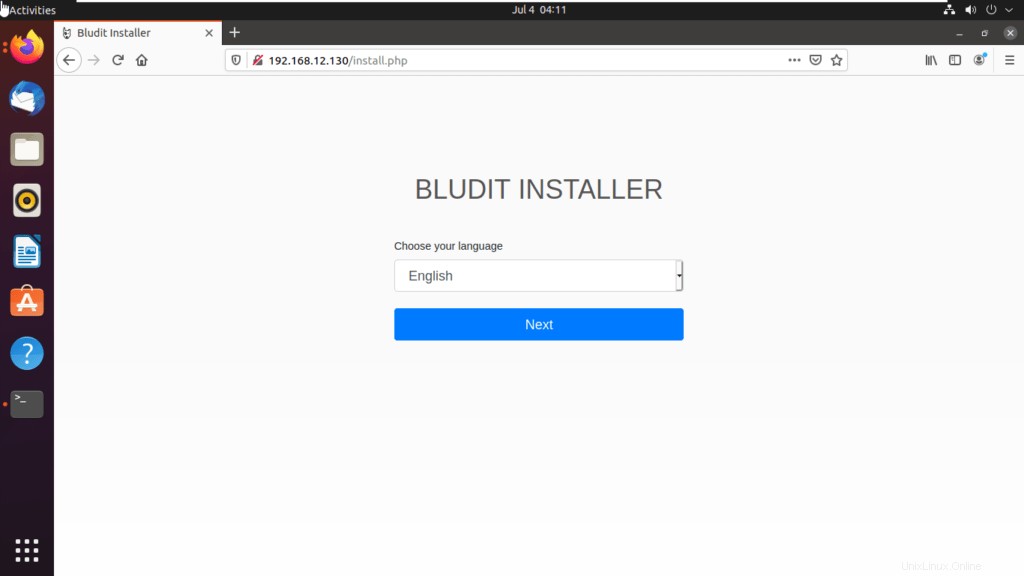
次に、選択したWebブラウザーを開き、 http:// your-domainにアクセスします。 インストーラーの初期画面が表示されます。

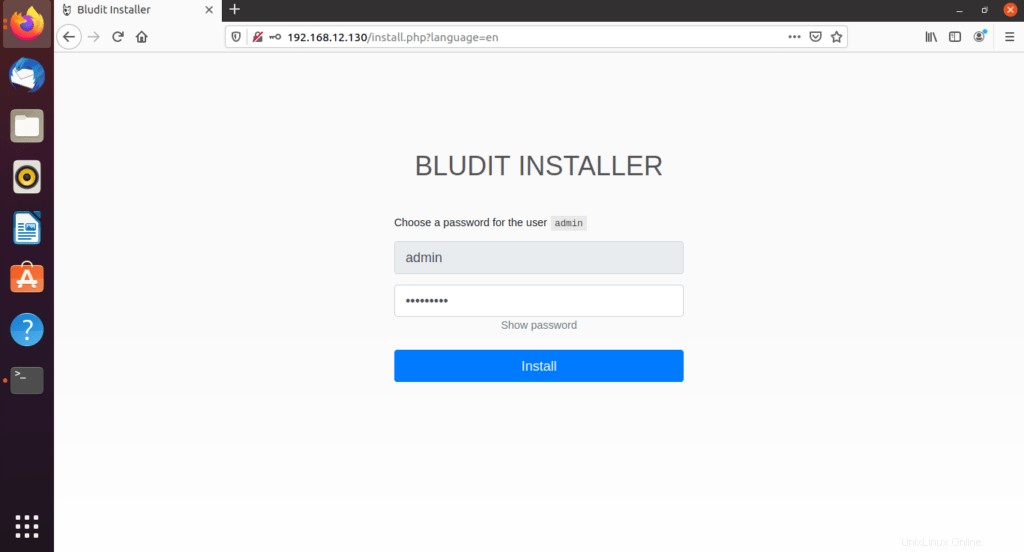
次に、管理者ユーザーのパスワードを設定し、[インストール]ボタンを押します。

そして、BluditCMSインスタンスがサーバー上で準備が整います。
そこから、管理パネルにアクセスできるようになります

今、あなたはそれを試して、それを最大限に活用する必要があります。

このシンプルで強力なCMSは、完全に機能するWebサイトを作成するために今日存在する多くの選択肢のサンプルです。 Bludit CMSを使用すると、コンピューターの要件をさらに下げるデータベースマネージャーは必要ありません。