はじめに
リバースプロキシは着信要求をインターセプトし、それらを適切なサーバーに転送します。これにより、パフォーマンスが向上するだけでなく、サーバーのセキュリティも強化されます。
リバースプロキシを設定および管理する最も簡単な方法は、NginxとDockerを使用することです。このガイドでは、Dockerコンテナ内に2つのサンプルWebサービスと、それらのサービス用のNginxリバースプロキシを設定します。
このチュートリアルでは、2つのサンプルWebサーバー用にDockerでリバースプロキシを設定する方法を学習します。

前提条件
- sudoのユーザーアカウント 特権
- コマンドライン/ターミナルウィンドウ( Ctrl-Alt-T )
- システムにインストールされているDocker
- システムにインストールされているDockerCompose
- SSL証明書が関連付けられた登録済みドメイン名
リバースプロキシが必要な理由
標準プロキシサーバーはクライアントを保護しますが、リバースプロキシはサーバーを保護します 。
リバースプロキシは、プライベートネットワークのファイアウォールの背後に設定されるプロキシの一種です。その主な役割は、トラフィックを傍受し、バックエンド上の適切なサーバーにリクエストを送信することです。
リバースプロキシを使用する主な理由は、セキュリティを改善することです。 およびパフォーマンス 。複数のポッドでサービスを実行している場合は、ネットワークに入ってくるすべてのリクエストをリダイレクトして、指定されたいくつかのポートを通過させることができます。
さらに、リバースプロキシは、SSL暗号化、キャッシュ、およびデータの圧縮も処理できます。
ステップ1:サンプルWebサービスを作成する
1.最初のサンプルWebサービス用の新しいディレクトリを作成することから始めます。このチュートリアルでは、ディレクトリ example1を作成します 、ただし、任意の名前を使用できます。
mkdir example12.そのディレクトリに移動します:
cd example13.サービスを定義する最初のコンテナーのdocker-composeYAML構成ファイルを作成します。選択したテキストエディタを使用します(この例では、Nanoを使用しています)。
sudo nano docker-compose.yml4.次に、次のコンテンツを.yamlファイルに追加します。
version: '2'
services:
app:
image: nginx
volumes:
- .:/usr/share/nginx/html
ports:
- "80"docker-composeファイルは、これがアプリであることを指定しています nginxを使用するサービス 画像。 example1のルートをマウントします Dockerホストから/usr / share / nginx / html / 。最後に、構成により、ポート 80でサービスが公開されます 。
docker-compose.yml ファイルは、実行するサービスによって異なります。上記の構成は、このチュートリアル用に作成したWebサービスに固有のものです。
4.ファイルを保存して終了します。
5.同じexample1の中にいる間 ディレクトリで、Webサービスのインデックスファイルを作成します:
sudo nano index.html6.サンプルWebページに表示する簡単な行をいくつか追加します。
<!DOCTYPE html>
<html>
<head>
<title>Website 1</title>
</head>
<body>
<h1>Hello! This is the first sample website.</h1>
</body>
</html>7.ファイルを保存して閉じます。
8. docker-composeを使用して新しく作成されたサービスを構築します コマンド:
sudo docker-compose buildこの例のように、ビルド済みのイメージを使用している場合、出力はアプリがイメージを使用してスキップで応答します 。

9.次に、次のコマンドでコンテナを開始します:
sudo docker-compose up -d
ステップ2:2番目のサンプルWebサービスを作成する
同じプロセスに従って、2番目のサンプルWebサービスを作成します。
まだexample1にいる場合は、必ずホームディレクトリに戻ってください。 。これを行うには、 cdを実行します ターミナルウィンドウで。
1.2番目のWebサイトのdocker-composeおよびindexファイルを保存する新しいディレクトリを作成します。このディレクトリにexample2という名前を付けます 。
mkdir example22. example2に移動します 実行することにより:
cd example23. docker-composeファイルを作成します:
sudo nano docker-compose.yml4.手順1と同じ仕様を使用してサービスを定義します。ファイルに次のコンテンツを追加します。
version: '2'
services:
app:
image: nginx
volumes:
- .:/usr/share/nginx/html
ports:
- "80"5.ファイルを保存して終了します。
6.次に、次のコマンドを実行して、2番目のWebサービスのインデックスファイルを作成します。
sudo nano index.html7.ファイルにコンテンツを追加します:
<!DOCTYPE html>
<html>
<head>
<title>Website 2</title>
</head>
<body>
<h1>Hello! This is the second sample website.</h1>
</body>
</html>8.変更を保存して、ファイルを終了します。
9. 2番目のサービスをビルドし、次のコマンドを実行してコンテナーを開始します。
sudo docker-compose buildsudo docker-compose up -d
ステップ3:コンテナの一覧表示
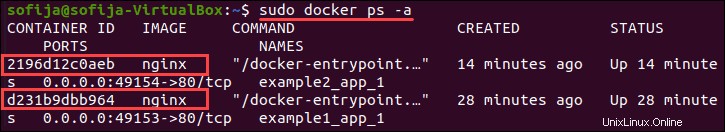
両方のサービスのコンテナーが稼働中であることを確認するには、次のコマンドを使用してすべてのコンテナーをリストします。
docker ps -a出力にリストされている両方のWebサービスのコンテナーが表示されます。

ステップ4:リバースプロキシを設定する
次に、リバースプロキシコンテナを設定および構成する必要があります。これには、複数のファイルとサブディレクトリを作成する必要があります。これらはすべてプロキシ内に保存する必要があります。 ディレクトリ。
したがって、最初のステップは、プロキシを作成してナビゲートすることです。 ディレクトリ。これを行うには、次のコマンドを実行します。
mkdir proxycd proxyDockerfileを構成する
1.プロキシに入ったら ディレクトリで、新しいカスタムイメージのDockerfileを作成します:
sudo nano Dockerfile2.ファイルには次のものが含まれている必要があります。
FROM nginx
COPY ./default.conf /etc/nginx/conf.d/default.conf
COPY ./backend-not-found.html /var/www/html/backend-not-found.html
COPY ./includes/ /etc/nginx/includes/
COPY ./ssl/ /etc/ssl/certs/nginx/Dockerfileはnginxイメージに基づいています。また、ローカルマシンからいくつかのファイルをコピーします:
- プロキシサービスのデフォルト構成
- HTMLエラー応答
- プロキシとSSLの構成と証明書
3.Dockerfileを保存して終了します。
バックエンドが見つからないファイルを構成する
見つからないのインデックスファイルを作成します 応答:
sudo nano backend-not-found.htmlコンテンツを追加します:
<html>
<head><title>Proxy Backend Not Found</title></head>
<body>
<h2>Proxy Backend Not Found</h2>
</body>
</html>3.変更を保存して、ファイルを閉じます。
default.confファイルを構成します
1. default.confを作成します プロキシディレクトリ内のファイル:
sudo nano default.conf2.コンテンツを追加します:
# web service1 config.
server {
listen 80;
listen 443 ssl http2;
server_name example1.test;
# Path for SSL config/key/certificate
ssl_certificate /etc/ssl/certs/nginx/example1.crt;
ssl_certificate_key /etc/ssl/certs/nginx/example1.key;
include /etc/nginx/includes/ssl.conf;
location / {
include /etc/nginx/includes/proxy.conf;
proxy_pass http://example_app_1;
}
access_log off;
error_log /var/log/nginx/error.log error;
}
# web service2 config.
server {
listen 80;
listen 443 ssl http2;
server_name example2.test;
# Path for SSL config/key/certificate
ssl_certificate /etc/ssl/certs/nginx/example2.crt;
ssl_certificate_key /etc/ssl/certs/nginx/example2.key;
include /etc/nginx/includes/ssl.conf;
location / {
include /etc/nginx/includes/proxy.conf;
proxy_pass http://example2_app_1;
}
access_log off;
error_log /var/log/nginx/error.log error;
}
# Default
server {
listen 80 default_server;
server_name _;
root /var/www/html;
charset UTF-8;
error_page 404 /backend-not-found.html;
location = /backend-not-found.html {
allow all;
}
location / {
return 404;
}
access_log off;
log_not_found off;
error_log /var/log/nginx/error.log error;
}構成は、 example1.testの2つのWebサービスで構成されます。 およびexample2.test 。両方のサーバーコンポーネントがポート80をリッスンし、Nginxを適切なSSL証明書に転送します。
docker-compose.ymlファイルを構成します
1.新しいdocker-compose.ymlを作成します プロキシサービスのファイル:
sudo nano docker-compose.yml2.次のコンテンツをコピーしてファイルに貼り付けます。
version: '2'
services:
proxy:
build: ./
networks:
- example1
- example2
ports:
- 80:80
- 443:443
networks:
example1:
external:
name: example1_default
example2:
external:
name: example2_defaultこのファイルでは、プロキシと外部ネットワーク(Webサービス example1 )を接続します およびexample2 )。また、プロキシサービスのポート80/443は、Dockerホストのポート80/443にバインドされています。
キーと証明書を生成する
1.サブディレクトリ( ssl )を作成することから始めます )プロキシ内 フォルダ:
mkdir ssl2. sslに移動します サブディレクトリ:
cd ssl3.次に、以下にリストされている各タッチコマンドを実行して、必要なファイルを作成します。
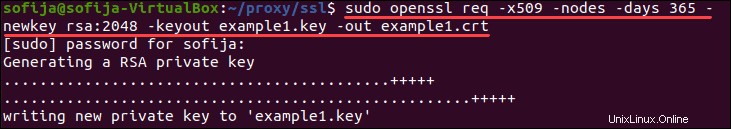
touch example1.crttouch example1.keytouch example2.crttouch example2.key4.次に、OpenSSLを使用して、Webサービスのキーと証明書を生成します。最初のWebサービスの場合( example1 )、コマンドを実行します:
sudo openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout example1.key -out example1.crtこのコマンドは、2048ビットのRSA秘密鍵を生成し、それを example1.keyに保存します。 ファイル。

また、証明書要求に組み込まれているいくつかの情報を提供するように求められます。一部のフィールドは空白のままにすることができます。
5.プロセスを繰り返して、2番目のWebサービス( example2 )のキーと証明書を生成します。 )。ターミナルウィンドウに次のコマンドを入力します。
sudo openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout example2.key -out example2.crtこれにより、 example2の2048ビットRSA秘密鍵が生成されます。 example2.keyに保存します ファイル。
プロキシとSSLの構成を編集する
1. sslを終了します サブディレクトリに戻り、プロキシに戻ります 。これを行うには、次のコマンドを使用します:
cd ..2.次に、 includeという名前で新しいサブディレクトリを作成します :
mkdir includes3.インクルードに移動します proxy.confファイルを作成します およびssl.conf :
cd includestouch proxy.conftouch ssl.conf4.次に、 proxy.confを開きます ファイル:
sudo nano proxy.conf5.次の構成を追加します。
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_buffering off;
proxy_request_buffering off;
proxy_http_version 1.1;
proxy_intercept_errors on;6. proxy.confを保存して終了します 。
7. ssl.confファイルを開きます:
sudo nano ssl.conf8.ファイルに次の行を貼り付けます。
ssl_session_timeout 1d;
ssl_session_cache shared:SSL:50m;
ssl_session_tickets off;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers 'ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-
ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-
SHA384:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-
GCM-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-
AES128-SHAECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES256-
SHA384:ECDHE-ECDSA-AES256-SHA:ECDHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA256:
DHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA256:DHE-RSA-AES256-SHA:ECDHE-ECDSA-
DES-CBC3-SHA:ECDHE-RSA-DES-CBC3-SHA:EDH-RSA-DES-CBC3-SHA:AES128-GCM-SHA256:
AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:DES-
CBC3-SHA:!DSS';
ssl_prefer_server_ciphers on;hostsファイルを編集する
1.プロキシに戻ります ディレクトリ:
cd2. / etc / hostsを開きます ファイル:
sudo nano etc/hosts3.次の行を追加して、Webサービスのホスト名をDockerホストのプライベートIPアドレスにマップします。
10.0.2.15 example1.test
10.0.2.15 example2.test4.変更を保存して、ファイルを閉じます。
ステップ5:リバースプロキシを開始する
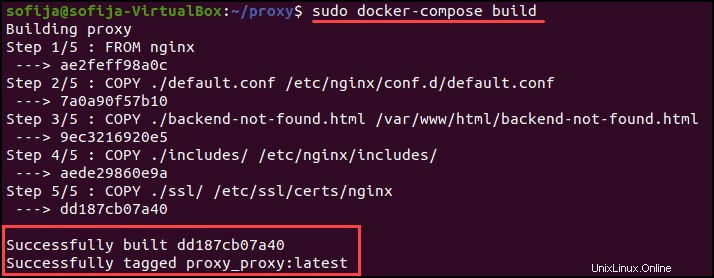
1.構成ファイルを配置したら、docker-composeコマンドを使用してコンテナーをビルドします。
sudo docker-compose build
2.次に、コンテナを実行します:
sudo docker-compose up -d
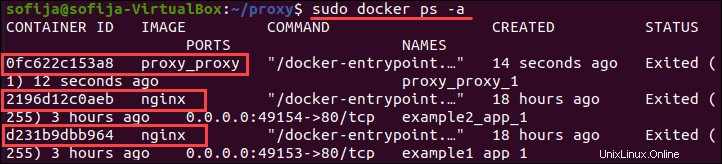
3. 3つのコンテナ(2つのWebサービスと1つのリバースプロキシコンテナ)があることを確認します。
sudo docker ps -a
ステップ6:リバースプロキシが機能しているかどうかを確認する
curlを使用する Webサービスとリバースプロキシが正しく機能しているかどうかを確認するコマンド。各ドメインは適切な出力で応答する必要があります。
1.次のコマンドを実行して、最初のWebサービスを確認します。
sudo curl example1.test出力は、 example1.test用に作成されたHTMLで応答します 。
2.次に、2番目のWebサービスがリバースプロキシで機能していることを確認します。
sudo curl example2.test出力はexample2.testで応答します HTML。