Webサイトを開始すると、近いうちにさまざまな種類の問題が発生する可能性があります。トラブルシューティングスキルの開発は、健全なWebサイトのこのような問題を解決するのに役立ちます。同様に、WordPressサイトで問題が発生するのも当然です。 WordPressサイトを閲覧しているときに、「データベース接続の確立中にエラーが発生しました」などのエラーが表示される場合があります。プログラマー、開発者、または通常のユーザーがこれらの詳細に関する正確な問題を知ることは困難です。
このような問題を解決するには、問題の詳細を取得すると便利です。そのために、WordPressサイトのデバッグ方法があります。これにより、関連するログで問題の詳細が得られ、問題を迅速に解決するのに役立ちます。プラグインを使用することも問題を解決する方法です。
このチュートリアルでは、WordPressデバッグモードについて説明し、WordPressでそれを有効にしてエラーの詳細を取得します。これは、問題の解決にさらに役立ちます。
WordPressデバッグモード
WordPressでは、他のツールと互換性がなく、競合しない可能性のある新しいテーマをインストールしてインストールすることができます。データベースユーザー、ユーザーパスワード、データベース名の変更などの他のケースは、構成ファイル「 wp-config.php」で間違っている可能性があります 」。そのため、WordPressサイトのコアPHPでエラーを引き起こすエラーが発生する可能性があります。
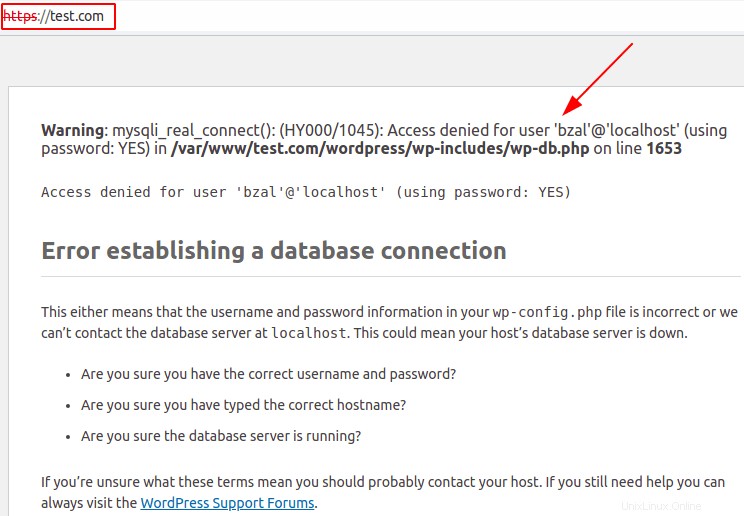
「データベース接続の確立中にエラーが発生しました」というエラーを示すテストサイトの例を見てみましょう。

ここで、問題を解決するために見つける必要のあるエラーがある可能性があります。ここにデバッグモードがあります。これは、正常なサイトの問題をできるだけ早く解決するためのエラーログを見つけるのに役立ちます。
WordPressデバッグモードの有効化
ここでは、問題を解決するためにエラーログを表示するWordPressデバッグモードを有効にする2つの方法について説明します。方法の1つは、構成を手動で変更するか、プラグインを使用して構成ファイルにコードを自動的に追加することです。
プラグインのインストール
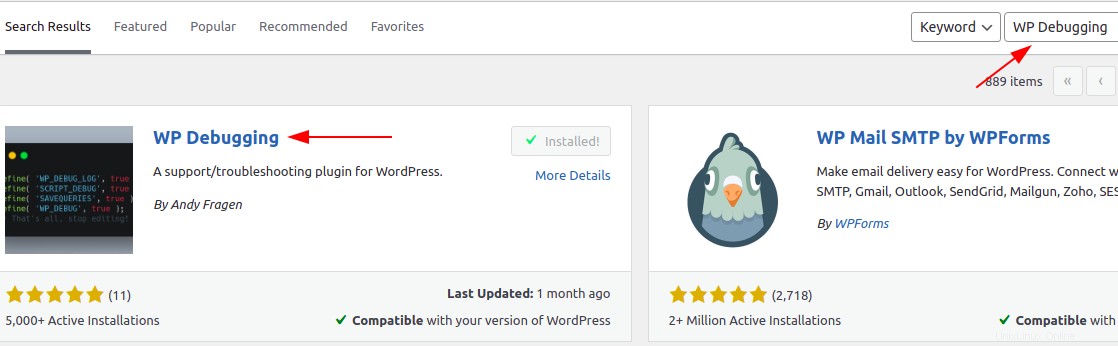
デバッグを自動的に有効にするには、下のスクリーンショットに示すように、WordPress管理ダッシュボードのプラグインセクションで「WPデバッグ」を検索してプラグインをインストールできます。

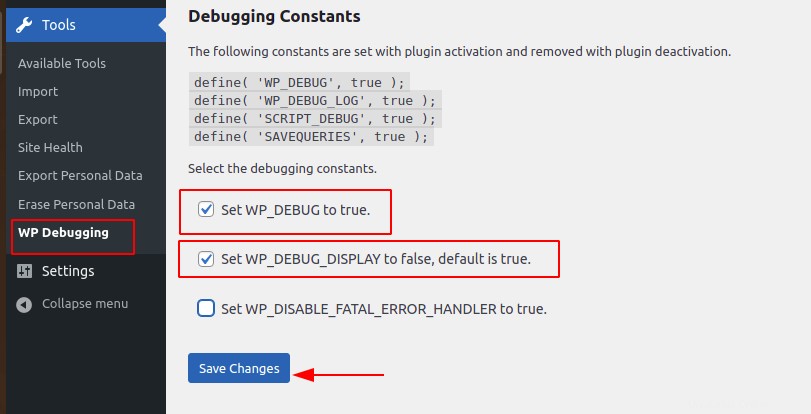
プラグインをインストールしてアクティブ化します。次に、ツールのセクションに移動します。そこにWPデバッグがあります。次のスクリーンショットに示すように、「WP_DEBUGをtrueに設定」にチェックマークを付けて、デバッグを有効にします。サイトにエラーが表示されます。他のユーザーを混乱させる可能性があるため、下のスクリーンショットに示すように、「WP_DEBUG_DISPLAYをfalseに設定し、デフォルトはtrue」にチェックマークを付けて、サイトのエラーを非表示にします。エラーを確認できるファイル「debug.log」が作成されます。

問題を解決したら、プラグインを非アクティブ化して、提供されたコンテンツでWebサイトをスムーズに実行できるようにします。
デバッグモードを手動で有効にする
ほとんどのプログラマーまたは開発者は、構成ファイル「wp-config.php」を編集してデバッグモードを手動で有効にすることを好みます。これは、/ var / www / html/test.comなどのすべてのサイトコンテンツが利用できるパブリックフォルダーにあります。次に、構成ファイル「 wp-config.php」を開きます。 」ここで、デバッグ用のコード行を追加できます。デフォルトでは、「/ *」の行のすぐ上にコード行があります。これで、編集を停止してください。ハッピーパブリッシング。 */。
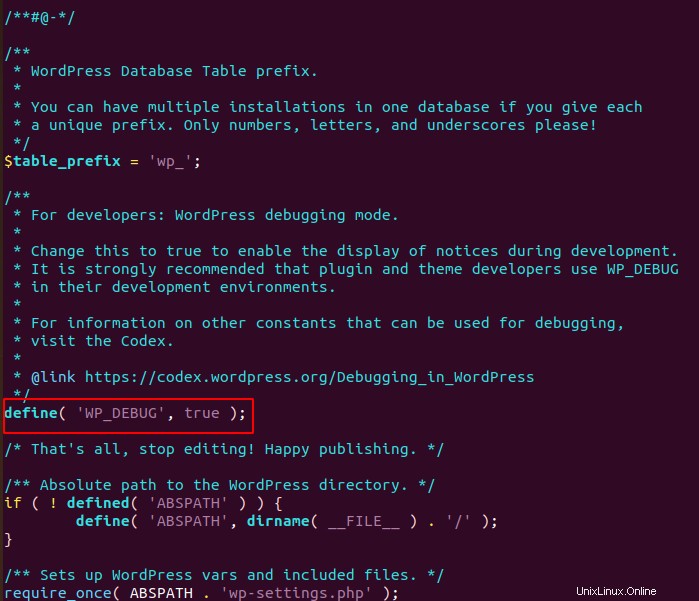
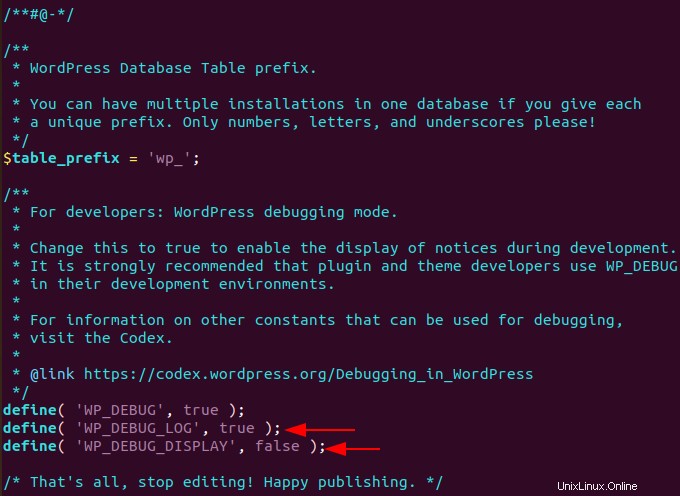
次のスクリーンショットに示すように、コード行「define(‘WP_DEBUG’、true);」」を追加してファイルを編集し、デバッグを有効にすることができます。

その行を追加するとすぐに、すべてのPHPエラーと脆弱性がWebサイトに表示されます。エラーケースの1つについては、以下のスクリーンショットをご覧ください。

ウェブサイトを閲覧している間、他のユーザーを混乱させる可能性があります。したがって、他の2行のコードを追加して、サイトのエラーを非表示にします。そのうちの1つは、wp-contentディレクトリにエラーの詳細を含むファイルを作成し、他のコードはサイトでのエラーの表示を停止します。このようなコード行は次のとおりです:
wp-contentディレクトリにエラーの詳細を含むファイルを作成するには
define( 'WP_DEBUG_LOG', true );
サイトでのエラーの表示を停止するには
define( 'WP_DEBUG_DISPLAY', false );
コード行の詳細については、以下のスクリーンショットをご覧ください。

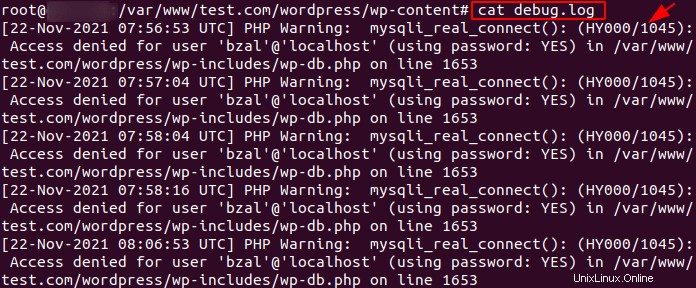
wp-contentディレクトリに移動し、catコマンドを実行して、以下のスクリーンショットに示すように、debug.logファイルにエラーを表示します。

上記のエラーの詳細により、問題の解決は簡単になります。問題が解決したら、「‘WP_DEBUG’、false」を設定するか、デバッグ目的で追加されたコード行を削除します。
結論
WordPressサイトのデバッグを有効にするというこの知識があれば、エラーを簡単に検出して、できるだけ早く問題を解決できます。簡単な目的で、プラグインをインストールしてデバッグモードを有効にするか、ファイルを手動で編集してコード行を追加してデバッグを有効にすることができます。デバッグを楽しんでください!