このチュートリアルでは、nginxウェブサーバー(Debian Jessie)でHttpGzipModuleを設定する方法について説明します。 HttpGzipModuleを使用すると、nginxはファイルを圧縮して、ほとんどの最新のブラウザーが実行する圧縮コンテンツを処理できるクライアント(ブラウザーなど)に配信できます。 HttpGzipModuleを使用すると、HTML、CSS、Javascript、テキスト、またはXMLファイルを約に圧縮できます。元のサイズの20〜30%であるため、サーバートラフィックを節約し、モデムユーザーをより幸せにします。
ファイルを圧縮するとサーバーの負荷がわずかに高くなりますが、私の経験では、これはサーバーへのクライアントの接続時間が大幅に短縮されるという事実によって補われます。たとえば、圧縮されていないHTMLファイルをダウンロードするのに7秒かかっていたモデムユーザーは、同じであるが圧縮されたファイルに対して2秒しかかからない場合があります。
HttpGzipModuleを使用することで、圧縮されたコンテンツを処理できない古いブラウザーを使用しているユーザーを除外することを恐れる必要はありません。ブラウザは、ファイルが転送される前にサーバーとネゴシエートします。ブラウザに圧縮コンテンツを処理する機能がない場合、サーバーはファイルを非圧縮で配信します。
1予備メモ
Debianサーバーでnginxのセットアップが機能していることを前提としています。このチュートリアルに示されているように:Debian 8へのPHP(PHP-FPMとして)およびMariaDB(LEMP)を使用したNginxのインストール
2HttpGzipModuleの構成
/etc/nginx/nginx.confを開きます:
nano /etc/nginx/nginx.conf
gzip圧縮がすでに有効になっていることがわかります(http {}セクション):
[...]
http {
[...]
##
# Gzip Settings
##
gzip on;
gzip_disable "msie6";
[...]
}
[...] gzipをオンにします。 gzip圧縮を有効にします。
gzip_disable "MSIE [1-6] \。(?!。* SV1)"; gzip圧縮をサポートしていないブラウザ(この場合はバージョン6SV1より前のMSInternet Explorer)のgzip圧縮を無効にします。
もちろん、この構成を微調整することもできます(可能な構成ディレクティブのリストは、http://nginx.org/en/docs/http/ngx_http_gzip_module.htmlにあります):
gzip_http_version 1.1; -これにより、HTTPリクエストバージョン1.1のgzip圧縮が有効になります。 Content-Lengthヘッダーが設定されていないため、バージョン1.0ではキープアライブが不可能になります。
gzip_vary on; -これにより、応答ヘッダーVary:Accept-Encodingが設定されます。一部のプロキシには、圧縮されたコンテンツをサポートしていないブラウザに提供するというバグがあります。 Vary:Accept-Encodingヘッダーを設定することにより、コンテンツの圧縮バージョンと非圧縮バージョンの両方を保存するようにプロキシに指示します。
gzip_comp_level 6; -これは圧縮レベル(1〜9)で、1が最小の圧縮(最速)、9が最大(低速)です。
gzip_proxied any; -これは、プロキシからの要求の処理方法を構成します。任意の方法で、すべてのリクエストの圧縮を有効にします。
gzip_types text / plain text / html text / css application / json application / x-javascript text / xml application / xml application / xml + rss text / javascript application / javascript text / x-js; -これは、どのファイルタイプを圧縮するかをnginxに指示します(text / htmlは常に圧縮されます)。 Javascriptファイルはサーバーごとに異なるファイルタイプを持っている可能性があるため、いくつかの可能なJavascript MIMEタイプを含めました(XMLについても同じです)。
gzip_buffers 16 8k; -これにより、圧縮バッファーの数とサイズが割り当てられます。デフォルトはgzip_buffers44kです。またはgzip_buffers48k;ですが、大きなJavascriptまたはCSSファイルも圧縮できるように、その値を増やしました。
したがって、最終的な構成は次のようになります。
[...]
http {
[...]
gzip on;
gzip_http_version 1.1;
gzip_vary on;
gzip_comp_level 6;
gzip_proxied any;
gzip_types text/plain text/html text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript text/x-js;
gzip_buffers 16 8k;
gzip_disable "MSIE [1-6]\.(?!.*SV1)";
[...]
}
[...] nginxをリロードします:
service nginx reload
3つのテスト
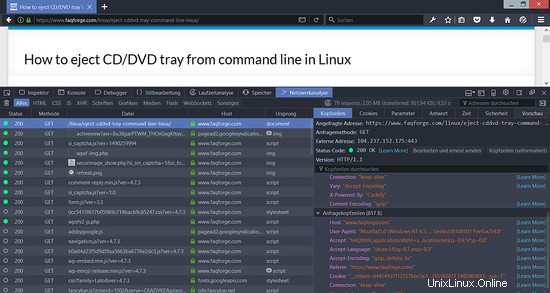
構成が機能するかどうかをテストするには、FirefoxまたはGoogle Chromeの開発ツールを使用して、Firefoxを介してテキストファイル(静的HTMLページなど)にアクセスします。 HTTPヘッダーの出力で、クライアント(Firefox)がAccept-Encoding:gzip、deflateヘッダーを送信して、gzipおよびdeflate形式の圧縮コンテンツを受け入れることをサーバーに通知していることがわかります。サーバーはファイルを圧縮し、Content-Encoding:gzipヘッダーを付けて送信する必要があります(この例でわかるように、nginxはVary:Accept-Encodingヘッダーも設定します):

4つのリンク
- nginx HttpGzipModule:http://nginx.org/en/docs/http/ngx_http_gzip_module.html
- Debian:http://www.debian.org/