はじめに
Facebookによって開発されました 2011年、反応 ( ReactJSとも呼ばれます )は、高速でインタラクティブなユーザーインターフェイスを作成するために使用されるJavascriptライブラリです。したがって、執筆時点では、ユーザーインターフェイスを開発するための最も人気のあるJavascriptライブラリです。 Reactは対応するものを切り捨てます–角度 およびVueJS 機能性と人気の点で。
その人気はその柔軟性とシンプルさに由来しており、これがモバイルアプリとWebアプリケーションの開発における最初の選択肢となっています。 90,000以上 サイトはReactを使用します Facebookなどのハイテク巨人を含む 、 Netflix 、 Instagram 、 Airbnb 、および Twitter いくつか挙げてください。
この記事では、 ReactJSをインストールする方法を学びます Ubuntu 21.04 およびUbuntu20.04 。
ステップ1:UbuntuにNPMをインストールする
React JSのインストールを開始します npmをインストールする –ノードパッケージマネージャーの略で、2つのことです。まず、これはJavascriptパッケージとの対話に使用されるコマンドラインツールであり、ユーザーがJavascriptツールとライブラリをインストール、更新、および管理できるようにします。
次に、 npm は、 800,000 Node.JSをホストするオンラインオープンソースソフトウェアレジストリです。 パッケージ。 Npm は無料で、公開されているソフトウェアアプリケーションを簡単にダウンロードできます。
npmをインストールするには Ubuntu Linux 、 sudoとしてサーバーにログインします ユーザーを使用して、以下のコマンドを呼び出します。
$ sudo apt install npm -y
インストールが完了すると、 npmのバージョンを確認できます コマンドを使用してインストール:
$ npm --version
これを書いている時点での最新バージョンはv7.5.2です 出力にキャプチャされたとおり。
npmのインストール node.jsもインストールします ノードのバージョンを確認できます コマンドを使用してインストール:
$ node --version
ステップ2:create-react-appユーティリティのインストール
create-react-app は、 Reactの作成に必要なすべてのツールを設定できるユーティリティです。 応用。すべてをゼロから設定することで、時間とエネルギーを大幅に節約し、必要な最初の一歩を踏み出すことができます。
ツールをインストールするには、次の npmを実行します コマンド:
$ sudo npm -g install create-react-app
インストールしたら、次を実行して、インストールされているバージョンを確認できます。
$ create-react-app --version
ステップ3:最初のReactアプリケーションを作成して起動する
Reactを作成する アプリケーションは非常にシンプルで簡単です。 tecmint-appというreactアプリを作成します 次のように。
$ create-react-app unixcop-appこれには、アプリケーションに必要なすべてのパッケージ、ライブラリ、およびツールをインストールするのに約5分かかります。ある程度の忍耐が役に立ちます。

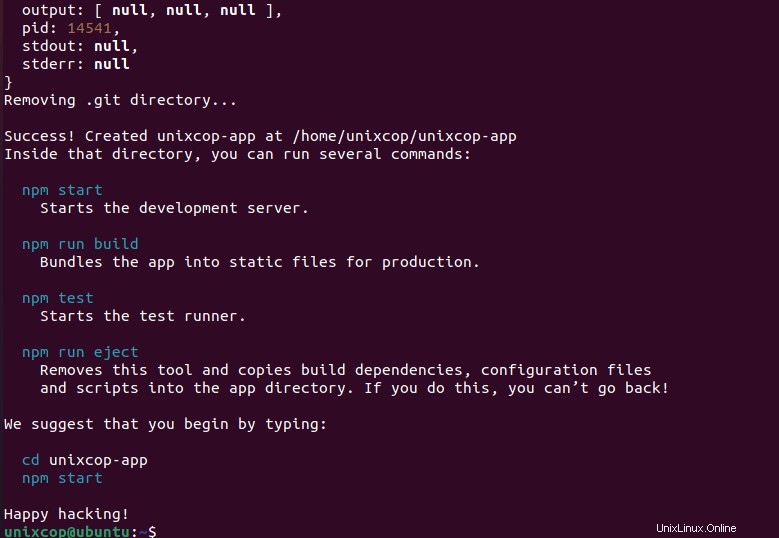
アプリケーションの作成が成功すると、アプリケーションの管理を開始するために実行できる基本的なコマンドを示す通知が以下に表示されます。

アプリケーションの作成が成功すると、アプリケーションの管理を開始するために実行できる基本的なコマンドを示す通知が以下に表示されます。
アプリケーションを実行するには、アプリに移動します ディレクトリ
$ cd unixcop-app次に、次のコマンドを実行します:
$ npm start

ブラウザでアプリケーションにアクセスする方法を出力することになりますが、以下に示すメッセージがある場合は、 Yを入力する必要があります。 デフォルトのポート3000であるため、リスニングポートを変更します が取得され、何かがすでに実行されています。

ブラウザを起動して、サーバーのIPアドレスを参照します
http://server-ip:3000
or
http://localhost:3000
私の場合、アプリにデフォルトのポート以外のポートを選択させます。
示されているように3001でした
結論
これは、デフォルトの React アプリが稼働しています。このガイドでは、 React JSが正常にインストールされています Reactでアプリケーションを作成しました 。