Docker-作成 は、マルチコンテナDockerコンテナを単一のサービスであるかのように定義および管理するためのコマンドラインツールです。作成はPythonで記述されており、Pythonのpipコマンドを使用してインストールできます。 composeを使用すると、1つのコマンドで複数のDockerコンテナーを実行できます。これにより、サービスとしてのコンテナーを作成でき、開発、テスト、およびステージング環境に最適です。
このチュートリアルでは、docker-composeを使用する方法を段階的に説明します。 ' Wordpressをデプロイします 'Nginx、MySQL、およびPHP-FPMを使用します。各サービスには独自のコンテナがあり、Dockerハブレジストリのイメージを使用します。 Dockerイメージからコンテナーを作成し、docker-composeを使用してすべてのコンテナーを管理する方法を説明します。
前提条件
- Ubuntu 16.04
- ルート権限
aptコマンドを使用してdockerとdockercomposeを手動でインストールすることにより、最初から始めます。
始める前に、Ubuntuリポジトリを更新し、最新の更新をインストールします。
sudo apt-get update
sudo apt-get upgrade
デフォルトでは、dockerはUbuntuリポジトリで利用できるため、すぐにインストールを続行できます:
sudo apt-get install -y docker.io
インストールが完了したら、dockerを起動して追加し、起動時に自動的に起動します。
systemctl start docker
systemctl enable docker
次に、以下のコマンドを使用してDockerのインストールをテストします。
docker run hello-world
dockerからhello-worldが表示されます。
Docker-composeはPythonで記述されたスクリプトであり、PyPI pythonリポジトリで利用可能であり、pythonpipでインストールできます。したがって、最初にpythonとpythonpipをシステムにインストールする必要があります。
pythonとpython-pipをインストールします:
sudo apt-get install -y python python-pip
次に、pipコマンドを使用してdocker-composeをインストールします。
pip install docker-compose
インストールプロセスが完了するのを待ちます。次に、docker-composeコマンドを使用してインストールを確認します。
docker-compose -v
docker-composeバージョンを入手できます。
これで、dockerとdocker-composeがシステムにインストールされました。このステップでは、WordPressプロジェクトのdocker-compose環境を作成およびセットアップする方法を示します。
NginxをWebサーバーとして使用して「Wordpress」PHPアプリケーションをデプロイし、MySQLデータベース用のMariaDBをdocker-composeによって管理されるDockerコンテナーとしてデプロイします。各アプリケーション(Wordpress、Nginx、およびMySQL)は、独自のコンテナーで実行されます。以下のリストを確認できます。
- Nginx :公式のDockerイメージ、最新バージョン「nginx:latest」を使用しています。
-ワードプレス :Wordpressはdocker-hubでいくつかのdockerイメージを提供し、PHP-FPM7.0を搭載したWordPress4.7を使用します。
- MySQL :MariaDB公式コンテナ、最新バージョンを使用します。
したがって、Dockerハブレジストリから3つのDockerイメージが必要です。
Dockerをrootとして実行するのではなく、通常のLinuxユーザーを使用します。したがって、以下のコマンドで新しいユーザーを作成するだけです(ここでは別のユーザー名を使用してください。ユーザーがまだ存在しないことを確認してください。別の名前を選択する場合は、このチュートリアルに続くすべてのコマンドで名前を変更してください):
useradd -m -s /bin/bash hakase
passwd hakase
次に、ユーザーを「 docker」に追加します 'グループ化して、ユーザーがdockerコマンドを使用し、dockerサービスを再起動できるようにします。
usermod -a -G docker hakase
systemctl restart docker
ユーザー「hakase」にログインし、WordPressプロジェクトの新しいディレクトリを作成します。
su - hakase
mkdir -p wordpress-compose
cd wordpress-compose/
次に、「 docker-compose.yml」という名前の新しいファイルを作成します '、プロジェクトの新しいディレクトリを作成します。以下のコマンドを入力するだけです:
touch docker-compose.yml
mkdir -p nginx/
mkdir -p db-data/
mkdir -p logs/nginx/
mkdir -p wordpress/
プロジェクトのファイルとディレクトリのリスト:
- docker-compose.yml :これはdocker-compose構成ファイルです。新しいdocker-composeプロジェクトを開始するときに作成する必要があります。
- nginx / :このディレクトリは、仮想ホストなどの追加のnginx構成に使用されます。
- db-data / :mysqlデータのボリューム/ディレクトリ。データ「/var/ lib/mysql」からのSQLはdb-dataディレクトリにマウントされます。
-ログ/ :アプリケーションログ、nginx、mariadb、php-fpmのディレクトリ。
- wordpress /: すべてのワードプレスファイルはそのディレクトリで利用可能になります。
'nginx'ディレクトリに、wordpress仮想ホストの新しい構成ファイルを作成します。
新しいファイルwordpress.confを作成します:
vim nginx/wordpress.conf
以下に構成を貼り付けます:
server {
listen 80;
server_name wp-hakase.co;
root /var/www/html;
index index.php;
access_log /var/log/nginx/hakase-access.log;
error_log /var/log/nginx/hakase-error.log;
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass wordpress:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
} ファイルを保存してvimを終了します。
このステップでは、docker-compose.ymlファイルの編集を開始します。 docker-composeプロジェクトを開始するときは、以下のように、最初にdocker-compose.ymlファイルを作成してください。
docker-compose.ymlをvimで編集します:
vim docker-compose.yml
サービスを定義します。最初の行でNginxを定義します。最新バージョンのNginx公式Dockerイメージを使用しており、コンテナーのポート80からホストのポート80へのポートマッピングを構成しています。次に、Dockerボリューム、Nginx仮想ホスト構成のボリューム、Nginxログファイルのボリューム、およびWebルートディレクトリボリューム'/ var / www/html'を構成します。 NginxコンテナはWordPressコンテナにリンクされています。
以下に構成を貼り付けます:
nginx:
image: nginx:latest
ports:
- '80:80'
volumes:
- ./nginx:/etc/nginx/conf.d
- ./logs/nginx:/var/log/nginx
- ./wordpress:/var/www/html
links:
- wordpress
restart: always
次に、MySQLサーバーを定義します。最新バージョンのMariaDBイメージを使用しています。ポート3306でコンテナのポートマッピングを構成し、環境変数「MYSQL_ROOT_PASSWORD」を使用してMySQLルートパスワードを構成します。最後に、MySQLデータディレクトリのコンテナボリュームを設定します。
以下に構成を貼り付けます:
mysql:
image: mariadb
ports:
- '3306:3306'
volumes:
- ./db-data:/var/lib/mysql
environment:
- MYSQL_ROOT_PASSWORD=aqwe123
restart: always
次に、PHP-FPM7.0がインストールされたWordPress4.7dockerイメージを使用してWordPressサービスを構成します。ポート9000でPHP-fpmのポートを構成し、Webディレクトリ「/ var / www / html」のドッカーボリュームをホストディレクトリ「wordpress」に有効にし、WordPress環境変数を定義してデータベースをセットアップし、WordPressサービスをにリンクします。 mysql。
以下に構成を貼り付けます:
wordpress:
image: wordpress:4.7.1-php7.0-fpm
ports:
- '9000:9000'
volumes:
- ./wordpress:/var/www/html
environment:
- WORDPRESS_DB_NAME=wpdb
- WORDPRESS_TABLE_PREFIX=wp_
- WORDPRESS_DB_HOST=mysql
- WORDPRESS_DB_PASSWORD=aqwe123
links:
- mysql
restart: always
3つの部分をdocker-compose.ymlファイルに追加したら、ファイルを保存してvimエディターを終了します。
docker-compose構成の準備ができました。
dockercomposeを使用して新しいコンテナーの作成を開始します。 wordpress-composeディレクトリに移動し、composeファイルに基づいて新しいコンテナを起動します。
cd ~/wordpress-compose/
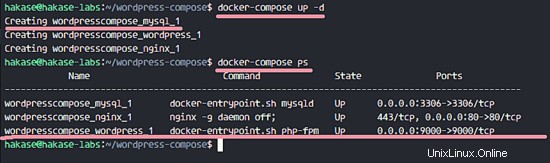
docker-compose up -d
コマンドの結果を確認できます。 3つのコンテナが作成されました。 psオプションを使用してコンテナのステータスを確認しましょう:
docker-compose ps
結果は次のとおりです。

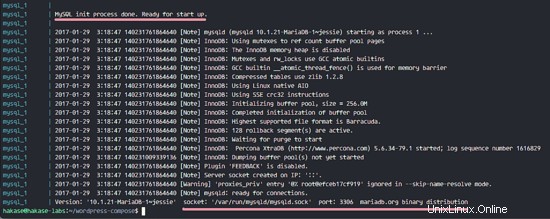
コンテナからのログ出力を確認したい場合は、以下のコマンドを使用できます。
docker-compose logs nginx
docker-compose logs mysql
docker-compose logs wordpress
コンテナログ:

注 :
WordPressコンテナログにMySQL接続が拒否されたというエラーが表示された場合は、無視してください。
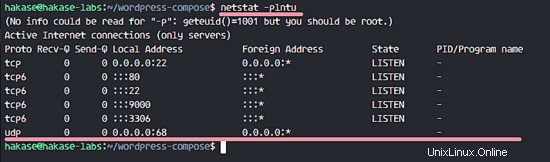
この手順を実行する前に、システムで使用可能なポート/開いているポートを確認しましょう。ポート80、3306、ポート9000の3つのポートが開いていることを確認してください。
netstat -plntu
結果は以下のとおりです。

次に、Webブラウザを開いて、サーバーのURLまたはIPアドレスを入力します。
http:// serverIP /
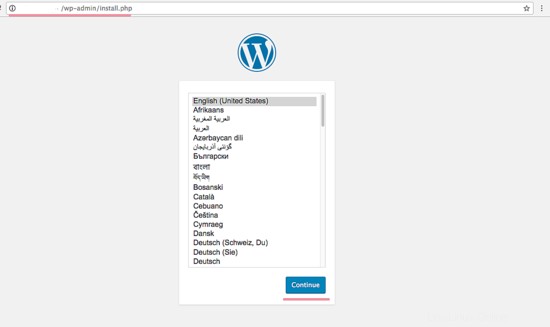
WordPressのインストールページが表示されます。言語を選択して、[続行]をクリックします '。

サイトのタイトル、管理者ユーザーとパスワード、メールアドレスなどのウェブサイトの詳細を入力し、[Wordpressのインストール]をクリックします '。

'Wordpress管理ダッシュボードにリダイレクトされます '。

そして、これは私のWordPressサンプル投稿helloworldです。

Wordpressはdocker-composeとともにインストールされています。
これは、docker-composeを使用してコンテナーにアクセスする方法に関する追加の手順です。すべてのコンテナが使用可能であることを確認し、それらのステータスを表示します:
docker-compose ps
すでに3つのコンテナがあり、各コンテナへのログインを試みることができます。 docker-composeコマンドを使用して最初のNginxコンテナーにログインします。
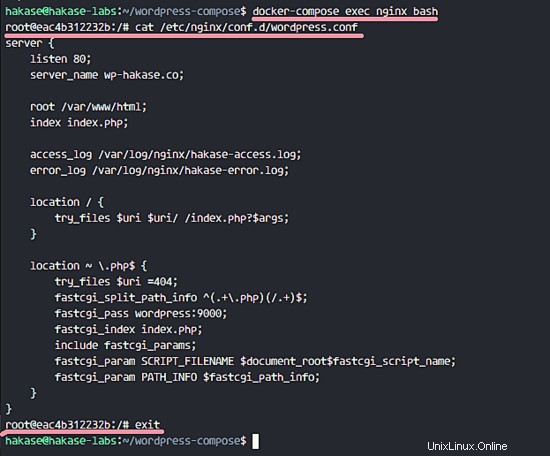
docker-compose exec nginx bash
nginx :docker-composeファイルのサービス名docker-compose.yml
bash :bashシェルコマンドを実行します
次に、WordPress仮想ホストの構成を確認します。
cat /etc/nginx/conf.d/wordpress.conf

ファイルはコンテナで利用できます。
次に、mysqlコンテナにログインしてから、作成ファイルのパスワードを使用してmysqlシェルにログインします。
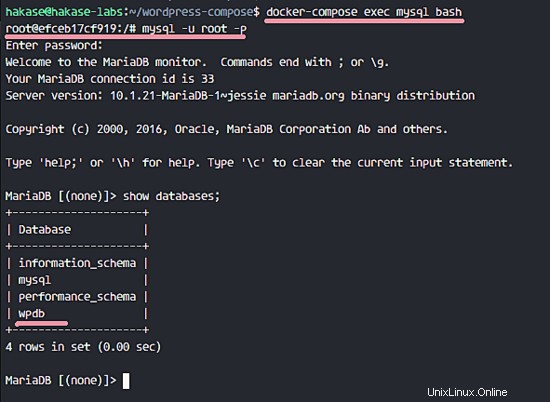
docker-compose exec mysql bash
mysql -u root -p
TYPE MYSQL ROOT PASSWORD
データベースのリストを参照してください:
show databases;
WordPressデータベースが表示されます。

「wordpress」コンテナには、すべてのWordPressファイルが表示されます。
docker-compose exec wordpress bash
ls -lah

すべてのコンテナにアクセスできます。