AngularJS は、抽象化せずにHTMLでうまく機能する拡張可能なJavascriptフレームワークです。 AngularJSの最大の魅力 HTMLがこれまでになかった動的コンポーネントのように機能するということです。 AngularJS 特に前提条件が満たされている場合は、開発を開始するプロセスが簡素化されます。
他のフレームワークのような抽象化の欠如とHTMLとの流動的な相互運用性により、 AngularJS データバインディング、コントローラー、プレーンなJavaScriptに基づくモデルなどの機能でコントロールを拡張します。
さらに、 AngularJS は、開発中のアプリケーションに固有の独自のHTML構文を考案できるディレクティブなどの機能がバンドルされています。
次に、 AngularJS 再利用可能なコンポーネントを使用して複雑なDOM構造の管理を簡素化し、最後に、アプリを複数のロケールで利用できるようにする対応するビルディングブロックを備えた認識フィルターを使用してアプリを構成できるため、ローカリゼーションが主要な機能の1つとしてアドバタイズされます。
前提条件
AngularJSをインストールするには Linuxシステムでは、次のものが必要です。
- Node.js –アクティブなLTSまたはメンテナンスLTSバージョン。
始めましょう…
UbuntuへのNode.jsのインストール
Node.jsの最新バージョンをインストールするには Linuxシステムでは、 NVMをインストールする必要があります (ノードパッケージマネージャー )、これは管理 Node.jsをインストールするためのコマンドラインツールです システム上。
最新バージョンのNVMをインストールするには 次のcurlコマンドを使用します 。
$ curl https://raw.githubusercontent.com/creationix/nvm/master/install.sh | bash

インストールすると、複数または特定の Node.jsをインストールできます nvmコマンドを使用したシステムのバージョン 示されているように。
$ nvm list-remote [List Available Node Versions] $ source ~/.bashrc [Load Environment] $ nvm install node [Install Latest Node Version] $ nvm install v16.14.1 [Install Specific Node Version]

UbuntuへのAngularJSのインストール
Node.jsをインストールした後 システムに次のコマンドを使用して、最新バージョンの AngularJSをインストールします システム上のツール。
$ npm install -g @angular/cli

インストールプロセスが完了したら、以下のコマンドを使用して、インストールされているバージョンを確認します。
$ ng version

Ubuntuでの新しいAngularJSアプリケーションの作成
テストアプリを作成すると、インストールが指定されたローカルホストポートで実行されていることを確認できます。この場合、「 hello-linux」というアプリを作成しました 」。
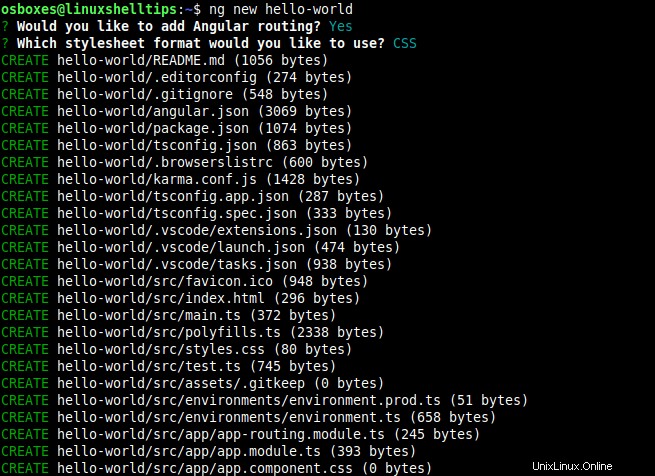
$ ng new hello-world

上記のコマンドは、 hello-worldを作成します アプリケーションに必要なすべてのファイルを含むディレクトリ。新しく作成したアプリのディレクトリに切り替えて、以下のコマンドを使用して実行します。
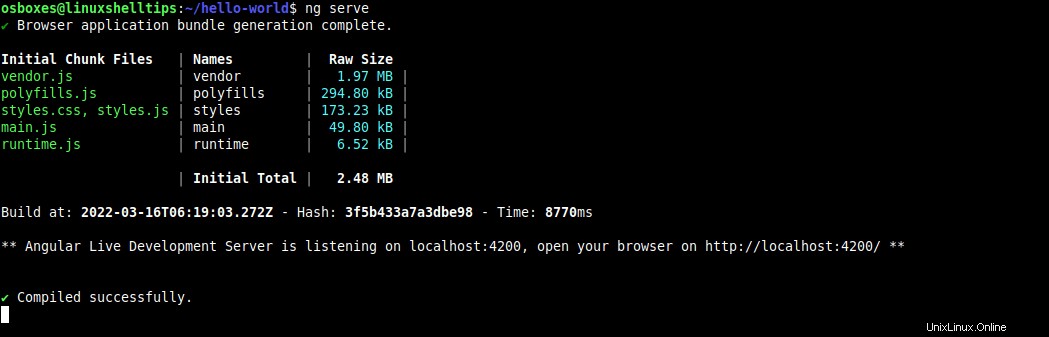
$ cd hello-linux $ ng serve

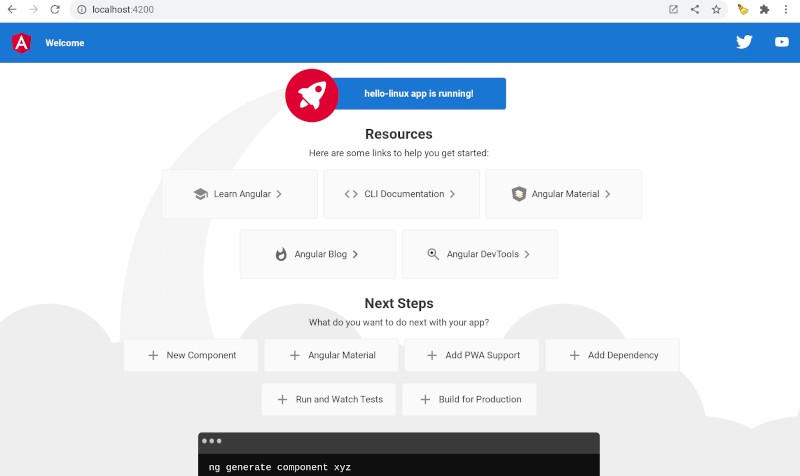
開始すると、ポート 4200でアプリケーションにアクセスできます 示されているように。
http://localhost:4200
必要に応じて、--hostを追加することで、特定のポートでアプリケーションを実行できます。 および--port 示されているコマンドのコマンドラインオプション。
$ ng serve --host 0.0.0.0 --port 8080

AngularJS は機能が豊富で、マテリアルUIや、開発エクスペリエンスを充実させるその他の優れた機能をサポートしています。詳細については、公式Webサイトangularjs.orgにアクセスしてください。