ApostropheCMSは、シンプルなコンテンツ駆動型Webサイトと複雑なコンテンツ駆動型Webサイトの両方を構築するために使用できる無料のオープンソースコンテンツ管理システムです。これは、Node.jsとMongoDBの上に構築されたシンプルなコンテキスト内CMSです。 ApostropheCMSはカスタマイズ可能であるため、Web上のコンテンツを簡単に編集できます。ミッションクリティカルなWebサイトやアプリケーションを構築および管理するために、世界中のあらゆる規模の企業で使用されています。ブログ投稿などのドキュメントとその作成者の間に関係を作成できます。
機能
- CSVまたはExcelファイルからコンテンツをインポートします。
- 1ページまたは多くのページのページ編集を特定の人や人のグループに制限します。
- 任意のページまたはドキュメントの古いバージョンに簡単にロールバックできます。
- MongoDBテキスト検索に基づく強力なバックエンド検索を提供します。
- コンテンツのタグ付けと便利なタグ管理。
このチュートリアルでは、Ubuntu18.04LTSサーバーにアポストロフィCMSをインストールする方法を学習します。
- Ubuntu18.04を実行しているサーバー。
- 静的IPアドレスがシステムに構成されています
- システムにrootパスワードが設定されています。
開始する前に、システムを最新バージョンに更新する必要があります。これを行うには、次のコマンドを実行します。
apt-get update -y
apt-get upgrade -y
システムが更新されたら、システムを再起動して変更を適用します。
次に、必要なパッケージをシステムにインストールする必要があります。次のコマンドを実行して、それらすべてをインストールできます。
apt-get install git curl wget unzip -y
すべてのパッケージがインストールされたら、次のステップに進むことができます。
Node.jsとRubyをインストールする
ApostropheCMSはNode.js上に構築されています。そのため、Node.jsをシステムにインストールする必要があります。デフォルトでは、最新バージョンのNode.jsはUbuntu18.04のデフォルトリポジトリでは利用できません。そのため、Node.jsリポジトリをシステムに追加する必要があります。次のコマンドを実行して追加できます:
curl -sL https://deb.nodesource.com/setup_8.x | bash -
次に、次のコマンドを使用してNode.jsをインストールします。
apt-get install nodejs -y
次に、Yarnをシステムにインストールする必要があります。デフォルトでは、YarnはUbuntu18.04のデフォルトリポジトリでは使用できません。そのため、Yarnリポジトリをシステムに追加する必要があります。
まず、次のコマンドを使用してGPGキーをダウンロードして追加します。
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | apt-key add -
次に、次のコマンドを使用してYarnリポジトリをシステムに追加します。
echo "deb https://dl.yarnpkg.com/debian/ stable main" | tee /etc/apt/sources.list.d/yarn.list
次に、次のコマンドを実行して、yarnといくつかの必要なパッケージをインストールします。
apt-get install yarn zlib1g-dev build-essential libpq-dev libssl-dev libreadline-dev libyaml-dev libsqlite3-dev sqlite3 libxml2-dev libxslt1-dev libcurl4-openssl-dev software-properties-common libffi-dev -y
次に、Rubyプロファイルをシステムにダウンロードしてセットアップする必要があります。これは、次のコマンドで実行できます。
git clone https://github.com/rbenv/rbenv.git ~/.rbenv
echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.bashrc
echo 'eval "$(rbenv init -)"' >> ~/.bashrc
exec $SHELL
git clone https://github.com/rbenv/ruby-build.git ~/.rbenv/plugins/ruby-build
echo 'export PATH="$HOME/.rbenv/plugins/ruby-build/bin:$PATH"' >> ~/.bashrc
exec $SHELL
次に、次のコマンドを使用してRubyをインストールします。
rbenv install 2.5.3
rbenv global 2.5.3
次に、次のコマンドを使用してRubyのバージョンを確認します。
ruby -v
次の出力が表示されます。
ruby 2.5.3p105 (2018-10-18 revision 65156) [x86_64-linux]
ApostropheCMSをインストールする
ApostropheCMSをインストールする前に、システムにMongoDBをインストールする必要があります。次のコマンドでインストールできます:
apt-get install mongodb -y
npm install mongodb --save
npmのSaveErrorとenoentの警告は無視できます。次に、次のコマンドを使用してMongoDBのステータスを確認できます。
systemctl status mongodb
次の出力が表示されます。
? mongodb.service - An object/document-oriented database
Loaded: loaded (/lib/systemd/system/mongodb.service; enabled; vendor preset: enabled)
Active: active (running) since Thu 2019-01-24 15:20:29 UTC; 3min 39s ago
Docs: man:mongod(1)
Main PID: 3702 (mongod)
Tasks: 23 (limit: 1870)
CGroup: /system.slice/mongodb.service
??3702 /usr/bin/mongod --unixSocketPrefix=/run/mongodb --config /etc/mongodb.conf
Jan 24 15:20:29 ubuntu1804 systemd[1]: Started An object/document-oriented database.
次に、次のコマンドを実行して、ApostropheCMSをシステムにインストールします。
npm install imagemagick
npm install apostrophe-cli -g
npmのSaveErrorとenoentの警告は無視できます。同様の出力が表示されるはずです:
/usr/bin/apostrophe -> /usr/lib/node_modules/apostrophe-cli/bin/apostrophe
/usr/bin/apos -> /usr/lib/node_modules/apostrophe-cli/bin/apostrophe
+ [email protected]
added 68 packages from 67 contributors in 14.19s
次に、次のコマンドを使用してプロジェクトを作成します。
apostrophe create-project apostrophecms
次の出力が表示されます。
Apostrophe create-project Grabbing the boilerplate from Github [1/2] Cloning into 'apostrophecms'... Apostrophe create-project Setting up your project shortname [2/2]
次に、次のコマンドを使用して、ディレクトリをapostrophecmsに変更します。
cd apostrophecms
次に、次のコマンドを使用して、必要なすべての依存関係をインストールします。
npm install
次に、次のコマンドを使用して管理者ユーザーとパスワードを設定します。
node app.js apostrophe-users:add admin admin
また、コマンドで要求されたら、管理者ユーザーのパスワードを入力します。次に、次のコマンドを使用してApos*tropheCMSを起動します。
node app.js
これで、ApostropheCMSがインストールされ、ポート3000でリッスンします。
ApostropheCMSにアクセス
次に、Webブラウザーを開き、URL http:// your-server-ip:3000を入力します。次のページにリダイレクトされます:

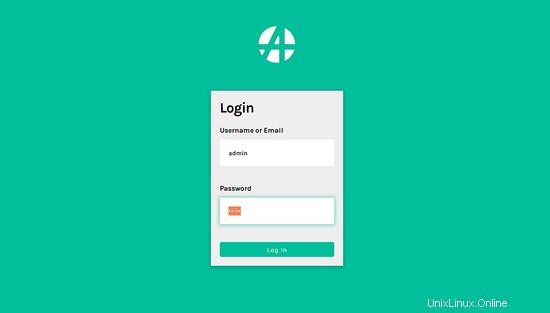
次に、ログインをクリックします ボタン。次のページにリダイレクトされます:

次に、管理者のユーザー名(admin)とパスワードを入力します。次に、ログをクリックします で ボタン。次のページにApostropheCMSダッシュボードが表示されます。

おめでとう!これで、ApostropheCMSがサーバーに正常にインストールされました。これで、ApostropheCMSを使用して、Webサイトを簡単に作成し、コンテンツを作成して、すぐに公開できます。
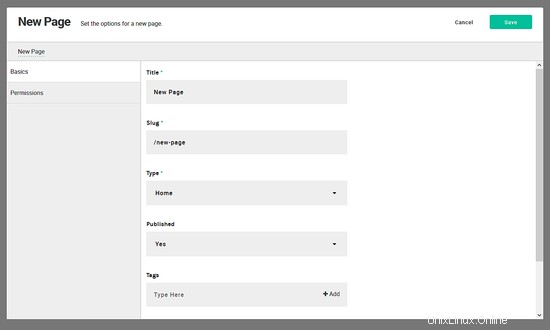
例えば。ページの左下隅にあるページメニューをクリックして、ページの追加を開始します。

ご不明な点がございましたら、お気軽にコメントしてください。