私は Web 開発に関しては初心者ですが、日々技術スキルを向上させています。私のような初心者を助けることができるように、私はこの投稿をできる限りシンプルにしようとしました.このブログ投稿で言及したすべての手順とコードを処理しましたが、エラーを見つけたり、何か提案したい場合は、お気軽にコメントしてください.よろしくお願いします。
静的サイトは、高速で、安全で、柔軟性があり、信頼性があります。悪意のあるコードがサイトに挿入されることをあまり心配する必要はありません。静的サイトのホスティング コストは大幅に安くなります。このトピックの詳細については触れませんが、Scotch による静的サイトに関するすばらしい記事を次に示します。
このブログ投稿では、静的サイトを Google Firebase にデプロイします。これも無料です。この投稿は段階的なガイドであり、特に技術の初心者にとって役立ちます。
Firebase は 2014 年に Google に買収されました。これは Google インフラストラクチャ上に構築されており、インフラストラクチャを管理することなく、高品質のアプリをすばやく構築するのに役立ちます。 Google Firebase では、Spark プランで静的コンテンツを無料でホストできます。 Firebase ホスティングの詳細をご覧ください。
前提条件
前述したように、このハウツー ガイドは純粋に初心者向けです。したがって、静的サイトをホストするには、次のものが必要です:
- Google アカウント
- Windows OS が動作するラップトップまたはデスクトップ
- ラップトップまたはデスクトップの基本的なキーボード機能に精通していること
それでおしまい。始めましょう。
ステップ 1:Google Firebase でプロジェクトを作成する
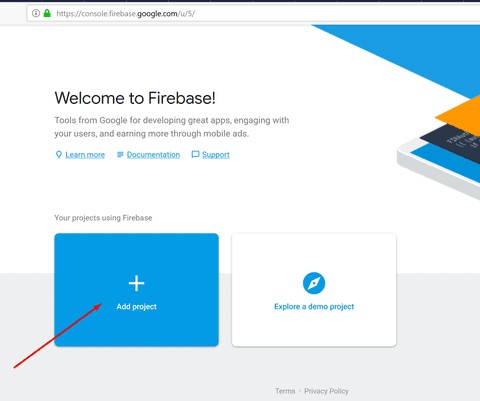
アカウントを Google Firebase に登録します。お持ちでない場合は、Google アカウントを作成してください。 Firebase コンソールで、[プロジェクトを追加] をクリックします。

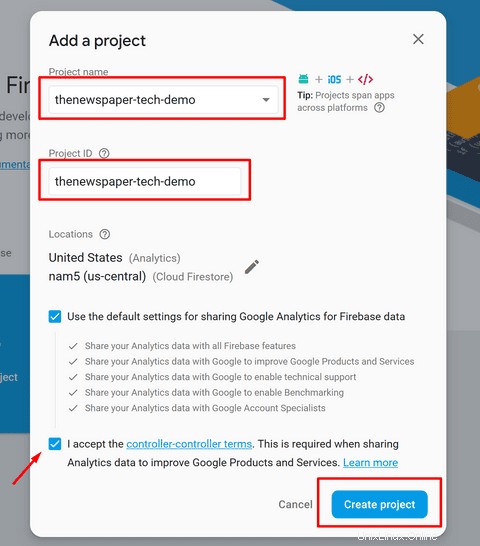
プロジェクト名、プロジェクト ID を入力します (Firebase が一意の ID を Firebase プロジェクトに自動的に割り当てるため、省略可能)。ここでは既定の設定を使用し、[プロジェクトの作成] をクリックします。

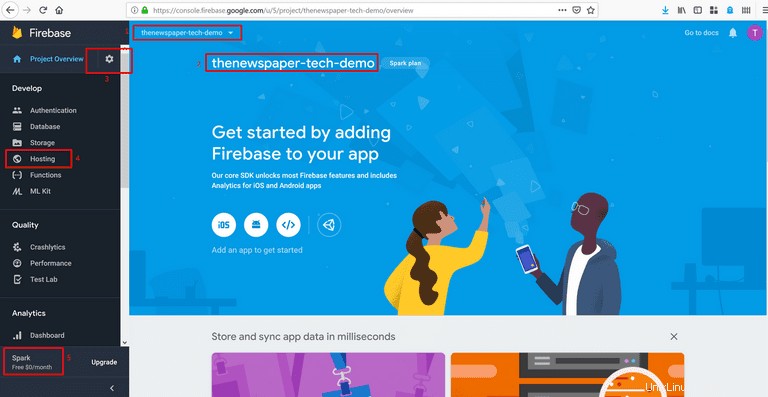
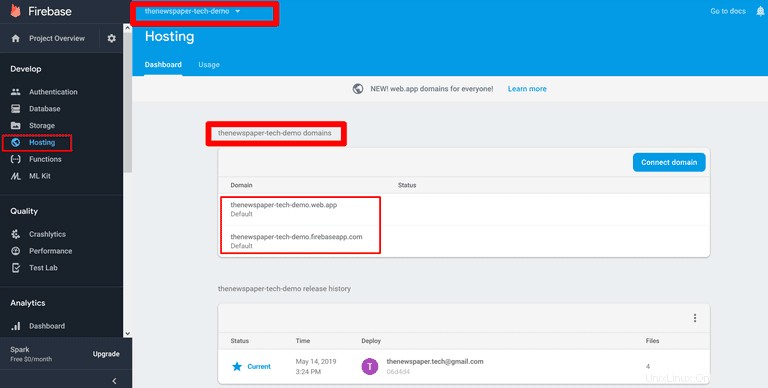
プロジェクトが作成されたら、[続行] ボタンをクリックすると、Firebase ダッシュボードに移動します。ここにいくつかの詳細があります:

1. 現在のプロジェクトは「thenewspaper-tech-demo」です。複数のプロジェクトを作成した場合は、ドロップダウンをクリックしてすべてのプロジェクトを表示します。
2. 現在のプロジェクトは「thenewspaper-tech-demo」に設定されています。
3. プロジェクト設定アイコンをクリックして、現在のプロジェクトの設定を構成できます。とりあえず、そのままにしておいてください。
4. この [ホスティング] タブを使用して、静的サイトをデプロイします。
5. Firebase プランは無料の Spark です。すべての Firebase プランと価格をご覧ください。
ステップ 2:必要なツールをセットアップする
サイトをホストするには、Firebase コマンドライン ツールをインストールする必要があります。
1. Mac/Linux/Windows 用の Node.js をダウンロードしてインストールします。 Windows10 64ビットを使用しています。ほとんどのユーザーに推奨される LTS バージョンをダウンロードしてください。
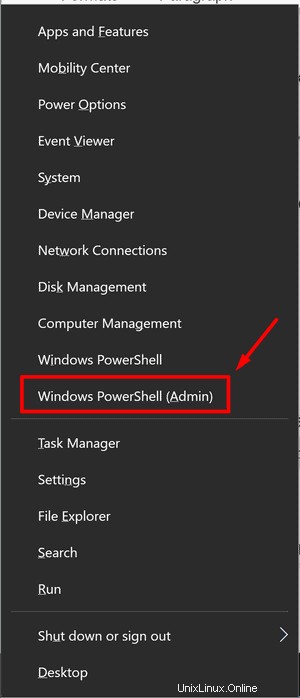
2. Windows PowerShell を開きます。開くには、キーボードを使用して Windows + X ボタンを同時に押し、[Windows PowerShell Admin] をクリックします。ユーザー アカウント制御のプロンプトが表示されたら、[はい] をクリックします。

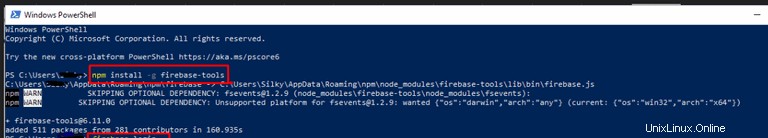
3. PowerShell で次のコマンドを実行して、Firebase コマンドライン ツールをインストールします。
$ npm install -g firebase-tools

このコマンドは、グローバルに使用可能な firebase コマンドをインストールします。上記のコマンドが機能しない場合は、npm のアクセス許可を変更して、コマンドを再度実行します。 Firebase CLI (コマンド ライン インターフェース) が最新バージョンであることを確認するには、以前にコマンド ライン ツールをインストールしたことがある場合でも、上記のコマンドを再実行してください。
ステップ 3:Firebase を使用してサイトをローカルに構築する
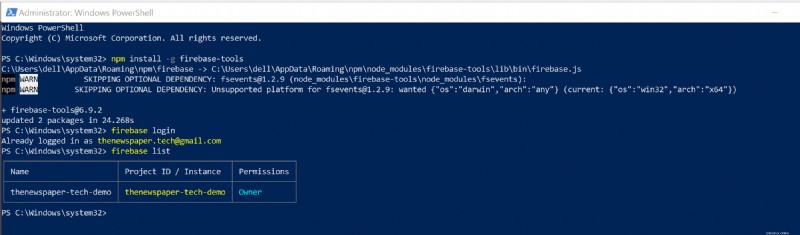
すでに開いているターミナルで、次のコマンドを実行して Google にサインインします。
$ firebase login
このコマンドを実行すると、デフォルトのブラウザ ウィンドウが開き、Gmail に Firebase へのアクセスを許可するよう求められます。 [許可] ボタンをクリックして、メールに接続します。 Gmail アカウントを持っていない場合は、作成します。アクセスのために Windows ファイアウォールのポップアップが表示される場合があります。許可するか、[はい] をクリックします。
このコマンドは、ローカル マシンを Firebase に接続し、Firebase プロジェクトへのアクセスを許可します。シェルに「success:login as..」というメッセージが表示されます。
認証が機能したことをテストする (およびすべての Firebase プロジェクトを一覧表示する) には、次のコマンドを実行します。表示されるリストは、Firebase コンソールにリストされている Firebase プロジェクトと同じでなければなりません。
$ firebase list

ローカル プロジェクトを Firebase プロジェクトに接続するには、ローカル プロジェクト ディレクトリのルートから次のコマンドを実行します。
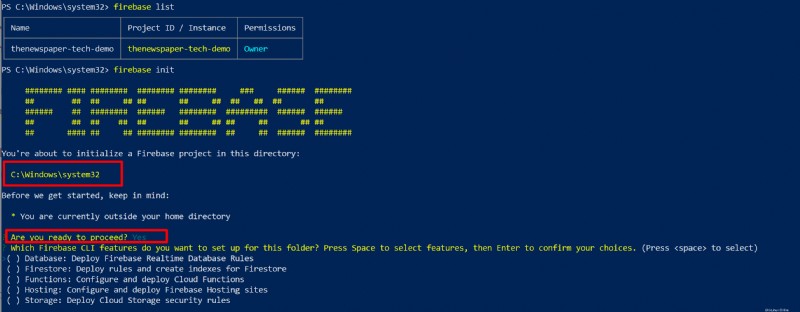
$ firebase init
上記のコマンドを実行すると、プロジェクト ディレクトリが表示されます。プロジェクト ディレクトリは、このパス「C:\Windows\System32」のフォルダーにあります。作業フォルダーの名前は、任意の名前になります。デフォルトでは、Firebase は「public」という名前を付けます。これについては後ほど説明します。ここでは、Y または Yes と入力し、Enter ボタンを押して手順を進めてください。

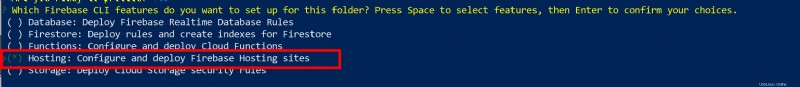
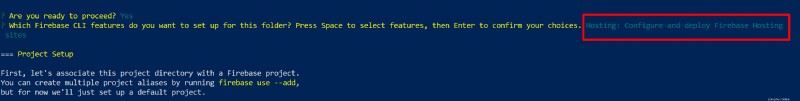
firebase init コマンドは、一連の構成オプションを提示します。ホスティングを選択する必要があります。キーボードを使用して下矢印キーを押して下に移動し、スペース バーを押して [ホスティング] 機能を選択します。 Enter ボタンを押して続行してください。


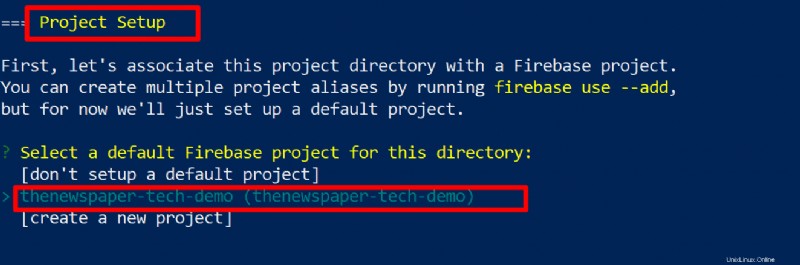
プロジェクトのセットアップが表示されます。

以前に Firebase コンソールで作成したプロジェクトを選択します。作成したプロジェクト名は「thenewspaper-tech-demo」です。ここから新しいプロジェクトを作成することもできます。
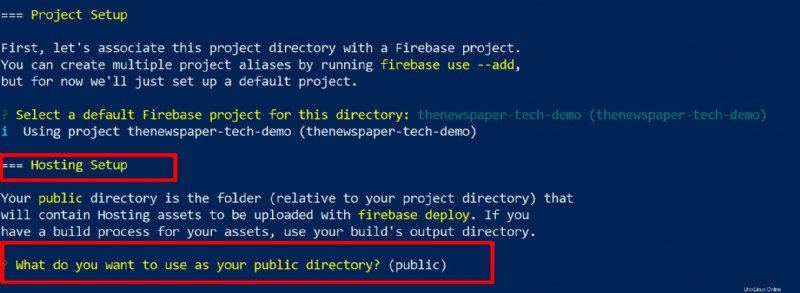
先に進むと、ホスティングのセットアップが表示されます。プロジェクト ディレクトリを選択する必要があります。パブリック ルート ディレクトリとして使用するディレクトリを指定します。指定するには、public と入力して Enter キーを押します。 「public」の代わりに別の名前 (「my_first_project」など) を入力できることに注意してください。この時点で、パブリック ルート ディレクトリを指定しますが、後で firebase.json 構成ファイルを編集して指定することもできます。

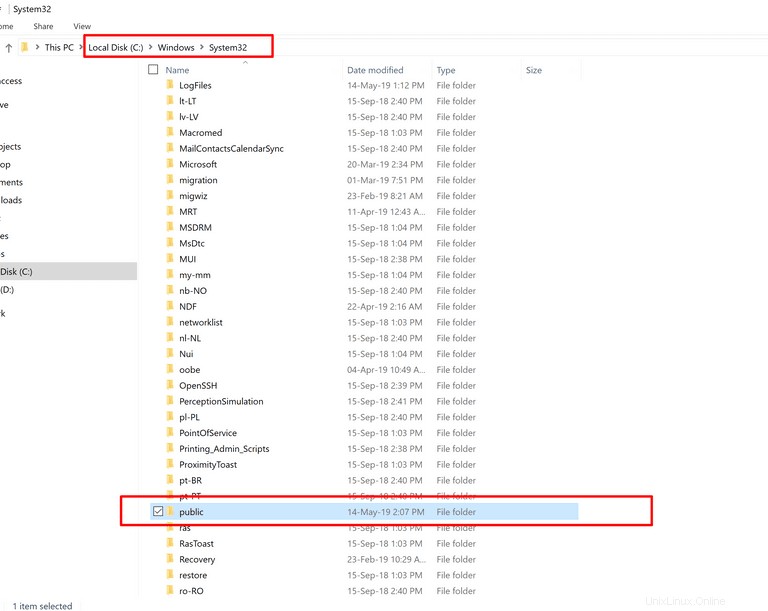
さらに Firebase プロダクトをセットアップするには、後で firebase init を実行します。パブリック ルート ディレクトリのデフォルトは public と呼ばれ、「C:\Windows\System32\public」にあります。 Firebase はいくつかのスマートなことを自動的に行うことに注意してください。
1. 作成しない場合は、パブリック ディレクトリが作成されます。
2.ディレクトリに index.html ファイルと 404.html ファイルを作成します。両方のファイルを表示するには、パブリック フォルダーを開きます。

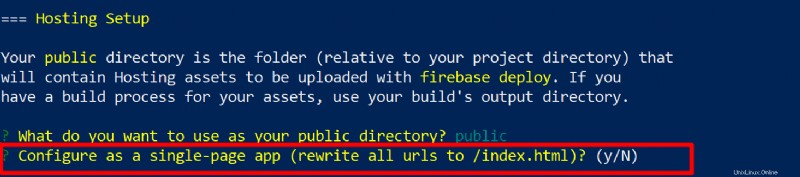
次に、サイトの構成を選択する必要があります。

1 ページのアプリを作成することを選択した場合、Firebase は自動的に書き換え構成を追加します。 URL を書き換えたくないので、N を選択して Enter キーを押します。
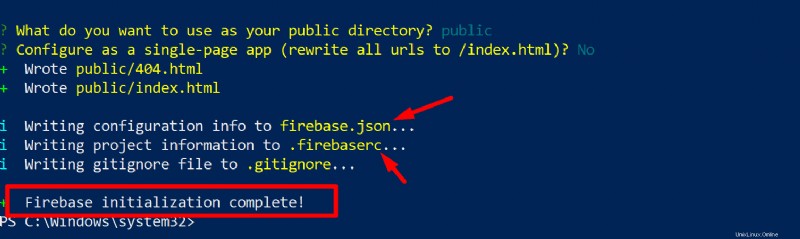
これで、Firebase の初期化プロセスが完了します。 firebse init コマンドは、ローカル サイト ディレクトリのルートにいくつかのファイルを追加することに注意してください:
– プロジェクト構成を示す json ファイル firebase.json 。
– プロジェクト エイリアスに関する情報を提供する .firebaserc ファイル。

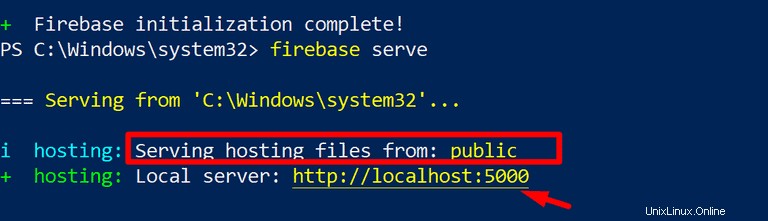
それでは、開発用のローカルサーバーを起動しましょう。ローカル アプリ ディレクトリのルートから次のコマンドを実行します:
$ firebase serve
このコマンドは、パブリック ディレクトリからホスティング ファイルを提供し、ローカル サーバーを起動します。

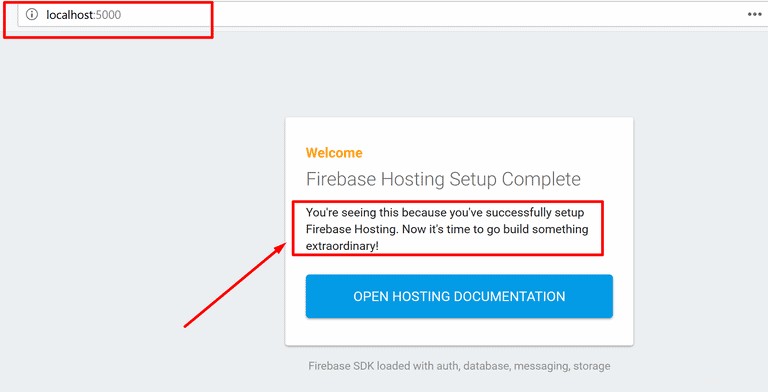
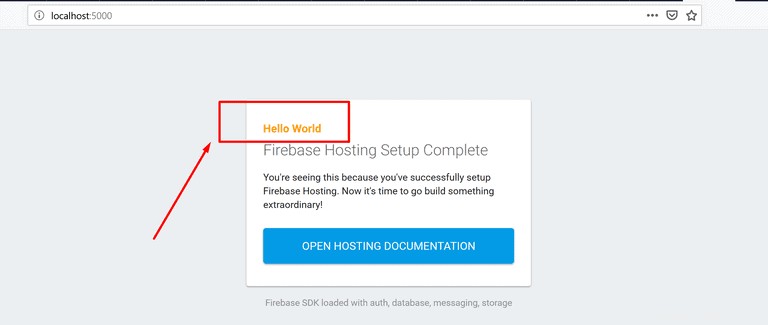
ブラウザを開き、次のように入力します:http://localhost:5000

これで、上のスクリーンショットに表示されているコンテンツを含むサイトをローカルに構築できました。
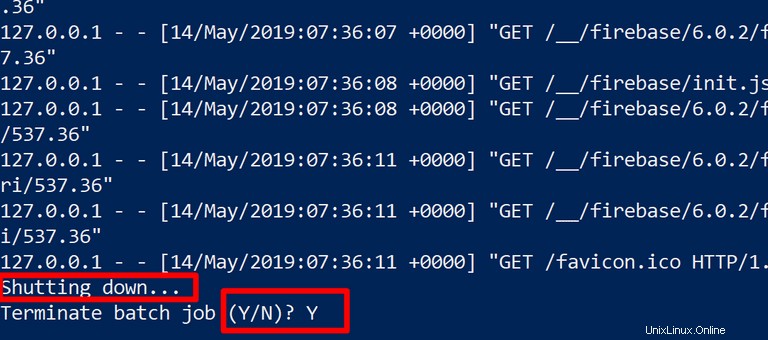
ここで、サイトのコンテンツを変更し、サイトを再構築して、更新されたコンテンツを表示してみましょう。まず、既に開いている Windows PowerShell ポップアップに移動します。ローカル サーバーをシャットダウンします。これを行うには、ポップアップ領域の任意の場所をクリックし、CTRL+C ボタンを押します。シャットダウンします。

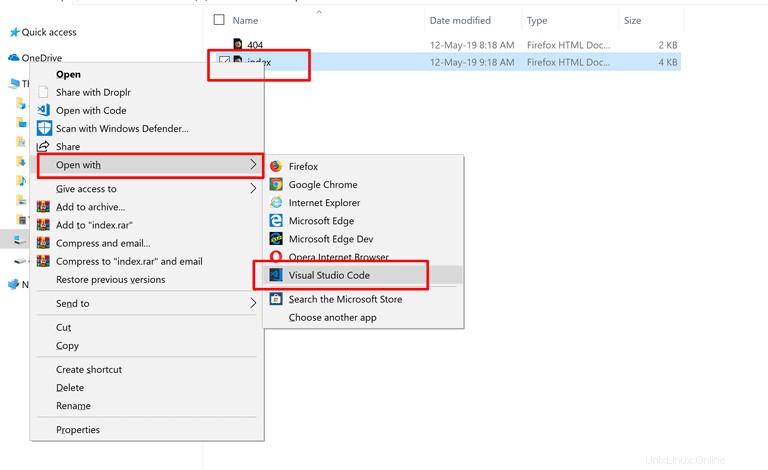
前に示したように、html ファイルは「C:\Windows\System32\public」にあります。フォルダに移動し、index html ファイルをコピーしてデスクトップに貼り付けます。次に、任意のテキスト エディタで index html ファイルを右クリックして開きます。 Visual Studio Code を使用しています。デフォルトでは、右クリック ポップアップにメモ帳が表示されます。メモ帳が表示されない場合は、別のアプリ オプションを選択し、最後まで下にスクロールして、[その他のアプリ] を選択します。そこからメモ帳を選択します。

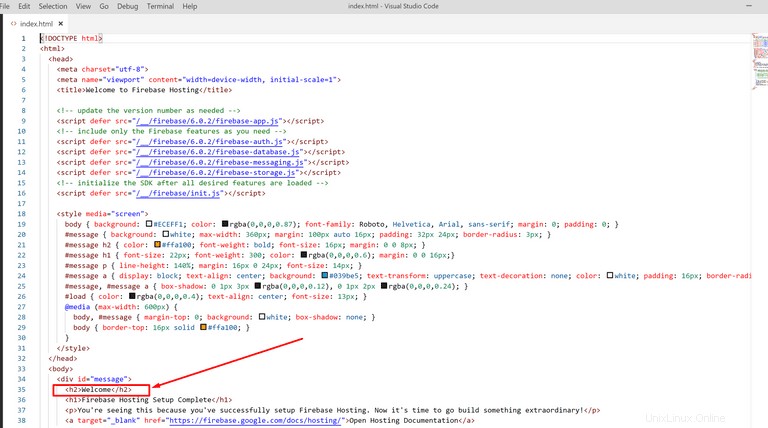
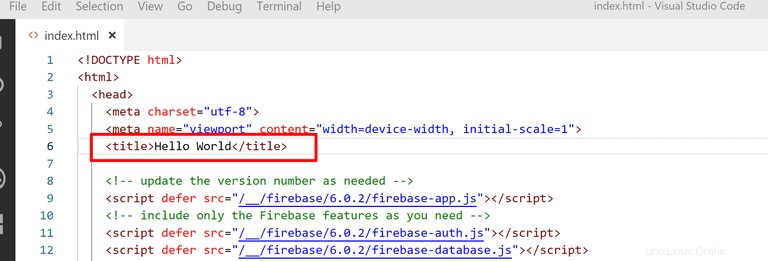
HTML インデックス ファイルが開いたら、「Welcome」という単語を「Hello World」に変更します。

ファイルを保存します。 CTRL+S を押すだけで保存できます。出力は次のようになります:

ここで、変更したインデックス ファイルをコピーして、パブリック フォルダーに貼り付けます。これを行うには、コンピューターの管理者である必要があります。貼り付けの許可を与えます。次のコマンドを再度実行して、ローカル サーバーを起動します
$ firebase serve
このコマンドは、パブリック ディレクトリからホスティング ファイルを提供し、ローカル サーバーを起動します。ブラウザを開いて、http://localhost:5000 と入力します。変更が表示されます。

ステップ 4:サイトをデプロイする
次に、このプロジェクトをデプロイします。ただし、前に指示したように、最初にローカル サーバーをシャットダウンしてください。
Firebase プロジェクト「thenewspaper-tech-demo」にデプロイするには、プロジェクト ディレクトリから次のコマンドを実行します。
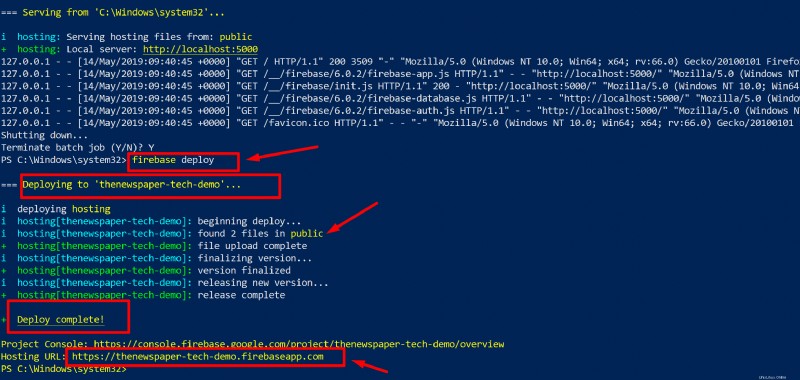
$ firebase deploy
この firebase deploy コマンドは、Firebase プロジェクトのデフォルトのホスティング サイトにリリースをデプロイします:
project-id.web.app project-id.firebaseapp.com

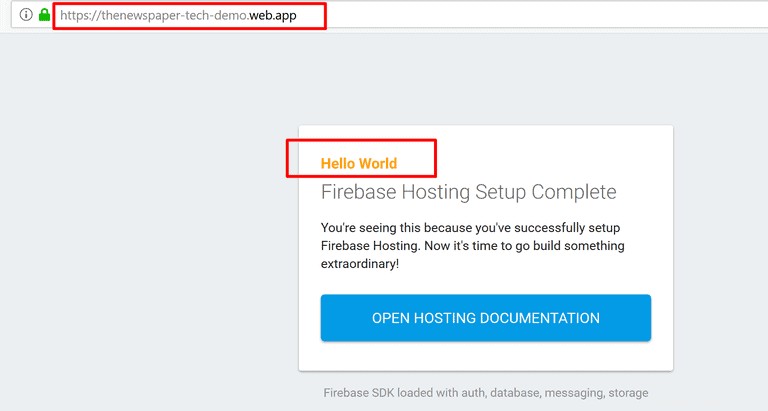
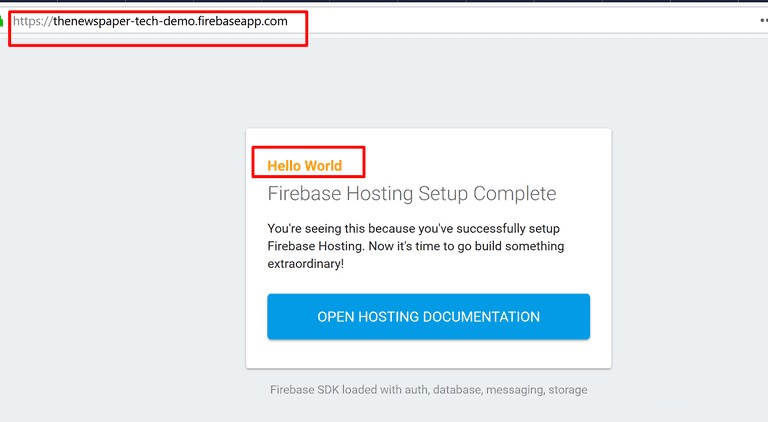
したがって、次の URL のようなサイトが表示されます:
https://thenewspaper-tech-demo.web.app https://thenewspaper-tech-demo.firebaseapp.com


Firebase コンソールの [ホスティング] セクションに移動すると、これらの URL も表示されます。

おめでとう! Firebase を使用して最初の静的サイトをデプロイしましたが、それも無料です。
注意 :今のところ、プロジェクトは C ドライブにあることに注意してください。初めて静的ファイルをデプロイしようとしたとき、公式の firebase チュートリアルに従いました。私自身初心者なので、流れに身を任せました。しかし、別のドライブで実際のプロジェクトを初期化しようとすると、うまくいきませんでした。同じ問題がある場合は、ここに解決策があります。 「firebase init が実行されると、Firebase プロジェクトとしてすでに初期化されている親ディレクトリを探してディレクトリ ツリーを上っていきます」と書かれています。
- /Users/SEB で firebase.json ファイルを探します。
- そのファイルが存在する場合は削除してください。
- 問題は修正されます
これらの問題をすべて回避するには、firebase コマンドを実行する前に、目的のフォルダーでプロジェクトを初期化することをお勧めします。そのためには、最初にそのフォルダーで PowerShell を開く必要があります。目的のフォルダーで PowerShell を開くためのクイック ガイドを次に示します。