Dockerは、コンテナーを使用してアプリケーションを作成、デプロイ、実行できるオープンソースのコンテナー化ツールです。コンテナを使用すると、必要なすべてのパーツを含むアプリケーションをパッケージ化し、単一のパッケージとしてデプロイできます。コンテナはポータブルであり、どこにでもデプロイできます。コンテナは、開発者に簡単に共有できる統一された合理化された作業環境をもたらします。
このガイドでは、DockerとDockerComposeを使用してNginxとMySQLでPHPアプリケーションをデプロイする方法を示します。
前提条件
- Atlantic.Netクラウドプラットフォーム上の新しいUbuntu20.04サーバー
- サーバーで構成されているrootパスワード
ステップ1-Atlantic.Netクラウドサーバーを作成する
まず、Atlantic.Netクラウドサーバーにログインします。少なくとも4GBのRAMを搭載したオペレーティングシステムとしてUbuntu20.04を選択して、新しいサーバーを作成します。 SSH経由でクラウドサーバーに接続し、ページの上部で強調表示されているクレデンシャルを使用してログインします。
Ubuntu 20.04サーバーにログインしたら、次のコマンドを実行して、ベースシステムを最新の利用可能なパッケージで更新します。
apt-get update -y
ステップ2–DockerとDockerComposeをインストールする
まず、次のコマンドを使用して必要な依存関係をインストールします。
apt-get install apt-transport-https ca-certificates curl tree software-properties-common -y
次に、次のコマンドを使用してDockerリポジトリを追加します。
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | apt-key add - add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu focal stable"
次に、次のコマンドを使用してDockerとDockerComposeをインストールします。
apt-get install docker-ce docker-compose -y
終了したら、次のステップに進むことができます。
ステップ3–ディレクトリ構造
このチュートリアルでは、次のディレクトリ構造を使用します。
/root/docker-project/
├── docker-compose.yml
├── nginx
│ ├── default.conf
│ └── Dockerfile
├── php
│ └── Dockerfile
└── www
└── html
└── index.php
ステップ4–Nginxコンテナを作成する
開始する前に、PHPアプリケーションをホストするためのNginxコンテナを作成して起動する必要があります。
まず、次のコマンドを使用してプロジェクトのディレクトリを作成します。
mkdir ~/docker-project
次に、ディレクトリをプロジェクトに変更し、docker-compose.ymlファイルを作成してNginxコンテナを起動します。
cd ~/docker-project nano docker-compose.yml
次の行を追加します:
nginx:
image: nginx:latest
container_name: nginx-container
ports:
- 80:80
終了したら、ファイルを保存して閉じます。
上記のファイルは、最新のNginxイメージをダウンロードし、nginx-containerを作成して、ポート80で公開します。
次に、次のコマンドを使用してNginxコンテナを起動します。
docker-compose up -d
次のコマンドを使用して、実行中のコンテナを確認できます。
docker ps
次の出力が表示されます。
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES c6641e4d5bbf nginx:latest "/docker-entrypoint.…" 5 seconds ago Up 3 seconds 0.0.0.0:80->80/tcp, :::80->80/tcp nginx-container
次に、Webブラウザーを開き、URL http:// your-server-ipを使用してNginxコンテナーにアクセスします。 。次の画面にNginxテストページが表示されます。

ステップ5–PHPコンテナを作成する
まず、次のコマンドを使用して、プロジェクト内に新しいディレクトリを作成します。
mkdir -p ~/docker-project/www/html
次に、index.phpファイルを作成してPHPのバージョンを確認します。
nano ~/docker-project/www/html/index.php
次の行を追加します:
<!DOCTYPE html>
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
<p><?php echo 'We are running PHP, version: ' . phpversion(); ?></p>
</body>
ファイルを保存して閉じ、プロジェクトディレクトリ内にNginxのディレクトリを作成します。
mkdir ~/docker-project/nginx
次に、PHPアプリケーションを実行するためのNginxデフォルト構成ファイルを作成します。
nano ~/docker-project/nginx/default.conf
次の行を追加します:
server {
listen 80 default_server;
root /var/www/html;
index index.html index.php;
charset utf-8;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location = /favicon.ico { access_log off; log_not_found off; }
location = /robots.txt { access_log off; log_not_found off; }
access_log off;
error_log /var/log/nginx/error.log error;
sendfile off;
client_max_body_size 100m;
location ~ .php$ {
fastcgi_split_path_info ^(.+.php)(/.+)$;
fastcgi_pass php:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_intercept_errors off;
fastcgi_buffer_size 16k;
fastcgi_buffers 4 16k;
}
location ~ /.ht {
deny all;
}
}
ファイルを保存して閉じます。
次に、nginxディレクトリ内にDockerfileを作成します。これにより、Nginxのデフォルトの構成ファイルがNginxコンテナにコピーされます。
nano ~/docker-project/nginx/Dockerfile
次の行を追加します:
FROM nginx:latest
COPY ./default.conf /etc/nginx/conf.d/default.conf
次に、docker-compose.ymlファイルを編集します:
nano ~/docker-project/docker-compose.yml
古いコンテンツを削除し、次のコンテンツを追加します。
---
nginx:
build: ./nginx/
container_name: nginx-container
ports:
- 80:80
links:
- php
volumes:
- ./www/html/:/var/www/html/
php:
image:php:7.0-fpm
container_name:php-container
expose:
– 9000
volume:
– ./www/html /:/ var / www / html /
終了したら、ファイルを保存して閉じます。
上記のファイルは、新しいphp-containerを作成し、ポート9000でPHP-FPMを公開し、nginx-containerをphp-containerにリンクし、ボリュームを作成してコンテナーにマウントし、すべてのコンテンツがコンテナーのディレクトリと同期するようにします。 /var/www/html/.
次に、次のコマンドでコンテナを起動します。
cd ~/docker-project docker-compose up -d
次のコマンドを使用して、実行中のコンテナーを確認できます。
docker ps
次の出力が表示されます。
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 82c8baf15221 docker-project_nginx "/docker-entrypoint.…" 23 seconds ago Up 22 seconds 0.0.0.0:80->80/tcp, :::80->80/tcp nginx-container 10778c6686d8 php:7.0-fpm "docker-php-entrypoi…" 25 seconds ago Up 23 seconds 9000/tcp php-container
次に、Webブラウザーを開き、URL http:// your-server-ipにアクセスします。 。 Hello Worldページが表示されます:

次に、マウントされたボリュームが機能するかどうかを確認します。これを行うには、index.phpファイルを編集します。
nano ~/docker-project/www/html/index.php
「HelloWorld!変更が適用されます」:
<!DOCTYPE html>
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello World! Changes are Applied</h1>
<p><?php echo 'We are running PHP, version: ' . phpversion(); ?></p>
</body>
次に、Webページを更新します。変更したページが画面に表示されます:

ステップ6–データコンテナを作成する
ご覧のとおり、ディレクトリwww/htmlをnginx-containerとphp-containerの両方のコンテナにマウントしました。ただし、これは適切な方法ではありません。このセクションでは、データを保持するための個別のデータコンテナを作成し、それを他のすべてのコンテナにリンクします。
これを行うには、docker-compose.htmlファイルを編集します。
nano ~/docker-project/docker-compose.yml
次の変更を行います:
nginx:
build: ./nginx/
container_name: nginx-container
ports:
- 80:80
links:
- php
volumes_from:
- app-data
php:
image: php:7.0-fpm
container_name: php-container
expose:
- 9000
volumes_from:
- app-data
app-data:
image: php:7.0-fpm
container_name: app-data-container
volumes:
- ./www/html/:/var/www/html/
command: "true"
次に、次のコマンドを使用して、すべてのコンテナを再作成して起動します。
cd ~/docker-project docker-compose up -d
次に、次のコマンドを使用して、実行中のすべてのコンテナーを確認します。
docker ps -a
次の出力が表示されます。
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 849315c7ffc0 docker-project_nginx "/docker-entrypoint.…" 27 seconds ago Up 25 seconds 0.0.0.0:80->80/tcp, :::80->80/tcp nginx-container 59a0d7040fd8 php:7.0-fpm "docker-php-entrypoi…" 28 seconds ago Up 27 seconds 9000/tcp php-container fbca95944234 php:7.0-fpm "docker-php-entrypoi…" 29 seconds ago Exited (0) 28 seconds ago app-data-container
ステップ7–MySQLコンテナを作成する
このセクションでは、MySQLデータベースコンテナを作成し、それを他のすべてのコンテナにリンクします。
まず、MySQLデータベースに接続するには、PHPイメージを変更し、MySQL用のPHP拡張機能をインストールする必要があります。
まず、次のコマンドを使用してPHPのディレクトリを作成します。
mkdir ~/docker-project/php
次に、Dockerfileを作成してPHP拡張機能をインストールします。
nano ~/docker-project/php/Dockerfile
次の行を追加します:
FROM php:7.0-fpm
RUN docker-php-ext-install pdo_mysql
ファイルを保存して閉じます。次に、docker-compose.ymlファイルを編集して、データベースとテーブルを保持するMySQLコンテナとMySQLデータコンテナを作成します。
nano ~/docker-project/docker-compose.yml
次の変更を行います:
nginx:
build: ./nginx/
container_name: nginx-container
ports:
- 80:80
links:
- php
volumes_from:
- app-data
php:
build: ./php/
container_name: php-container
expose:
- 9000
links:
- mysql
volumes_from:
- app-data
app-data:
image: php:7.0-fpm
container_name: app-data-container
volumes:
- ./www/html/:/var/www/html/
command: "true"
mysql:
image: mysql:5.7
container_name: mysql-container
volumes_from:
- mysql-data
environment:
MYSQL_ROOT_PASSWORD: secret
MYSQL_DATABASE: mydb
MYSQL_USER: myuser
MYSQL_PASSWORD: password
mysql-data:
image: mysql:5.7
container_name: mysql-data-container
volumes:
- /var/lib/mysql
command: "true"
ファイルを保存して閉じます。
次に、 index.phpを編集します ファイルを作成し、データベース接続をテストするためにいくつかの変更を加えます。
nano ~/docker-project/www/html/index.php
次の変更を行います:
<!DOCTYPE html>
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
<p><?php echo 'We are running PHP, version: ' . phpversion(); ?></p>
<?
$database ="mydb";
$user = "myuser";
$password = "password";
$host = "mysql";
$connection = new PDO("mysql:host={$host};dbname={$database};charset=utf8", $user, $password);
$query = $connection->query("SELECT TABLE_NAME FROM information_schema.TABLES WHERE TABLE_TYPE='BASE TABLE'");
$tables = $query->fetchAll(PDO::FETCH_COLUMN);
if (empty($tables)) {
echo "<p>There are no tables in database \"{$database}\".</p>";
} else {
echo "<p>Database \"{$database}\" has the following tables:</p>";
echo "<ul>";
foreach ($tables as $table) {
echo "<li>{$table}</li>";
}
echo "</ul>";
}
?>
</body>
</html>
ファイルを保存して閉じ、次のコマンドでコンテナを起動します。
cd ~/docker-project docker-compose up -d
次のコマンドを使用して、実行中のすべてのコンテナーを確認します。
docker ps -a
次の出力が表示されます。
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES d3e82747fe0d mysql:5.7 "docker-entrypoint.s…" 39 seconds ago Up 38 seconds 3306/tcp, 33060/tcp mysql-container 606320e5a7f8 mysql:5.7 "docker-entrypoint.s…" 41 seconds ago Exited (0) 39 seconds ago mysql-data-container ca4f63797d11 docker-project_php "docker-php-entrypoi…" 2 hours ago Up 2 hours 9000/tcp php-container 849315c7ffc0 docker-project_nginx "/docker-entrypoint.…" 2 hours ago Up 2 hours 0.0.0.0:80->80/tcp, :::80->80/tcp nginx-container fbca95944234 php:7.0-fpm "docker-php-entrypoi…" 2 hours ago Exited (0) 39 seconds ago app-data-container
ステップ8–データベース接続の確認
次に、Webブラウザーを開き、 http:// your-server-ipのWebページにアクセスします。 。次の画面が表示されます。

ご覧のとおり、mydbデータベースにはテーブルがありません。
ただし、実際にはいくつかのテーブルがありますが、それらは通常のユーザーには表示されません。それらを表示したい場合は、index.phpファイルを編集して $ userを変更してください。 「ルート」へ および$password 「秘密」
nano ~/docker-project/www/html/index.php
次の行を変更します:
$user = "root";
$password = "secret";
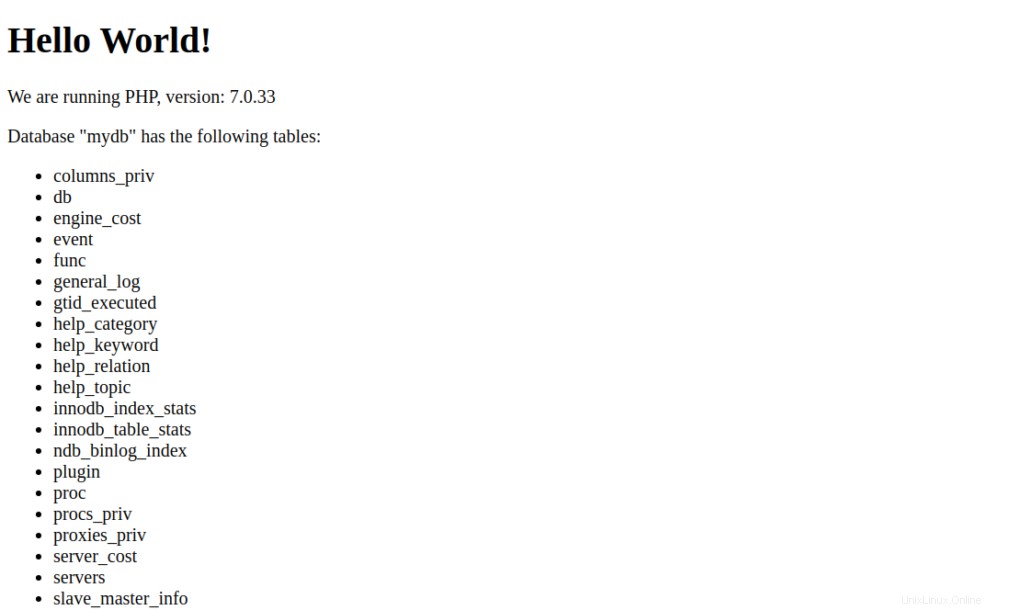
ファイルを保存して閉じてから、ページを更新します。次の画面にすべてのテーブルを含むデータベースが表示されます。

結論
上記のガイドでは、DockerとDockerComposeを使用してNginxとMySQLでPHPアプリケーションをデプロイする方法を学習しました。これで、Dockerを使用して本番環境でPHPアプリケーションをホストできるようになります。 Atlantic.NetのVPSホスティングアカウントでお試しください。