Cloud IDEは、Webベースの統合開発プラットフォーム(IDE)です。これは開発者向けに設計されたプログラミング環境であり、コードエディター、コンパイラー、デバッガー、およびグラフィカルユーザーインターフェイスが付属しています。 Cloud IDEの主な利点は、互換性のあるデバイスからどこからでもアクセスできることです。これにより、簡単なインストールと開発者チーム間のリアルタイムコラボレーションが可能になります。
code-serverは、ブラウザーから直接アクセスできるリモートサーバーでVisualStudioCodeを実行できるようにするオープンソースプロジェクトです。 Visual Studio Codeは、統合されたGitサポート、コードデバッガー、およびスマートオートコンプリートを備えたコードエディターを提供します。
このチュートリアルでは、Ubuntu20.04にコードサーバーCloudIDEプラットフォームをインストールする方法を学習します。
前提条件
- Atlantic.netクラウドプラットフォーム上の新しいUbuntu20.04VPS
- サーバーで構成されているrootパスワード
ステップ1-Atlantic.Netクラウドサーバーを作成する
まず、Atlantic.Netクラウドサーバーにログインします。少なくとも1GBのRAMを搭載したオペレーティングシステムとしてUbuntu20.04を選択して、新しいサーバーを作成します。 SSH経由でクラウドサーバーに接続し、ページの上部で強調表示されているクレデンシャルを使用してログインします。
Ubuntu 20.04サーバーにログインしたら、次のコマンドを実行して、ベースシステムを最新の利用可能なパッケージで更新します。
apt-get update -y
ステップ2–コードサーバーIDEをインストールする
まず、GitHubリポジトリから最新バージョンのコードサーバーをダウンロードする必要があります。このチュートリアルを書いている時点では、コードサーバーの最新バージョンはv3.4.0です。次のコマンドでダウンロードできます:
wget https://github.com/cdr/code-server/releases/download/v3.4.0/code-server-3.4.0-linux -amd64.tar.gz
ダウンロードが完了したら、次のコマンドを使用してダウンロードしたファイルを抽出します。
tar -xvzf code-server-3.4.0-linux-amd64.tar.gz
次に、抽出したディレクトリを/ usr/libディレクトリに移動します。
cp -r code-server-3.4.0-linux-amd64 /usr/lib/code-server
次に、コードサーバーバイナリの/ usr /bin/ディレクトリへのシンボリックリンクを作成します。
ln -s /usr/lib/code-server/bin/code-server /usr/bin/code-server
次に、ユーザーのデータを保存するディレクトリを作成します。
mkdir /var/lib/code-server
終了したら、次のステップに進むことができます。
ステップ3–コードサーバー用のSystemdユニットファイルを作成する
次に、コードサーバーサービスを管理するためのsystemdサービスファイルを作成する必要があります。次のコマンドで作成できます:
nano /lib/systemd/system/code-server.service
次の行を追加します:
[Unit] Description=code-server After=nginx.service [Service] Type=simple Environment=PASSWORD=secure-password ExecStart=/usr/bin/code-server --bind-addr 127.0.0.1:8080 --user-data-dir /var/lib/code-server -- auth password Restart=always [Install] WantedBy=multi-user.target
終了したら、ファイルを保存して閉じます。次に、次のコマンドを使用してsystemdデーモンをリロードします。
systemctl daemon-reload
次に、コードサーバーサービスを開始し、次のコマンドを使用して起動時に開始できるようにします。
systemctl start code-server systemctl enable code-server
これで、次のコマンドを使用してコードサーバーサービスのステータスを確認できます。
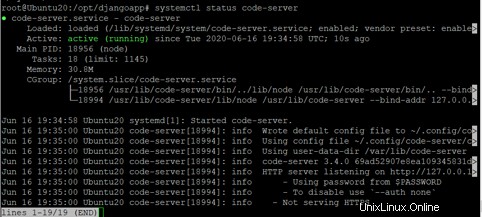
systemctl status code-server
次の出力が表示されます。

この時点で、コードサーバーが起動し、ポート8080でリッスンしています。これで次の手順に進むことができます。
ステップ4–Nginxをリバースプロキシとして構成する
ポート8080を指定せずにコードサーバーにアクセスするには、Nginxをリバースプロキシとして構成することをお勧めします。
まず、次のコマンドを使用してNginxサーバーをインストールします。
apt-get install nginx -y
Nginxをインストールしたら、コードサーバー用の新しい仮想ホスト構成ファイルを作成します。
nano /etc/nginx/sites-available/code-cloud.conf
次の行を追加します:
server_names_hash_bucket_size 64;
server {
listen 80;
server_name code.example.com;
location / {
proxy_pass http://localhost:8080/;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
} ファイルを保存して閉じ、次のコマンドでNginx仮想ホストをアクティブ化します。
ln -s /etc/nginx/sites-available/code-cloud.conf /etc/nginx/sites-enabled/
次に、次のコマンドを使用して、構文エラーがないかNginxを確認します。
nginx -t
次の出力が得られるはずです:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
最後に、Nginxサービスを再起動して、変更を適用します。
systemctl restart nginx
ステップ5–コードサーバーIDEにアクセスする
次に、Webブラウザーを開き、URLhttp://code.example.comを入力します。コードサーバーIDEのログインページにリダイレクトされます:

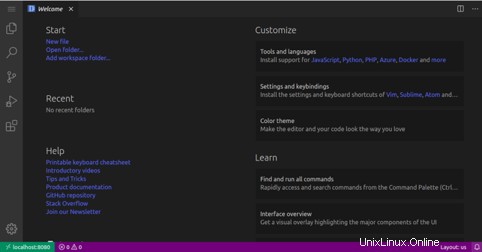
前の手順で設定したパスワードを入力し、送信をクリックします ボタン。次の画面にコードサーバーのGUIインターフェイスが表示されます。

結論
おめでとう!これで、Ubuntu20.04にコードサーバーIDEが正常にインストールおよび構成されました。
これで、Atlantic.Netから仮想プライベートサーバー上のCloudIDEで直接コーディングを開始できます。