
Node.js は、堅牢な Web アプリケーションを構築するために使用できる、人気のあるイベント駆動型の JavaScript ランタイムです。 Node.js アプリの作成に既に精通している場合は、カスタマイズが制限されているホスティング環境である共有サーバーにアプリを配置する方法を疑問に思うかもしれません。 Node.js には、サーバー環境の構成が必要です。しかし今では、共有ホスティング環境内で仮想環境を使用して、アプリの実行に必要なカスタマイズを行うことができます。 cPanel で Node.js をセットアップする方法については、以下をご覧ください。
- cPanel で Node.js アプリをセットアップする
- 仮想環境のコマンド ラインに入る
- アプリの停止と再起動
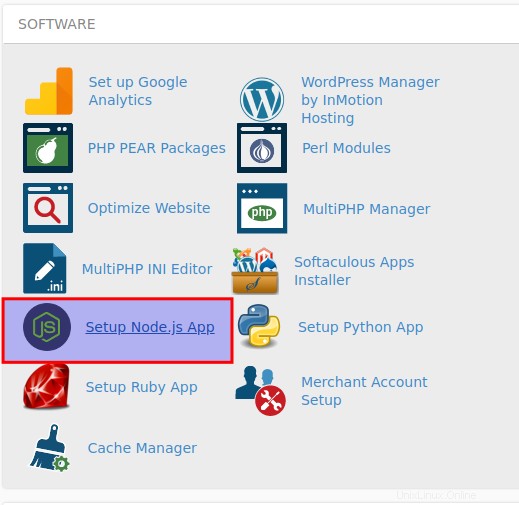
cPanel で Node.js アプリをセットアップする
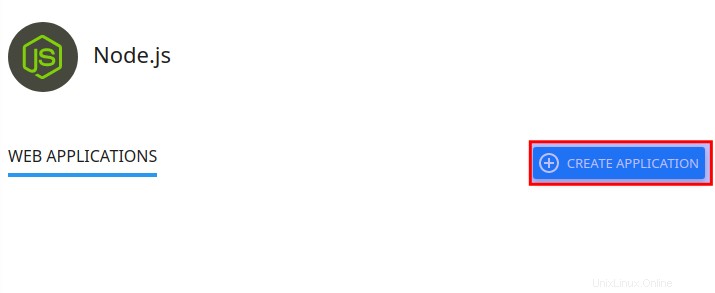
<オール>

app.js がデフォルトとして使用されます)仮想環境のコマンド ラインに入る
必要に応じて、SSH 経由でサーバーにログインし、コマンド ラインでアプリを管理するオプションがあります。一部のユーザーにとっては、コマンドラインで管理作業を行う方が望ましい、またはより高速であると考えられています。この cPanel 機能を使用すると、アプリのコマンド ラインに簡単にアクセスして、安全な仮想環境で作業できます。
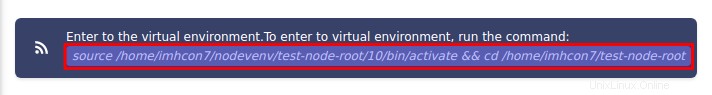
アプリ設定の上にリストされている「source」コマンドをコピーします。

SSH 経由でサーバーにログインしたら、「source」コマンドをコピーしてコマンド プロンプトに貼り付け、ENTER を押します。 .
次に、Node 仮想環境にログインしたことがわかり、次のようなコマンド プロンプトが表示されます。
[example-node-root (10)] [[email protected] example-node-root]$
アプリの停止と再起動
必要に応じていつでもアプリを停止して再起動することもできます。これは、cPanel インターフェイスから簡単に実行できます。
<オール>素晴らしい!これで、cPanel で Node.js アプリをセットアップする方法がわかりました。