
このガイドでは、cPanel に含まれている Thumbnailer ツールを使用してサムネイル画像を作成する方法を紹介します。これは、サムネイルの読み込みが速くなるため、大きな画像をすばやくサイズ変更 (またはスケーリング) する簡単な方法です。これにより、ページ速度が全体的に向上し、ユーザー エクスペリエンスが向上します。
cPanel には、Web サイトのホスティングに関連するタスクを管理しやすくするために設計された多くのツールが備わっています。ウェブサイトの画像を扱う場合、画像
動画のサムネイルを作成する場合は、YouTube 動画のサムネイルを作成する方法をご覧ください。
あなたのビジネスを次のレベルに引き上げましょう! InMotion の共有ホスティング ソリューションを使用してオンラインで顧客に会います。
サムネイルの作成方法
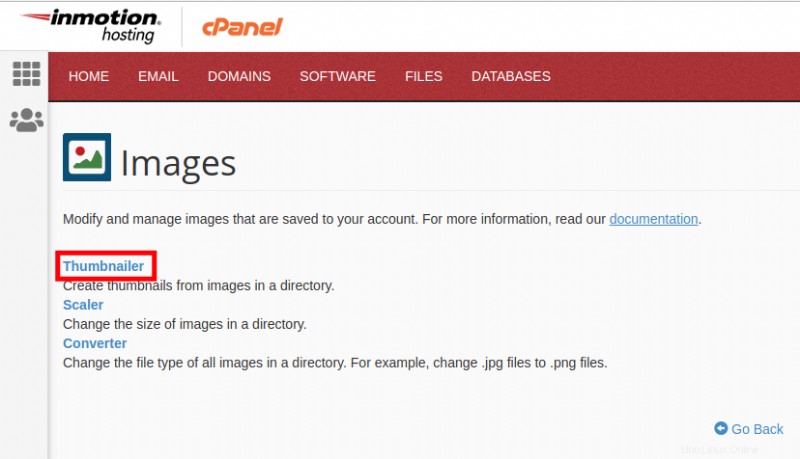
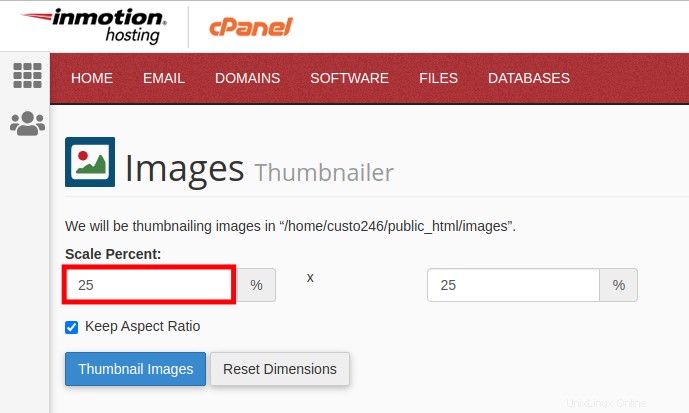
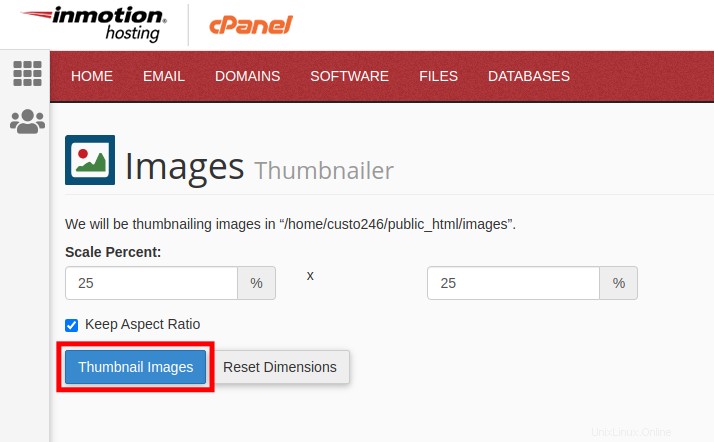
サムネイルとは何かがわかったところで、Thumbnailer という cPanel ツールを使用してサムネイルを作成する方法を紹介します。 .
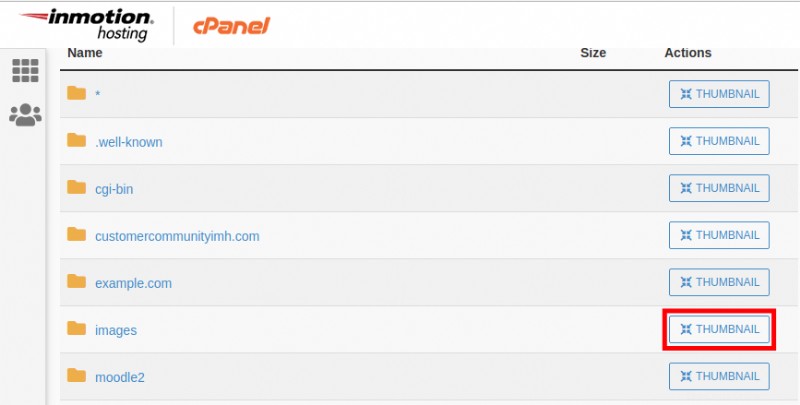
注: サムネイルを作成する画像は、cPanel アカウントに既にアップロードされている必要があります。
<オール>


注: デフォルトでは、縦横比を維持 チェックボックスがオンになっています。これにより、幅と高さの比率が維持され、画像が引き伸ばされないようになります。


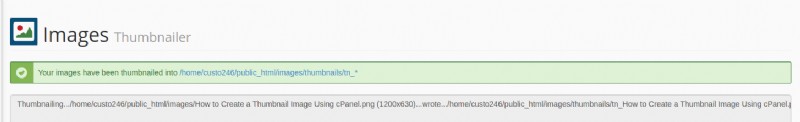
完了すると、「画像がサムネイル化されました」というメッセージが表示され、それらの場所が一覧表示されます。

Thumbnailer ツールを使用して、cPanel で直接サムネイル画像を作成する方法がわかりました。さらに役立つチュートリアルについては、cPanel Education Channel をご覧ください。