Linux上のフォント
Linux上のフォントは、AppleによるBCI特許、無料品質のフォントの欠如など、さまざまな理由で長い間問題になっています。
ただし、時間の経過とともに状況は変化し、Linuxシステムのフォントは、フォントに関する限り、MacやWindows 8と同じか、それよりも優れた外観にすることが可能になりました。
この投稿では、Linuxシステムのフォントを素晴らしいものにするための簡単なトリックをいくつか紹介します!!
ただし、最初に、トリックがどのように機能するかについて知っておくべきことがいくつかあります。私たちは主に2つのことをするつもりです。まず、システムに適したフォントを入手します。
次に、ホームディレクトリの「.fonts.conf」ファイルを微調整します。 「.fonts.conf」ファイルを使用すると、ユーザーはアンチエイリアス、ヒント、自動ヒント、サブピクセルレンダリングなどのシステムフォント設定を上書きできます。
投稿に示されている微調整により、BCIヒント(バイトコードインタープリター)が使用可能であれば、どのLinuxディストリビューションでも同じフォントレンダリングが得られるはずです(bci特許の有効期限が切れているため、ほとんどの最新のLinuxディストリビューションで使用できます)。
ステップ1-より良いフォントを入手する
さて、最初のステップは、システムに適したフォントを入手することです。これらのフォントはすべて無料で、次のURLのGoogleWebフォントストアから入手できます
http://www.google.com/fonts/必要なフォントのリストは次のとおりです。
1. Droid Sans 2. Droid Sans Mono 3. Droid Serif 4. Noto Sans 5. Noto Serif 6. Open Sans
フォントファイルをダウンロードします。 Googleはそれらすべてを1つのzipファイルで提供します。すべてのスタイルとすべてのエンコーディングをダウンロードしてください。
ダウンロードしたら、次のディレクトリに解凍します。
/usr/share/fonts
そして、それらはインストールされます。
ステップ2-.fonts.confを微調整します
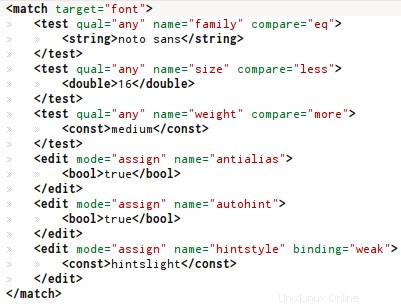
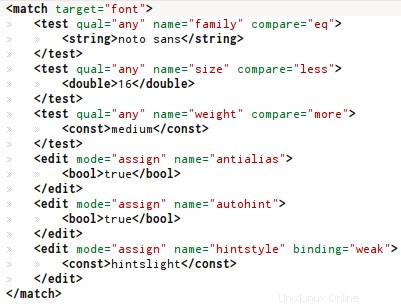
次のステップは、.fonts.confファイルを介してフォントレンダリングを微調整することです。このファイルはホームディレクトリにあります。新しいバージョンのubuntuでは、このファイルがまだ存在しない場合は作成します。ファイルはxml形式であり、その構文を通じて、フォントごとにさまざまな設定を定義できます。フォントを別のフォントに置き換えるのと同じように、特定のフォントには自動ヒントを使用し、別のフォントには使用しないなどです。
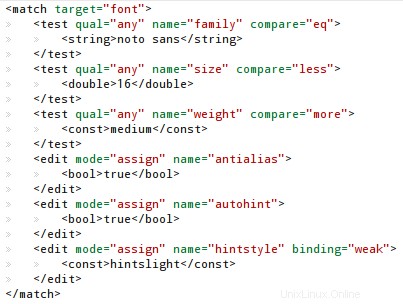
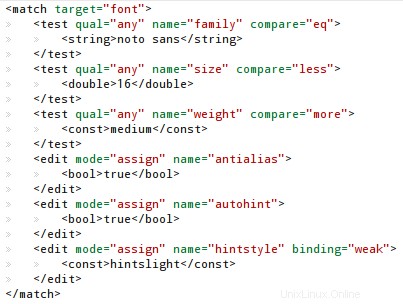
したがって、xmlを次のURLから.fonts.confファイルにコピーします
https://gist.github.com/silv3rm00n/5599072すでにfonts.confファイルがある場合は、最初にバックアップを取ります。後で元に戻すことにした場合は、
前の手順で説明したフォントがインストールされていることを確認してください。この後、kde / gnome、firefox、およびgooglechromeでいくつかのフォント設定を構成する必要があります。次のセクションに進むか、読み続けてfonts.confの微調整について詳しく知ってください。
いくつかの背景
フォントに関するubuntuwikiページには、ObiBokが提供するフォント構成xmlがあります。これは、Microsoftフォントを使用してLinuxシステムでWindowsXPスタイルの見栄えの良いフォントを取得することに重点を置いています。このためには、Arial、Verdana、Tahoma、Georgia、TimesNewRomanなどのMicrosoftフォントをインストールする必要があります。
Ubuntuでは、フォントはリポジトリでパッケージ名 ttf-mscorefonts-installerで利用できます。 。これらのフォントをインストールし、xml設定をfonts.confファイルに入れると、フォントはWindowsXPのフォントのようになります。実際、WindowsXPよりも見栄えが良くなります。
これらのMicrosoftフォントはうまく機能するかもしれませんが、古くなっており、最新のフォントを入手する時期が来ていると思います。
そこで、Obi Bokによる元のfonts.confを、Droid、Noto、OpenSansに合うように変更しました。フォントファミリー。しばらくすると結果が表示されます。
ステップ3-フォント設定を構成する
次に、デスクトップ(KDEまたはGNOME)とWeb(FirefoxまたはChrome)を構成して、計画に従ってフォントのレンダリングを改善します。
システムフォントの設定-KDE
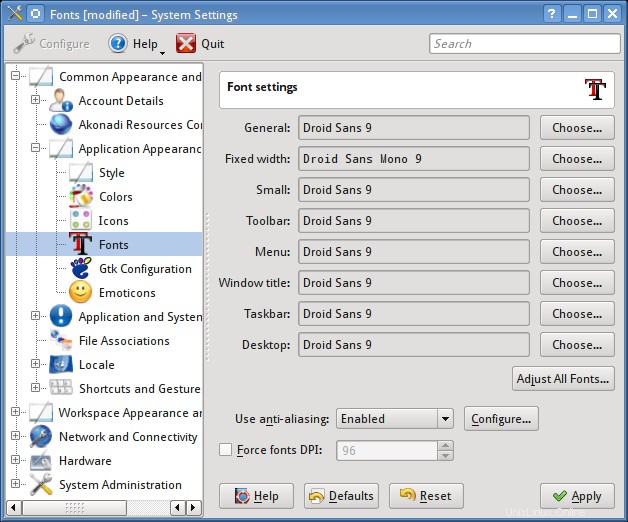
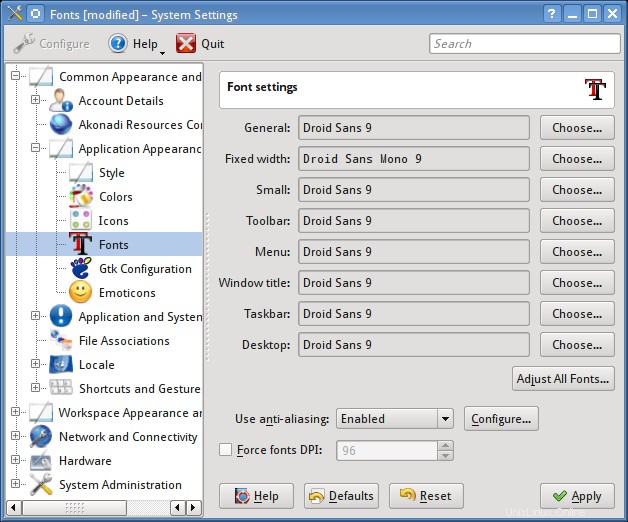
KDEで、システム設定を起動し、「一般的な外観と動作>アプリケーションの外観>フォント」に移動します。
すべてのフォントに対して「DroidSans」サイズ9を選択します。 「固定幅」フォントの場合は、「DroidSansMono」サイズ9を選択します。


[アンチエイリアスを使用する]ドロップダウンで、[システム設定]を選択します。強制フォントdpiをオフのままにします。
KDEでは、.fonts.confファイルからサブピクセルレンダリングを有効にすることはできません。以下を追加しても効果はありません
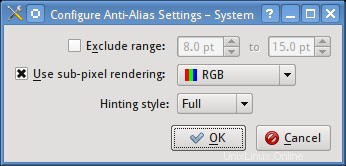
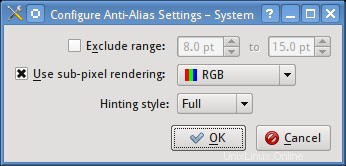
したがって、[フォント設定]ボックスから有効にする必要があります。


kdeのサブピクセルレンダリング設定は、ファイル「〜/ .kde / share / config/kdeglobals」の「XftSubPixel=rgb」という名前のフィールドに保存されます。
それでおしまい。これでフォントの見栄えが良くなります。設定が適切に有効にならない場合は、ログアウトして再ログインしてみてください。


ノーム
新しいgnomeデスクトップには、フォントを変更する直接のオプションがありません。 gnome-tweak-toolなどのツールを使用して、フォントを変更します。
サイズ11ptのデフォルトのUbuntuフォントを使用したGnome。


サイズ10ptのDroidフォントを微調整したGnome。


Webフォントの構成-Chrome/Firefox
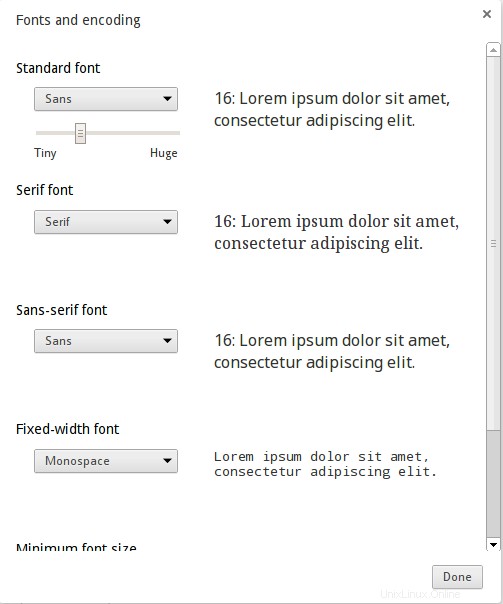
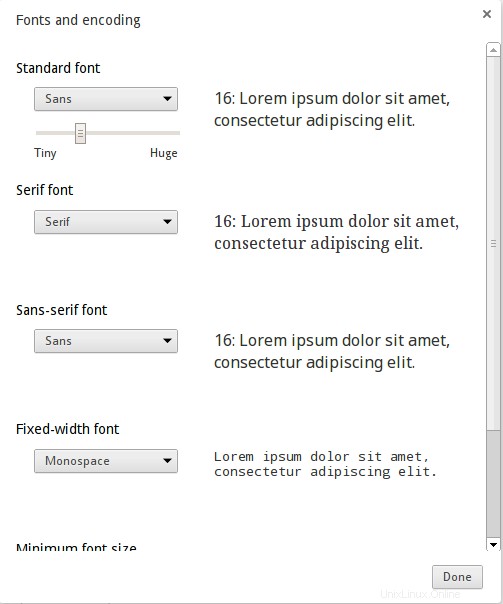
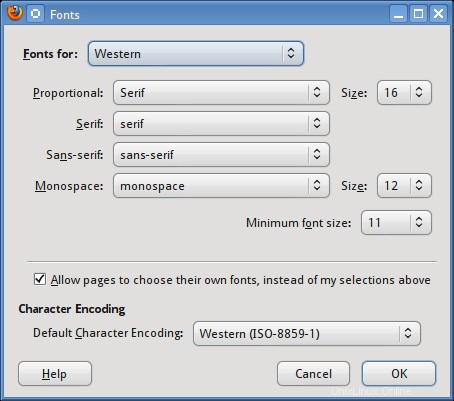
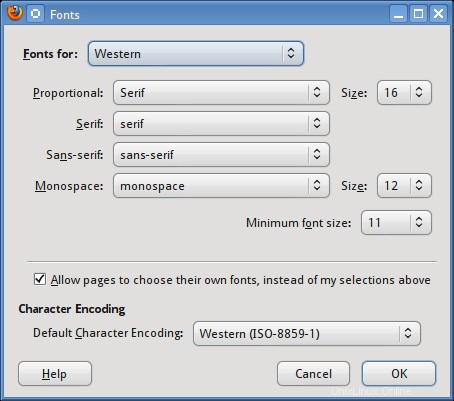
次に、ブラウザgoogle chromeとfirefoxを開き、フォント設定領域に移動します。そして、次の設定を使用します
標準フォント-Sans
Serifフォント-Serif
Sans-serifフォント-Sans
固定幅フォント-モノスペース
最小フォントサイズ-11px
Chrome


Firefox


ブラウザを設定するには、これで十分です。
最終結果
上記のダイアログボックスには、デスクトップ上のフォントの最終的なレンダリングがすでに表示されています。今、私はフォントがWebページでどのように見えるかのスクリーンショットをいくつか載せています。
Linuxでフォントを微調整したGoogleChromeとWindows8でデフォルトのフォントを使用したGoogleChromeを簡単に比較します。
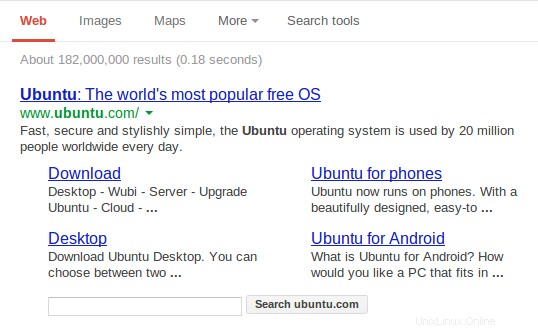
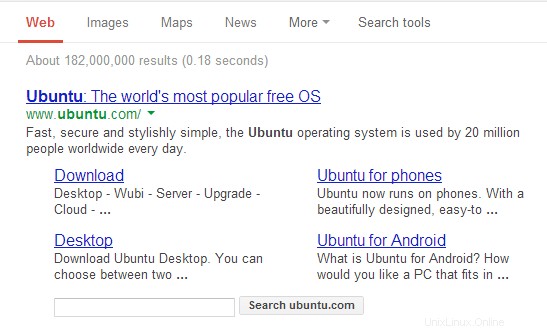
Ubuntuのデフォルト-Chrome
Ubuntu 12.10の新規インストールでは、googlechromeはgoogle.comを次のように表示します


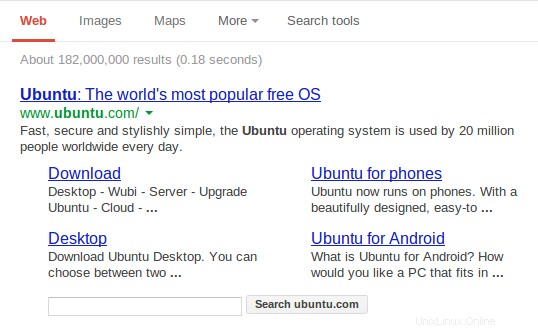
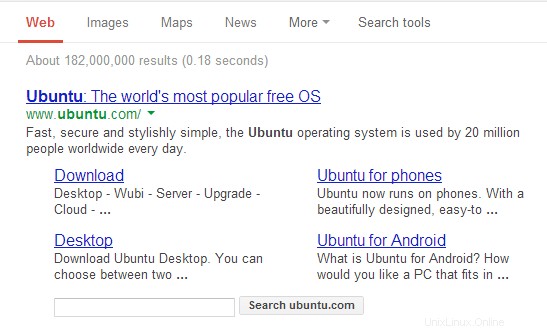
UbuntuTWEAKED-Chrome
これは、フォントの調整を適用した場合と同じ結果です。フォントは豊かで、十分に供給されているように見えます。


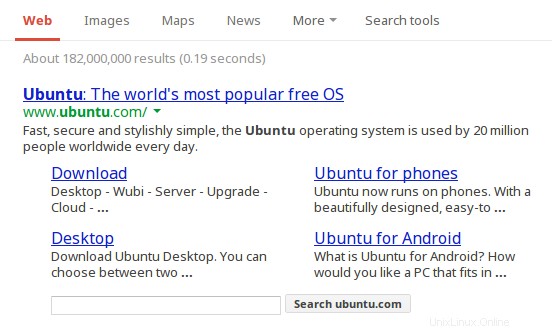
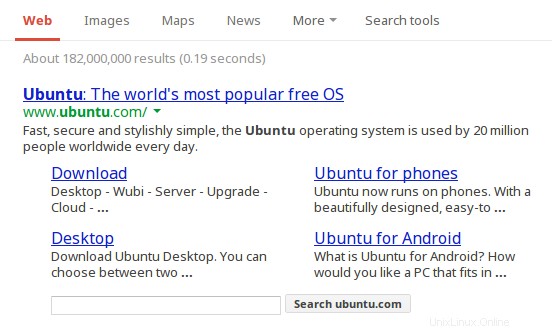
Windows 8-Chrome
そして、いくつかの比較のために、Windows8がどのように見えるかを見てください


Windows 8と比較すると、ubuntuのフォントがどれほどリッチに見えるかをすぐに見つけることができるはずです。私はMacでチェックしていません。試してみて、結果を教えてください。
モノスペース
モノスペースの場合、2つの優れた選択肢があります。 DroidSansMonoとInconsolata。ただし、それぞれに問題があります。
1. DroidSansMonoには太字バージョンはありません。したがって、それらを太字にすることは、Webページでは見苦しく見えます。 Inconsolataには大胆なバージョンがあります。
2.InconsolataはDroidSansMonoよりもサイズが小さいです。したがって、9ptまたは12pxの同じサイズでは、InconsolataはDroidSansよりもはるかに小さく見えます。
3.比較的ドロイドモノはインコンソラタよりも鮮明です。
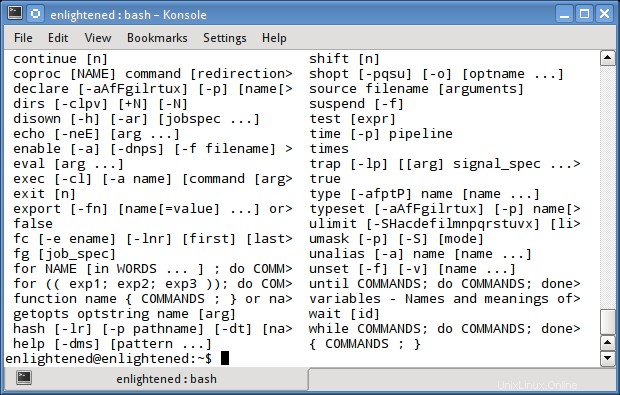
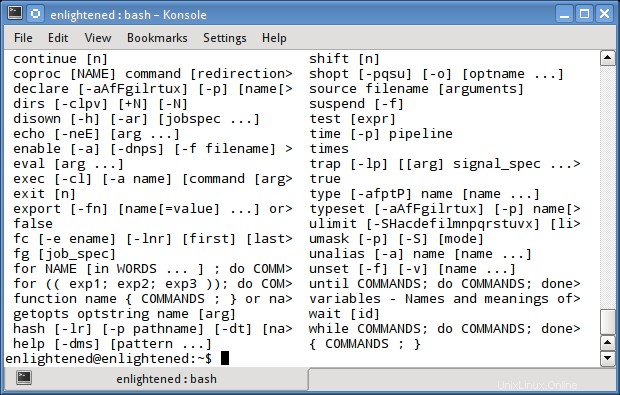
これは、完全なヒントを使用して、それぞれがKDEでどのように見えるかのスクリーンショットです。
9ポイントのドロイドモノ


10ポイントのインコンソラタ


したがって、10ptのInconsolataは9ptのDroidMonoのように見えます。また、DroidMonoはInconsolataよりも見栄えが良いことに注意してください。
どちらも自動ヒントを無効にして完全にヒントを与えています。
ドロイドモノvsUbuntuモノ
Konsole /KDEで9.5ptのDroidMono、完全なヒント付き


Konsole /KDEの11ptのUbuntuMonoで、わずかなヒントがあります


どのような調整が行われたか
次に、フォント設定に加えられた微調整について説明します。
1. Arial、Tahoma、Verdanaは「NotoSans」に置き換えられました。これはウェブページに影響します。
これらの3つのフォントは、ほとんどのWebサイトがまだ古い時代に生きているため、Webサイトでよく使用されます。そこで、それらをGoogleのモダンで美しく見えるフォントであるNotoSansに置き換えます。
2.ジョージア、タイムズニューローマンはノートセリフに置き換えられました。これはウェブページにも影響します。
以前と同じ理由で、能登セリフはとてもよく見えます。
3. Droid Sansは、デフォルトのsansおよびsans-serifフォントになります。これは、デスクトップおよびWebページでフォールバックとして使用されます。
4。 DroidSerifがデフォルトのセリフフォントになりました。
5. Droid Sans Monoは、デフォルトのモノスペースフォントです。これは、ターミナルとコードエディタに表示されます。
デスクトップとウェブ用の異なるフォント
デスクトップにはDroidフォントを使用し、WebにはNotoフォントを使用していることに注意してください(置換トリックを使用)。 Webでも同じdroidフォントを使用することもできましたが、いくつかの理由でうまく機能しませんでした。
1. Droidフォントをデスクトップで最も見栄えよくするために、bciヒントを使用します(自動ヒントを無効にすることにより)。このため、フォントは非常に見栄えがしますが、トレードオフがあります。サイズ12px(これはWebサイトで非常に一般的です)では、フォントは小さく見えます。 Webページでこのような小さなフォントを使用すると、読みやすくなります。
2.自動ヒントを使用すると、サイズは大きくなりますが、デスクトップでのレンダリング品質が低下します。
3. Webページでは、自動ヒンター付きのNoto Sansは、bciヒンターと比較するとより明確に見えますが、bciと比較するとわずかに伸びています。
そこで、デスクトップとWebの両方で最高の外観を実現するために、デスクトップでBCIヒントを使用してDroidを使用し、WebでAutohinterを使用してNotoを使用するソリューションを考え出しました。
これらの調整は重要です
上記の微調整は、96 dpiのLCDモニターでテストされました(それがモニターの実際のdpiであるかどうかはわかりません)。フォントを見ると、ピクセル密度が高いラップトップ/パッドで見栄えがします。
さらに、gnomeを使用している場合、フォントはデフォルトで11ptであり、上記の9pt/10ptの例よりも大きくなっています。大きなサイズでは、フォントのパフォーマンスも向上します。これが、Ubuntuフォントがgnomeで十分に見栄えがする理由です。サイズが小さいほど、パフォーマンスまたは明瞭さがよりテスト可能になります。
それがデスクトップの部分でした。 Webページでは、フォントにはさまざまなサイズがあり、12pxと13pxが最も一般的です。だから、これは美化のほとんどを必要とする場所です。したがって、ubuntuフォントを使用したgnomeデスクトップに満足している場合でも、すでに上に示したように、Webフォントは確かに十分ではありません。
だから、微調整を試して、私にさらなる改善を提案してください。 .fonts.confファイルの開発を続けて、フォント設定を微調整し、さらに微調整して、何を達成するかわからないようにしたいと思います。それまで楽しんでください!!
追記
Google Chromeは、.fonts.confファイルに記載されているルールに従うことに関してはバグがあります。ピクセルサイズのルールには従いません。 fonts.confファイルを自分で微調整する場合を除いて、これは重要ではありません。 Firefoxはルールに非常によく従っています。
ブラウザでは、実際のフォントがシステムで使用できないが、css3を介してWebページに存在する場合、fonts.confヒント規則に従わない場合があります。その場合、デフォルトのヒントルールに従います。
Chromeでは、フォントがシステムに存在する場合、fonts.confルールが適用されます。
Firefoxでは、フォントがcss3を介してロードされる場合、fonts.confルールは適用されず、デフォルトのアンチエイリアスが常に適用されます。ただし、同じフォントがcss3で読み込まれない場合は、fonts.confルールが適用されます。
参考資料
これは非常に古く、おそらくLinuxでのフォントの問題と、さまざまなLinuxディストリビューションでフォントのようなウィンドウを取得する方法について話し合った最初の記事です。
http://avi.alkalay.net/linux/docs/ font-howto / Font.html
これは、アンチエイリアス、bciヒント、自動ヒントなどのさまざまなfonts.conf設定を説明する優れた記事です。必読です。
https://wiki.archlinux.org/index.php/Font_Configuration
.fonts.confファイルの構文はここで説明されています
http://linux.die.net/man/5/fonts-conf
私の微調整のベースとなっている元のxmlは、ここにあります
https://wiki.ubuntu.com/Fonts