<強い色:#e77600!重要; font-size:18px; ">注意: このガイドは、2020年8月18日より前に購入されたレガシーInstantSiteを対象としています。新しいInstantSiteをお持ちの場合は、こちらにある新しいビルダーに固有のガイドをご覧ください。
ページの要素を中央に配置することは非常に重要です。お問い合わせフォーム、召喚ボタン、画像のいずれであっても、このガイドでは、InstantSiteのお客様に要素を中央に配置する方法を示します。
<強い色:#e77600!重要; font-size:18px;">注意 :画像、ボタン、アイコンなどのインライン要素は、要素のテキスト配置設定を使用して、コンテナの中央に配置できます。要素(テキストのブロックなど)を中央に配置したいが、テキストの配置を変更したくない場合は、以下のガイドに示すように、要素を含む列を中央に移動できます。
始めましょう…
列の整列
- InstantSiteエディターにログインします。
- 編集する行を選択し、その行に要素を追加します。
- 列をクリックして、列の移動を選択します アイコン。
- 要素が中央に配置されるまで、列を左右に調整します。
- 最後に、要素のコンテンツを調整します。
Centre Aligning Element Containers
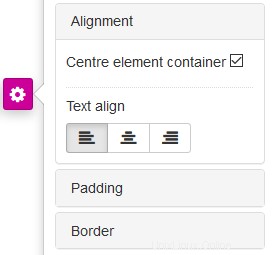
「中心要素コンテナ」オプションを使用して、要素コンテナを要素を保持する列の中心に中央揃えすることができます。

[中央の要素コンテナ]オプションにチェックマークを付けると、要素が挿入されているページ列の中央に要素コンテナが移動します。これは、コンテナ内の画像の配置には影響しません。これは、text-alignオプションを使用して設定できます。
それでおしまい!中央に配置された要素が正常に作成されました。