GitLabは、Webベースのバージョン管理システムであり、Gitに基づく共同ソフトウェア開発です。その機能には、コードリポジトリ、Wiki、問題追跡システムなどが含まれます。この記事では、GitLabのCommunityEditionをFreeBSDにインストールする方法を紹介します。
やってみましょう
データベース
サポートされているデータベースはPostgreSQLのみです。実行中のチュートリアルがない場合は、このチュートリアルに従うことができます:https://unixcop.com/how-to-install-postgresql-in-freebsd/。
pgtrgm拡張機能が必要になります。ポートpostgresl_contribがない場合は、次のコマンドでインストールしてください:
# cd /usr/ports/databases/postgresql14-contrib
make install cleanパッケージを使用している場合は、次のコマンドでインストールしてください:
pkg add postgresql14-contribgitというデータベースユーザーとgitlab本番データベースを作成します:
root@fbsd:~ # su postgres
$ psql
psql (14beta1)
Type "help" for help.
postgres=# CREATE USER git CREATEDB SUPERUSER;
CREATE ROLE
postgres=# ALTER ROLE git WITH PASSWORD 'superpass';
ALTER ROLE
postgres=# CREATE DATABASE gitlabhq_production OWNER git;
CREATE DATABASE次に、gitlabhq_productionデータベースに接続し、拡張機能pg_trgmを有効にします。
postgres=# \connect gitlabhq_production
You are now connected to database "gitlabhq_production" as user "postgres".
gitlabhq_production=# CREATE EXTENSION IF NOT EXISTS pg_trgm;
CREATE EXTENSIONGitLab-ce
それでは、gitlab-ceとその依存関係をコンパイルしましょう:
root@fbsd:~ # cd /usr/ports/www/gitlab-ce/
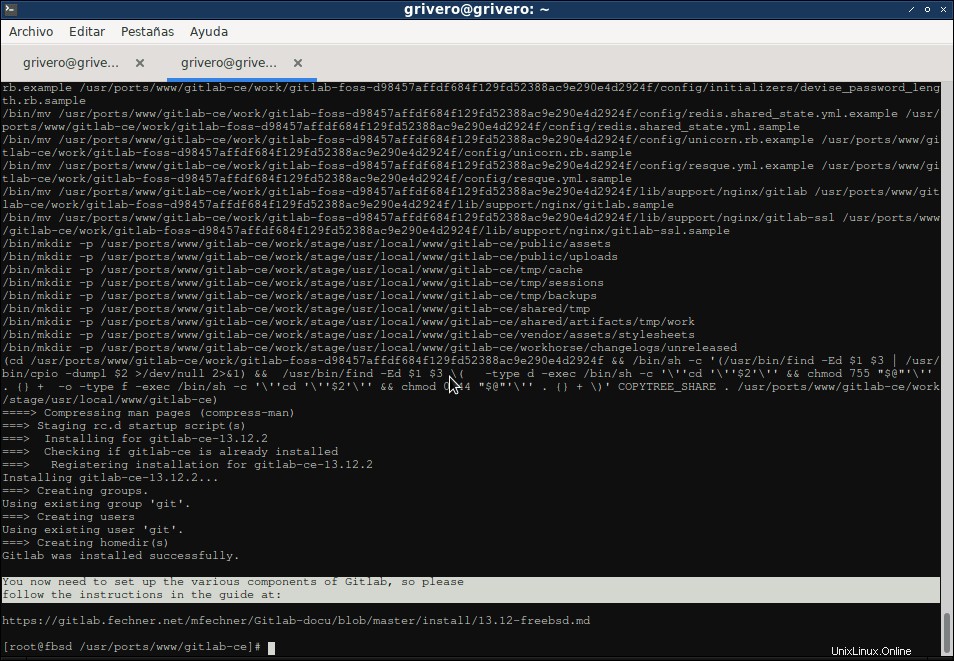
root@fbsd:/usr/ports/www/gitlab-ce # make install clean
すでにインストールされているポートに応じて、これには多少時間がかかります。画面の指示に従ってください。私の遅いコンピュータでは、すべてのコンパイルに数時間かかりました:

Redis
Redisキャッシュはgitlab-ceポートとともにインストールする必要があります。 runをインストールしていない場合:
# cd /usr/ports/databases/redis
# make install clean
構成ファイル/usr/local/etc/redis.conf に次の行を追加します :
unixsocket /var/run/redis/redis.sock
unixsocketperm 770これにより、redisソケットが有効になり、アクセス許可が付与されます。次に、redisサービスを有効にして開始します:
# /usr/local/etc/rd.d/redis enable
# /usr/local/etc/rd.d/redis startgitユーザーをredisグループに追加すると、redisの構成が完了します:
# pw groupmod redis -m gitGitlabの事前設定
追加の作業が必要です。
gitユーザーのホームディレクトリを変更する
Gitlabは、gitユーザーのホームディレクトリが/ usr / home/gitであることを想定しています。次のコマンドで変更できます:
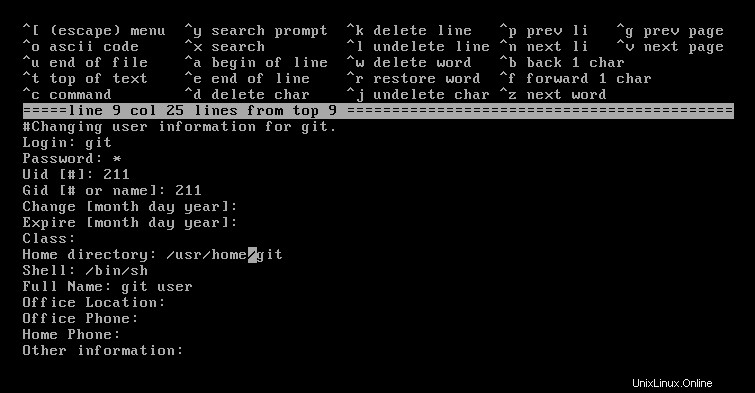
# chsh gitviプログラムが気に入らないので、次のコマンドでeeに変更します:
# EDITOR=/usr/bin/ee chsh git
gitlabを構成する
gitlabインストールディレクトリに移動し、設定ファイルを編集します:
# cd /usr/local/www/gitlab-ce
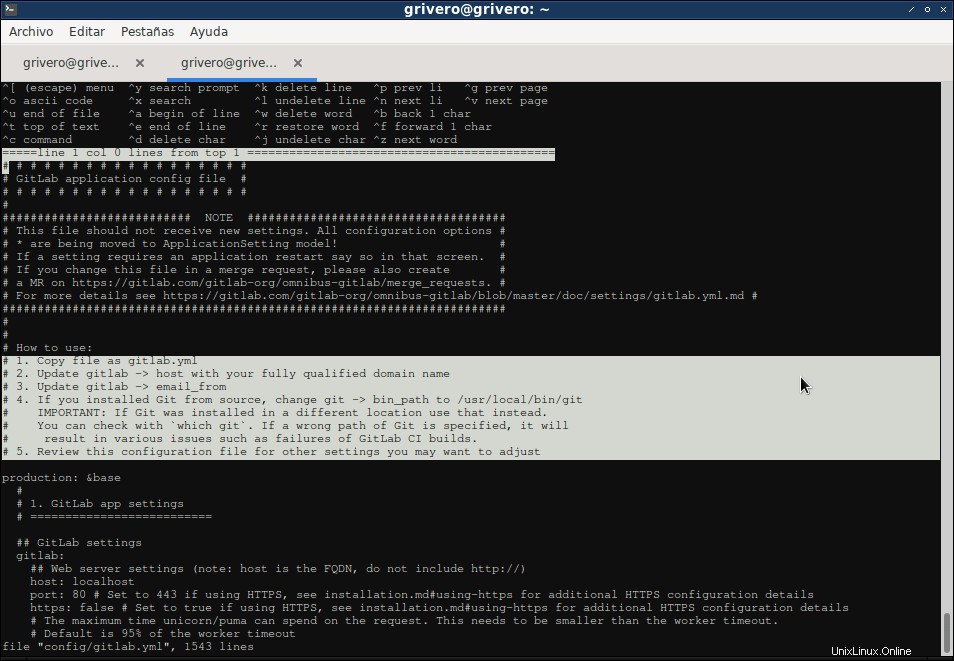
# ee config/gitlab.yml 
したがって、host:localhost→host:192.168.122.234 (このテストVMにはFQDNがないため、私のIP)、このチュートリアルではhttpsを使用していません。また、email_fromには、一般的な noreply@localhostを使用しています。 。 ctrl-yを押すと、これらのアイテムを検索できます eeエディタで。
config/unicorn.rb内 ワーカーの数を少なくともコアの数に設定します:
# ee config/unicorn.rbgit userに変更し、以下を実行します:
# su - git
$ git config --global core.autocrlf input
$ git config --global gc.auto 0
$ git config --global repack.writeBitmaps true
$ git config --global receive.advertisePushOptions true1つ目は、autocrlfを必要とするWebエディター用です。 2つ目は、GitLabが必要に応じて「gitgc」を実行するためです。 3番目はパックファイルビットマップを有効にします。最後の1つは、プッシュオプションを有効にします。
config/database.ymlでデータベース設定を構成します :

deDBの初期化
gitユーザーに一時的な書き込み権限を付与します:
# chown git /usr/local/share/gitlab-shell次のコマンドでデータベースを初期化します(gitユーザーとして):
# su - git
$ cd /usr/local/www/gitlab-ce/
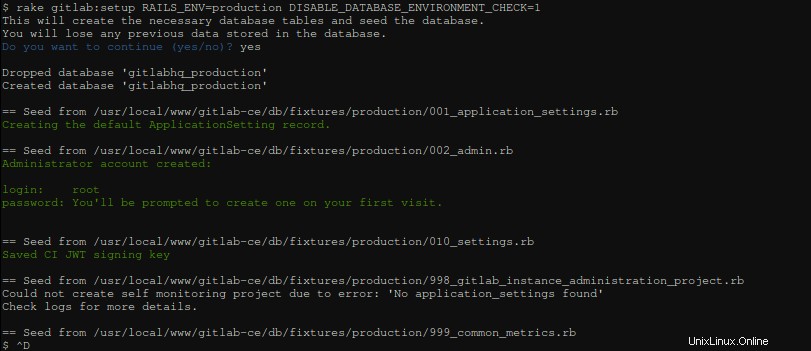
$ rake gitlab:setup RAILS_ENV=production
rootユーザーに戻り、一時的なアクセス許可を取り消します:
# chown root /usr/local/share/gitlab-shell もうすぐです。これまでのすべてが正しく構成されているかどうかを確認しましょう。
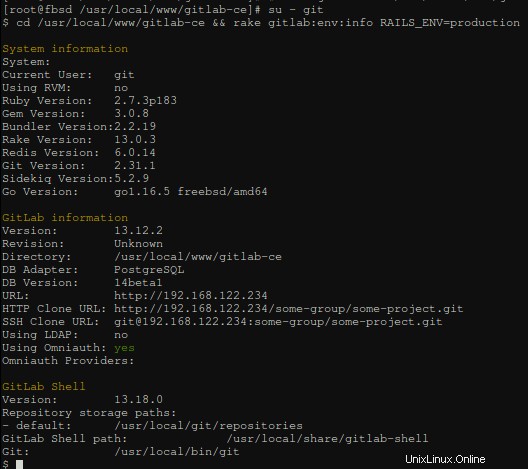
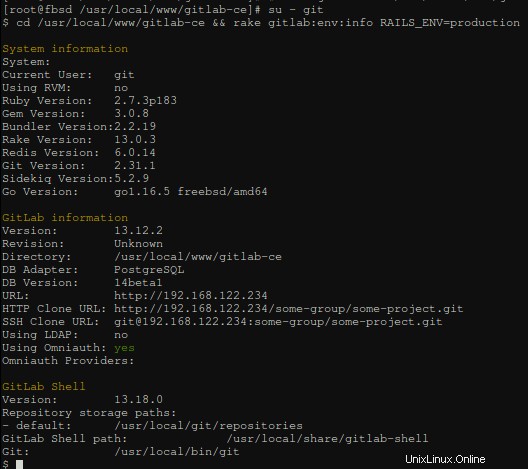
# su - git
$ cd /usr/local/www/gitlab-ce && rake gitlab:env:info RAILS_ENV=production
次に、(gitユーザーとして)GetTextPOファイルとアセットのコンパイルを続行します。
$ rake gettext:compile RAILS_ENV=production
Created app.js in /usr/local/www/gitlab-ce/app/assets/javascripts/locale/bg
Created app.js in /usr/local/www/gitlab-ce/app/assets/javascripts/locale/de
(...)
All files created, make sure they are being added to your assets.
If they are not, you can add them with this line (configurable):
//= require_tree ./locale
//= require gettext/all
$ yarn install --production --pure-lockfile
yarn install v1.22.10
[1/5] Validating package.json...
[2/5] Resolving packages...
(...)
success Dependency postinstall check passed.
Done in 150.47s.
$ rake gitlab:assets:compile RAILS_ENV=production NODE_ENV=production
[long output that I didn't capture the begin because a distraction]
`gitlab:assets:fix_urls` finished in 31.47730386 seconds
`gitlab:assets:check_page_bundle_mixins_css_for_sideeffects` finished in 10.420508114 seconds
$ ^d次に、GitLabサービスを有効にして開始し、rootとして実行します:
# /usr/local/etc/rc.d/gitlab enable
gitlab enabled in /etc/rc.conf
# /usr/local/etc/rc.d/gitlab startNginx
Ngninxは、公式にサポートされているWebサーバーです。インストール方法:
# cd /usr/ports/www/nginx
make install clean
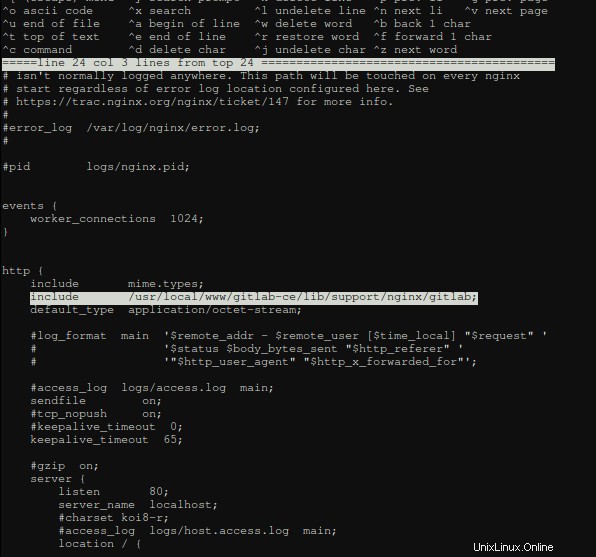
nginxの構成は非常に単純です。/usr/local/etc/nginx/nginx.confのhttpブロック内に次の行を追加してgitlabによって提供される構成を含めます :
include /usr/local/www/gitlab-ce/lib/support/nginx/gitlab;
Nginxを有効にして起動します:
# /usr/local/etc/rc.d/nginx enable
# /usr/local/etc/rd.d/nginx start最初のログイン
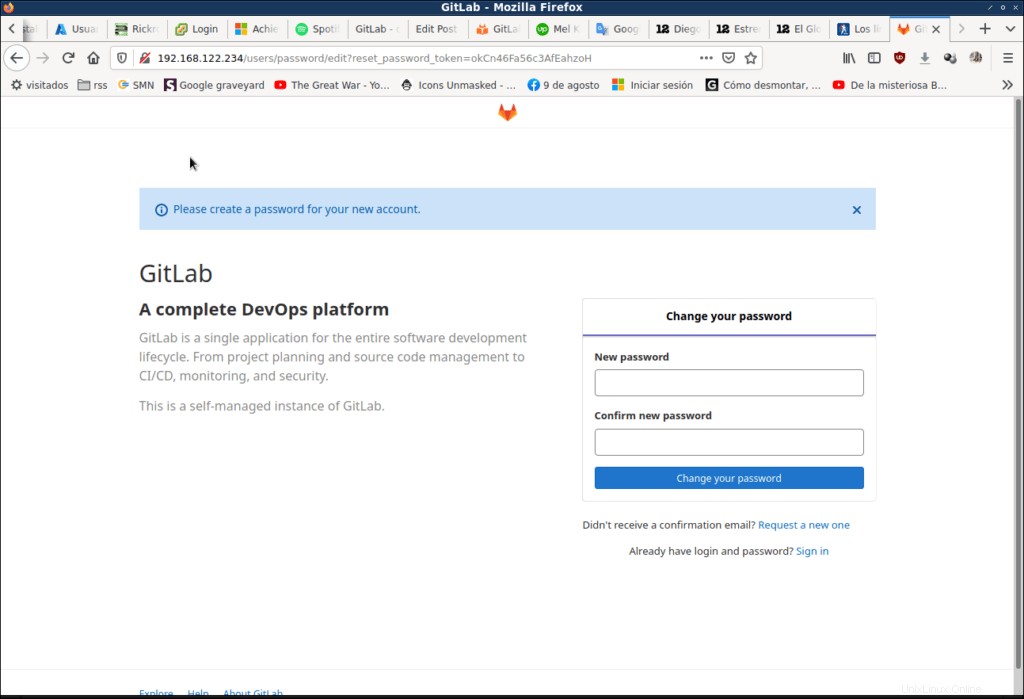
データベースの初期化の最後に見られるように、rootパスワードを変更するように求められます:

これで、rootユーザーと新しいパスワードでログインして作業を開始できます。

ここからの行き方
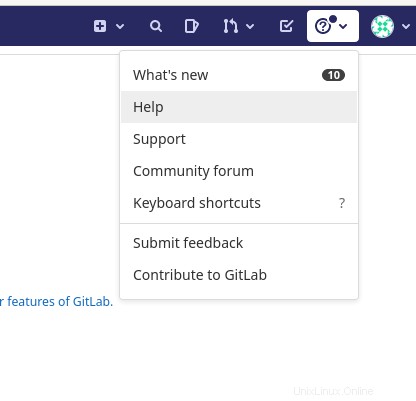
私がいつも言っているように、ドキュメントに移動すると、GitLabでは画面の右上のメニューに含まれています:

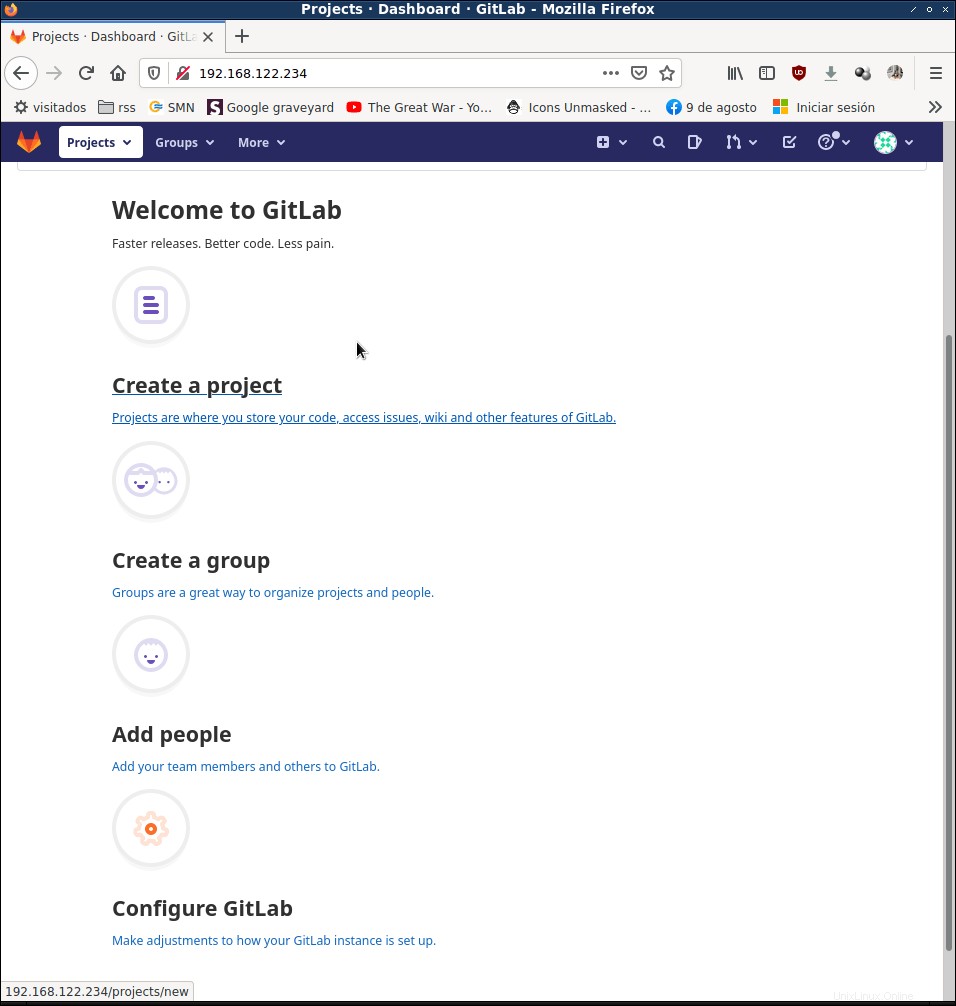
次の画面には、次のような便利なリンクがあります。