<強い色:#e77600!重要; font-size:18px; ">注意: このガイドは、2020年8月18日より前に購入されたレガシーInstantSiteを対象としています。新しいInstantSiteをお持ちの場合は、こちらにある新しいビルダーに固有のガイドをご覧ください。
グローバルスタイリング 背景色、アクセント色、フォント色、フォントスタイルを一括変更するために使用されます。このガイドは、LCNInstantSiteのお客様にサイトのグローバルスタイルを変更する方法を示すことを目的としています。
始めましょう…
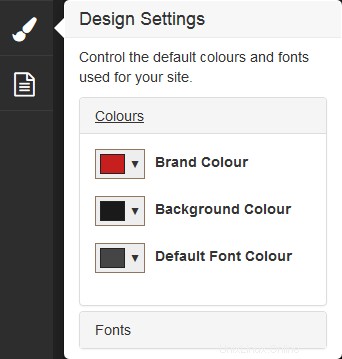
色
色は間違いなくウェブサイトの最も重要な側面です。 InstantSiteを使用すると、ブランドの色、背景の色を変更できます。 およびデフォルトのフォントの色 数回クリックするだけです。
- InstantSiteエディターにログインします。
- 左側のパネルで、[デザイン設定]をクリックします 。

- 色をクリックします 。
- 変更するオプションの横にあるドロップダウンカラーボックスをクリックして、新しい色を選択します。

<強い色:#e77600!重要; font-size:18px;">注意 :画面上でリアルタイムに自動的に色が調整されます。
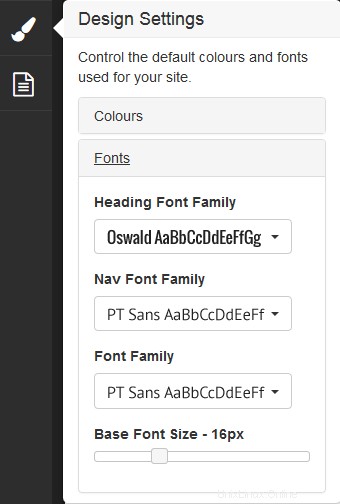
フォント
適切なフォントを選択することは、Webサイトに適切なルックアンドフィールを作成するための重要な部分です。 InstantSiteを使用すると、デフォルトの見出しフォント、ナビゲーションフォント、汎用フォントを変更できます。 およびフォントサイズ 数回クリックするだけです。
- InstantSiteエディターにログインします。
- 左側のパネルで、[デザイン設定]をクリックします 。

- フォントをクリックします 。
- 変更するオプションの横にあるドロップダウンメニューをクリックして、新しいフォントを選択します。
- グローバルな基本フォントサイズを変更するには 、ベースフォントサイズの下のスライダーをドラッグするだけです 必要なサイズに。

<強い色:#e77600!重要; font-size:18px;">注意 :フォントは画面上でリアルタイムに自動的に調整されます。
それでおしまい! InstantSiteでサイトの色とフォントを変更しました。