Ionic Frameworkは、パフォーマンスの高い高品質のモバイルおよびデスクトップアプリを構築するための無料のオープンソースツールキットです。 Ionicには、Angular、React、Vueなどの一般的なフレームワークの統合が付属しており、モバイルアプリケーション分野で今日の開発者の間で最も人気のあるフレームワークの1つです。
次のチュートリアルでは、 Debian 11BullseyeにIonicFrameworkをインストールし、その依存関係を作成する方法を学びます。 プロジェクト 、テストアプリケーションの起動方法を学ぶ 。
前提条件
- 推奨OS: Debian11ブルズアイ
- ユーザーアカウント: sudoまたはrootアクセス
- 必要なパッケージ: curl、gnupg2 wget、Node.js
オペレーティングシステムの更新
まず、何よりもまず、 Debianを更新します 既存のすべてのパッケージが最新であることを確認するためのオペレーティングシステム:
sudo apt update && sudo apt full-upgrade -y必要な依存関係をインストールする
チュートリアルに従ってインストールがスムーズに行われるようにするには、次のコマンドを実行します。これにより、不足しているパッケージがインストールされます。
sudo install curl gnupg2 wget -yDebian11にNode.js14LTSをインストールする
IonicフレームワークにはNode.jsがインストールされている必要があります。 Debian 11のリポジトリには最新の更新バージョンが含まれていないため、ソースからNode.jsをインストールすることをお勧めします。これを行うには、以下の手順に従います。
Node.jsを追加します 次のコマンドを使用してリポジトリを作成します:
curl -fsSL https://deb.nodesource.com/setup_lts.x | sudo -E bash -
最新のNON-LTSNode.jsをインストールする場合 リリース、これはバージョン16 、代わりに以下を使用してください:
curl -fsSL https://deb.nodesource.com/setup_current.x | sudo -E bash -リポジトリをインストールしたので、次のようにNode.jsをインストールします。
sudo apt install nodejsNode.jsのバージョンとビルドを確認します インストールされたもの:
node --version出力例:
v14.17.5Debian11でNPMを使用してCordovaをインストールする
NPMコマンドを使用してDebian11オペレーティングシステムにCordovaをインストールする必要があります 。これにより、必要なすべての依存関係もインストールされます:
sudo npm install -g cordovaDebian11にIonicFrameworkをインストールする
Ionicフレームワークをインストールするには、次のコマンドを実行します。
sudo npm i -g @ionic/cli注、 @ ionic / cli 以前にインストールしたことがある場合は、パッケージの新しい名前です。
最後に、次のようにバージョンを確認します。
ionic -v出力例:
6.17.0プロジェクトテストを作成する
Ionicをテストするための最良の方法は、簡単な小さなプロジェクトを作成することです。これを行うには、次の手順に従います。
まず、Ionicを起動します:
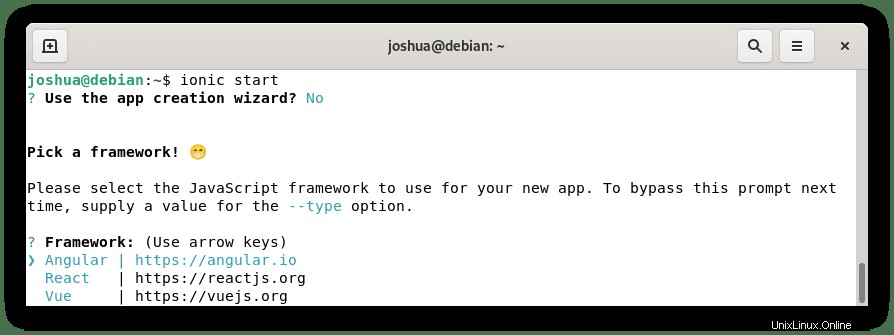
ionic start次に、作成ウィザード、タイプNが表示されます。 キーを入力します 続行するには:
これで、フレームワークを選択するように求められます 以下のとおり:

使用するフレームワークを選択すると、必要なすべてのソフトウェアと依存関係がインストールされます。
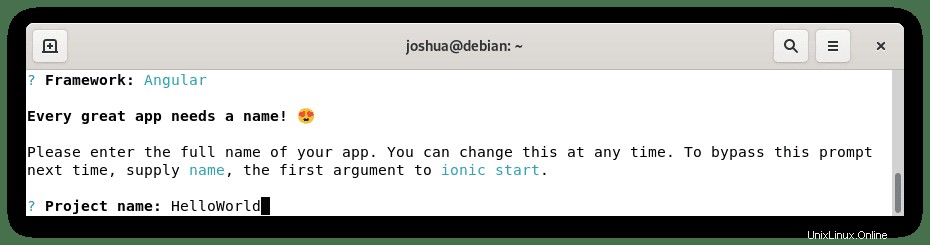
名前の入力を求められます 以下のようにあなたのプロジェクト:

プロジェクト名を入力し、Enterキーを押します 続行します。
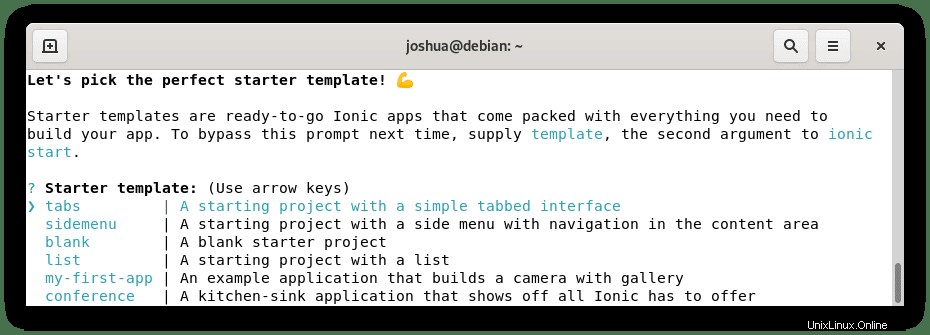
最後の部分では、スターターテンプレートが好きかどうかを選択するように求められます :

プロジェクトのスターターテンプレートを選択し、矢印キーを使用します ナビゲートし、Enterキーを押します 終了します。
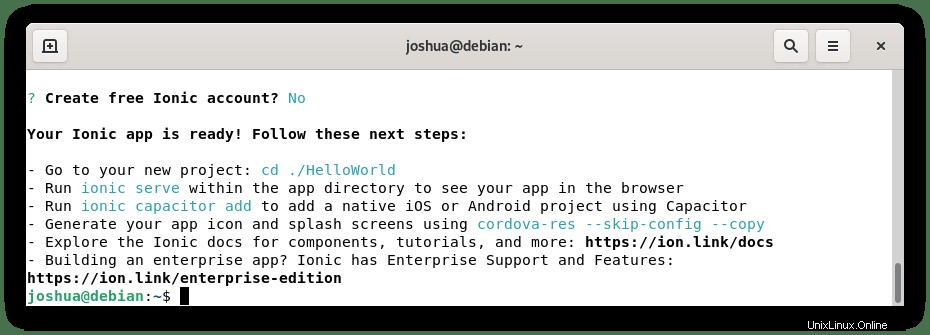
Ionicフォーラムアカウントを作成するかどうかを確認するメッセージが表示されます。 、「 Y」と入力します またはN 、その後、アプリの完成した出力の準備が整います:

アプリケーションテストを開始する
アプリの準備ができたので、 CD ディレクトリに移動し、アプリケーションを起動します :
cd ./HelloWorld && ionic serve --host 0.0.0.0 --port 8100注: ./ HelloWorldを置き換えてください アプリケーション名 。
アプリのコンパイルが完了すると、次の出力が表示されます。

これで、Webブラウザが自動的に起動し、アプリケーションにアクセスできるようになります。これが発生しない場合は、次のURLを使用してください:
http://server-ip:8100インターネットブラウザページは次のようになります。

これで、テストプロジェクトがインストールされ、正常に作成されました。