この投稿は、Reactアプリケーションを本番環境にデプロイする方法を学ぶのに役立ちます。 DockerとNGINXを使用してAPIキーとプロキシリクエストを保護し、クロスオリジンリソースシェアリング(CORS)違反を防ぎます。
コードを見つけることができます およびビデオ 最後の要約で。
すべてのプロジェクトライフサイクルで、それを公開する時が来ます、そしてそれをどのように公開するかは必ずしも明白ではありません。本番環境は開発環境とは異なり、ユーザーはそれを実行するために追加の手順を実行する必要はありません。ほとんどのWebアプリはある種のAPIを消費し、多くの場合、それらは別のサーバーでホストされます。
この場合、開発者として、クロスオリジンリソースシェアリング(CORS)の問題を解決する必要があります。多くの場合、必要ではないのにバックエンドを構築することになります。開発者はアプリケーションをシンプルに保ち、冗長な部分をすべて取り除く必要があると思います。
この記事では、Reactアプリを本番環境にデプロイするための準備方法を紹介します。
簡単なReactサンプルアプリを作成することはできますが、あまり役に立ちません。そこで、FEDセントルイスが提供する実際のAPIにアプリを接続することにしました。 APIにはデータを取得するためのアクセスキーが必要であり、エンドポイントはクロスドメインリクエストから保護されています。外部のウェブアプリがデータを直接消費することはできません。
注意してください :アプリケーションがサーバー側のレンダリングに依存している場合 これは正しくありません 展開戦略。インスピレーションを得ることができますが、それでも何らかのバックエンドが必要になります。
Reactアプリの構築方法に関する基本的な知識を持っていることが重要です。この記事の手順に従う前に、Dockerの基礎についても知っておく必要があります。
何かを逃しても心配しないでください! FreeCodeCampのこの素晴らしい記事とYouTubeチュートリアルをチェックしてください:
- @iam_preethiによるコンテナ、VM、Dockerの初心者向けの紹介
- Reactアプリクラッシュコースを作成する
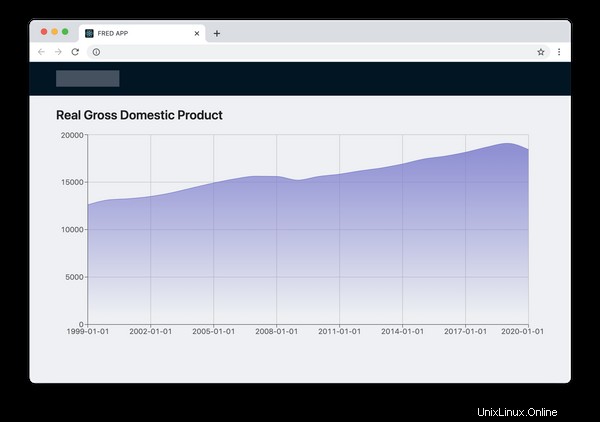
create-react-appを使用してシンプルなウェブアプリをブートストラップしました 。アプリの唯一の仕事は、米国のGDPを表す折れ線グラフを表示することです。

アプリは次のAPIからのみデータを取得します:
https://api.stlouisfed.org/fred/series/observations?series_id=GDPCA&frequency=a&observation_start=1999-04-15&observation_end=2021-01-01&file_type=json&api_key=abcdefghijklmnopqrstuvwxyz123456パラメータは次のとおりです。
-
series_id-シリーズのID。GDPCA「実質GDP」の略です。 frequency-データの集約。a年次の略です。-
observation_start-観察期間の開始。 -
observation_end-観察期間の終了。 -
file_type-データの形式。デフォルトはxmlです 。 -
api_key-このAPIからデータを取得するために必要なアクセスキー。こちらからリクエストできます。
詳細については、ドキュメントをご覧ください。
人生は必ずしも完璧ではなく、APIの設計は理想的ではありません。開発者は、アクセスキーとデータの期待される出力をURLパラメーターとして渡す必要があります。
出力をパラメーターとして渡すことは、ノイズを追加するだけなので問題にはなりませんが、APIキーのリークは問題になります。誰かがそれらを傍受し、APIを悪用して禁止されたアクションを実行した場合を想像してみてください。危険を冒したくありません。
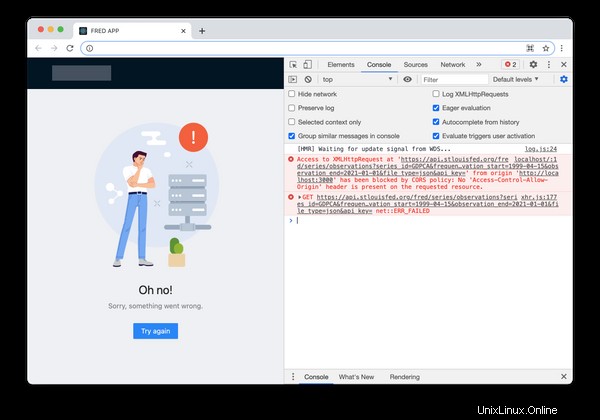
APIキーは問題ではないと少しの間仮定しましょう。それでも、このAPIを利用することはできません。 FRED APIはクロスドメインリクエストから保護されているため、外部ドメインから呼び出そうとすると次のエラーが発生します。

多くの開発者は、リクエストをAPIにプロキシし、機密データをフィルタリングするためのミドルウェア(バックエンド)を構築することを提案します。彼らは将来、新しい機能を追加する必要があるかもしれないと言うでしょう、そしてある程度、それは公正なアプローチです。
しかし、私は自分のアプリをもっとYAGNIの方法で構築することを好みます(あなたはそれを必要としないでしょう)。そのため、必要になるまでバックエンドを構築しないようにします。この場合は、まったく構築しません。
NGINXを使用しましょう!
NGINXはシンプルさをもたらすので、私はNGINXの大ファンです。 NGINXには、HTTP2、圧縮、TLS、その他の多くの機能など、本番環境グレードのWebサーバーを準備するために必要なものがすべて揃っています。
最も重要なことは、数行の構成を定義することで、これらすべてを実現できることです。以下のスニペットをご覧ください:
...
http {
...
server {
...
location /api {
set $args $args&&file_type=json&api_key=abcdefghijklmnopqrstuvwxyz123456;
proxy_pass https://api.stlouisfed.org/fred/series;
}
}
}
APIキーを非表示にし、CORSエラーを抑制するために必要なのは、これらの4行だけです。文字通り!今後、/apiへのすべてのHTTPリクエスト FRED APIにプロキシされ、APIを使用できるのはアプリのみです。すべての外部リクエストはCORSエラーに直面します。
混乱を取り除くために、ファイルのデフォルトのコンテンツをすべて...に置き換えました。 (3つのドット)。フルバージョンは私のGitHubで見つけることができます またはビデオ (以下のリンク)。 そして、これが私たちのエンドポイントの外観です:
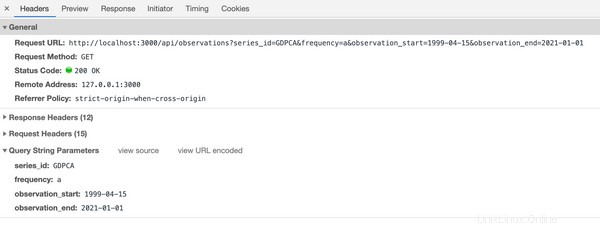
/api/observations?series_id=GDPCA&frequency=a&observation_start=1999-04-15&observation_end=2021-01-01
api_keyも渡す必要はありません また、file_type データを取得するためのパラメータ。また、URLからアクセスキーを読み取ることはできないため、安全です。

クラウドでNGINXを実行する最も便利な方法は、Dockerを使用することです。この部分では、Dockerとは何かを知っていると思います(ただし、そうでない場合は、前提条件にリンクされている記事を読んでください)。
次の内容でDockerfileを作成する必要があります:
FROM nginx
COPY container /
COPY build /usr/share/nginx/htmlそして今、FRED APPを実行するために必要なステップはあと3つだけです:
- Reactアプリケーションを構築する 。このプロセスにより、
build/が生成されます 静的ファイルを含むディレクトリ。 - Dockerイメージをビルドする 。実行可能なDockerイメージが作成されます。
- Dockerイメージを公開する リポジトリに移動するか、ローカルマシンで実行 。
とりあえず、私たちのマシンで実行してみましょう。
$ yarn install
$ yarn build
$ docker build -t msokola/fred-app:latest .
$ docker run -p 8081:80 -it msokola/fred-app:latest
8081 はマシンのポートです。これは、アプリが次のURLで利用可能になることを意味します:http://localhost:8081 。
ブラウザでこのURLを開くと、ターミナルに次のようなログが表示されます。
0.0.0.1 - - [11/Mar/2021:18:57:50 +0000] "GET / HTTP/1.1" 200 1556 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 11_2_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.192 Safari/537.36" "-"
...
0.0.0.1 - - [11/Mar/2021:18:57:51 +0000] "GET /api/observations?series_id=GDPCA&frequency=a&observation_start=1999-04-15&observation_end=2021-01-01 HTTP/1.1" 200 404 "http://localhost:8081/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 11_2_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.192 Safari/537.36" "-"
それらの200に注意してください ■HTTPステータスOKを表します。 400が表示された場合 APIリクエストの横にあるのは、APIキーに問題があることを意味します。 304 また、問題ありません(データがキャッシュされたことを意味します)。
AWSにコンテナをデプロイする方法
コンテナは機能しているので、デプロイできます。記事のこの部分では、Amazon Web Services(AWS)でアプリケーションを実行する方法を紹介します。
AWSは、最も人気のあるクラウドプラットフォームの1つです。 Microsoft Azureまたはその他のプラットフォームを使用する場合、手順は似ていますが、コマンドの構文が異なります。
注意: YouTubeビデオを録画したので、完全な展開プロセスを実行している様子を見ることができます。行き詰まったり、問題が発生した場合は、各ステップで同じ結果が得られるかどうかを確認できます。ビデオを見たい場合は、ここをクリックするか、概要に埋め込まれているビデオを見つけることができます。 以下。
1。 AWSCLIツールをインストールする
始める前に、AWS CLIツールをインストールして、クラウドでコマンドを呼び出すことができるようにする必要があります。
AWSは、すべてのオペレーティングシステム用のインストールウィザードを提供しているため、このセクションはスキップします。インストールが正常に完了したら、次のコマンドを入力してログインする必要があります。
$ aws configure
AWS Access Key ID [None]: AKIAIOSFODNN7EXAMPLE
AWS Secret Access Key [None]: wJalrXUtnFEMI/K7MDENG/bPxRfiCYEXAMPLEKEY
Default region name [None]: us-east-2
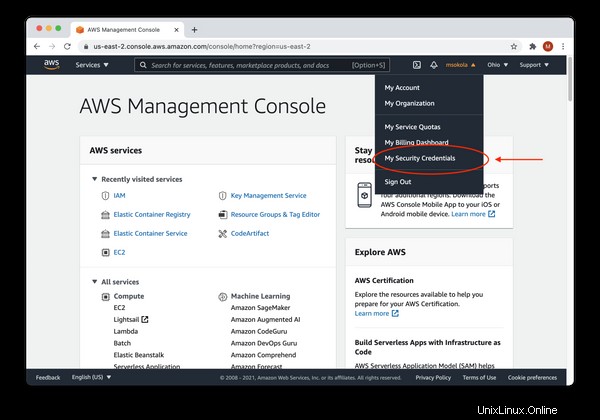
Default output format [None]: jsonアクセスキーを生成するには、AWSコンソールにログインする必要があります。そこで、ユーザー名をクリックして、[マイセキュリティクレデンシャル]を選択します。 "。

2。新しいElasticContainerRegistry(ECR)を作成する
CLIツールをセットアップしたら、アプリケーションの実行可能ファイルを保存できるスペースを作成する必要があります。 Dockerを使用しているため、実行可能ファイルは仮想マシンで実行するDockerイメージになります。
AWSは、ElasticContainerRegistryと呼ばれる画像を保存するための専用サービスを提供しています。次のコマンドで作成します:
aws ecr create-repository --repository-name react-to-aws --region us-east-2パラメータは次のとおりです。
-
ecr-「ElasticContainerRegistry」の頭字語。 repository-name-レジストリの名前。この名前は後で参照することに注意してください。region-リージョンコード。待ち時間を短縮するために、現在地に最も近いリージョンを見つけることができます。これがすべての地域のリストです。
詳細については、ドキュメントをご覧ください。
そして、これが期待される出力です:
{
"repository": {
"repositoryArn": "arn:aws:ecr:us-east-2:1234567890:repository/react-to-aws2",
"registryId": "1234567890",
"repositoryName": "react-to-aws",
"repositoryUri": "1234567890.dkr.ecr.us-east-2.amazonaws.com/react-to-aws2",
"createdAt": "2021-03-16T22:50:23+04:00",
"imageTagMutability": "MUTABLE",
"imageScanningConfiguration": {
"scanOnPush": false
},
"encryptionConfiguration": {
"encryptionType": "AES256"
}
}
}3。 Dockerイメージをクラウドにプッシュする
このステップでは、Dockerイメージをクラウドにプッシュします。 AWSコンソールからプッシュコマンドをコピーすることでそれを行うことができます。
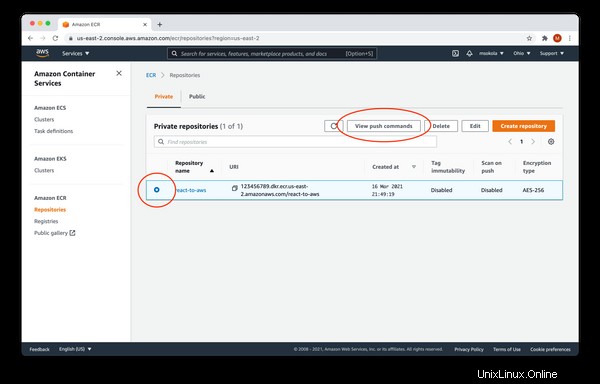
AWSコンソールを開きましょう ブラウザで、 Elastic Container Registryをクリックします。 「すべてのサービス-コンテナ」から "リスト。地域を変更していない場合は、ここをクリックしてください。リポジトリの完全なリストが表示されます:

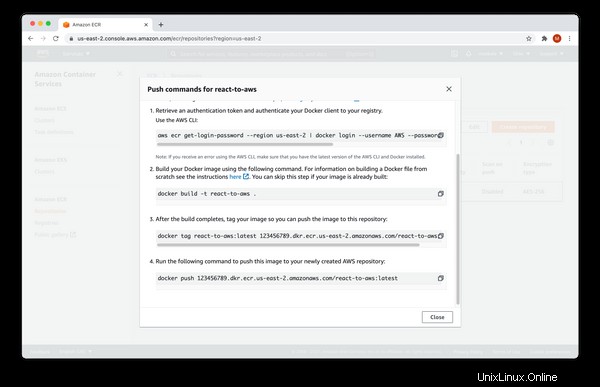
次に、react-to-awsを選択する必要があります リポジトリをクリックしてから、「プッシュコマンドを表示 "メニューから(上の画像で赤い丸でマークされています)、次のウィンドウが表示されます:

すべてのコマンドをモーダルからターミナルにコピーする必要があります。 しないでください 以下のスニペットからコマンドをコピーします 動作しないからです。
$ aws ecr get-login-password --region us-east-2 | docker login --username AWS --password-stdin 123456789.dkr.ecr.us-east-2.amazonaws.com
Login Succeeded
$ docker build -t react-to-aws .
[+] Building 0.6s (8/8) FINISHED
...
$ docker tag react-to-aws:latest 123465789.dkr.ecr.us-east-2.amazonaws.com/react-to-aws:latest
$ docker push 123456789.dkr.ecr.us-east-2.amazonaws.com/react-to-aws:latest
The push refers to repository [123456789.dkr.ecr.us-east-2.amazonaws.com/react-to-aws:latest]
...
latest: digest: sha256:3921262a91fd85d2fccab1d7dbe7adcff84f405a3dd9c0e510a20d744e6c3f74 size: 1988
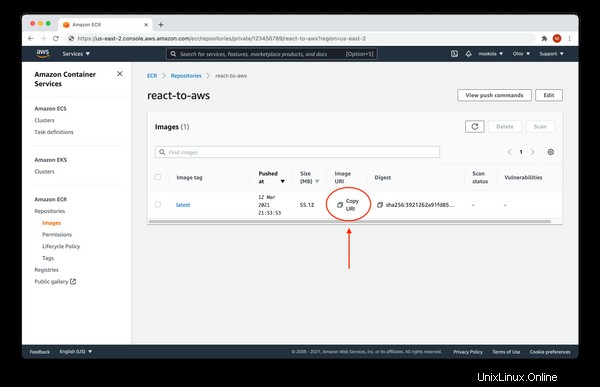
これで、モーダルを閉じて、リポジトリの名前をクリックできます(react-to-aws )利用可能な画像のリストを閲覧します。次の画面が表示されます。

アプリケーションはリポジトリにあり、デプロイの準備ができています。次に、[URIをコピー]をクリックします クリップボードの内容を保持します (メモ帳またはテキストファイルに貼り付けます)、実行する必要があるためです!
4。アプリケーションを構成する
イメージはクラウドで利用できるため、構成する必要があります。
仮想マシンは、イメージが正常に機能することを確認するためにイメージを実行する方法を知りません。開いているポートや環境変数など、いくつかの命令を定義する必要があります。 AWSではこれをタスク定義と呼んでいます。
AWSコンソールを開きます 、[ Elastic Container Service(ECS)]をクリックします。 「すべてのサービス-コンテナ」から "リスト。地域を変更していない場合は、ここをクリックしてください。
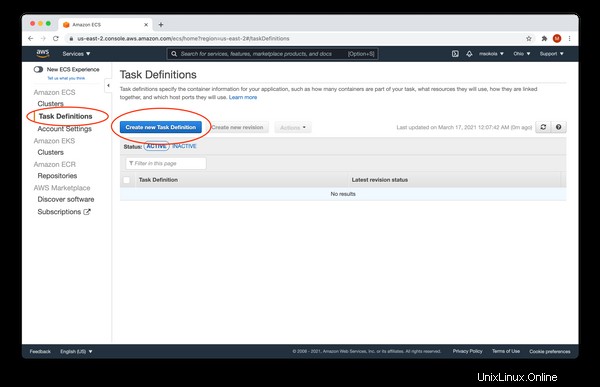
次に、タスク定義を選択します 、[新しいタスク定義の作成]をクリックします "下の画像でマークされているように:

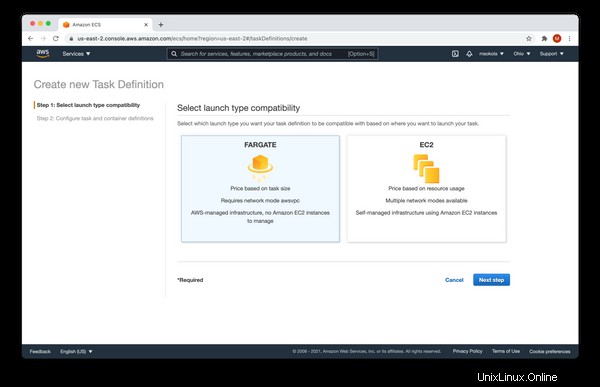
タスクを実行するための2つのオプションがあります:FARGATE およびEC2 。 FARGATEを選択します 、 [次のステップ]をクリックします "。

次のステップでは、フォームに次の値を入力する必要があります。
- タスク定義名 -
react-to-aws-task。 - タスクの役割 -
none。 - タスクメモリ(GB) -
0.5GB(最小)。 - タスクCPU(vCPU) -
0.25 vCPU(最小)。
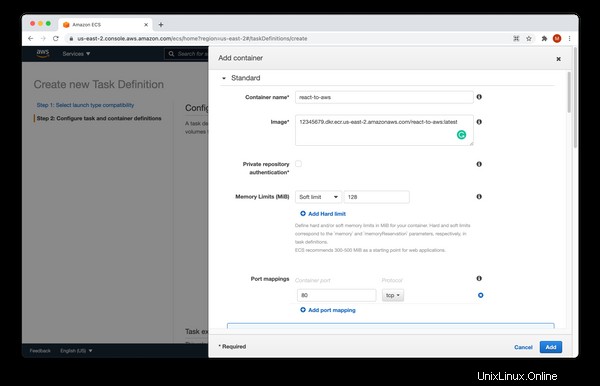
「コンテナの定義」に到達したら セクション [コンテナを追加]をクリックします :

フォームに次の値を入力します。
- コンテナ名 -
react-to-aws。 - 画像 -手順4のURI。どこかに貼り付けました。
- メモリ制限(MiB) -
Soft limit128。 - ポートマッピング -
80-HTTPポート。
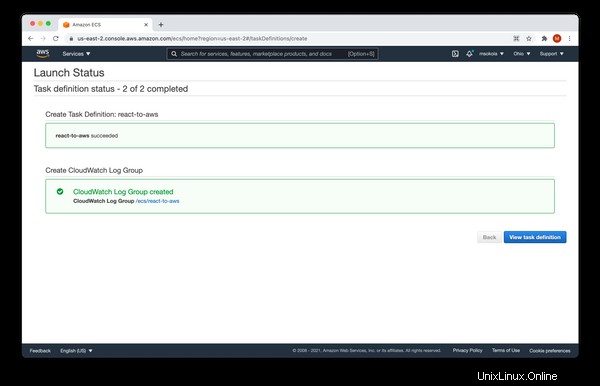
他のオプションは私たちには関係ありません。次に、[追加]をクリックします。 ボタンをクリックしてコンテナを追加し、作成をクリックしてタスク定義を終了します。 。次の画面が表示されたら、[タスク定義の表示]をクリックします。 "。

5。実行しましょう!
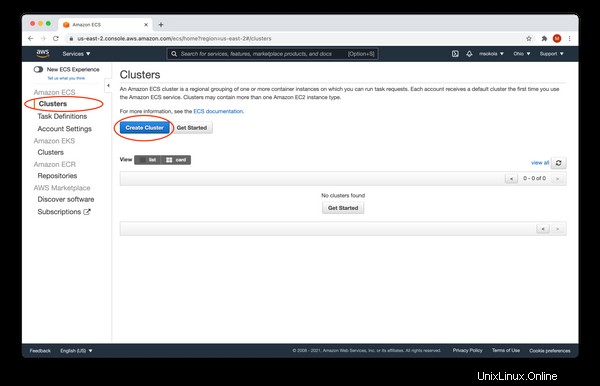
最後に、クラスターを作成して、アプリケーションをクラウドで実行できるようにします。 「クラスター」を選択する必要があります 左側のメニューから[クラスターの作成 "。下の画像に示すように:

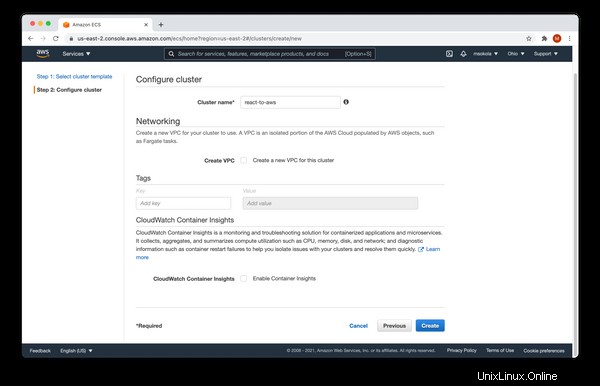
現在、3つのオプションがあります:Networking only 、EC2 Linux + Networking 、およびEC2 Windows + Networking 。最初のものを選択してください-Networking only 、[次のステップ]をクリックします "。次の画面が表示されます:

クラスター名を入力しますreact-to-aws 、[作成]をクリックします []ボタン。ランチのステータスが正常に表示されます。タスク定義を作成したときに表示された画面のようになります。[クラスターの表示]をクリックします。 "。

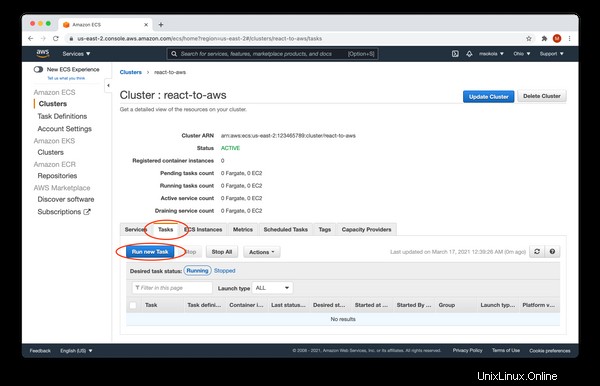
次に、[タスク]をクリックする必要があります タブをクリックし、[新しいタスクを実行]をクリックします "。おめでとうございます!最後のフォームに記入しました:)

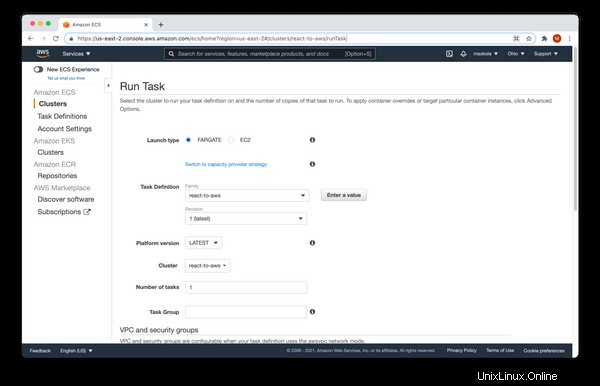
フォームに次の値を入力します。
- 起動タイプ -
FARGATE。 - クラスターVPC -最初のもの。
- サブネット -最初のもの。
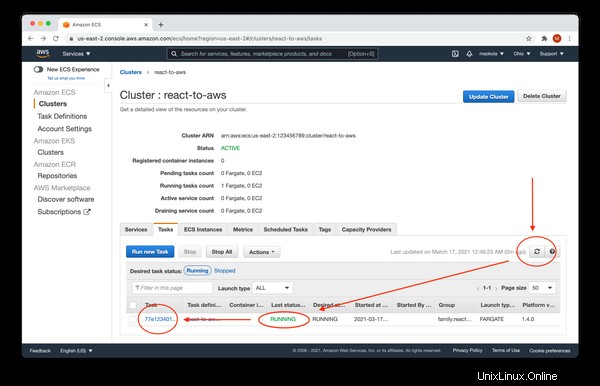
他の値はそのままにします 、[タスクの実行]をクリックします 「」ボタン。次の画面が表示されます:

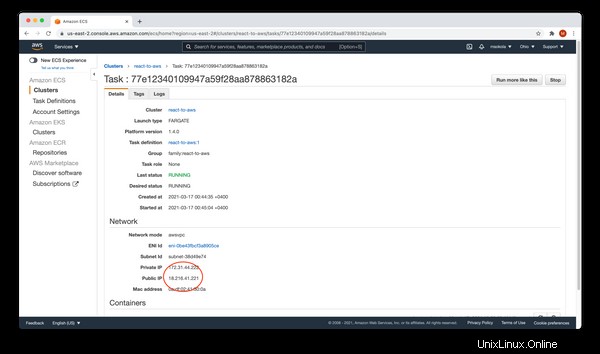
「最終ステータス」まで約1分待つ必要があります 「が実行中」に変わります。「更新」をクリックする必要があることに注意してください。 []ボタンをクリックしてリストを更新します。タスクのステータスが実行されたら、タスク名をクリックします。

「ネットワーク」 セクションには、パブリックIPがあります。 あなたのコンテナの。ブラウザで開くと、アプリケーションが表示されます。