はじめに:
Reactは、JavaScriptの非常に強力なフロントエンドライブラリであり、ユーザーインターフェイスと関連コンポーネントを定義するために使用できます。 Facebookが管理しているオープンソースのライブラリです。今日の記事では、Ubuntu20.04システムにReactJSをインストールする方法を説明します。
Ubuntu 20.04システムにReactJSをインストールする方法:
ReactJSをインストールし、Ubuntu 20.04システムでそれぞれのアプリケーションを実行するには、次の手順を実行する必要があります。
ステップ1:関連するPPAリポジトリをUbuntu 20.04システムに追加します:
NodeJSがシステムにインストールされている場合にのみReactJSアプリケーションをシステムで実行できるため、NodeJSPPAリポジトリをUbuntu20.04システムに追加する必要があります。上記のリポジトリは、次のコマンドで追加できます:
$ curl –sL https://deb.nodesource.com/setup_14.x | sudo bash -

上記のリポジトリをUbuntu20.04システムに正常に追加すると、ターミナルに次の画像に示すメッセージが表示されます。

ステップ2:Ubuntu 20.04システムにNodeJSをインストールします:
その後、次のコマンドを使用して、Ubuntu20.04システムにNodeJSをインストールできます。
$ sudo apt install nodejs –y

NodeJSがUbuntu20.04システムにインストールされると、次の画像に示す成功メッセージが表示されます。

ステップ3:Ubuntu 20.04システムにインストールされているNodeJSのバージョンを確認します:
次のコマンドでバージョンを確認することで、Ubuntu20.04システムにNodeJSが正常にインストールされたことを確認できます。
$ node –v

以下の画像に示すように、Ubuntu20.04システムにインストールされているNodeJSのバージョンは10.19.0です。

ステップ4:Ubuntu 20.04システムにYarnをインストールする:
次に、次のコマンドを使用して、Ubuntu20.04システムにYarnをインストールする必要があります。
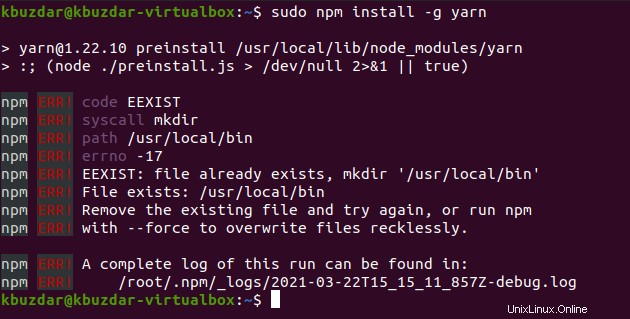
$ sudo npm install –g yarn

Ubuntu 20.04システムにYarnが正常にインストールされると、ターミナルに次の画像に示すメッセージが表示されます。

ステップ#5:Ubuntu 20.04で最初のReactJSアプリケーションを作成する:
これで、次のコマンドを使用して、Ubuntu20.04で最初のReactJSアプリケーションを作成できます。
$ sudo npm init react-app myfirstreactapp

または、次のコマンドを使用してReactJSアプリケーションを作成することもできます。
$ yarn create react-app myfirstreactapp
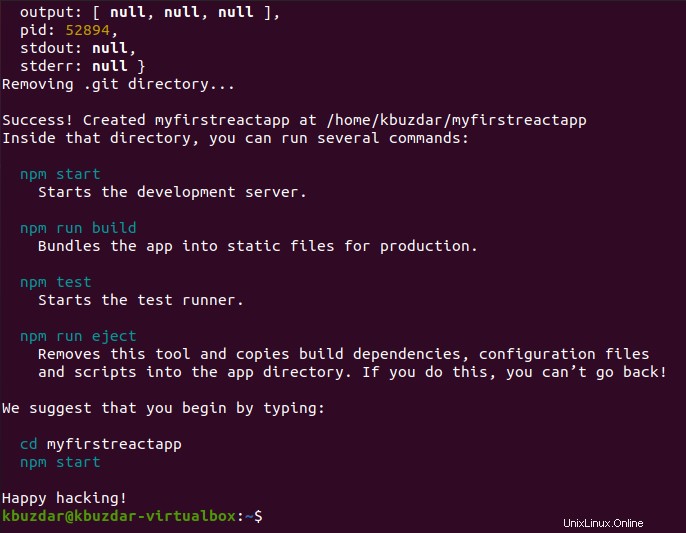
次の画像に示すように、ReactJSアプリケーションが正常に作成されるまでに数分かかります。

ステップ#6:ReactJSプロジェクトディレクトリに移動します:
ReactJSアプリケーションを正常に作成したら、次のコマンドを使用してプロジェクトディレクトリに移動する必要があります。
$ cd myfirstreactapp

ステップ#7:Ubuntu 20.04でReactJSアプリケーションを起動します:
次に、以下に示すコマンドを使用してReactJSアプリケーションを起動する必要があります。
$ npm start

次の画像に示すように、開発サーバーが起動するまでに少し時間がかかります。

次の画像に示すように、ローカルホストアドレスの後にポート番号「:3000」を指定すると、デフォルトのWebブラウザでReactJSアプリケーションを表示できます。

結論:
このガイドでは、NodeJSとそれに必要な依存関係をインストールすることにより、Ubuntu20.04システムでReactJSを使用する正しい方法を説明しました。最後に、サンプルアプリケーションを作成して、ReactJSの使用法を示しました。