pm2はNode.jsアプリケーションのプロセスマネージャーであり、アプリを存続させることができ、ロードバランサーが組み込まれています。シンプルで強力です。ダウンタイムなしでノードアプリケーションをいつでも再起動またはリロードでき、ノードアプリのクラスターを作成できます。
このチュートリアルでは、単純な「Express」アプリケーション用にpm2をインストールして構成し、次にpm2で実行されているノードアプリケーションのリバースプロキシとしてNginxを構成する方法を示します。
前提条件
- Ubuntu16.04-64ビット
- ルート権限
このチュートリアルでは、プロジェクトを最初から開始します。まず、Nodejsをサーバーにインストールする必要があります。 nodesourceリポジトリからインストールできるNodejsLTSバージョン6.xを使用します。
パッケージをインストールします'python-software-properties 'Ubuntuリポジトリから'、次に'nodesource'Nodejsリポジトリを追加します。
sudo apt-get install -y python-software-properties
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
最新のNodejsLTSバージョンをインストールします。
sudo apt-get install -y nodejs
インストールが成功したら、ノードとnpmのバージョンを確認します。
node -v
npm -v

' express-generatorという名前のパッケージで生成された単純なWebアプリケーションスケルトンを使用します 'このインストール例の場合。 Express-generatorは、npmコマンドを使用してインストールできます。
' express-generatorをインストールします 'with npm:
npm install express-generator -g
-g: システム内にパッケージをインストールする
アプリケーションは、rootユーザーやスーパーユーザーではなく、通常のユーザーとして実行します。したがって、最初に新しいユーザーを作成する必要があります。
新しいユーザーを作成します。名前は「yume」です。 ':
useradd -m -s /bin/bash yume
passwd yume
suを使用して新しいユーザーにログインします:
su - yume
次に、expressコマンドを使用して新しい単純なWebアプリケーションを生成します。
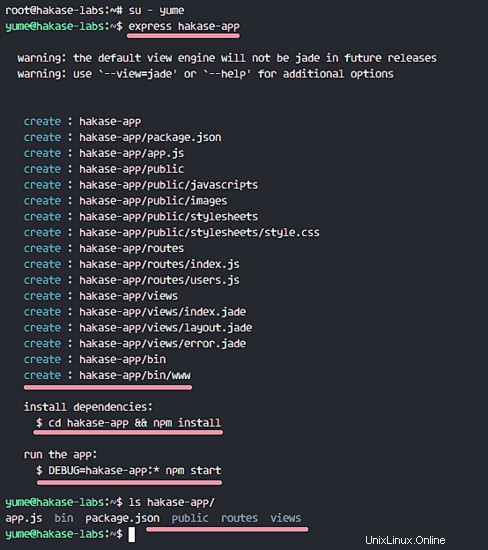
express hakase-app
このコマンドは、新しいプロジェクトディレクトリ' hakase-appを作成します '。

プロジェクトディレクトリに移動し、アプリに必要なすべての依存関係をインストールします。
cd hakase-app
npm install
次に、以下のコマンドを使用して、新しい単純なアプリケーションをテストして開始します。
DEBUG=myapp:* npm start
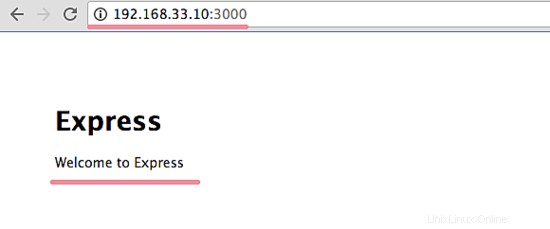
デフォルトでは、エクスプレスアプリケーションはポート 3000で実行されます 。次に、サーバーのIPアドレス:192.168.33.10:3000
にアクセスします。

単純なWebアプリケーションスケルトンは、ポート3000のユーザー「yume」で実行されています。
pm2はノードパッケージであり、npmコマンドを使用してインストールできます。それでは、npmを使用してインストールしましょう(root権限で、ユーザーhakaseとしてログインしているときに、コマンド「exit」を実行して、rootになります):
npm install pm2 -g
これで、Webアプリケーションにpm2を使用できます。
アプリディレクトリに移動します'hakase-app ':
su - hakase
cd ~/hakase-app/
そこに'package.jsonという名前のファイルがあります '、catコマンドでコンテンツを表示します。
cat package.json

'開始が表示されます '行には、Nodejsがエクスプレスアプリケーションを起動するために使用するコマンドが含まれています。このコマンドは、pm2プロセスマネージャーで使用します。
以下のpm2コマンドを使用してエクスプレスアプリケーションを実行します。
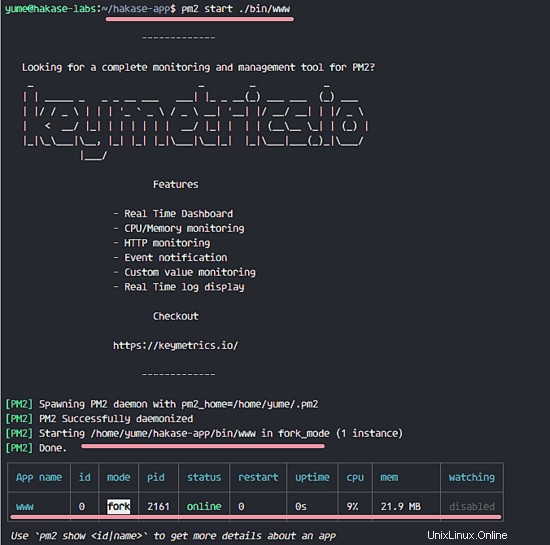
pm2 start ./bin/www
これで、結果が以下のようになります。

Expressアプリケーションは、「 www」という名前のpm2で実行されています。 '、id' 0 '。 show option' show nodeid | name を使用して、pm2で実行されているアプリケーションの詳細を取得できます。 '。
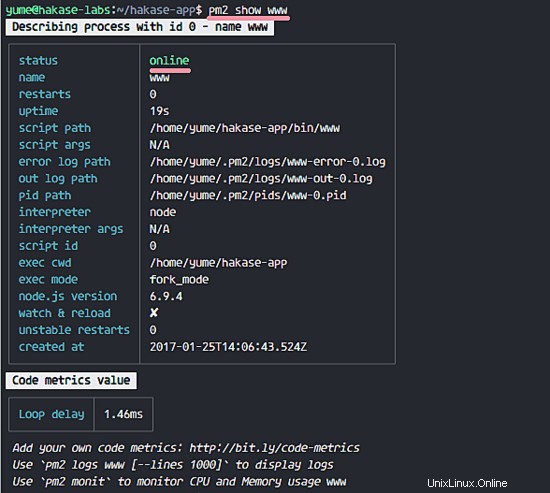
pm2 show www

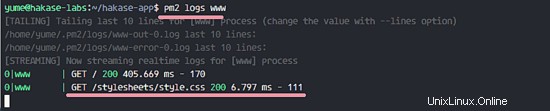
アプリケーションのログを表示したい場合は、ログオプションを使用できます。アクセスとエラーログだけで、アプリケーションのHTTPステータスを確認できます。
pm2 logs www

プロセスが実行されていることがわかります。それでは、起動時に起動できるようにしましょう。
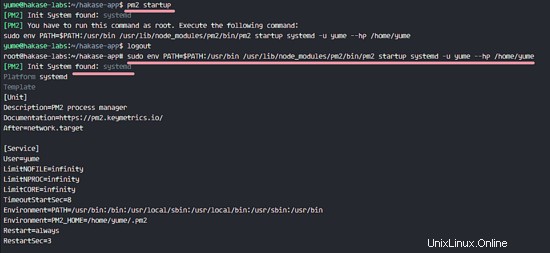
pm2 startup systemd
systemd :Ubuntu16はsystemdを使用しています。
rootとしてコマンドを実行するためのメッセージが表示されます。 「exit」を使用してルート権限に戻り、そのコマンドを実行します。
sudo env PATH=$PATH:/usr/bin /usr/lib/node_modules/pm2/bin/pm2 startup systemd -u yume --hp /home/yume
アプリケーションを起動するためのsystemd構成ファイルを生成します。サーバーを再起動すると、アプリケーションは起動時に自動的に実行されます。

このチュートリアルでは、ノードアプリケーションのリバースプロキシとしてNginxを使用します。 NginxはUbuntuリポジトリで利用できます。aptコマンドを使用してインストールしてください:
sudo apt-get install -y nginx
次に、「サイト-利用可能」に移動します 'ディレクトリを作成し、新しい仮想ホスト構成ファイルを作成します。
cd /etc/nginx/sites-available/
vim hakase-app
以下に構成を貼り付けます:
upstream hakase-app {
# Nodejs app upstream
server 127.0.0.1:3000;
keepalive 64;
}
# Server on port 80
server {
listen 80;
server_name hakase-node.co;
root /home/yume/hakase-app;
location / {
# Proxy_pass configuration
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_max_temp_file_size 0;
proxy_pass http://hakase-app/;
proxy_redirect off;
proxy_read_timeout 240s;
}
} ファイルを保存してvimを終了します。
構成について:
- ノードアプリはドメイン名'hakase-node.coで実行されています '。
- nginxからのすべてのトラフィックは、ポート 3000で実行されているノードアプリに転送されます 。
サイト対応ディレクトリにシンボリックリンクを作成して、設定をアクティブにします。
ln -s /etc/nginx/sites-available/hakase-app /etc/nginx/sites-enabled/
Nginx構成をテストし、エラーがないことを確認します。
nginx -t
Nginxを起動し、起動時に起動できるようにします:
systemctl start nginx
systemctl enable nginx
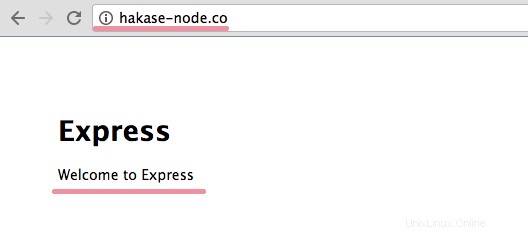
Webブラウザーを開き、ドメイン名にアクセスします(私の場合):
http://hakase-app.co
ExpressアプリケーションがnginxWebサーバーで実行されていることがわかります。

次に、サーバーを再起動し、起動時にノードアプリが実行されていることを確認します。
pm2 save
sudo reboot
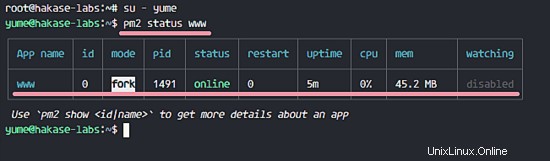
サーバーに再度ログインした場合は、ノードアプリのプロセスを確認してください。以下のコマンドを「yume」として実行します 'ユーザー。
su - yume
pm2 status www

ノードアプリケーションは、リバースプロキシとしてpm2およびNginxで実行されています。
- Ubuntu
- Node.js
- Nginx