マストドンは、無料の分散型オープンソースソーシャルネットワークです。 Twitterの代替として作成されました。 Twitterの人々がお互いをフォローしたり、メッセージ、画像、ビデオを投稿したりできるように。ただし、Twitterとは異なり、コンテンツの中央ストアや権限はありません。
代わりに、Mastodonは、それぞれがコミュニティのさまざまなメンバーを実行する何千もの異なるサーバーで動作します。 1つのサーバーにサインアップしたユーザーは、他のネットワークのユーザーに簡単に接続し、インスタンス間で相互にフォローできます。
誰でもMastodonサーバーの独自のインスタンスをインストールできます。このチュートリアルでは、Dockerを使用してUbuntu18.04を搭載したサーバーでMastodonのインスタンスを設定する方法を説明します。
-
ルート以外のsudoユーザーがいるUbuntu18.04ベースのサーバー。
-
システムが最新であることを確認してください。
$ sudo apt update $ sudo apt upgrade -
マストドンはユーザーに電子メール通知を送信します。それを機能させるための1つのオプションは、独自のメールサーバーを設定することです。マストドンをインストールするのと同じサーバーまたは別のサーバーで実行できます。それを行うことは、このガイドの範囲外です。
Mailgun、Sendgrid、Amazon SES、Sparkpostなどのサードパーティのトランザクションメールサービスを使用することをお勧めします。ガイドの手順では、SMTPプロバイダーとしてMailgunを使用します。
-
サーバーを指すドメイン名があることを確認してください。このチュートリアルでは、example.comをドメインとして使用します。
Mastodonをインストールする前に、サーバーに適切にインストールする必要のある特定のソフトウェアがインストールされていることを確認する必要があります。次のコマンドを実行して、依存関係をインストールします。
$ sudo apt update
$ sudo apt install ca-certificates curl ufw apt-transport-https software-properties-common git -y
上記のソフトウェアの一部は、プリインストールされている場合があります。
Gitをインストールしたので、先に進む前に構成する必要があります。
$ git config --global user.name "Your Name"
$ git config --global user.email "[email protected]"
前の手順では、 ufw(Uncomplicated Firewall)をインストールしました 。マストドンのインストールに進む前に、マストドンを構成する必要があります。
ロックアウトされないように、SSHと作成したポートを有効にします。
$ sudo ufw allow OpenSSH
ufwファイアウォールを有効にします。
$ sudo ufw enable
また、Mastodonを動作させるにはhttpとhttpsを有効にする必要があります。
$ sudo ufw allow http
$ sudo ufw allow https
ファイアウォールのステータスを確認してください。
$ sudo ufw status
次のような出力が表示されます。
Status: active
To Action From
-- ------ ----
OpenSSH ALLOW Anywhere
80/tcp ALLOW Anywhere
443/tcp ALLOW Anywhere
OpenSSH (v6) ALLOW Anywhere (v6)
80/tcp (v6) ALLOW Anywhere (v6)
443/tcp (v6) ALLOW Anywhere (v6)
DockerのGPGキーをシステムに追加します。
$ curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -
ダウンロードしたキーのフィンガープリントを確認します。
$ sudo apt-key fingerprint 0EBFCD88
次のような出力が表示されます。
pub rsa4096 2017-02-22 [SCEA]
9DC8 5822 9FC7 DD38 854A E2D8 8D81 803C 0EBF CD88
uid [ unknown] Docker Release (CE deb) <[email protected]>
sub rsa4096 2017-02-22 [S]
Dockerリポジトリを追加します。
$ sudo add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable"
パッケージデータベースを更新します。
$ sudo apt update
Docker-CEをインストールします。 CEはDockerのコミュニティエディションです。
$ sudo apt install docker-ce -y
Dockerをインストールする必要があります。実行されていることを確認してください。
$ sudo systemctl status docker
出力は次のようになります。
? docker.service - Docker Application Container Engine
Loaded: loaded (/lib/systemd/system/docker.service; enabled; vendor preset: enabled)
Active: active (running) since Tue 2019-10-22 18:26:29 UTC; 25min ago
Docs: https://docs.docker.com
Main PID: 3574 (dockerd)
Tasks: 8
CGroup: /system.slice/docker.service
??3574 /usr/bin/dockerd -H fd:// --containerd=/run/containerd/containerd.sock
qを押します 終了します。
制限されたLinuxユーザーアカウントをdockerグループに追加して、sudoなしでdockerを実行できるようにします。
sudo usermod -aG docker $USER
$ USER 変数は、現在ログインしているユーザーを選択してDockerグループに追加します。 $ USERを置き換えます 現在そのユーザーでログインしていない場合は、実際のユーザー名を使用します。
追加したユーザーに切り替えます。すでにログインしている場合でも、権限を再読み込みするには、再度ログインする必要があります。
$ su - ${USER}
組み込みの「HelloWorld」を実行して、すべてが正常に実行されていることを確認します プログラム。
$ docker run hello-world
Dockerがインストールされ、正しく機能していることを示す次の出力が表示されます。
Unable to find image 'hello-world:latest' locally
latest: Pulling from library/hello-world
1b930d010525: Pull complete
Digest: sha256:c3b4ada4687bbaa170745b3e4dd8ac3f194ca95b2d0518b417fb47e5879d9b5f
Status: Downloaded newer image for hello-world:latest
Hello from Docker!
This message shows that your installation appears to be working correctly.
この手順をスキップして続行することは可能ですが、Docker Composeをインストールすると、特に複数のサーバーで実行する場合に、Mastodonの実行がはるかに簡単になります。
$ sudo curl -L "https://github.com/docker/compose/releases/download/1.24.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
このチュートリアルを書いている時点では、1.24.1がDockerComposeの現在の安定したリリースです。最新のリリースバージョンは、Githubページから確認できます。
DockerComposeバイナリに実行可能ファイルのアクセス許可を適用します。
$ sudo chmod +x /usr/local/bin/docker-compose
DockerComposeにコマンド補完を追加します。
$ sudo curl -L https://raw.githubusercontent.com/docker/compose/1.24.1/contrib/completion/bash/docker-compose -o /etc/bash_completion.d/docker-compose
インストールが成功したかどうかを確認します。
$ docker-compose --version
次の出力が出力されます。
docker-compose version 1.24.1, build 4667896b
マストドンのリポジトリをサーバーに複製します。
$ git clone https://github.com/tootsuite/mastodon
ファイルをコピーしたディレクトリに移動します。
$ cd mastodon
Mastodonには、サンプル構成ファイルが付属しています。マストドンを機能させるには、名前を変更する必要があります。
$ cp .env.production.sample .env.production
構成ファイルの秘密鍵を生成する必要があります。ただし、その前に、Dockerイメージをビルドする必要があります。
$ docker-compose build
イメージが正常に構築されたので、Mastodonを構成するために必要ないくつかのキーを作成する必要があります。
SECRET_KEY_BASEを生成します 最初。
$ SECRET_KEY_BASE=$(docker-compose run --rm web bundle exec rake secret)
上記のキーを構成ファイルに挿入します。
$ sed -i -e "s/SECRET_KEY_BASE=/&${SECRET_KEY_BASE}/" .env.production
OTP_SECRETを生成して挿入します 構成ファイルに追加します。
$ OTP_SECRET=$(docker-compose run --rm web bundle exec rake secret)
$ sed -i -e "s/OTP_SECRET=/&${OTP_SECRET}/" .env.production
PAPERCLIP_SECRETを生成して挿入します 構成ファイルに追加します。
$ PAPERCLIP_SECRET=$(docker-compose run --rm web bundle exec rake secret)
$ sed -i -e "s/PAPERCLIP_SECRET=/&${PAPERCLIP_SECRET}/" .env.production
VAPID_PRIVATE_KEYの値を生成します およびVAPID_PUBLIC_KEY 。
$ docker-compose run --rm web bundle exec rake mastodon:webpush:generate_vapid_key
.env.productionを開きます ファイル。
$ sudo nano ./.env.production
VAPID_PRIVATE_KEYを検索します およびVAPID_PUBLIC_KEY ファイルに入れて、前のコマンドからの出力をコピーします。
LOCAL_DOMAINを見つけます 変数を変更し、その値を example.comから変更します Mastodonのインストール用に選択したドメイン名に変更します。
SMTPプロバイダーから取得した値を入力します。
SMTP_SERVER = smtp.mailgun.org
SMTP_PORT = 587
SMTP_LOGIN = username
SMTP_PASSWORD = password
SMTP_FROM_ADDRESS = [email protected]
Ctrl + Xを押します 終了したらファイルを保存します。
上記で行ったすべての変更を実装するには、Dockerイメージを再構築する必要があります。
$ docker-compose build
データベースを設定します。
$ docker-compose run --rm web rails db:migrate
マストドンのアセットをプリコンパイルします。
$ docker-compose run --rm web rails assets:precompile
次のコマンドを実行して、コンテナを実行します。
$ docker-compose up -d
ガイドの次のステップは、Nginxサーバーをインストールして、MastodonのWebサイトを機能させることです。
次のコマンドを実行して、Nginxサーバーをインストールします。
$ sudo apt install nginx -y
Nginxには、デフォルトのサイトが構成されています。それを削除します。
$ sudo rm /etc/nginx/sites-available/default
また、デフォルトサイトのシンボリックリンクを削除します。
$ sudo rm /etc/nginx/sites-enabled/default
MastodonのNginx構成ファイルを作成します。
$ sudo touch /etc/nginx/sites-available/mastodon
マストドンの設定のシンボリックリンクを作成します。
$ sudo ln -s /etc/nginx/sites-available/mastodon /etc/nginx/sites-enabled/mastodon
NanoエディターでMastodonの構成を開きます。 (任意のエディターを選択できます)
$ sudo nano /etc/nginx/sites-available/mastodon
次のテキストをコピーして貼り付けます。
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
server {
listen 80;
listen [::]:80;
server_name example.com;
root /home/user/mastodon/public;
# Useful for Let's Encrypt
location /.well-known/acme-challenge/ { allow all; }
location / { return 301 https://$host$request_uri; }
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name example.com;
ssl_protocols TLSv1.2;
ssl_ciphers HIGH:!MEDIUM:!LOW:!aNULL:!NULL:!SHA;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem;
keepalive_timeout 70;
sendfile on;
client_max_body_size 80m;
root /home/user/mastodon/public;
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
add_header Strict-Transport-Security "max-age=31536000";
location / {
try_files $uri @proxy;
}
location ~ ^/(emoji|packs|system/accounts/avatars|system/media_attachments/files) {
add_header Cache-Control "public, max-age=31536000, immutable";
try_files $uri @proxy;
}
location /sw.js {
add_header Cache-Control "public, max-age=0";
try_files $uri @proxy;
}
location @proxy {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto https;
proxy_set_header Proxy "";
proxy_pass_header Server;
proxy_pass http://127.0.0.1:3000;
proxy_buffering off;
proxy_redirect off;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
tcp_nodelay on;
}
location /api/v1/streaming {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto https;
proxy_set_header Proxy "";
proxy_pass http://127.0.0.1:4000;
proxy_buffering off;
proxy_redirect off;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
tcp_nodelay on;
}
error_page 500 501 502 503 504 /500.html;
}
上記の構成は、SSLプロバイダーとしてLet'sEncryptを使用していることを前提としています。別のSSLサービスを使用している場合は、キーの場所を編集して、チュートリアルの次のセクションをスキップする必要があります。
Nginxが停止していることを確認してください。
$ sudo systemctl stop nginx
Certbotリポジトリを追加します。
$ sudo add-apt-repository ppa:certbot/certbot
システムパッケージを更新します。
$ sudo apt update
Certbotツールをインストールします。
$ sudo apt install certbot
証明書を2回作成する必要があります。1回目はTLSSNI方式を使用し、2回目はwebroot方式を使用します。
sudo certbot certonly --standalone -d example.com
次に、webrootメソッドを使用して証明書を作成します。これにはNginxが実行されている必要があります。
sudo systemctl start nginx
sudo certbot certonly --webroot -d example.com -w /home/user/mastodon/public/
ツールは、証明書を保持するか更新するかを尋ねてきます。更新するオプションを選択してください。
SSL証明書の自動更新を設定する
Let'sEncryptの証明書の有効期間は90日です。その後、再度更新する必要があります。そのために、cronジョブを作成して自動的に実行できます。
cronジョブを作成します。
$ sudo nano /etc/cron.daily/letsencrypt-renew
以下をコピーしてファイルに貼り付けます。
#!/usr/bin/env bash
certbot renew
systemctl reload nginx
Ctrl + X を押して、ファイルを保存して終了します Yと入力します プロンプトが表示されたら。
スクリプトを実行可能にし、cronデーモンを再起動して、スクリプトが毎日実行されるようにします。
$ sudo chmod +x /etc/cron.daily/letsencrypt-renew
$ sudo systemctl restart cron
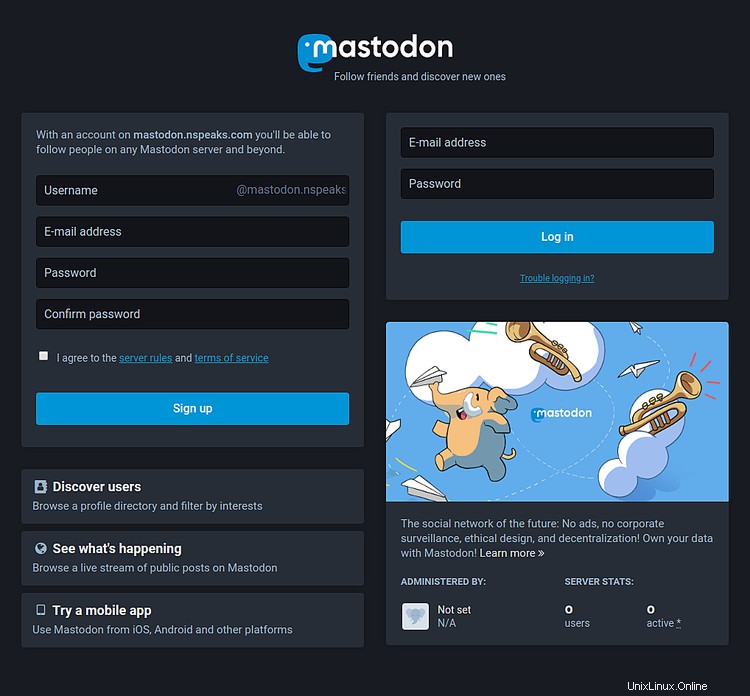
ブラウザでマストドンサイトにアクセスします。次の画面が表示されます。

希望のユーザー名、メールアドレス、パスワードを入力して、Mastodonインスタンスに新しいアカウントを作成します。他のMastodonサーバーのユーザーに接続するために必要な完全なユーザー名は、 howtoforge
マストドンは、サインアップを確認するための確認メールを送信します。
サインアップは手動で確認することもできます。そのためには、DockerインスタンスにSSHで接続する必要があります。現在のすべてのDockerインスタンスを一覧表示します。
$ docker ps
以下のような出力が表示されます。
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
32f2c4cd2598 tootsuite/mastodon "/tini -- bash -c 'r…" 16 hours ago Up 16 hours (healthy) 127.0.0.1:3000->3000/tcp mastodon_web_1
76beca2b858d tootsuite/mastodon "/tini -- node ./str…" 16 hours ago Up 16 hours (healthy) 127.0.0.1:4000->4000/tcp mastodon_streaming_1
08f7a42b75ac tootsuite/mastodon "/tini -- bundle exe…" 16 hours ago Up 16 hours mastodon_sidekiq_1
bacaa8c09a85 redis:5.0-alpine "docker-entrypoint.s…" 17 hours ago Up 17 hours (healthy) mastodon_redis_1
62e9b2175a53 postgres:9.6-alpine "docker-entrypoint.s…" 17 hours ago Up 17 hours (healthy) mastodon_db_1
必要な変更を加えるには、ストリーミングコンテナにアクセスする必要があります。 mastodon_streaming_1にSSHで接続します コンテナ。
$ docker exec -it mastodon_streaming_1 /bin/bash
これにより、コンテナ内でBashシェルが起動します。
次のコマンドを実行して、新しく作成したユーザー名を承認します。
[email protected]:~$ RAILS_ENV=production bin/tootctl accounts modify howtoforge --confirm
次のコマンドを実行して、新しく作成したアカウントを管理者にします。
[email protected]:~$ RAILS_ENV=production bin/tootctl accounts modify howtoforge --role admin
コンテナを終了します。
[email protected]:~$ exit
ユーザー名とパスワードを使用してインスタンスにログインすると、次の画面が表示されます。

Let's Goをクリックします 次のページに進み、マストドンの仕組みの基本について説明します。


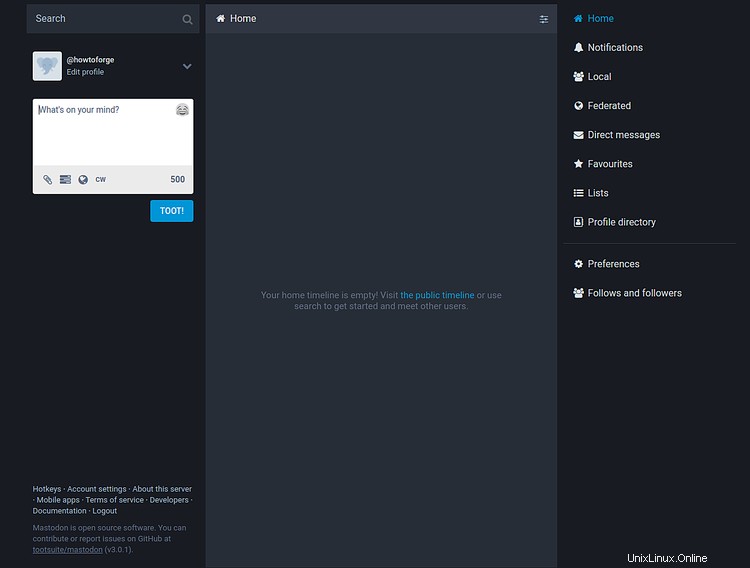
チュートリアルの終了をクリックします マストドンのホームページで迎えられ、心ゆくまで投稿を開始できます。

[設定]メニューから設定と管理領域にアクセスできます。
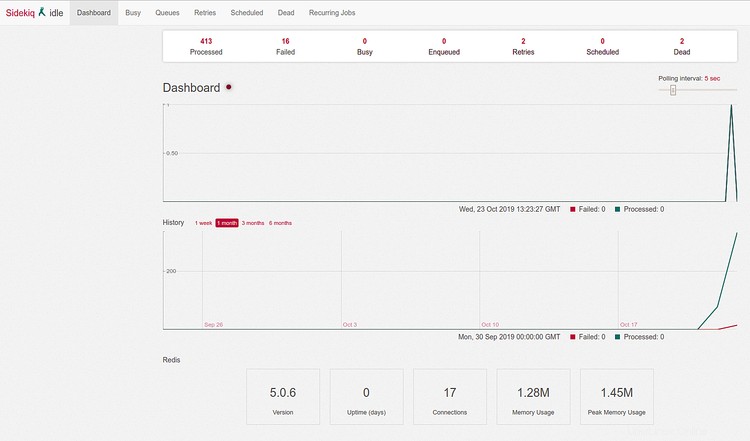
Mastodonインスタンスのパフォーマンスとログを表示するには、https://example.com/sidekiq/
にアクセスしてください。ここでは、Mastodonインスタンスに関連するさまざまなプロセスとスケジュールされたタスクのリストを表示できます。デッドまたはリトライセクションで失敗したタスクを確認することもできます。また、インスタンスのメモリ使用量も表示されます。

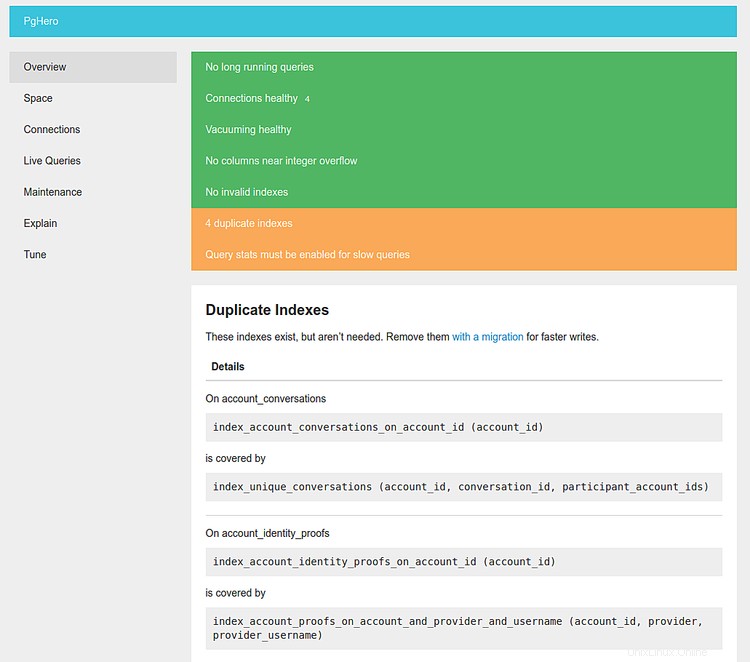
インスタンスのデータベースの状態は、https://example.com/pghero/
から確認できます。

データベースのメンテナンスを実行し、SQLクエリを実行し、未使用のインデックスを削除できます。
なんらかの理由でサイトがまったく読み込まれない場合は、Dockerによって生成されたログを確認できます。
そのためには、最初にコンテナを閉じてください。
$ docker-compose down
アタッチされた状態でDockercomposeを実行して、各コンテナーによって生成されたログを表示できるようにします。
$ docker-compose up
マストドンディレクトリに切り替えます。
$ cd /home/user/mastdon
リポジトリから更新をダウンロードする
$ git fetch
docker-compose.ymlを変更した場合 何らかの理由でファイルを作成するには、最初に次のコマンドを実行する必要があります。
$ git status
これにより、それに加えられたすべての変更がわかります。ファイルが変更された場合は、最初に変更を隠しておきます。
$ git stash
最新のマストドンバージョンをチェックしてください。リリースページから最新バージョンを確認してください。
$ git checkout <version/tag>
以前にgitstashを実行した場合は、次のコマンドを実行して、変更を docker-compose.ymlにやり直します。 ファイル。
$ git stash pop
Dockerイメージを作成します。
$ docker-compose build
データベースの移行を実行します。
$ docker-compose run --rm web rails db:migrate
マストドンのアセットをプリコンパイルします。
$ docker-compose run --rm web rails assets:precompile
次のコマンドを実行して、コンテナを実行します。
$ docker-compose up -d
このチュートリアルは以上です。マストドンの詳細については、ドキュメントをご覧ください。