ここでは、UbuntuシステムにOpenCVをインストールする方法、このオープンソースコンピュータービジョンライブラリに基づいてC ++プログラムを構築する方法、ファイルまたはカメラから読み取る方法、基本的な画像処理操作を行う方法、いくつかのものを描画または書き込む方法、および保存する方法について説明します。仕事。
目次
- はじめに
- OpenCVについて
- 要件
- インストール
- システムを準備する
- OpenCVを入手
- ビルド
- 構成
- OpenCVを使用した開発
- アプリケーション1-シンプルウィンドウ
- ターミナルビルド
- g ++
- 作る
- CMake
- KDevelopビルド
- アプリケーション2-imgをロード
- アプリケーション3-ビデオを読み込む
- アプリケーション4-描画と処理
はじめに
これはプログラミングのトピックであり、任意の言語での以前のプログラミング知識が役立ちますが、小さなプログラムを構築するために必要なすべてのツールとコマンドを紹介するので、論理的推論のスキルが高い人なら誰でもサンプルを構築して利益を得ることができます。 。
また、これは紹介資料であり、複雑なプログラミングや科学的概念については説明しません。代わりに、物事を機能させる方法に焦点を当て、自分で試して、慣れて楽しんでもらうためのサンプルコードを提供します。
他のタブでAPIリファレンスマニュアルを開き、ここに提供されているコードで新しいオブジェクト、関数、またはパラメータを見つけたら、それを参照することをお勧めします。最初に作成したら、理解を深めるために自分で変更を加えてください。
また、manを使用して、ここに示されている各ビルドツール、ファイル、および用語の公式ドキュメントを確認することをお勧めします。
OpenCVとは
OpenCVはOpenSourceComputer Vision Libraryの略であり、その主な目的は、コンピュータービジョンの問題に対する標準化されたアプローチを作成することです。線形代数、画像処理、機械学習、ハードウェアアブストラクション、高レベルGUI、OpenGL、OpenCL、CUDAなどへのインターフェイスなどのモジュールセットを提供します。また、BSDライセンスの下で配布されていることも忘れないでください。これは非常に寛容であり、研究または商業目的の両方に適しています。
プログラムで使用するモジュールは次のとおりです。
- コア -OpenCVの基礎
- HighGUI -非常にシンプルで便利な高レベルのグラフィカルユーザーインターフェイスを提供します
- improc -画像処理機能を提供します
要件
これらはOpenCVドキュメントに示されている要件であり、一部はオプションですが、何かを学ぶときは常にすべての要件を満たすことをお勧めします。
- GCC4.4.x以降
- CMake2.6以降
- Git
- GTK + 2.x以降(ヘッダー(libgtk2.0-dev)を含む)
- pkg-config
- Python2.6以降およびNumpy1.5以降と開発者パッケージ(python-dev、python-numpy)
- ffmpegまたはlibav開発パッケージ:libavcodec-dev、libavformat-dev、libswscale-dev
- [オプション]libtbb2libtbb-dev、libdc1394 2.x、libjpeg-dev、libpng-dev、libtiff-dev、libjasper-dev、libdc1394-22-dev
インストール方法
記事のこの最初の部分では、システムの準備、OpenCVの取得、ビルド、インストール、およびインストール後の構成の方法を紹介します
準備
まず、aptデータベースを更新します
apt-get updateapt-getを使用して要件セクションからのものをインストールします。
apt-get install build-essential cmake git libgtk2.0-dev pkg-config libavcodec-dev libavformat-dev libswscale-dev python-dev python-numpy libtbb2 libtbb-dev libjpeg-dev libpng-dev libtiff-dev libjasper-dev libdc1394-22-devOpenCVを入手
OpenCV 2.4.11を使用し、ターミナルセッションを開き、次のようにwgetを使用します。
wget https://github.com/Itseez/opencv/archive/2.4.11.zip後で最新リリースのクローンを作成することもできます。こちらをご覧ください。OpenCVリリース間で移行する方法を学ぶことができる移行チュートリアルです。
git clone https://github.com/Itseez/opencv.gitソースの構築
パッケージディレクトリに入る
cd *2.4.11*OpenCVのビルド用のディレクトリを作成します それに入力してください
mkdir build && cd buildビルドディレクトリ内で、cmakeを使用して準備します。
cmake ..Makefileができたので、作成できます。 とインストール
make && make install
設定方法
システムがOpenCVパスを見つけることができるかどうかをテストし、次のコマンドを実行します。
pkg-config --cflags --libs opencvエラーメッセージが表示される場合は、PKG_CONFIG_PATH環境変数がOpenCVを指していない可能性があるため、パスを追加する必要があります。これとテストをもう一度実行してみてください
export PKG_CONFIG_PATH="$PKG_CONFIG_PATH:/usr/local/lib/pkgconfig"プロファイルスクリプトに最後のコマンドを追加して、毎回実行する必要がないようにすることができます。.bashrcを試してください:
vi ~/.bashrcOpenCVを使用した開発
これで、OpenCVコードを開始する準備が整いました。ここに、いくつかのサンプルプログラムと、それらを構築するための基礎的なアプローチを示します。
最初のアプリケーション-シンプルウィンドウ
この最初のアプリケーションは、画面上でウィンドウを開くだけです。あまり役に立ちませんが、インストールをテストして、OpenCVアプリケーションの構築方法を学ぶのは良いことです
main.cpp
//include high gui headers
#include "opencv2/highgui/highgui.hpp"
//we are using standard and OpenCV namespaces
using namespace cv;
using namespace std;
int main( int argc, const char** argv ){//theWindowという名前のウィンドウを作成します
namedWindow( "theWindow"、CV_WINDOW_AUTOSIZE);
//ユーザーがキーを押すのを待つ
waitKey(0);
//theWindowという名前のウィンドウを破棄します
destroyWindow( "theWindow");
0を返します;
}
ターミナルビルド
プロジェクトのディレクトリを作成する
mkdir firstcv && cd firstcvc ++を作成します Viを使用したファイル
vi main.cppg ++を使用して直接ビルドするようになりました
g++ -o firstcv $(pkg-config --libs --cflags opencv) main.cpp作成
firstcvアプリケーションは非常にシンプルで、直接ビルドするのは簡単ですが、コードが複雑になると、ビルドコマンドがすぐにわかりにくくなり、クリーニングや一般的なメンテナンスが混乱します。このため、make
を使用しますMakefileという名前のファイルを作成します 次の内容で:
all:
g++ -o firstcv \
-I/usr/local/include/opencv \
-L/usr/local/lib \
-lopencv_highgui \
-lopencv_core \
-lm \
main.cpp
clean:
rm firstcvすべての場合、基本的に、準備されたパラメータのセットを使用してコンパイラを呼び出します。 はターゲットであり、ターゲットがクリーンのときに実行可能ファイルを削除します 、Makefileの詳細については、こちらをご覧ください
makeに関するもう1つの事実は、ターゲットIDが指定されていない場合、最初のターゲットが使用されるため、必要なコードをビルドするにはmake:
makeCMake
アプリケーションを構築するための最後のアプローチですが、システム間で構築する場合、Makefileの作成も複雑になる可能性があります。その後、OpenCVプロジェクト自体と同様に、CMakeを使用してビルドを生成できます。これにより、ビルド管理が簡素化され、プラットフォーム間の互換性が向上します。
Makefileで作業する代わりに、 CMakeLists.txtというファイルを作成します。 これに似た内容で:
cmake_minimum_required(VERSION 2.6)
project(firstcv)
include_directories("/usr/local/include")
find_package( OpenCV REQUIRED )
add_executable(firstcv main.cpp)
install(TARGETS firstcv RUNTIME DESTINATION bin)
target_link_libraries( firstcv ${OpenCV_LIBS} )それは言う:
cmake_minimum_required :CMakeの最小バージョンは2.6です
プロジェクト :プロジェクトの名前
include_directories :追加のパスを含む
find_package : pkg-config で行ったように、OpenCVパッケージを探します 以前
add_executable :結果のバイナリとそのソースファイル。
インストール :インストールパス
target_link_libraries :リンクされる共有オブジェクト。ここでも pkg-configのように機能します。
次に、ビルドディレクトリを作成して入力します。
mkdir build && cd buildcmakeでビルドを準備する
cmake ..Makefileを手に入れて、次のようにします。
makeプログラムを実行するだけです
./firstcvKDevelopビルド
コンソール端末からシステム全体を構築できますが、IDEを使用して、コードの書式設定、構文の強調表示コード参照、デバッガーなどの機能を使用することで、さらに多くのことを実行できます。 KDevelopは素晴らしく、シンプルです。Cmakeターミナルアプリケーションテンプレートに基づいてプロジェクトを作成する方法を紹介します。
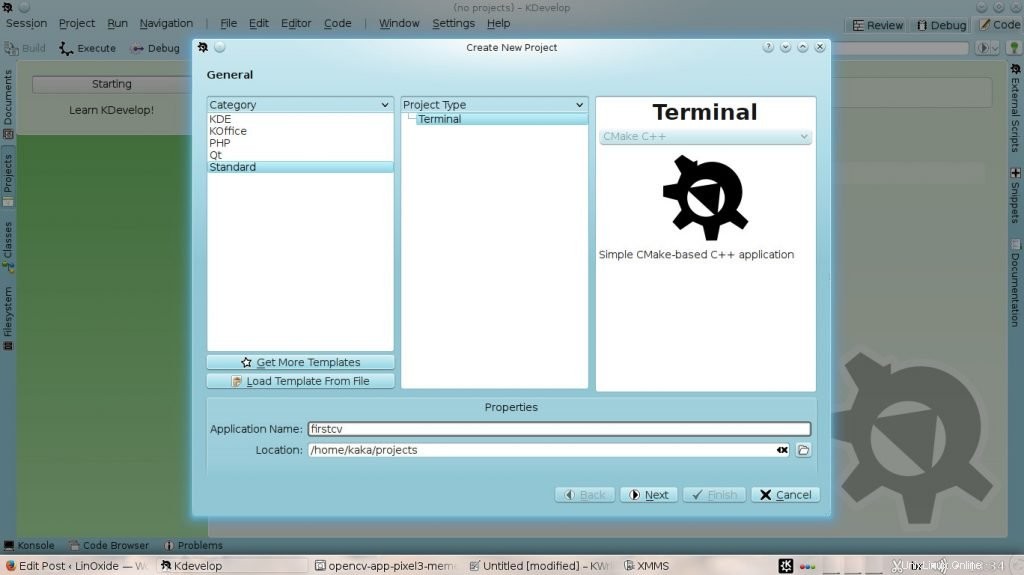
メニュープロジェクトをクリックします ->テンプレートからの新規作成 、次に標準を選択します カテゴリで、ターミナル プロジェクトタイプで名前を付けます。

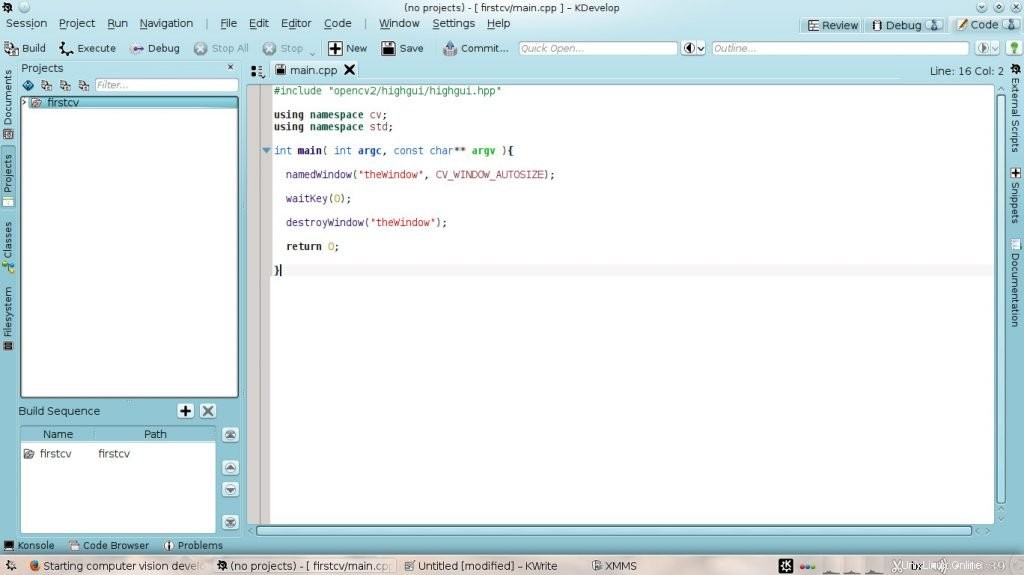
プロジェクトが作成されたら、main.cppファイルの内容を以前に提供されたものに変更します

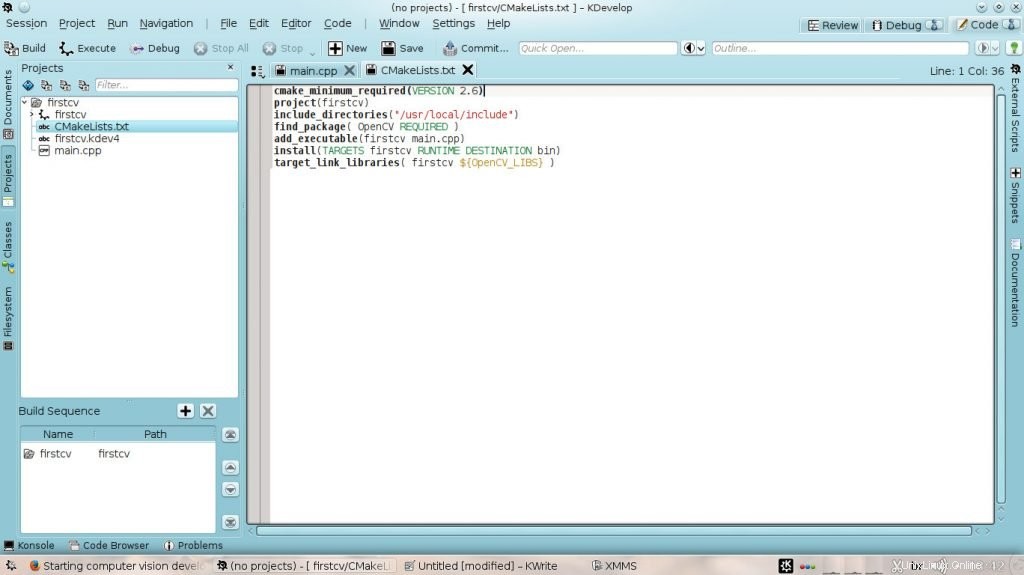
プロジェクトパネルで、プロジェクト名をダブルクリックし、次にCMakeLists.txtファイルをダブルクリックして、CMakeセクションに従って変更します。

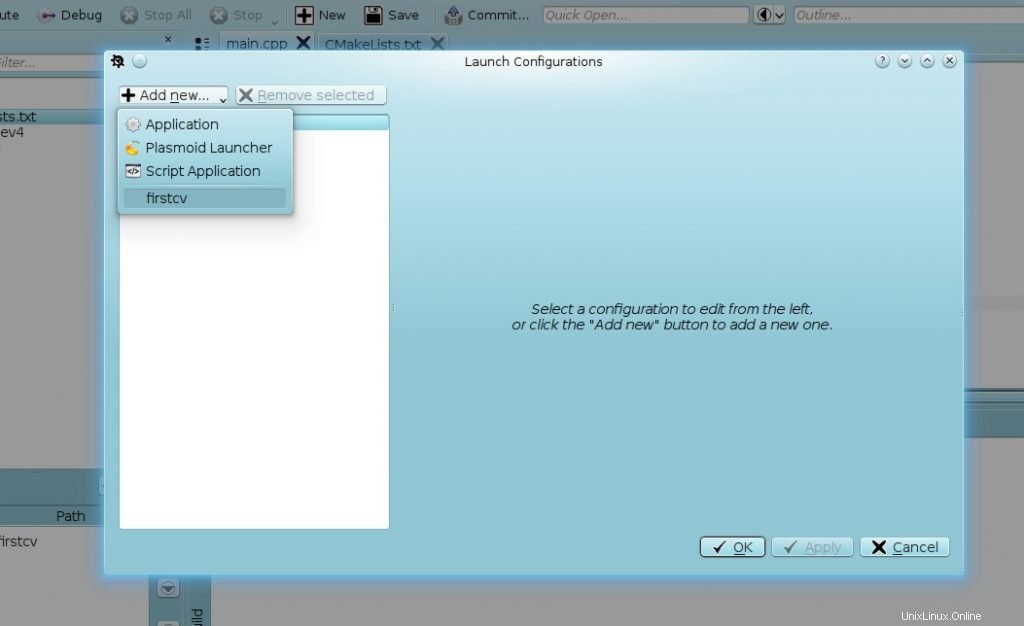
プロジェクトをビルドするか、ビルドをクリックするか、 [F8]を押します キーを押して[F9]で実行します 、最初の実行では、次のように実行パラメータを設定する必要があります

これで、OpenCVコードをビルドできるようになりました。次のアプリケーションでは、プロジェクトの作成を繰り返すか、main.cppファイルのソースを置き換えるだけです。
アプリケーション2-画像を表示
このアプリケーションは、画像ファイルの内容をウィンドウに表示するだけです
#include "opencv2/highgui/highgui.hpp"
using namespace cv;
using namespace std;
int main( int argc, const char** argv ){// Matオブジェクトを作成し、その上にlinoxide.pngファイルの内容をロードします
マットimg=imread( "linoxide.png"、CV_LOAD_IMAGE_UNCHANGED);
// imgが空の場合、エラー終了ステータスで終了します
if(img.empty()){return -1;}
namedWindow( "theWindow"、CV_WINDOW_AUTOSIZE);
//ウィンドウに画像を表示
imshow( "theWindow"、img);
waitKey(0);
destroyWindow( "theWindow");
0を返します;
}
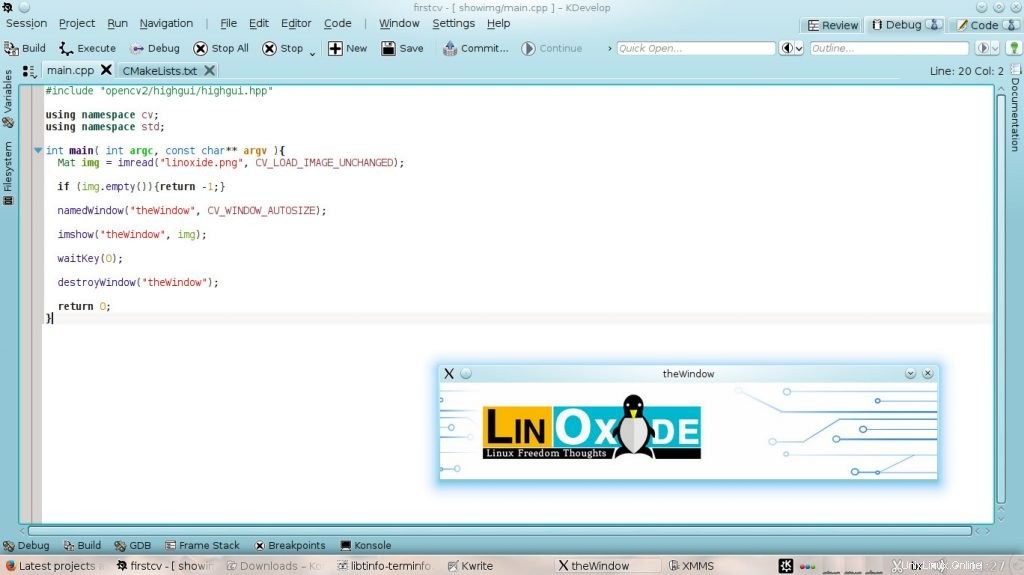
実行中のプログラムは次のとおりです。

アプリケーション3-ビデオの読み込み
今回はカメラから直接コンテンツを読み取ります。最後のコードを少し変更するだけです
#include "opencv2/opencv.hpp"
using namespace cv;
using namespace std;
int main( int argc, const char** argv ){//カメラを開始します
VideoCapture cap(0);マットimg;
namedWindow( "theWindow"、CV_WINDOW_AUTOSIZE);
while(true){
//カメラから読み取れない場合、プログラムは終了します
if(!cap.read(img)){return -1; }
imshow( "theWindow"、img);
if(waitKey(20)==27){return 0;}
}
}
アプリケーション4-画像処理
画像を読み込んで基本的なプログラムフローを作成できるようになったので、これを強化し、いくつかのコントロールを作成し、Linoxideのロゴに似たものを描画し、画像にいくつかの変換を行って保存します。
//we include High level GUI and Media I/O
#include "opencv2/highgui/highgui.hpp"
//Including Image processing capabilities
#include "opencv2/imgproc/imgproc.hpp"
//OpenCV core module is implicitly included
//we are using both standard and OpenCV namespaces
using namespace std;
using namespace cv;
int main(int argc, char **argv) {//キャップでビデオキャプチャデバイスを開始しますVideoCapturecap(0);
//キャプチャデバイスを開くことができなかった場合、プログラムは終了しますif(!cap.isOpened()){return -1;}
//これがフレームマットフレームです;
//ここにフレームを表示しますnamedWindow( "display"、CV_WINDOW_AUTOSIZE);
//このウィンドウは、プログラムの動作を変更するためのトラックバーを保持しますnamedWindow( "config"、CV_WINDOW_AUTOSIZE);
//デフォルトでは、フレームを反転しませんbool invertimg =false;
//Linoxideロゴスケッチを描画しますbooldraw=true;
//フレームフリップモードのホルダーを作成しますintflipmode=0; //トラックバーを作成して、フリップモードを変更しますcvCreateTrackbar( "Flip Mode:"、 "config"、&flipmode、3);
//画像サイズ変更用の幅と高さの値ホルダーintscreen_width=640; int screen_height =480;
//トラックバーを作成して設定ウィンドウのサイズプロパティを変更しますcvCreateTrackbar( "Width:"、 "config"、&screen_width、1024); cvCreateTrackbar( "Height:"、 "config"、&screen_height、768);
//スナップショットベクトルの取得に使用される圧縮パラメータのベクトルを作成します
while(true){
if(!cap.read(frame)){return -1;} //フレームを読み取れませんでした、プログラムは終了します
// invertimgがtrueの場合、可能な最大値から値を減らして各行列要素を反転しますif(invertimg ==true){frame =Scalar ::all(255)-frame; }
//フリップモードトラックバーの値に従ってフレームをフリップしますif(flipmode> 0){flip(frame、frame、1);} //水平方向にフリップif(flipmode> 1){flip(frame、frame、0);} //垂直方向に反転、現在は両方向に反転if(flipmode> 2){flip(frame、frame、1);} //水平方向に反転、現在は垂直方向にのみ反転
//トラックバーの値に従ってフレームのサイズを変更しますresize(frame、frame、Size(screen_width、screen_height));
if(draw ==true){
//背景として使用する白い長方形を描画します。色はScalar(B、G、R)rectangle(frame、Point(5,25)、Point(140,70)、Scalar(255,255,255)、-1、8です。 0);
//濃い黄色の長方形、アルファ値を使用できることに注意してくださいrectangle(frame、Point(5,25)、Point(54,55)、Scalar(00,225,255,0)、-1、8、0);
>//明るい青色の長方形、厚さは負であるため、完全に塗りつぶされますrectangle(frame、Point(57,25)、Point(140,55)、Scalar(255,225,100)、-1、8、0);
//黒い長方形、ポイントx5、y57で開始、x140、y70で終了rectangle(frame、Point(5,57)、Point(140,70)、Scalar(0,0,0)、-1、8、0 );
//フォントの特性と位置で区切って、フレームにテキストを書き込みますputText(frame、 "L"、Point(10,50)、FONT_HERSHEY_SIMPLEX、1、Scalar(0,0,0)、2,0); putText(frame、 "IN"、Point(14,50)、FONT_HERSHEY_SIMPLEX、0.8、Scalar(0,0,0)、2,0); putText(frame、 "O"、Point(10,50)、FONT_HERSHEY_SIMPLEX、1、Scalar(255,255,255)、2,0); putText(frame、 "XIDE"、Point(14,50)、FONT_HERSHEY_SIMPLEX、0.8、Scalar(255,255,255)、2,0); putText(frame、 "Linux Freedom Thoughts"、Point(10,65)、FONT_HERSHEY_PLAIN、0.6、Scalar(255,255,255)、0,0);
} //フレームを表示ウィンドウに表示imshow( "display"、frame);
switch(waitKey(10)){case 27:// [esc]、プログラムを正常に終了して0を返します。 case'i'://画像の切り替えを反転if(invertimg ==false){invertimg =true;} else {invertimg =false;} case'd'://一酸化炭素の切り替えを描画if(draw ==false){draw =true;} else {draw =false;} case's'://スナップショットを作成し、snapshot.pngに保存しますimwrite( "snapshot.png"、frame、compression_pars);
}
}//成功して終了return0;
}
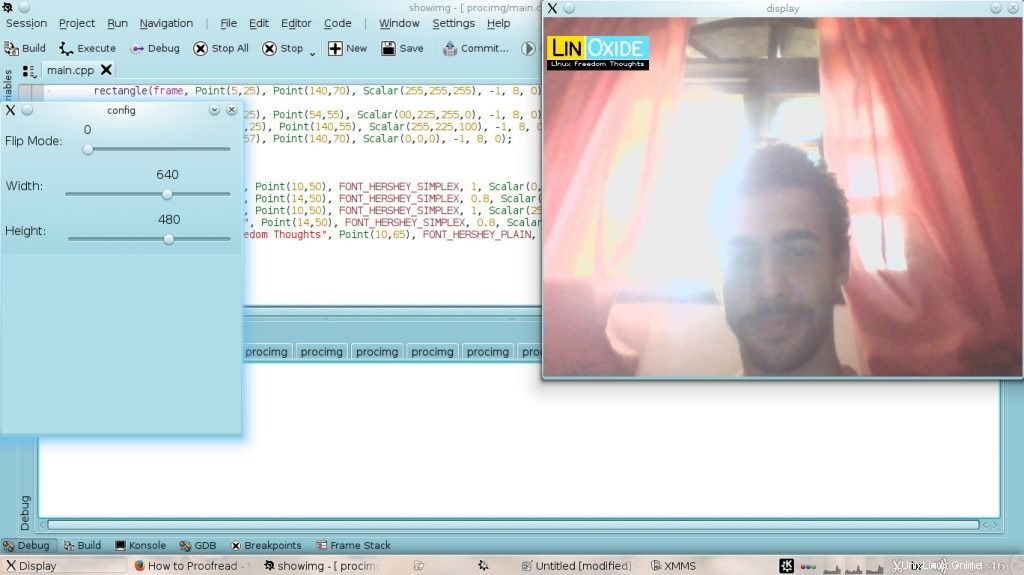
これが

結論
今のところこれですべてです。OpenCVライブラリに基づいてプログラムを構築できるはずです。ここで紹介する概念は、ライブラリの背後にある考え方について理解するのに役立つはずです。しかし、それはほんの始まりに過ぎません。公式チュートリアルを掘り下げ、OpenCVのリファレンスとサンプルを詳しく調べ、オブジェクト検出、顔検出、オブジェクトトラッキング、テンプレートマッチング、機械学習、3Dマッピングなどのより高度なものを見ることができます。
読んでいただきありがとうございます。OpenCVを気に入って、すばらしいものを作っていただければ幸いです。