このガイドでは、W3 TotalCachePluginとCloudFlareCDN無料アカウントを使用してWordpressWebサイトの読み込み速度を上げる方法を説明します。このチュートリアルでは、WordpressCMSシステムをDebian9セルフホスト仮想マシンのLAMPスタック(Linux +ApacheHTTPサーバー+MariaDBRDBMSおよびPHP)の上にインストールしますが、いくつかの小さな変更を加えて、同じ手順を正常に適用できます。 、任意のWordpress Webサイトで、専用サーバー、VPS、または共有ホスティング環境にデプロイされているかどうか。
要件
- 登録されたパブリックドメインで利用可能なWordpressWebサイト。独自のWordpressWebサイトをLAMPスタックの上にデプロイする場合は、次のチュートリアルの手順を読むことを検討してください:https://www.howtoforge.com/tutorial/install-wordpress-on-lamp-in-debian -9 /
- Wordpressにインストールおよびアクティブ化されたW3TotalCacheプラグイン
- CloudFlare無料アカウント
最初のメモ:
Wordpress WebサイトがLAMPスタックの上の専用サーバーにインストールされている場合、最初にチェックアウトする必要があるのは、FTPサーバーをローカルにインストールせずにWordpressダッシュボードから新しいプラグインをインストールできるかどうかです。新しいプラグインをインストールするためにFTPアカウントの入力を求められた場合は、Wordpressの直接ファイルシステムの書き込み方法を有効にする必要があります。このWordpress機能を有効にするには、 wp-config.phpを開きます WebサイトのWebルートディレクトリにあるファイルで、ファイルのコンテンツの任意の場所に次のコード行を追加します。
define('FS_METHOD', 'direct'); wp-config.php を手動で更新せずに、同じことを実現するために次のコマンドを実行することもできます。 以下のスクリーンショットに示すように、ファイル。
echo "define('FS_METHOD', 'direct');" | tee -a /path/to/website/wp-config.php

CloudFlareCDNを使用してW3TotalCacheプラグインを設定する前に、GTmetrix Webサイト(次のリンクhttps://gtmetrix.com)にアクセスし、ドメインのパフォーマンステストを行って、CDN統合後の結果を比較してください。
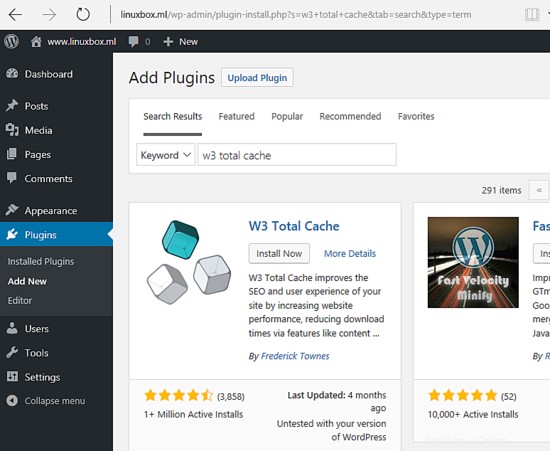
- W3TotalCacheをインストールするには プラグイン、WordPressダッシュボードにログインし、プラグイン->新規追加をクリックします。 リンク。検索フィールドに、 W3 Total Cacheと入力します。 今すぐインストールをクリックします 次の図に示すように、ボタンをクリックしてインストールプロセスを開始します。

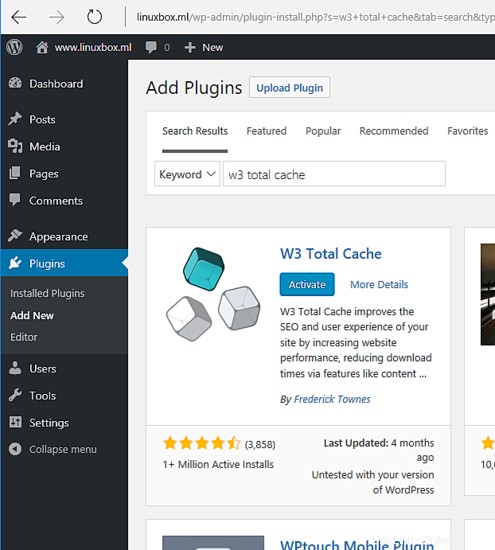
- W3 Total Cacheプラグインのインストールが完了したら、アクティブ化をクリックします。 W3トータルキャッシュプラグイン ボタンプラグインをアクティブにします。

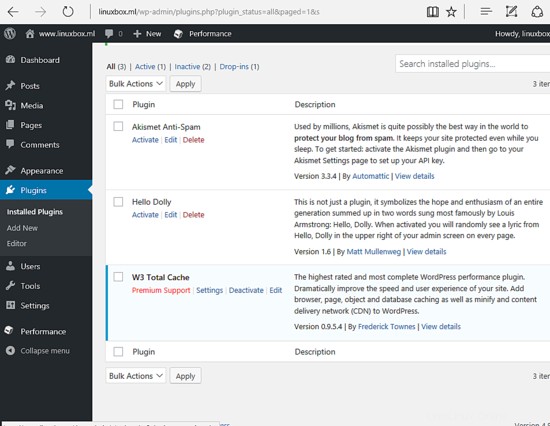
1. W3 Total Cacheプラグインを構成するには、Wordpressダッシュボードに移動し、プラグイン->インストール済みプラグインに移動します。 左側のメニューから設定をクリックします 構成プロセスを開始するために、W3TotalCacheからリンクします。

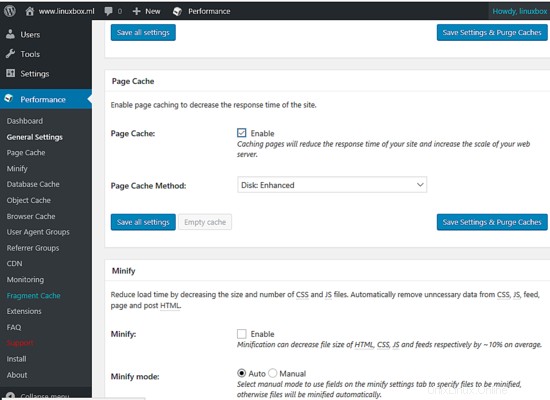
2。次に、一般設定に移動します ページキャッシュを有効にします オプション。 Disk:Enhacedを使用する ページキャッシュ方法を選択し、下にスクロールして次のオプションに移動します。

3。次に、下にスクロールして、ミニファイ、データベースキャッシュ、オブジェクトキャッシュを無効にします 、CloudFlare CDNは、ウェブサイトのjavascript、CSS、およびHTMLファイルの縮小を処理し、独自のキャッシュメカニズムも提供するためです。
Wordpress Webサイトが共有ホスティング環境にインストールされている場合は、データベースキャッシュを無効にする必要があります。
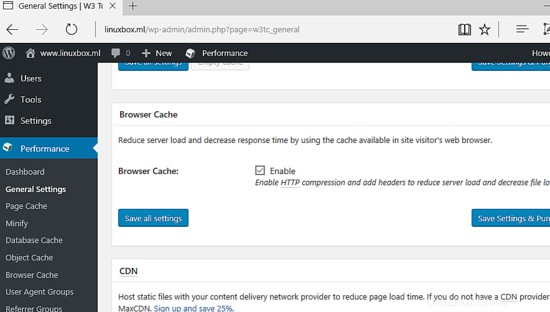
4. 次に、下にスクロールしてブラウザキャッシュを有効にします 下の画像に示すように。

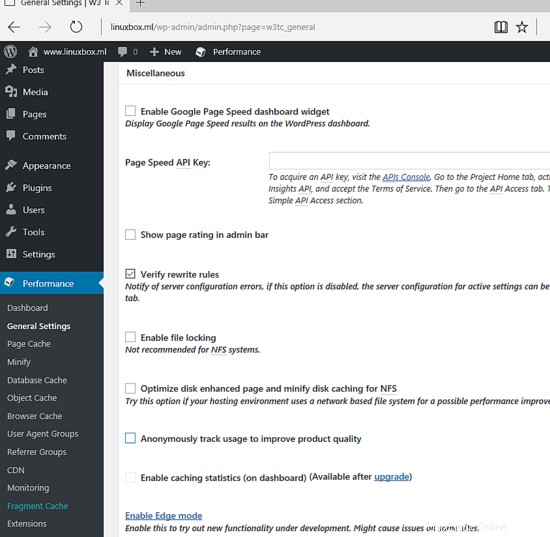
5.下にスクロールして、CDNとリバースプロキシを無効にする オプションをクリックしてから、その他に移動します タブをクリックして、次のオプションを有効にします。書き換えルールを確認する 。下の画像に示されているように、他のすべてのオプションを必ず無効にしてください。

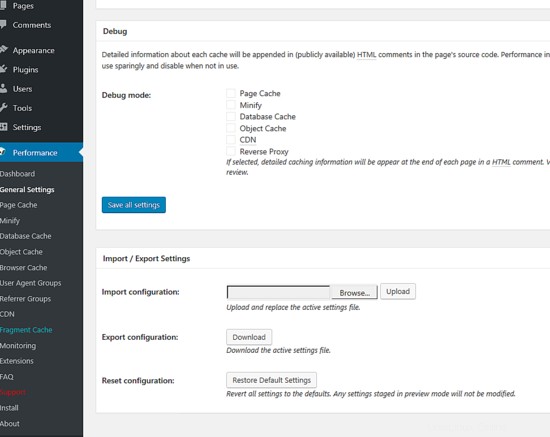
6.次に、下にスクロールして無効にする すべてのデバッグオプション 。最後に、すべての設定を保存をクリックします ボタンをクリックして構成を適用します。また、ここでは、W3 Total Cacheプラグイン構成をエクスポートするか、問題が発生した場合にプラグインをデフォルト設定にリセットするオプションがあります。

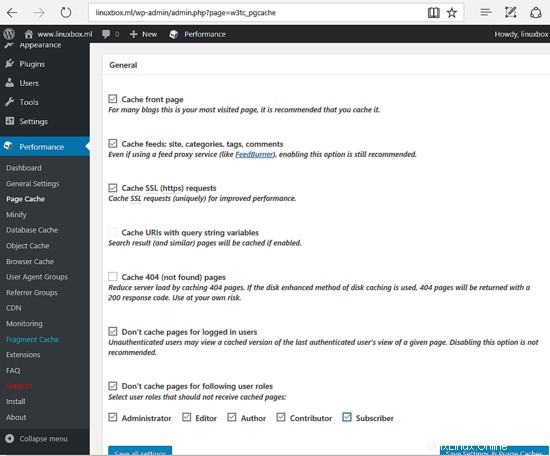
7.次の設定では、ページキャッシュについて説明します。 左側のメニューからのオプション。 一般に移動します 下のスクリーンショットに示すように、タブをクリックして次のオプションを有効にします。
- キャッシュフロントページ
- キャッシュフィード:サイト、カテゴリ、タグ、コメント
- キャッシュSSL(https)リクエスト
- ログインしているユーザーのページをキャッシュしないでください
- 次のユーザーロール(管理者、編集者、作成者、寄稿者、サブスクライバー)のページをキャッシュしないでください。

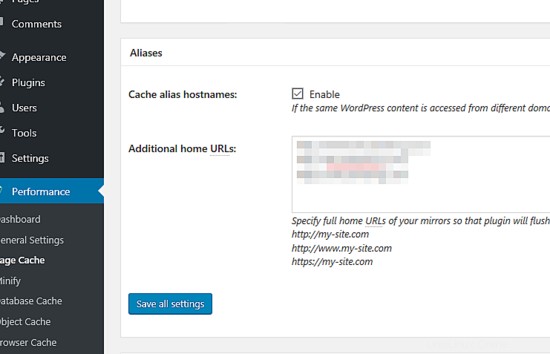
8.次に、下にスクロールして、キャッシュエイリアスホスト名を有効にします オプション。すべてのウェブサイトのエイリアス(wwwの有無にかかわらず)を追加のホームURLに書き込みます 下にスクロールして次のオプションに移動します。

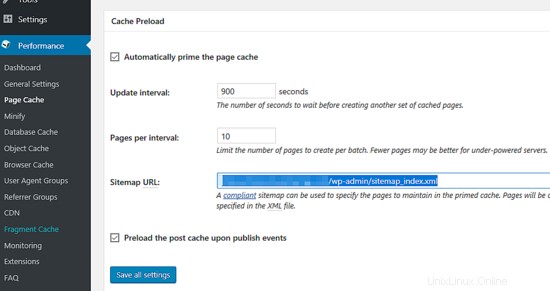
9. C acheプリロード tabenableページキャッシュを自動的にプライミング 。 [更新間隔]と[間隔ごとのページ数]の値は変更しないでください。また、WebサイトのXMLURLサイトマップを追加する必要があります。また、必ず有効にしてください 公開イベント時にポストキャッシュをプリロードします オプション。

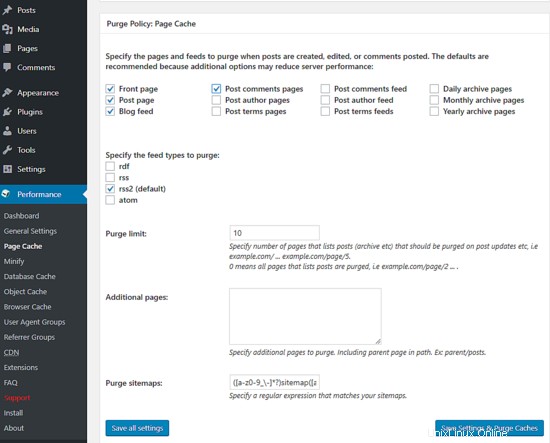
10.次に、下にスクロールして、フロントページ、投稿ページ、ブログフィード、コメント投稿ページを有効にします。 およびrss2 パージポリシーのオプション:下の画像で説明されているページキャッシュ画面。

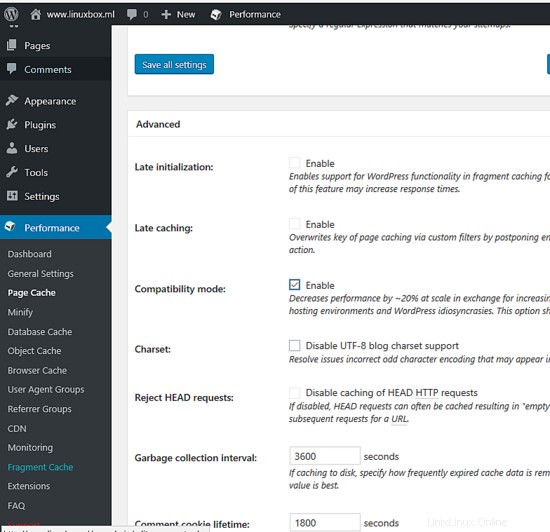
11.最後に、[詳細設定]タブまで下にスクロールして、有効にする 互換モードのみ オプション。他のすべてのオプションをデフォルトのままにして、すべての設定を保存をクリックします ボタンをクリックして、これまでに行った変更を適用します。

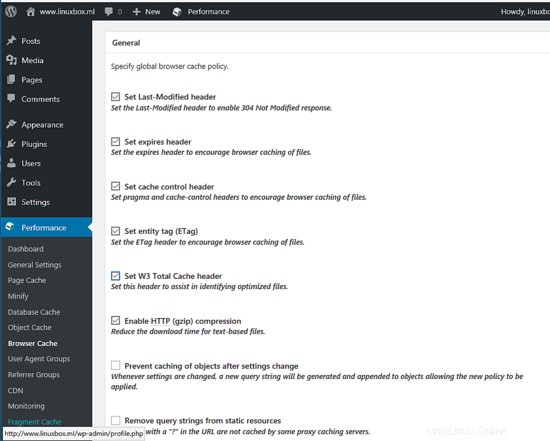
12.次に、ブラウザキャッシュに移動します メニューと一般 以下のスクリーンショットに示されているように、タブで次のオプションが有効になっていることを確認してください。
- 最後に変更されたヘッダーを設定
- 有効期限ヘッダーを設定
- キャッシュ制御ヘッダーを設定する
- エンティティタグを設定する
- W3合計キャッシュヘッダーを設定
- HTTPgzip圧縮を有効にする

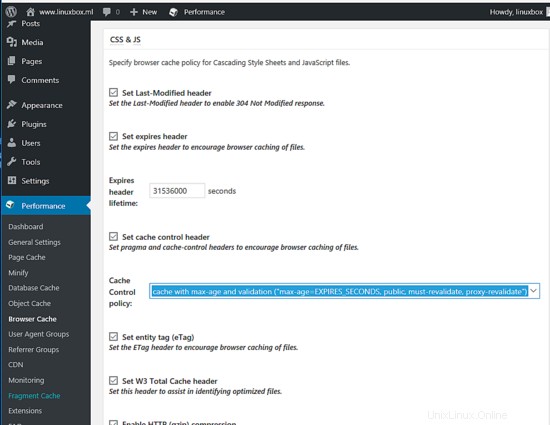
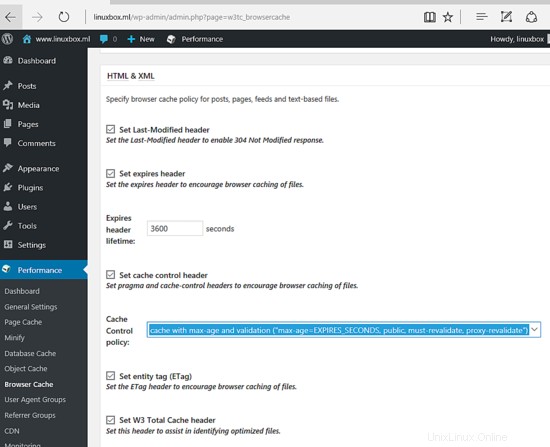
13. 引き続き下にスクロールして、 CSS&JS、XTML&XMLの次のオプションを有効にします およびメディアおよびその他のファイル 以下に説明するタブ:
- 最後に変更されたヘッダーを設定
- 有効期限ヘッダーを設定
- キャッシュ制御ヘッダーを設定する
- キャッシュ制御ポリシー 最大年齢と検証を使用してキャッシュに設定(「max-age =EXPIRES_SECONDS、public、must-revalidate、proxy-revalidate」)
- エンティティタグ(ETag)を設定する
- W3合計キャッシュヘッダーを設定
- HTTPgzip圧縮を有効にする


14.最後に、すべての設定を保存をクリックします ボタンをクリックして、W3TotalCacheプラグイン構成を適用します。ただし、Webサイトに最適なオプションを決定するには、W3TotalCacheプラグインの設定を微調整してテストを実行する必要があります。
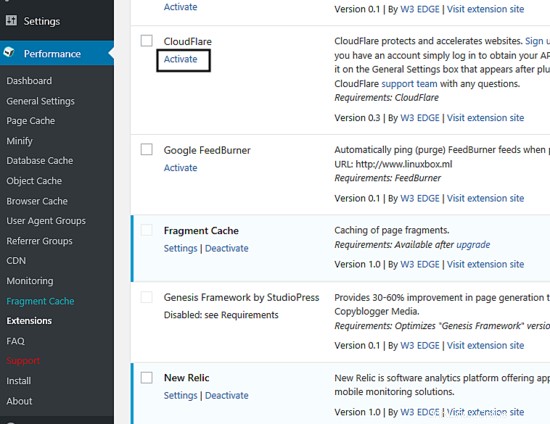
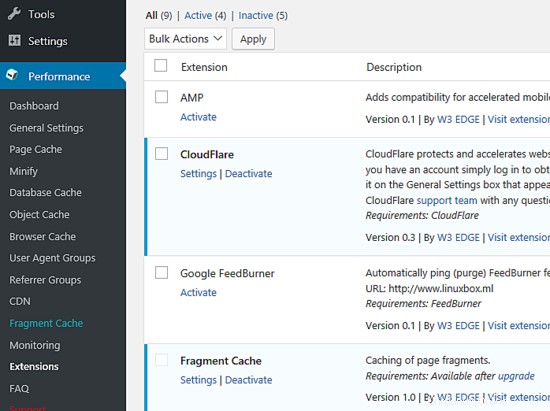
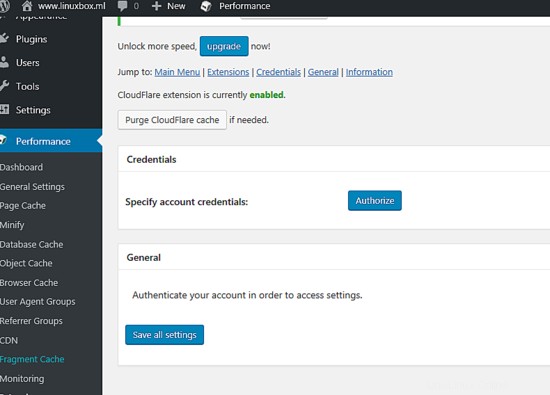
15. WordpressでCloudFlareプラグインをアクティブ化するには、パフォーマンス->拡張機能-CloudFlareに移動します アクティブ化を押します 次の画像に示すようにリンクします。

16. CloudFlareプラグインを構成するには、設定をクリックします 下のスクリーンショットに示されているように、[拡張機能]メニューからのリンク。

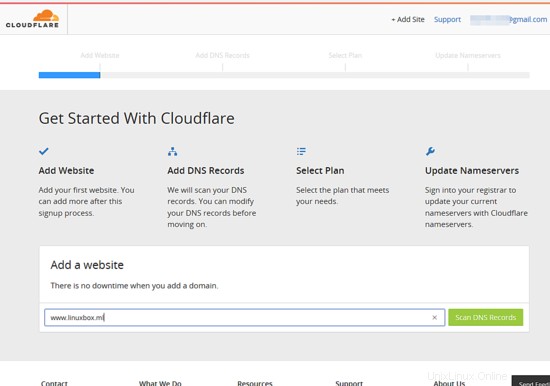
17. CloudFlareは、Webサイトのリバースプロキシアクセラレータとして機能するコンテンツ配信ネットワークサービス(CDN)です。 CloudFlareは、他の機能の中でも、料金を支払う必要がありますが、キャッシュされたWebサイトにDNSと統合セキュリティサービスを提供します。ウェブサイトをCloudFlareCDNに統合するには、次のリンクhttps://www.cloudflare.com/a/loginで無料アカウントにサインアップし、図に示すようにドメインをネットワークに追加するだけです。スクリーンショットの下。

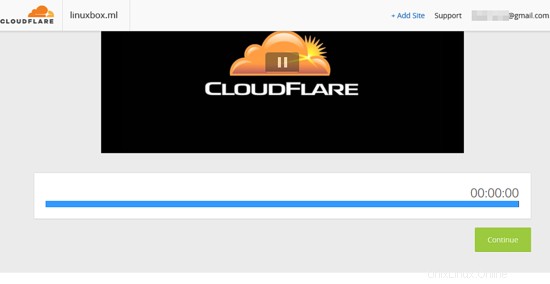
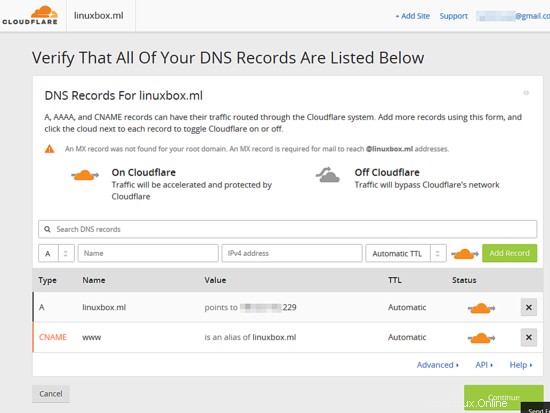
18. CloudFlareがドメインDNSレコードをスキャンし、続行を押すまで約1分待ちます ボタンをクリックして、DNSレコード画面に移動します。 [検出されたDNSレコード]画面で、すべてのドメインレコードが検出されているかどうかを確認します。すべてのDNSレコードがリストにある場合は、続行をクリックします。 ボタンをクリックしてさらに進みます。以下のスクリーンショットをガイドとして使用してください。


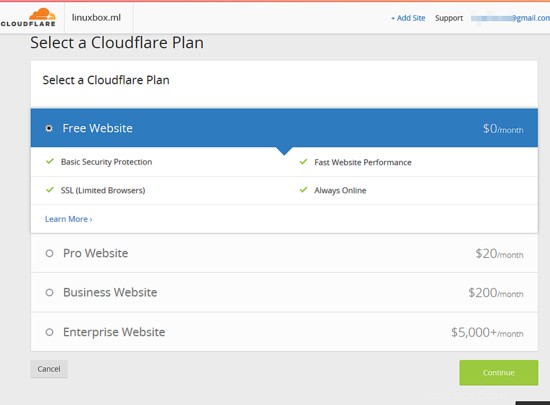
19.次に、ドメインのCloudFlareプランを選択し、続行を押す必要があります ボタンをクリックして次の画面に移動します。このチュートリアルでは、無料のWebサイトプランを選択します。

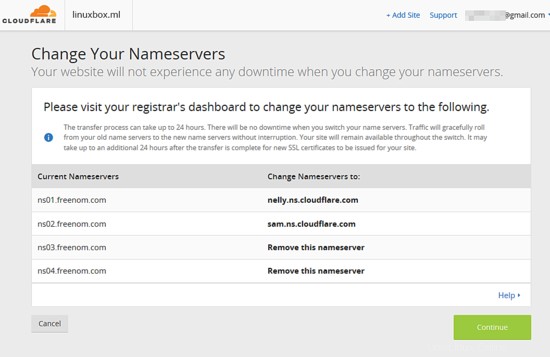
20.次の画面で、CloudFlare DNSネームサーバーを書き留め、それに応じてドメインネームサーバーを更新します。ドメインネームサーバーを変更するには、ドメインレジストラパネルにログインする必要があります。また、新しいレコードをできるだけ早く更新する必要があります。ドメインネームサーバーはCloudFlareネームサーバーを正確に指している必要があり、他のnsレコードは指していません。完了したら、[続行]ボタンをクリックして統合プロセスを終了します。ただし、続行を押すことはできます ボタンを押して、後でレジストラでDNSnsレコードを更新します。

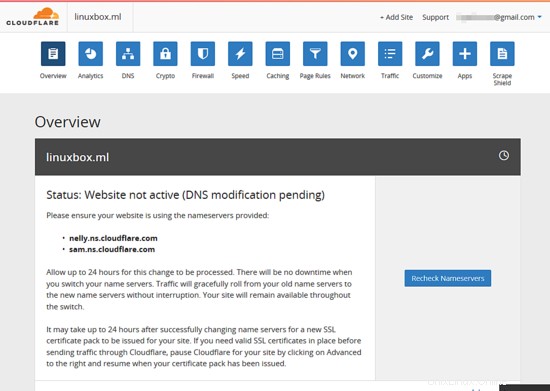
21.ドメインネームサーバーを変更したら、ネームサーバーの再確認をクリックします。 ボタンをクリックして、アクティブ化プロセスを強制します。インターネットクラウドでのドメインDNS伝播は、完了するまでに最大24時間かかります。ただし、この間、Webサイトは一切影響を受けません。ダウンタイムなし!

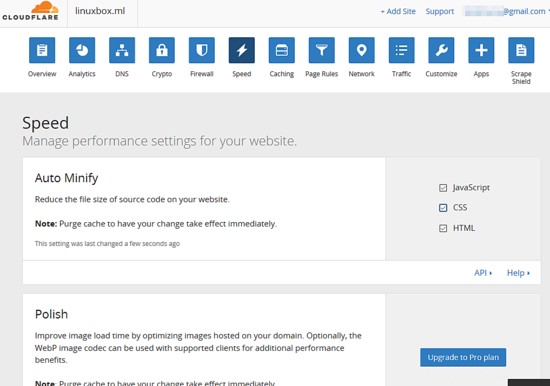
22.次に、CloudFlare Webパネルに移動し、速度を押します。 メニューボタン。ここで、自動縮小を有効にします JavaScript、HTML、CSSのオプション 下の画像に示すように。この設定は、すべてのjavascript、CSS、およびHTMLファイルを圧縮して、それらのボリュームを減らし、エンドクライアントブラウザーに高速に配信します。

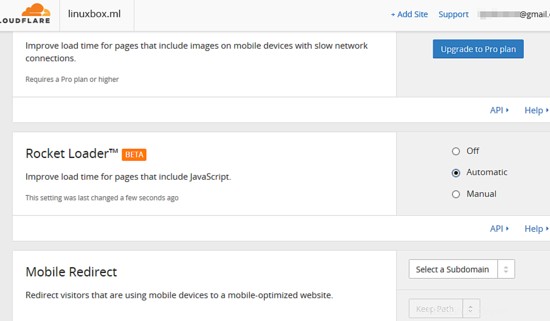
23.下にスクロールして、自動を有効にします ロケットローダーのモード 以下に示すように。

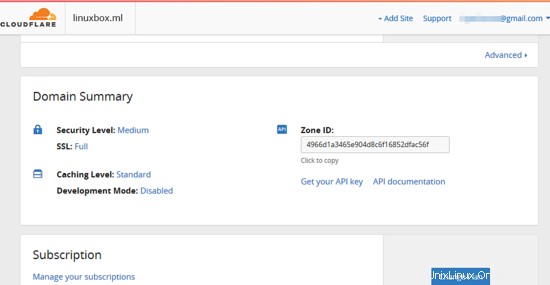
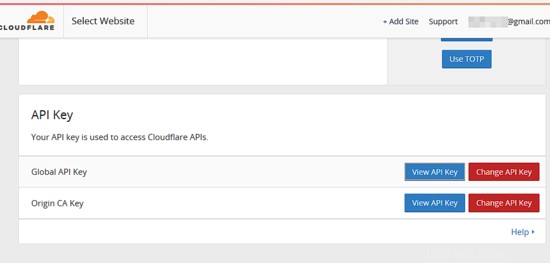
24.次に、 Cryptoを押します ボタンをクリックしてSSL暗号化を設定します フル 。次に、メイン画面に移動してAPIキーを取得し、WordpressCloudFlare拡張機能をアクティブ化します。 APIキーを取得をクリックします リンクをクリックし、グローバルAPIキーを選択します APIキーを表示をクリックします ボタン。新しいポップアップウィンドウが開きます。クリップボードからAPIキー文字列をコピーして、ポップアップウィンドウを閉じます。


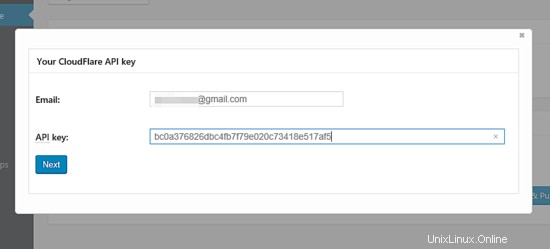
25. Wordpress Webサイトに戻り、パフォーマンス->拡張機能-> CloudFlareに移動します。 設定をクリックします リンク。 CloudFlare画面で、承認を押します ボタンをクリックして、CloudFlareにサインアップしたメールアドレスとグローバルAPIキーからコピーしたAPIキーを追加します。終了したら、次へを押します ボタンをクリックして続行します。


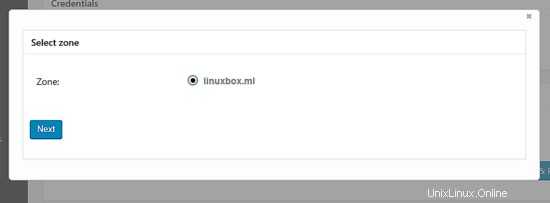
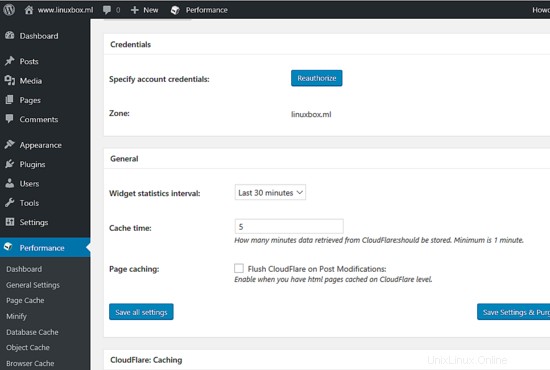
26.ドメインゾーンを選択し、[次へ]ボタンをクリックして認証プロセスを終了します。次に、WordpressのCloudFlareプラグインを介してドメインのCloudFlareCDN設定の管理を開始できます。


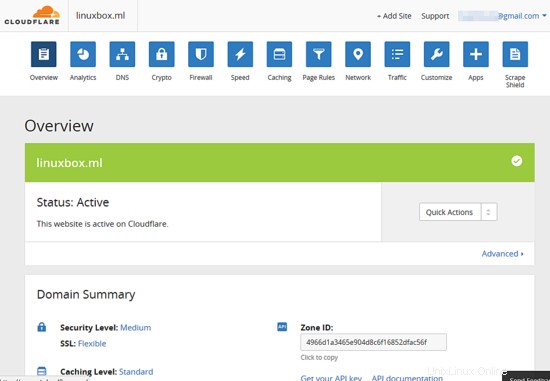
27.レジストラでDNSnsレコードをすでに更新している場合は、数時間待ってからCloudFlareパネルにログインできます。ウェブサイトはCloudFlareで正常にアクティブ化されるはずです。

CloudFlare CDNサービスがWebサイトのコンテンツを完全にキャッシュし、https://gtmetrix.comWebサイトでWebサイトの速度を再度分析するまで数日待ちます。 CloudFlare CDNによって提供されるパフォーマンス上の利点を判断するために、結果を最初のレポートと比較します。