GIFの作成は楽しい場合があり、多くのユーザーがGIFの作成方法を知りたがっています。強力なオープンソースの画像編集ソフトウェアであるGIMPを使用すると、GIFを非常に簡単に作成できます。
このGIMPチュートリアルでは、GIMPで簡単なGIFを作成する方法を紹介します。
GIMPでGIFを作成する

GIMPをアニメーションツールとして使用するには、すべてのレイヤーをアニメーションフレームとして考える必要があります。このチュートリアルでは、ItのFOSSロゴに基づいて簡単なWebバナーを作成します。レイヤーとして2つの画像を使用しますが、独自の画像を作成する場合は、さらに追加してください。
ここで使用する方法は「結合」と呼ばれます メソッド」では、新しいフレームが前のフレームに追加されます。私のアイデアは、「点滅する」Webバナーを作成して、重要なことに注意を引くことです。
Ubuntuまたは使用しているオペレーティングシステムにGIMPがすでにインストールされていると思います。 GIFの作成を始めましょう。
ステップ1
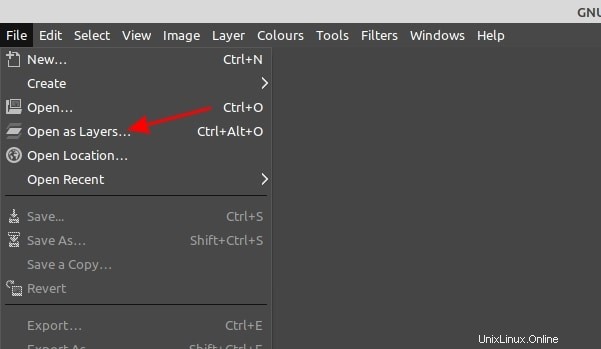
[ファイル]メニューから、[レイヤーとして開く]をクリックします GIFに含めるすべての画像を選択します。次に、[開く]をクリックします 。

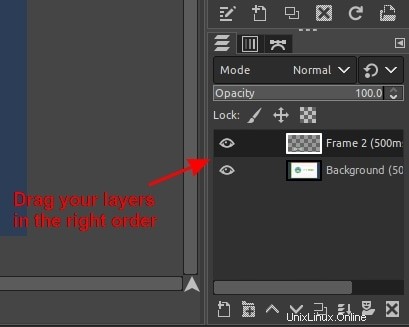
レイヤータブで画像を注文できます。 GIFシーケンスは、最下層から始まり、各層を下から上に向かって実行されます。

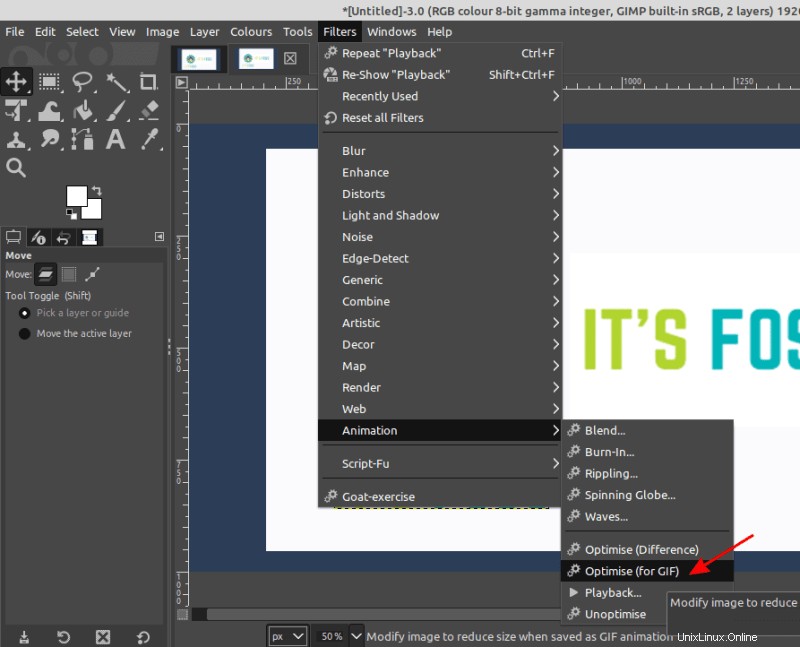
メインメニューからフィルターを選択します 、次にアニメーション 最後に[最適化(GIFの場合)]をクリックします 。

「最適化」とは何ですか?
Optimizeは各レイヤーを調べ、前のフレームの情報が次のフレームで変更されていない場合は再利用します。変更されたピクセルの新しい値のみを保存し、重複する部分を削除します。
フレームが前のフレームとまったく同じである場合、そのフレームは完全に削除され、前のフレームは画面に長く留まります。
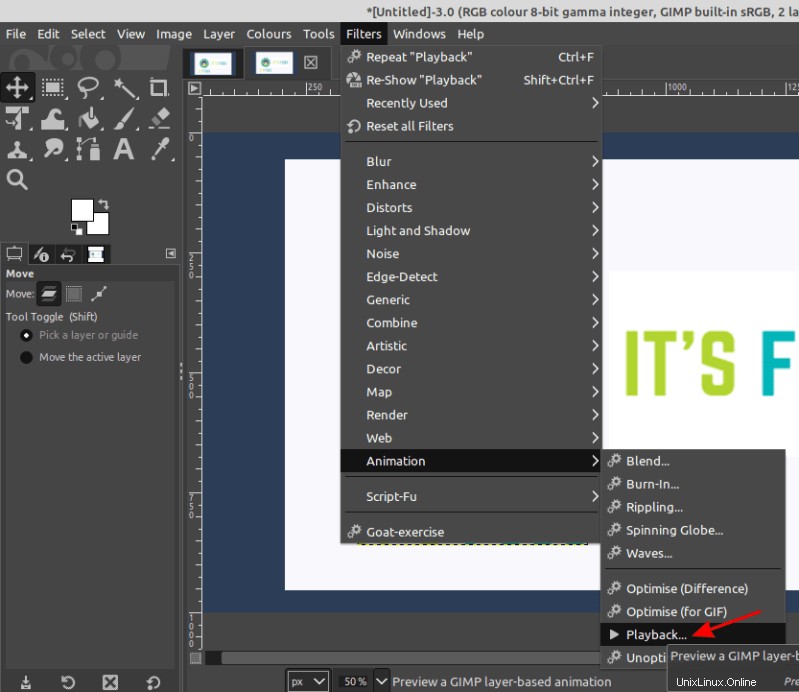
GIFを表示するには、メインメニューからフィルターをクリックします。 次にアニメーション および再生 。

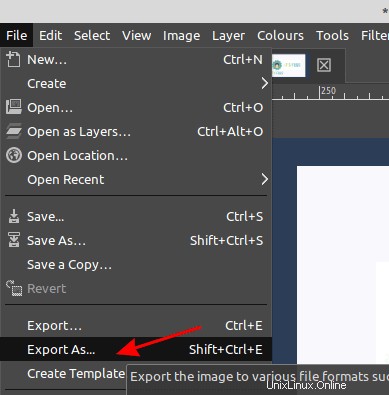
再生を押します ボタンをクリックしてGIFを開始します。ファイルメニューにGIFを保存するには、ファイルを選択します 、[名前を付けてエクスポート]をクリックします 。

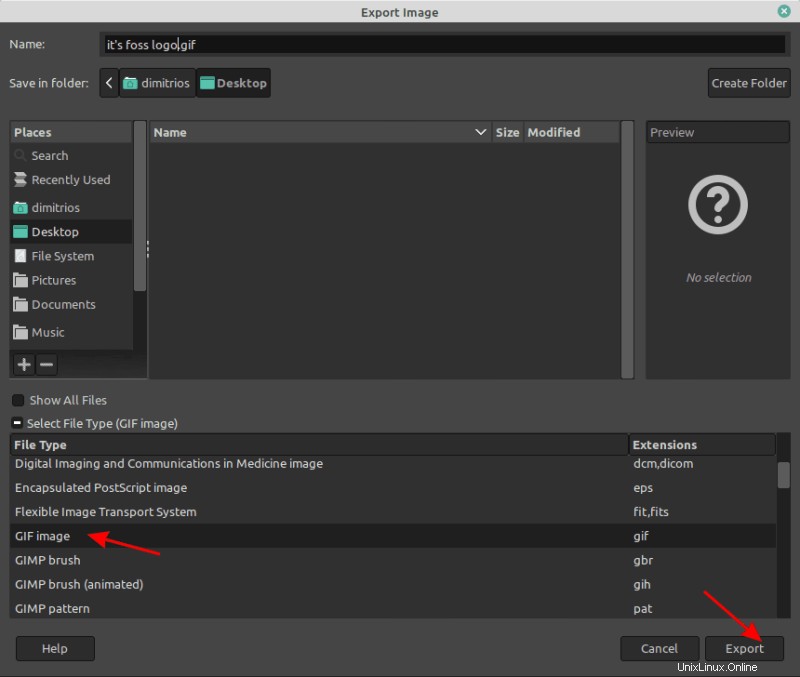
GIFに名前を付けて、保存するフォルダを選択します。「ファイルタイプの選択」で 「、GIF画像を選択してください。

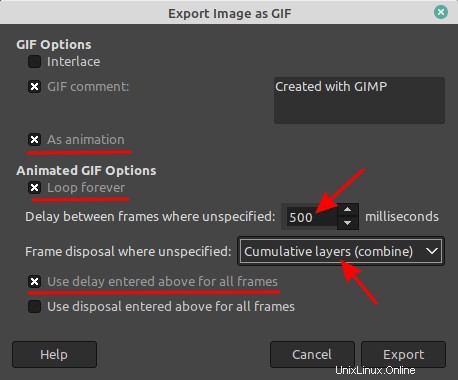
プロンプトが表示されたら、[アニメーションとして]、[ループフォーエバー]を選択し、目的の遅延値を設定して、[上記で入力した遅延をすべてのフレームに使用する]をクリックして有効にします。
最も重要なオプションは、フレーム廃棄アクションを「累積レイヤー(結合)」として設定することです。 」を取得して「点滅」を取得します 」バナーの効果。最後のステップとして[エクスポート]をクリックします。

GIFの準備ができました!

これはわかりやすくシンプルな例でしたが、GIMPはアニメーションの作成に非常に深く関わっており、それを習得するにはかなりの研究と実践が必要です。
より多くのGIMPチュートリアルに興味がある場合は、GIMPでテキストの概要を説明する方法を読むことができます。今後、このような便利なヒントについては、It’sFOSSにご注目ください。週刊ニュースレターを購読することは、最新情報を入手するための最良の方法です。お楽しみください!