Javascriptは、フロントエンドアプリケーションとバックエンドアプリケーションの両方を開発するために使用される一般的なスクリプト言語です。アプリケーションの開発作業を容易にするために、Javascriptフレームワークが開発されました。フレームワークは、ルーチンのプログラミングタスク用に事前に記述されたコードをプログラマーに提供するJavascriptライブラリのコレクションです。フレームワークは、開発のロープをまだ学んでいる経験の浅い開発者にとって特に有益です。それは彼らがクリーンで効率的なコードを開発することを可能にします。簡単に言えば、アプリケーションの開発にかかる時間と労力を節約するのに役立ちます。
最も人気のあるJavascriptフレームワークの1つは、AngularJSです。これは、MiskoHeveryとAdamAbronsによって最初に開発され、後にGoogleによって取得および保守された最新のJavascriptフレームワークです。これは、高品質で動的なアプリケーションを開発するための安定した優れたフレームワークです。このガイドでは、Ubuntu Focal Fossa(Ubuntu 20.04)へのAngularJSのインストールについて説明します
ステップ1:Ubuntuを更新する
すぐにインスタンスにログインし、次のようにパッケージインデックスを更新します。
$ sudo apt update
パッケージインデックスを更新したら、次の手順に進みます。
ステップ2:UbuntuにNodeJSをインストールする
AngularはJavaScriptフレームワークです。したがって、Ubuntu20.04にJavascriptランタイム環境をインストールする必要があります。次のようにcurlユーティリティがインストールされていることを確認してください。すでにcurlをインストールしている場合は、この手順を無視できます。
$ sudo apt install -y curl
その後、次のスクリプトを使用して、ソースからノードセットアップをダウンロードします。コマンドを実行します:
$ curl -fsSL https://deb.nodesource.com/setup_16.x | sudo -E bash -
この後、次のようにnodeJSをインストールします。
$ sudo apt install -y nodejs
その後、示されているコマンドを実行して、最新バージョンのnpmをインストールします。
$ sudo npm install [email protected] -g
次のコマンドを使用して、npmとノードがインストールされていることを確認します。
$ npm -v
$ node -v

ステップ3:AngularJSをインストールする
npmがインストールされたら、npmコマンドを使用してUbuntuにAngularJSをインストールできます。
$ sudo npm install -g @angular/cli
インストールが完了するまでに数分かかります。完了したら、次のようにAngularJSのバージョンを確認します。
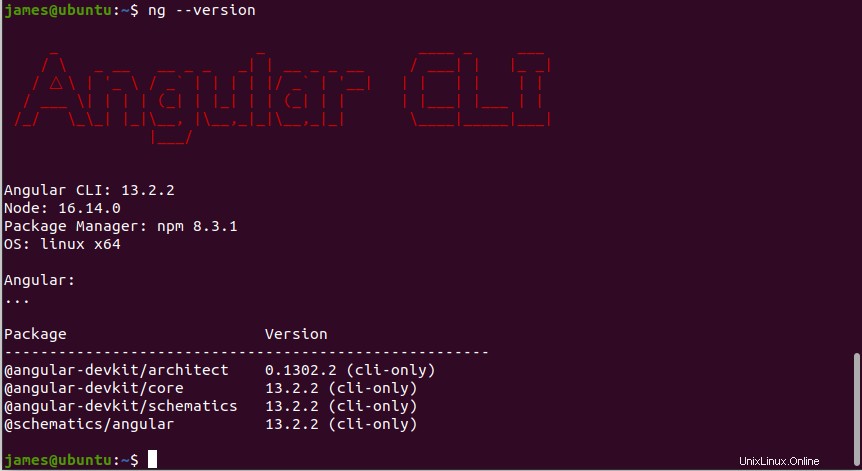
$ ng version

上記のAngularCLIが表示されます。
ステップ4:Angularアプリケーションを作成する
Angularがシステムに正常にインストールされたので、先に進んで最初のAngularアプリケーションを作成できます。まず、次のコマンドを使用してアプリケーションを作成します:
$ ng new hello-world
上記のコマンドは、Angularアプリケーションに必要なファイルを含むhello-worldという名前のディレクトリを作成します。
次に、上で作成したアプリに移動します:
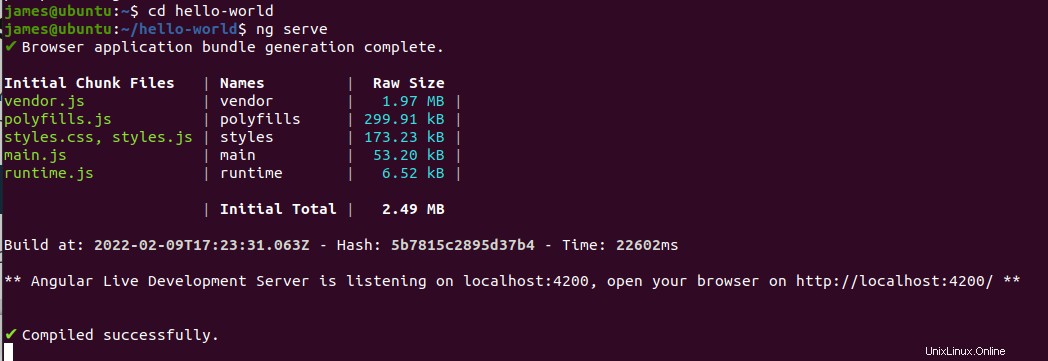
$ cd hello-world
次に、次のコマンドを実行してアプリケーションをコンパイルします。
$ ng serve

デフォルトでは、ngserveコマンドはポート4200でアプリケーションを実行します 。アプリケーションにアクセスするには、URL http:// localhost:4200にアクセスしてください。
これで、Angularアプリケーションのコンパイルと実行に成功しました。

アプリケーションを実行するホストとポートを指定するオプションがあります。この場合、アプリケーションをホスト0.0.0とポート8000で実行します。次のコマンドを使用します。
$ ng serve --host 0.0.0.0 --port 8000
結論
Ubuntu22.04でAngularを使用してWebアプリケーションを開発できるようになりました。