ゼロからウェブサイトを書くことは学習に有益ですが、それは時間がかかります。また、迅速に実行する必要のある単純なプロジェクトや個人的なプロジェクトがあります。この問題を解決するには、静的なWebサイトビルダーが存在します。今日は、おそらく最も人気のあるWebサイトビルダーの1つであるUbuntu20.04にHugoをインストールする方法を学びます。
Hugoの紹介
Hugoは静的なWebサイトビルダーです。つまり、データを処理するためのPHPやプログラミング言語は含まれていません。オープンソースであり、GO言語で作成されています。
Hugoとその多数のテーマのおかげで、静的なWebサイトを非常に迅速に展開できます。 Hugoを使用すると、Markdownのような軽量マークアップ言語でコンテンツを記述し、任意のサーバーで公開できるWebサイトを取得できます 。興味深いのは、Webドキュメントが生成されると、それらを読み取るために特別なアプリケーションは必要ないということです。静的なコンテンツです。
使い方は簡単ですが、Hugoを使用すると、最小限の労力で非常に優れたWebサイトを作成できます。 Go言語で作成されているため、ページの作成時間が途方もなく短く、大規模なサイトを問題なく生成できます。
それでは、インストールしましょう。
Ubuntu20.04にHugoをインストールする
幸い、Hugoは公式のUbuntu20.04リポジトリから入手できます。
したがって、インストールするには、ターミナルでこのコマンドのペアを実行するだけです。
sudo apt update sudo apt install hugo
これにより、ジョブを開始するのに十分なhugoパッケージがインストールされます。
ただし、このプロセスは簡単すぎますが、Hugoの最新の安定バージョンを提供できないため、Hugoの新機能やバグ修正の多くを見逃してしまいます。
これに代わる方法は、公式リポジトリからHugoのバージョンをインストールすることです。
sudo apt remove hugo
次に、スナップバージョンをインストールします。これにより、問題なく最新の安定バージョンが得られます-
sudo snap install hugo
これで、システムにHugoの更新バージョンをインストールできます。 snapなので、このプロセスは安全です はCanonical独自のテクノロジーであるため、システムとの統合が保証されています。
したがって、次のコマンドを使用して、インストールされているHugoのバージョンを確認してください
hugo version hugo v0.88.1 linux/amd64 BuildDate=2021-09-04T13:52:29Z
Hugoの最初のステップ
Hugoで新しいウェブサイトを作成するのはとても簡単です。これを行うには、次のコマンドを実行するだけです
hugo new site [site-name]
この場合、atechexampleというサイトを作成します 。
hugo new site atechexample
これにより、次のような出力画面が生成されます。
これにより、Webサイトの名前(この場合はatechexample)の新しいフォルダーが生成されます。 アクセスする必要があります。
cd atechexample
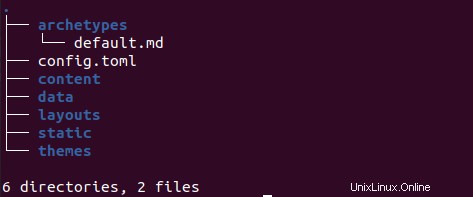
treeの使用 コマンドhugoによって作成されたサイトのディレクトリ構造を持つことができます。
tree .

Hugoを非常に人気のあるものの1つは、サイトにすばやくタッチを追加できる多数のテーマを利用できることです。したがって、次のステップは、サイトのテーマをダウンロードすることです。
だから、gitの助けを借りて ウェブサイトのリポジトリを開始します。
git init Initialized empty Git repository in /home/user/atechexample/.git/
新しいテーマをインストールし、サイトに新しい投稿を作成します
次に、Hugoで利用できる膨大な量のテーマを見てみましょう。この場合、taleを選択します 。
git submodule add https://github.com/EmielH/tale-hugo.git themes/tale
次に、構成ファイルconfig.tomlを編集する必要があります。 言語、タイトル、テーマを指定します。
nano config.toml
baseURL = "http://atechtown.com/" languageCode = "en" title = "Example" theme = "tale"
変更を保存してエディタを閉じます。
次に、新しいサイトにいくつかの情報を追加する必要があります。 Hugoを使用して新しい投稿を作成することは、要約するとこのコマンドだけです
hugo new posts/[postname.md]
例
hugo new posts/sample.md /home/user/atechexample/content/posts/sample.md created
もちろん、postを置き換えることもできます 作成したい別のメニューを使用します。
これにより、変更してコンテンツをマークダウン形式で追加する必要のあるファイルが生成されます。
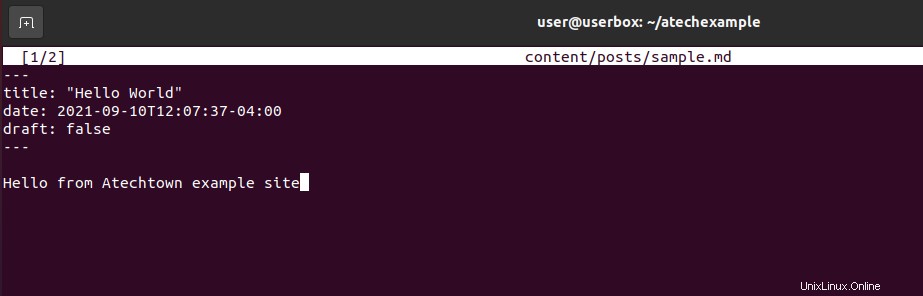
nano content/posts/sample.md
まず、ファイル情報を設定します
title: "Hello world" date: 2021-09-10T12:07:37-04:00 draft: false ---

そしてコンテンツの下。値draft: falseを覚えておいてください 投稿はドラフトではなく、公開できると述べています。
変更を保存してエディタを閉じます。
それでは、結果を見てみましょう。これを行うには、コマンドを使用してWebサイトを起動します
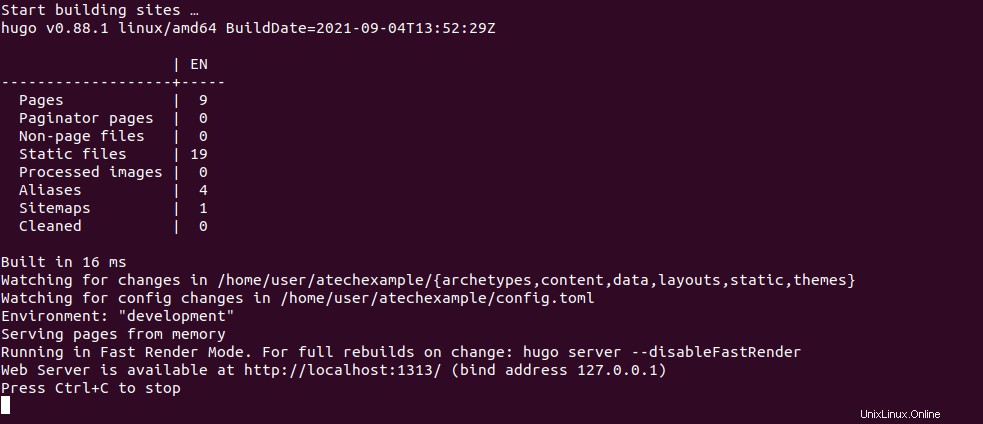
hugo server -D

そして、出力画面には、http://localhost:1313にアクセスする必要があることが示されます。 当サイトにアクセスするには。

ご覧のとおり、サイトをすばやく立ち上げて稼働させることができます。
本番環境に移行するには、コマンドを実行します
hugo -D
そしてそれはあなたが必要とするすべてを構築します。特にpublic サーバーにアップロードして本番環境に配置できるフォルダー。
draft: trueのドキュメントに注意してください ドラフトと見なされ、公開されません。
結論
Hugoは、信頼性が高く、かなり使いやすい静的Webサイトビルダーです。 Ubuntu 20.04にHugoをインストールするのは、それを使用してWebサイトを作成するのと同じくらい簡単なプロセスです。これで、プロジェクトで試すことができます。
私たちの投稿を共有し、私たちの成長を助けてください。