WonderCMS は、ウェブサイトを作成するためのデータベースを必要としない、高速でわかりやすいコンテンツ管理システムです。カスタムログインURL、プレーンテキストまたはHTMLコード形式でサイトを編集するためのWYSIWYG要素を備えたSEOフレンドリーなデザインなどの豊富な機能を提供します。柔軟なCSSフレームワークにより、見出しやフォントサイズなど、ウェブページの他の部分に影響を与えることなく、個々のページの外観を変更できます。ネイティブのマークダウンサポートに加えて、ユーザーが段落のみを使用してオンラインで記事を簡単に公開できるようにします。
次のチュートリアルでは、NginxとPHPを使用してWonderCMSをインストールする方法と、最新のリポジトリをインポートする方法、またはデフォルトバージョンを使用する方法、およびサーバーブロックを作成してコマンドラインターミナルを使用して設定する方法を学習します。 Debian11Bullseyeデスクトップまたはサーバー。
Nginxをインストール
インストールを開始するには、 Nginxをインストールする必要があります Webサーバー。方法は、OndřejSurýリポジトリから最新のNginxメインラインまたは安定版をインストールして、最新のソフトウェアを入手することです。多くのUbuntuユーザーは彼のPPAを知っているでしょう、そしてあなたはDebianでも同じことをすることができます。
DebianのデフォルトのAPTバージョンのNginxのみを使用したいユーザーは、以下のコマンドを使用するか、スキップして最新のNGINXメインラインまたは安定版をインポートしてください。
Nginxのインストール–Debian11リポジトリ
sudo apt install nginx nginx-fullNginxメインラインまたは安定版の最新バージョンを使用するには、最初にリポジトリをインポートする必要があります。
1つのリポジトリのみをインポートしてください!
オプション 1 – メインラインリポジトリをインポートする:
curl -sSL https://packages.sury.org/nginx-mainline/README.txt | sudo bash -xオプション 2 – 安定したリポジトリをインポートする:
curl -sSL https://packages.sury.org/nginx/README.txt | sudo bash -x新しい変更を反映するようにリポジトリを更新します:
sudo apt updateこれで、Nginxリポジトリがインストールされました リポジトリリストを更新し、次のようにNginxをインストールします。
sudo apt install nginx-core nginx-common nginx nginx-full -y
既存の/etc/nginx/nginx.confを保持または置換するように求められる場合があることに注意してください インストール中の構成ファイル。 (n)を押して、現在の構成ファイルを保持することをお勧めします 。
カスタムリポジトリを使用してNginxをインストールすると、追加のモジュールがコンパイルされます。これを有効にするための最も推奨されるモジュールの1つは、Brotliモジュールです。
brotliをインストールするには 、 nginx.confを開きます 構成ファイル:
nano /etc/nginx/nginx.conf次に、 HTTP {}の前に行を追加します セクション:
brotli on;
brotli_comp_level 6;
brotli_static on;
brotli_types application/atom+xml application/javascript application/json application/rss+xml
application/vnd.ms-fontobject application/x-font-opentype application/x-font-truetype
application/x-font-ttf application/x-javascript application/xhtml+xml application/xml
font/eot font/opentype font/otf font/truetype image/svg+xml image/vnd.microsoft.icon
image/x-icon image/x-win-bitmap text/css text/javascript text/plain text/xml;brotli_comp_level 1(最低)の間に設定できます および11(最高) 。通常、ほとんどのサーバーは中央に配置されますが、サーバーがモンスターの場合は、11に設定して、CPU使用率レベルを監視します。
次に、変更を有効にする前に、変更が正しく機能していることをテストします。
sudo nginx -t変更が正しく機能している場合は、次のように表示されます。
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successfulサーバーを再起動して、変更を有効にします。
sudo systemctl restart nginx次に、システムの起動時にNginxを有効にします:
sudo systemctl enable nginx --nowPHPとPHP-FPMのインストール
現在、バックエンドコミュニケーターまたは仲介者であるPHPをインストールしています。 PHP 8.0は比較的安定しており、PHP8.1の新しいバージョンが利用可能になりました。
このチュートリアルでは、DebianPHPのメンテナであるOndřejSurýの最新のPHPバージョンのインポートに焦点を当てます。新しいPHPバージョンが削除された場合でも、これは常に最新です。
OndřejSurýPHPリポジトリをインポート
最初のステップは、GPGとリポジトリをインポートしてインストールすることです。
ターミナルで、次のコマンドを使用します。
curl -sSL https://packages.sury.org/php/README.txt | sudo bash -xこのコマンドは、PHPリポジトリをインストールし、APTリポジトリを更新します。
次に、リポジトリリストを更新します。新しいリポジトリでは既存のパッケージをアップグレードする必要があり、PHPのバージョンをインストールする前にアップグレードすることをお勧めします。
sudo apt upgradeオプション1.PHP7.4をインストールします
多くのCMSの最小PHPバージョンのデフォルトは、PHP7.4をインストールすることです。これは非常に安定していると考えられていますが、理想的には、パフォーマンスとセキュリティの利点のために、可能であればPHP8.0をインストールする必要があります。
端末で、次のコマンドを実行します。
sudo apt install php7.4 php7.4-fpm php7.4-mbstring php7.4-curl php7.4-zip次に、PHP7.4-FPMを起動して有効にします。起動時に自動的に起動します。
sudo systemctl enable php7.4-fpm --nowオプション2.PHP8.0をインストールします
ほとんどのユーザーは、端末の7.4と同様に、古い安定版と見なされる7.4を使用してWebアプリケーションにPHP8.0をインストールする必要があります。次のコマンドを実行します。
sudo apt install php8.0 php8.0-fpm php8.0-mbstring php8.0-curl php8.0-zip次に、PHP8.0-FPMを起動して有効にします。起動時に自動的に起動します。
sudo systemctl enable php8.0-fpm --nowオプション3.PHP8.1をインストールします
3番目のオプションは、このチュートリアルの時点での最新リリースであるPHP8.1をインストールすることです。 8.0および7.4と同様に、次のコマンドを実行して、WonderCMS用のPHP8.1をインストールします。
sudo apt install php8.1 php8.1-fpm php8.1-mbstring php8.1-curl php8.1-zip次に、PHP8.1-FPMを起動して有効にします。起動時に自動的に起動します。
sudo systemctl enable php8.1-fpm --nowWonderCMSのインストール
WonderCMSをダウンロード
まず最初に、公式のダウンロードページにアクセスして、WonderCMSアーカイブパッケージをダウンロードします。 最新のリンクを取得し、 wgetのいずれかでターミナルコマンドを使用してダウンロードします またはcurl コマンド。
例:
wget https://github.com/robiso/wondercms/releases/download/3.3.1/wondercms-331.zipWonderCMSのフォルダ構造を作成する
これでアーカイブがダウンロードされました。解凍してwwwディレクトリに移動します。
WonderCMSのディレクトリを作成します:
sudo mkdir -p /var/www/wondercmsWonderCMSをwwwディレクトリに解凍します:
sudo unzip wondercms*.zip -d /var/www/ディレクトリ所有者の権限をWWWに設定する必要があります そうしないと、WonderCMSの書き込み権限に問題が発生します。
chown権限を設定する(重要):
sudo chown -R www-data:www-data /var/www/wondercms/chmod権限を設定します(重要):
sudo find /var/www/wondercms -type d -exec chmod 755 {} \;
sudo find /var/www/wondercms -type f -exec chmod 644 {} \;Nginxサーバーブロック構成の作成
次の段階は、Nginxの新規ユーザー向けにWonderCMSのサーバーブロックを作成することです。これは、バックエンドのWebアプリケーションのWebサイト構成ファイルであり、ApacheタイプのWebアプリケーションから移行するユーザーの仮想ホストと同じです。
まず、次のコマンドを使用してサーバーブロックを作成します。必ず、 example.comを置き換えてください。 ドメイン名または選択した名前を使用します。
sudo nano /etc/nginx/sites-available/example.com.conf以下は例です。パーツを選択できます。ただし、「場所〜\.php$」 Nginx構成ファイルに含まれている必要があります。
注:www.example.comとexample.com、およびルートパスを必ず変更してください。
server {
listen 80;
# adapt to your server name
server_name www.wonder-example.com;
# adapt the path
root /var/www/wondercms;
index index.php;
# prevent directory listing
autoindex off;
# rewrite url to make it pretty
location / {
try_files $uri $uri/ @rewrite;
}
location @rewrite {
rewrite ^/(.+)$ /index.php?page=$1 last;
}
# prevent access to database.js
location ~ database.js {
return 403;
}
location ~ cache.json {
return 403;
}
# use php-fpm for dealing with php files
location ~ \.php$ {
fastcgi_pass unix:/run/php/php8.1-fpm.sock;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
include snippets/fastcgi-php.conf;
fastcgi_buffer_size 128k;
fastcgi_buffers 4 128k;
fastcgi_intercept_errors on;
}
}
PHP 8.xx> 上記の行を見つけて置き換えます「fastcgi_passunix:/run/php/php7.4-fpm.sock;」 "fastcgi_pass unix:/run/php/php8.0-fpm.sock;"へ 8.0または"fastcgi_pass unix:/run/php/php8.1-fpm.sock;"の場合 8.1の場合。
次に、「sites-available」からNginx構成ファイルを有効にする必要があります 。これを行うには、「サイト対応」へのシンボリックリンクを作成します 次のように。
sudo ln -s /etc/nginx/sites-available/example.com.conf /etc/nginx/sites-enabled/
必ず"example.conf"を置き換えてください 構成ファイル名を付けてください。
これで、ドライランを実行して、問題がなければNginxサーバーを再起動できます。
sudo nginx -t確認し、Nginxドライランテストですべてが正常になったら、Nginxサービスを再起動します。
sudo systemctl restart nginxPHP.iniの構成
Web UIのインストール部分に進む前に、WonderCMSを最適に使用できるようにPHPを調整する必要があります。これらの設定はよりガイドであり、必要に応じて減少を増やすことができます。
まず、php.iniを起動します。 PHPのバージョン番号によって場所が異なる場合があることに注意してください。
sudo nano /etc/php/{version}/fpm/php.ini次に、理想的には、以下の設定のいくつかを調整することで、CMSをさらに改善できます。低リソースの1VCPU、1GBを使用している場合は、あまり多くのことを行わないことに注意してください。ただし、以下の設定は単なるガイドであり、調査を行うか、これらを使用していじくり回してください。
##increase upload max size recommend 50 to 100mb example only##
upload_max_filesize = 100MB
##increase post max size recommend 50 to 100mb example only##
post_max_size = 100MB
## increase max execution time recommend 120 to 300##
max_execution_time = 120
## increase GET/POST/COOKIE input variables recommend 5000 to 10000##
max_input_vars = 5000
## increase memory limit recommend 256mb or 512mb##
memory_limit = 256M次に、PHP-FPMサーバーを再起動します。
sudo systemctl restart php{version}-fpm調整したPHP設定は、PHPバックエンド用です。また、大きなボディサイズを許可するには、Nginxサーバーブロックを変更する必要があります。これは、サーバーブロックを再度開き、次の行を追加することで実行されます。
サーバーブロックを開きます。
sudo nano /etc/nginx/sites-available/example.comこの線を調整して体のサイズを大きくします。
client_max_body_size 100M;クライアントの最大サイズをPHPファイル設定と同じに保つことを忘れないでください 。
次に、変更をテストし、問題がなければNginxサーバーを再起動します。
sudo nginx -t確認し、Nginxドライランテストですべてが正常になったら、Nginxサービスを再起動します。
sudo systemctl restart nginxWonderCMSWebUIをインストールする
すべてのバックエンドのセットアップと構成が完了したので、ドメインに移動してインストールを開始できます。
##go to installation address##
https://www.yoursite.com表示される最初のページは、一時パスワードとログインボタンです。
ログインをクリックして続行します。
例:

パスワードを入力してください ウェブサイトへようこそログインページで利用可能なパスワードを引き続き使用します。コピーを忘れた、またはコピーしなかった場合は、[戻る]をクリックして再コピーしてから、再ログインしてください。
例:

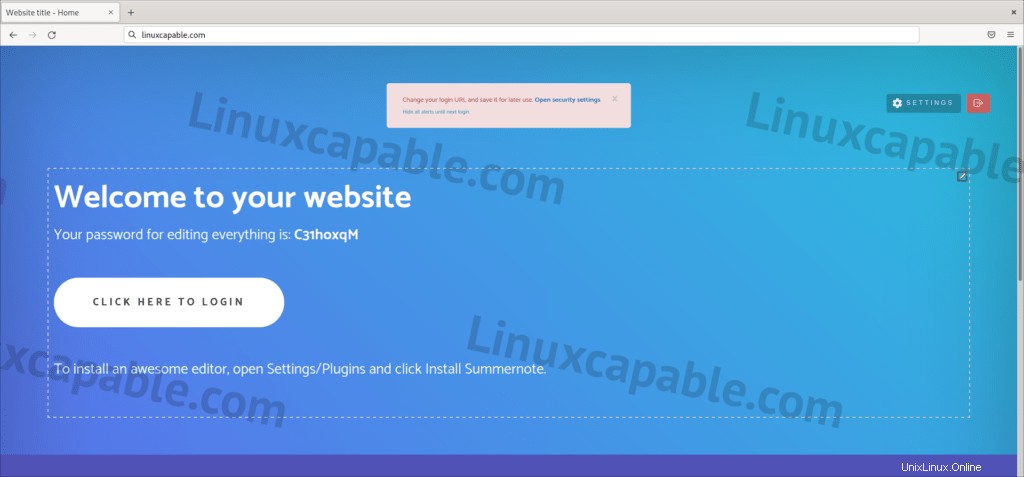
ログインすると、元のログインページのように見えるCMSページが表示されます。だまされないでください。これはオープンエディットページです。上部に設定の変更が表示されます。これは、Webサイトをさらに保護するためにすぐに行うことを強くお勧めします。
例(画像をクリックして拡大) :

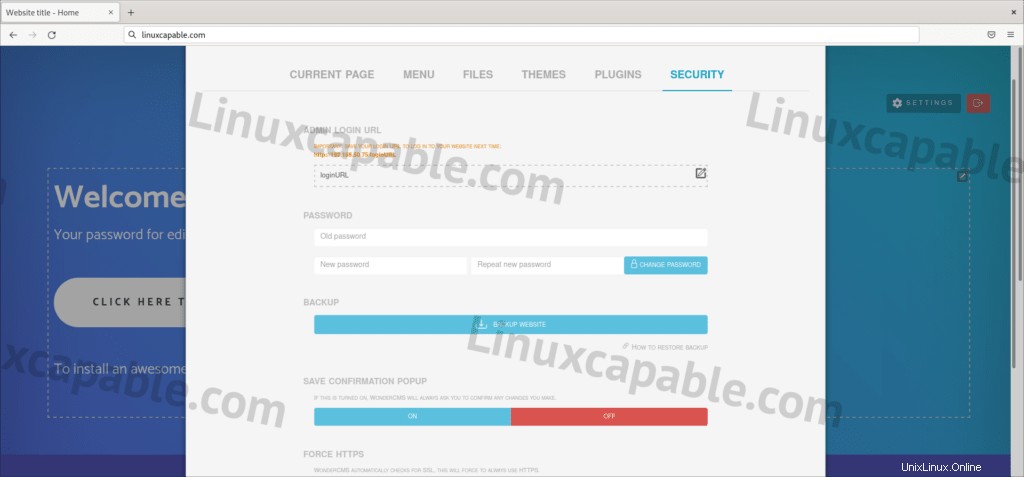
設定ページを開くと、ここからプラグインのセキュリティ設定を調整し、WonderCMSページエディタにアクセスする前にWebサイトのバックエンドのカスタマイズを開始できます。
例(画像をクリックして拡大) :

おめでとうございます。NginxとPHPを使用して最新バージョンのWonderCMSを正常にインストールしました。
Let'sEncryptのSSL無料証明書でNginxを保護する
理想的には、SSL証明書を使用したHTTPSでNginxを実行することをお勧めします。 。これを行う最良の方法は、 Let’s Encryptを使用することです。 非営利のインターネットセキュリティ研究グループ(ISRG)が運営する無料の自動化されたオープンな認証局 。
まず、certbotパッケージをインストールします 次のように:
sudo apt install python3-certbot-nginx -yインストールしたら、次のコマンドを実行して証明書の作成を開始します。
sudo certbot --nginx --agree-tos --redirect --hsts --staple-ocsp --email [email protected] -d www.example.comこの理想的なセットアップには、強制HTTPS 301リダイレクト、Strict-Transport-Securityヘッダー、およびOCSPステープリングが含まれます。電子メールとドメイン名を要件に合わせて調整してください。
これで、URLは HTTPS://www.example.comになります HTTP://www.example.comの代わりに 。
古いHTTPURLを使用する場合 、自動的に HTTPSにリダイレクトされます 。
オプションで、証明書を自動的に更新するようにcronジョブを設定できます。 Certbotはこれを自動的に行うスクリプトを提供しており、最初にドライランを実行してすべてが機能していることを確認するためのテストを行うことができます。
sudo certbot renew --dry-runすべてが機能している場合は、次のターミナルコマンドを使用してcrontabウィンドウを開きます。
sudo crontab -e次に、自動更新する時刻を指定してください。これは少なくとも毎日チェックする必要があり、証明書を更新する必要がある場合、スクリプトは証明書を更新しません。設定するのに適した時間を見つけるのにサポートが必要な場合は、 crontab.guruを使用してください 無料のツール。
00 00 */1 * * /usr/sbin/certbot-auto renew