はじめに
この記事では、Ubuntu22.04LTSでJekyllを構成するのを手伝います。前回の記事では、UbuntuマシンにJekyllをインストールして実行する方法を説明しました。 Jekyllは、開発者が芸術的な静的Webサイトを公開するための開発者による驚くべき静的サイトジェネレーターです。このガイドの説明は、Ubuntuオペレーティングシステム専用です。パッケージがそれらを壊す可能性があるので、Debianまたは他のディストリビューションでそれらを使用しようとしないでください。
前提条件
次のセットアップがシステムですでに実行されている必要があります。
- ルビースタック
- Gcc
- 作成
- バンドラージェム
- ジキルジェム
すぐにインストールする方法は次のとおりです。
$ sudo apt-get install ruby-full build-essential zlib1g-dev
$ gem install jekyll bundler
これで、システムでJekyllを実行する準備が整いました。
Jekyllを構成する
ステップ1.新しいプロジェクトを作成します
次に、新しいプロジェクトを作成し、必要なgemと依存関係をインストールするために、以下に説明する簡単なコマンドが必要になります。
$ jekyll new jSite

これで、必要なすべてのgemと依存関係がインストールされました。新しいウェブサイトが作成されました。
ステップ2.Jekyllサーバーを起動します
打ち上げ時間です。以下に示すように、ブラウザでJekyllサーバーを起動するには、次のコマンドを適用する必要があります。
$ bundle exec jekyll serve

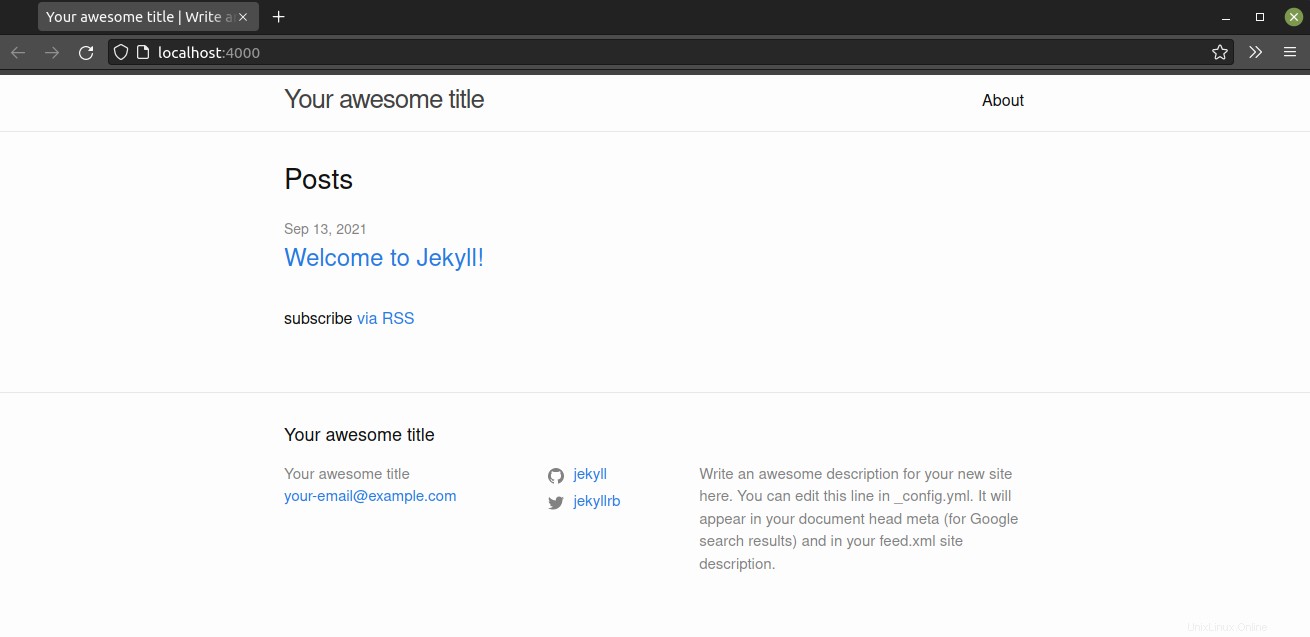
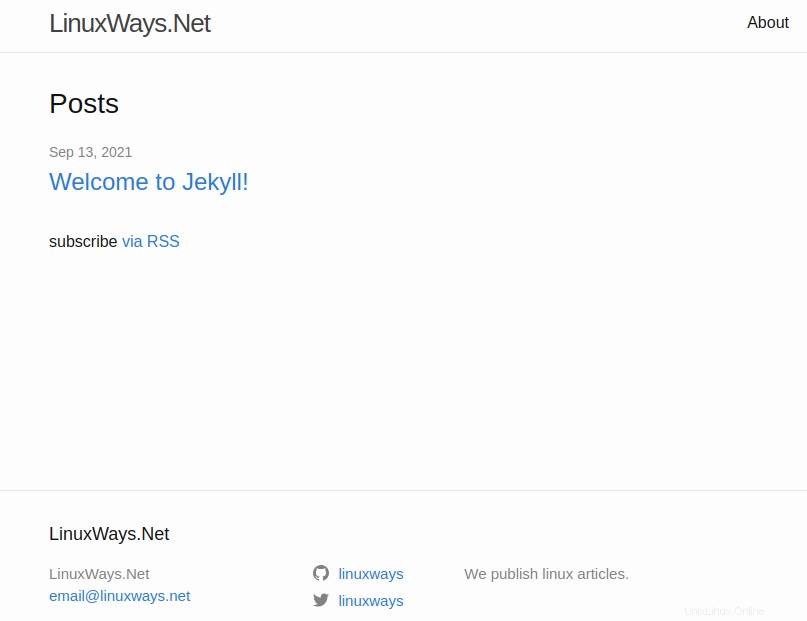
ステップ3.ブラウザを使用して起動を確認します
お気に入りのブラウザを起動して、すべてが正常に機能しているかどうかを確認します。

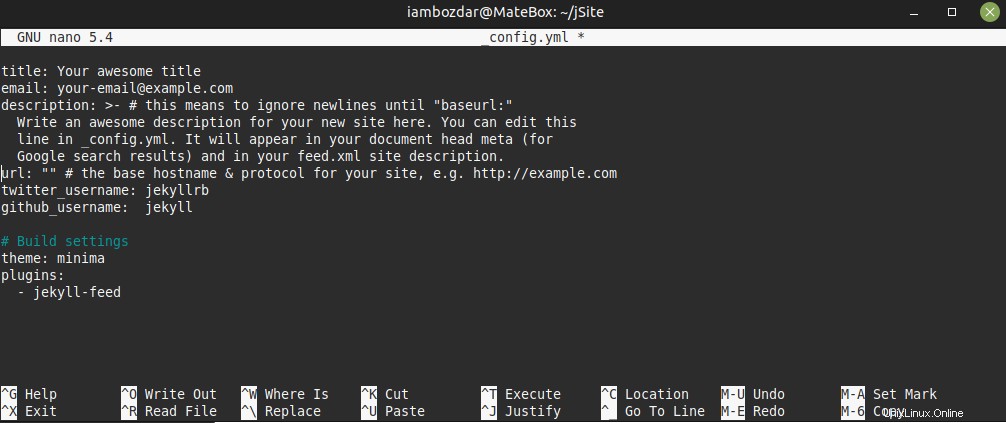
ステップ4._config.ymlファイルの操作
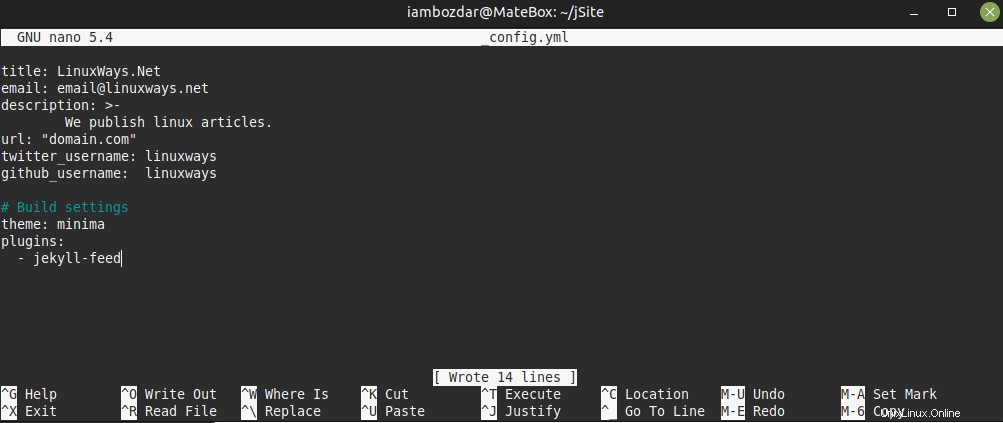
次に、すべての構成を保持する_config.ymlファイルを操作する方法を説明します。

上のスクリーンショットで終了する重要な設定がいくつかあることに気づいています。ここでは、それぞれについて説明します。
また、さらに改善するためにいくつかの変数を追加します。 _config.ymlファイルに追加されたデータはすべてグローバル変数と見なされます。
タイトル: ここで、Webサイトのタイトルを追加することになっています。 LinuxWays.Netにしましょう
メール: 多くの理由でグローバルな電子メール。 [メールで保護]
に変更してください説明: ここは、グローバルに自己紹介する場所です。これは、サイトのどこでも使用できます。
次に、ホスティングにリンクされているドメイン名を入力します。
url: 「yourdomain.com」
次に、GithubとTwitterの両方でソーシャルリンクを「linuxways」として更新します。

更新されたファイルを今すぐ見ることができます。
nanoを使用して_config.ymlファイルを編集しました。利用可能な任意のエディタを使用して使用できます。
ステップ5.Jekyllサーバーを再度実行する
次に、Jekyllサーバーを再度実行して、サイトを公開します。まず、ファイルを保存して、エディターを閉じます。新しいウェブサイトを提供するのは良いことです。
$ bundle exec jekyll serve

私たちの静的なウェブサイトは今準備ができており、最大のパワーで実行されています。 HTMLファイルとCSSを編集して、必要に応じて最適なものにする準備ができました。
結論
このガイドでは、Jekyllをカスタマイズするための高度な構成について説明しました。新しいCSS、HTML、およびJavaScriptを追加して、Webサイトをさらに改善するか、HTMLテンプレートを使用して即興で作成することができます。 RubygemはWindowsにインストールできません。ユーザーは、 ruby-fullを使用しているときにシステムを壊すことがよくあります Windowsの場合。避けるのが最善です。