開発者には、WordPressWebサイトをホストするためのいくつかのオプションがあります。開発者または初めてのサイト所有者で、トラフィックの少ないWebサイトをホストしたい場合は、WordPressWebサイトに共有ホスティングを使用する必要があります。共有ホスティングを使用すると、サーバーを他のWebサイトと共有することで、サーバー上のすべてのサーバーのホスティングコストが削減され、最も経済的なオプションになります。さらに、ウェブサイトをインストールまたは維持するためにホスティングスキルは必要ありません。トラフィックの多いウェブサイトをホストしたい場合は、クラウドホスティングを使用する必要があります。クラウドホスティングを選択する一般的な理由は、クラウドホスティングが提供するパフォーマンスと制御です。
一般に、ビジネスが継続的に成長している場合は、増加するユーザーにサービスを提供するための堅牢なホスティングプラットフォームだけでなく、パフォーマンスを向上させるためにサーバーをカスタマイズするためのコントロールも必要です。この場合、クラウドでWordPressWebサイトをホストすることが最善の選択です。
クラウドでの高性能WordPressWebサイトの最適な構成は、リバースプロキシとしてのApache、MySQL、およびNginxの組み合わせです。 Apacheはそのパワーとバックエンドの互換性で知られていますが、Nginxはその速度で知られています。 NginxをApacheのリバースプロキシとして使用すると、WordPressWebサイトのパフォーマンスを劇的に向上させることができます。
このチュートリアルでは、ポート8080で実行するようにApacheをインストールして構成し、Nginxをリバースプロキシとして構成します。 NginxはウェブサイトのリクエストをApacheにプロキシし、ApacheはWordPressのウェブサイトを処理します。
前提条件
- Atlantic.Netクラウドプラットフォーム上の新しいUbuntu18.04VPS。
- VPSIPアドレスを指す有効なドメイン名。このチュートリアルでは、example.comを使用します。
ステップ1-Atlantic.Netクラウドサーバーを作成する
まず、Atlantic.Netクラウドサーバーにログインします。 2GB以上のRAMを搭載したオペレーティングシステムとしてUbuntu18.04を選択して、新しいサーバーを作成します。 SSH経由でクラウドサーバーに接続し、ページの上部で強調表示されているクレデンシャルを使用してログインします。
Ubuntu 18.04サーバーにログインしたら、次のコマンドを実行して、ベースシステムを最新の利用可能なパッケージで更新します。
apt-get update -y
ステップ2–ApacheWebサーバーのインストールと構成
このセクションでは、Apache Webサーバーをインストールし、ポート8080で実行するように構成します。
まず、次のコマンドを実行してApacheWebサーバーをインストールします。
apt-get install apache2 -y
Apache Webサーバーをインストールした後、ポート8080で実行するようにApacheを構成する必要があります。
これを行うには、お好みのテキストエディタを使用してファイル/etc/apache2/ports.confを編集します。
nano /etc/apache2/ports.conf
次の行を見つけます:
Listen 80
次のように置き換えます:
Listen 127.0.0.1:8080
ファイルを保存して閉じます。次に、次のコマンドを使用して、Apacheのデフォルトの仮想ホスト構成ファイルを無効にします。
a2dissite 000-default
次に、Apacheサービスを再起動して、構成を適用します。
systemctl restart apache2
この時点で、ApacheWebサーバーがポート8080で実行されています。
ステップ3–MariaDBのインストールと構成
このセクションでは、MariaDBデータベースサーバーをインストールし、WordPress用のデータベースとユーザーを作成します。
まず、次のコマンドを使用してMariaDBサーバーをインストールします。
apt-get install mariadb-server -y
インストールが完了したら、MariaDBのインストールを保護し、ルートパスワードを設定する必要があります。次のスクリプトを実行することでそれを行うことができます:
mysql_secure_installation
以下に示すように、すべての質問に答えてください。
Set root password? [Y/n] Y New password: Re-enter new password: Remove anonymous users? [Y/n] Y Disallow root login remotely? [Y/n] Y Remove test database and access to it? [Y/n] Y Reload privilege tables now? [Y/n] Y
次に、次のコマンドを使用してMariaDBシェルにログインします。
mysql -u root -p
プロンプトが表示されたらrootパスワードを入力し、次のコマンドを使用してデータベースとユーザーを作成します。
CREATE DATABASE wpdb; GRANT ALL ON wpdb.* TO 'wpuser'@'localhost' IDENTIFIED BY 'password';
次に、特権をフラッシュし、次のコマンドを使用してMariaDBシェルを終了します。
FLUSH PRIVILEGES; EXIT;
これで、サーバーにデータベースがインストールおよび構成されました。
ステップ4–PHPをインストールする
次に、サーバーにPHPおよびその他の必要なモジュールをインストールする必要があります。次のコマンドですべてをインストールできます:
apt-get install php7.2 libapache2-mod-php7.2 php7.2-common php7.2-mbstring php7.2-xmlrpc php7.2-soap php7.2-gd php7.2-xml php7.2-intl php7.2-mysql php7.2-cli php7.2-ldap php7.2-zip php7.2-curl unzip -y
すべてのパッケージがインストールされたら、ファイルphp.iniを開き、いくつかの設定を微調整します。
nano /etc/php/7.2/apache2/php.ini
次の行を変更します:
memory_limit = 256M upload_max_filesize = 50M max_execution_time = 360 date.timezone = America/Chicago
終了したら、ファイルを保存して閉じます。
ステップ5–WordPressをダウンロード
このセクションでは、WordPressをダウンロードして権限を設定します。
まず、次のコマンドを使用して最新バージョンのWordPressをダウンロードします。
cd /var/www/html wget http://wordpress.org/latest.tar.gz
ダウンロードしたら、次のコマンドを使用してダウンロードしたファイルを抽出します。
tar -xzvf latest.tar.gz
次に、ディレクトリをwordpressに変更し、サンプル構成ファイルの名前を変更します。
cd wordpress mv wp-config-sample.php wp-config.php
次に、wp-config.phpファイルを編集します:
nano wp-config.php
以下に示すように、データベース接続情報を定義します。
/** The name of the database for WordPress */
define('DB_NAME', 'wpdb');
/** MySQL database username */
define('DB_USER', 'wpuser');
/** MySQL database password */
define('DB_PASSWORD', 'password');
/** MySQL hostname */
define('DB_HOST', 'localhost'); ファイルを保存して閉じます。次に、wordpressディレクトリに適切な権限を設定します。
chown -R www-data:www-data /var/www/html/wordpress
この時点で、WordPressがサーバーにインストールおよび構成されています。
ステップ6–WordPress用にApacheを設定する
このセクションでは、ローカルホストでWordPressWebサイトを提供するようにApacheを構成します。これを行うには、次のコマンドを使用して新しいApache仮想ホスト構成ファイルを作成します。
nano /etc/apache2/sites-available/wordpress.conf
次の行を追加します:
<VirtualHost *:8080> ServerAdmin [email protected] DocumentRoot /var/www/html/wordpress ServerName 127.0.0.1 <Directory /var/www/html/wordpress/> Options Indexes FollowSymLinks MultiViews AllowOverride All Order allow,deny allow from all </Directory> ErrorLog ${APACHE_LOG_DIR}/wordpress_error.log CustomLog ${APACHE_LOG_DIR}/wordpress_access.log combined </VirtualHost>
ファイルを保存して閉じます。次に、次のコマンドを使用してApache仮想ホスト構成ファイルを有効にします。
a2ensite wordpress
次に、Apacheリライトモジュールを有効にし、次のコマンドを使用してApacheサービスを再起動します。
a2enmod rewrite systemctl restart apache2
この時点で、ApacheはローカルホストでWordPressを提供するように構成されています。
ステップ7–WordPress用にNginxをインストールして構成する
このセクションでは、リクエストをApacheWebサーバーにプロキシするリバースプロキシとしてNginxをインストールして構成します。
まず、次のコマンドを使用してNginxWebサーバーをインストールします。
apt-get install nginx -y
インストールしたら、次のコマンドを使用してNginx仮想ホスト構成ファイルを作成します。
nano /etc/nginx/sites-available/wordpress.conf
次の行を追加します:
server {
listen 80;
server_name example.com;
location / {
try_files $uri @apache;
}
location @apache {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $host;
proxy_pass http://127.0.0.1:8080;
}
location ~[^?]*/$ {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $host;
proxy_pass http://127.0.0.1:8080;
}
location ~ \.php$ {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $host;
proxy_pass http://127.0.0.1:8080;
}
} ファイルを保存して閉じます。次に、構文エラーがないかNginxを確認し、構成を有効にします。
nginx -t ln -s /etc/nginx/sites-available/wordpress.conf /etc/nginx/sites-enabled/
最後に、Nginxを再起動して構成を適用します:
systemctl restart nginx
この時点で、リクエストをApacheWebサーバーにプロキシするようにNginxを構成しました。
ステップ8–WordPressにアクセスする
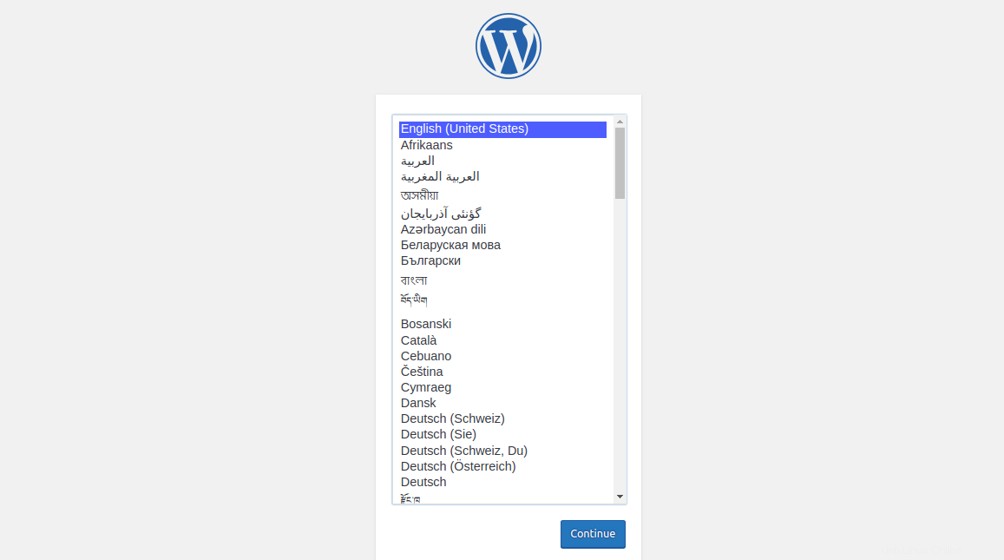
次に、Webブラウザーを開き、URL http://example.comを入力します。 。 WordPressの言語選択ページにリダイレクトされます:

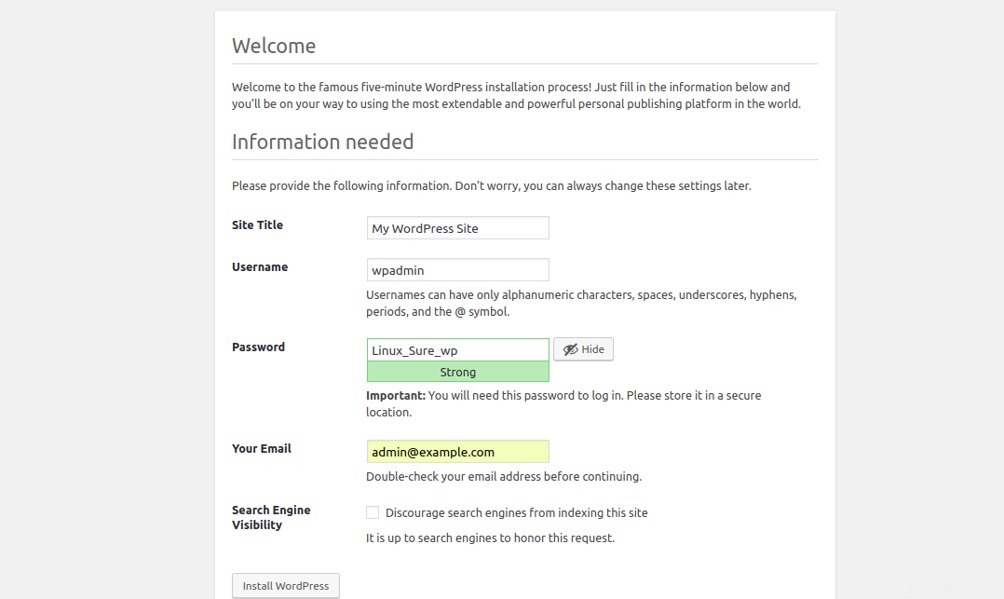
希望の言語を選択し、続行をクリックします ボタン。次のページが表示されます:

サイト名、管理者のユーザー名、パスワード、メールアドレスを入力して、インストールをクリックします WordPress ボタン。インストールが完了すると、次のページが表示されます。

ログをクリックします で ボタン。 WordPressのログインページが表示されます:

WordPress管理者のユーザー名とパスワードを入力し、ログをクリックします で ボタン。 WordPressダッシュボードが表示されます:

ステップ9–Redisキャッシュのインストールと構成
Redisは、強力で高度なメモリ内の永続的なKey-Valueデータベースです。 Redisは、リスト、マップ、セット、ソートされたセットなどの高レベルのデータ型を保存および操作します。 Redisは、クエリをキャッシュし、WordPressページの読み込み時間を短縮するメカニズムを提供します。
まず、次のコマンドを実行してRedisをインストールします。
apt-get install redis-server php-redis -y
次に、WordPressのキャッシュとしてRedisを設定する必要があります。これを行うには、最初にファイル/etc/redis/redis.confを開きます:
nano /etc/redis/redis.conf
ファイルの最後に次の行を追加します。
##Set this memory settings according to the RAM of your server. maxmemory 128mb maxmemory-policy allkeys-lru
ファイルを保存して閉じます。
次に、wp-config.phpファイルでRedisキャッシュ設定を有効にする必要があります:
nano /var/www/html/wordpress/wp-config.php
「*AuthenticationUnique Keys and Salts」セクションを見つけて、このセクションの最後に次の行を追加します。
define('WP_CACHE_KEY_SALT', 'example.com');
define('WP_CACHE', true); 終了したら、ファイルを保存して閉じます。
次に、GitリポジトリからRedis Object Cacheスクリプトをダウンロードして、WordPressにRedisを利用するように指示する必要があります。以下に示すように、/ var / www / html / wordpress/wp-contentディレクトリ内にダウンロードできます。
cd /var/www/html/wordpress/wp-content wget https://raw.githubusercontent.com/ericmann/Redis-Object-Cache/master/object-cache.php
ダウンロードしたら、次のコマンドで適切な権限を付与します。
chown www-data:www-data object-cache.php chmod 755 object-cache.php
最後に、RedisとApacheサービスを再起動して、変更を適用します。
systemctl restart redis-server systemctl restart apache2
それでおしまい。現在、WordPressサイトはRedisキャッシングを使用しています。
次に、WordPressダッシュボードを開き、管理エリア内を移動します。次に、ターミナルを開き、次のコマンドを使用してRedisを監視します。
redis-cli monitor
結論
おめでとう!これで、ApacheのリバースプロキシとしてNginxを使用してWordPressを正常にインストールおよび構成できました。これで、ApacheとNginxのメリットを備えた高性能のWordPressWebサイトができました。