Visual Studio Codeは、コーディングで最も人気のあるIDEの1つになりました。 GitとDockerのサポート、コードデバッガー、コードのオートコンプリート、リモートファイルを操作する機能が統合されており、さまざまなプラグインをサポートしています。
すべてがクラウドに移行しているため、どこからでも選択したIDEにアクセスできることは、現代の開発に最適です。 Cloud IDEを使用すると、開発者間のリアルタイムコラボレーションが可能になり、生産性が向上します。 coder-serverは、リモートサーバーからVisual Studio Codeを実行し、任意のブラウザーからアクセスできるようにするアプリケーションです。
このチュートリアルでは、RockyLinux8サーバーにコードサーバーアプリケーションを使用してVisualStudioCodeIDEをインストールする方法を説明します。また、SSLサポートとともにパブリックドメインを介して公開します。
-
2GB以上のRAMと2つのCPUコアを搭載したRockyLinuxを実行しているサーバー。
-
sudo権限を持つroot以外のユーザー。
-
登録され、サーバーを指しているドメイン。
-
Nginxがサーバーにインストールされています。
-
すべてが更新されていることを確認します。
$ sudo dnf update
最初のステップは、ファイアウォールを構成することです。 RockyLinuxにはファイアウォールで保護されたファイアウォールが付属しています。
ファイアウォールが実行されているかどうかを確認します。
$ sudo firewall-cmd --state
次の出力は、ファイアウォールが実行されていることを示しています。
running
現在許可されているサービス/ポートを確認してください。
$ sudo firewall-cmd --permanent --list-services
次の出力が表示されます。
dhcpv6-client mdns ssh
コードサーバー用にポート8080を開きます。
$ sudo firewall-cmd --permanent --add-port=8080/tcp
HTTPおよびHTTPSポートを許可します。
$ sudo firewall-cmd --permanent --add-service=http $ sudo firewall-cmd --permanent --add-service=https
ファイアウォールのステータスを再確認してください。
$ sudo firewall-cmd --permanent --list-all
同様の出力が表示されるはずです。
public target: default icmp-block-inversion: no interfaces: sources: services: cockpit dhcpv6-client http https ssh ports: 8080/tcp protocols: masquerade: no forward-ports: source-ports: icmp-blocks: rich rules:
ファイアウォールをリロードして変更を有効にします。
$ sudo systemctl reload firewalld
code-serverには、Linuxバージョンを検出し、サーバーに適切なバイナリをインストールできるインストールスクリプトが付属しています。インストールスクリプトをテストして、サーバーで機能するかどうかを確認できます。
次のコマンドを実行して、インストールのドライランを実行します。
$ curl -fsSL https://code-server.dev/install.sh | sh -s -- --dry-run Rocky Linux 8.4 (Green Obsidian) Installing v3.12.0 of the amd64 rpm package from GitHub. + mkdir -p ~/.cache/code-server + curl -#fL -o ~/.cache/code-server/code-server-3.12.0-amd64.rpm.incomplete -C - https://github.com/cdr/code-server/releases/download/v3.12.0/code-server-3.12.0-amd64.rpm + mv ~/.cache/code-server/code-server-3.12.0-amd64.rpm.incomplete ~/.cache/code-server/code-server-3.12.0-amd64.rpm + sudo rpm -i ~/.cache/code-server/code-server-3.12.0-amd64.rpm rpm package has been installed. To have systemd start code-server now and restart on boot: sudo systemctl enable --now [email protected]$USER Or, if you don't want/need a background service you can run: code-server
ドライランが成功した後、セットアップを実行します。
$ curl -fsSL https://code-server.dev/install.sh | sh
インストールスクリプトがsudoパスワードを要求する場合があります。
コードサーバーサービスを有効にします。
$ sudo systemctl enable [email protected]$USER
コードサーバーのインスタンスを更新する場合は、インストールプロセスを繰り返します。 code-serverはファイルと設定を保持します。
code-serverは、構成ファイルを~/.config/code-server/config.yamlに保存します 。編集のために開きます。
$ sudo nano ~/.config/code-server/config.yaml
インストール中に設定されたデフォルト設定は次のとおりです。
bind-addr: 127.0.0.1:8080
auth: password
password: a4768b3439e5e93b5d62489b
cert: false
デフォルトの構成ファイルでは、次の動作が可能です。
- ループバックIPポート8080でリッスンします
- ランダムに生成されたパスワードを使用してパスワード認証を有効にします
- TLSを使用しません
ファイル内の値を変更することで、パスワードを変更できます。
パスワードのハッシュバージョンを保存する場合は、最初にnpmをインストールする必要があります。インストールしたら、次のコマンドを実行してハッシュパスワードを設定します。
$ echo -n "thisismypassword" | npx argon2-cli -e $argon2i$v=19$m=4096,t=3,p=1$wst5qhbgk2lu1ih4dmuxvg$ls1alrvdiwtvzhwnzcm1dugg+5dto3dt1d5v9xtlws4
ターミナルでハッシュ値を取得します。コピーして構成ファイルに貼り付けます。
auth: password hashed-password: "$argon2i$v=19$m=4096,t=3,p=1$wST5QhBgk2lu1ih4DMuxvg$LS1alrVdIWtvZHwnzCM1DUGg+5DTO3Dt1d5v9XtLws4"
ハッシュ化されたパスワードは必ず引用符で囲んでください。テレメトリを無効にする場合は、ファイルに次の行を追加します。
disable-telemetry: false
ファイルで定義できる他のオプションがあります。追加できる他のすべてのオプションを確認するには、次のコマンドを使用してすべてのフラグを一覧表示します。
$ code-server --help
Ctrl + Xを押してファイルを保存します Yと入力します 終了したらプロンプトが表示されたら。
Let's Encryptを使用してSSL証明書をインストールするには、Certbotツールをダウンロードする必要があります。ただし、最初に、EPELリポジトリをインストールする必要があります。
次のコマンドを実行して、Certbotをインストールします。
$ sudo dnf install epel-release $ sudo dnf install certbot
SSL証明書を生成します。
$ sudo certbot certonly --standalone --agree-tos --preferred-challenges http -d code-server.example.com -m [email protected]
上記のコマンドは、証明書を/etc/letsencrypt/live/code-server.example.comにダウンロードします。 サーバー上のディレクトリ。必ず[email protected]を置き換えてください 実際のメールアドレスで。
Diffie-Hellmanグループを生成します 証明書。
$ sudo openssl dhparam -out /etc/ssl/certs/dhparam.pem 2048
Let'sEncryptの自動更新用のチャレンジWebルートディレクトリを作成します。
$ sudo mkdir -p /var/lib/letsencrypt
Cronジョブを作成してSSLを更新します。証明書を確認し、必要に応じて更新するために毎日実行されます。そのためには、まず、ファイル/etc/cron.daily/certbot-renewを作成します。 開いて編集します。
$ sudo nano /etc/cron.daily/certbot-renew
次のコードを貼り付けます。
#!/bin/sh certbot renew --cert-name example.com --webroot -w /var/lib/letsencrypt/ --post-hook "systemctl reload nginx"
Ctrl + Xを押してファイルを保存します Yと入力します プロンプトが表示されたら。
タスクファイルの権限を変更して実行可能にします。
$ sudo chmod +x /etc/cron.daily/certbot-renew
/etc/yum.repos.d/nginx.repoを作成して開きます 公式のNginxリポジトリを作成するためのファイル。
[nginx-stable]
name=nginx stable repo
baseurl=http://nginx.org/packages/centos/$releasever/$basearch/
gpgcheck=1
enabled=1
gpgkey=https://nginx.org/keys/nginx_signing.key
module_hotfixes=true
[nginx-mainline]
name=nginx mainline repo
baseurl=http://nginx.org/packages/mainline/centos/$releasever/$basearch/
gpgcheck=1
enabled=0
gpgkey=https://nginx.org/keys/nginx_signing.key
module_hotfixes=true
Ctrl + Xを押してファイルを保存します Yと入力します プロンプトが表示されたら。
Nginxサーバーをインストールします。
$ sudo dnf install nginx
Nginxサービスを有効にします。
$ sudo systemctl enable nginx
/etc/nginx/conf.dにcode-serverの構成ファイルを作成します ディレクトリ。
$ sudo nano /etc/nginx/conf.d/code-server.conf
次のコードを貼り付けます。
server {
listen 80; listen [::]:80;
server_name code-server.example.com;
return 301 https://$host$request_uri;
}
server {
server_name code-server.example.com;
listen 443 ssl http2;
listen [::]:443 ssl http2;
access_log /var/log/nginx/code-server.access.log;
error_log /var/log/nginx/code-server.error.log;
ssl_certificate /etc/letsencrypt/live/code-server.example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/code-server.example.com/privkey.pem;
ssl_trusted_certificate /etc/letsencrypt/live/code-server.example.com/chain.pem;
ssl_session_timeout 1d;
ssl_session_cache shared:MozSSL:10m;
ssl_session_tickets off;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_ciphers ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384;
ssl_stapling on;
ssl_stapling_verify on;
ssl_dhparam /etc/ssl/certs/dhparam.pem;
location / {
proxy_pass http://localhost:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
}
Ctrl + Xを押してファイルを保存します Yと入力します プロンプトが表示されたら。
構成ファイルを検証します。
$ sudo nginx -t
次のエラーが発生した場合は、ファイル/etc/nginx/nginx.confを編集する必要があります 変数server_names_hash_bucket_sizeのサイズを追加/調整します 。
nginx: [emerg] could not build the server_names_hash, you should increase server_names_hash_bucket_size
ファイル/etc/nginx/nginx.confを開きます 編集用。
$ sudo nano /etc/nginx/nginx.conf
include /etc/nginx/conf.d/*.conf;の行の前に次の行を追加します 。
server_names_hash_bucket_size 64;
Ctrl + Xを押してファイルを保存します Yと入力します プロンプトが表示されたら。 Nginxを再度検証します。
Nginxサーバーを起動します。
$ sudo systemctl start nginx
ステップ6-コードサーバーを使用する
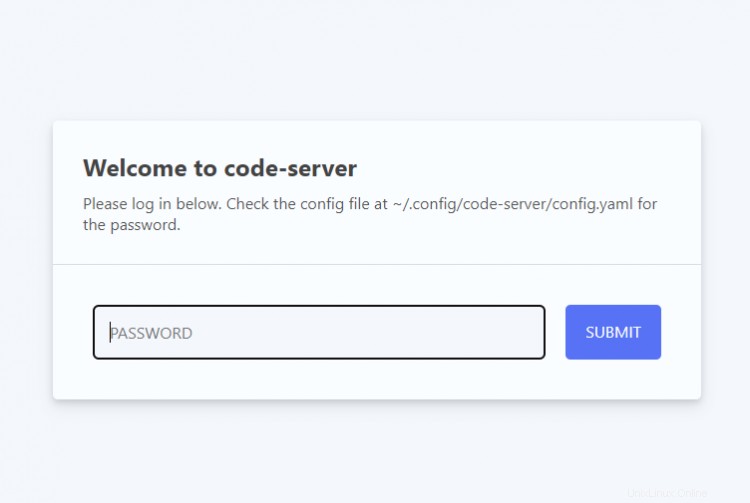
ドメインhttps://code-server.example.comを起動します ブラウザで、パスワードを入力してコードサーバーのインストールを認証します。構成ファイルからパスワードを入力します。

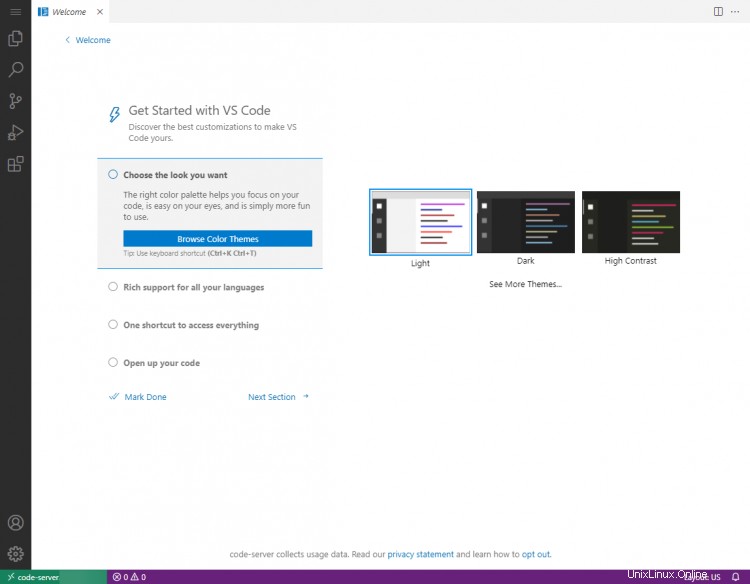
code-serverは、最初に起動したときにVSCodeSettingsを要求します。

配色を選択し、残りのセクションに目を通し、完了マークをクリックします 終了したら。

これで、RockyLinuxサーバーにVisualStudioCodeインスタンスがインストールされました。公式のVSCodeと比較すると、これにはいくつかの注意点があります。利用可能な拡張機能は公式の拡張機能ではありませんが、コードサーバーの非公式リポジトリから提供されます。公式の拡張機能をインストールする場合は、公式のドキュメントを参照してください。少し手間がかかります。ご不明な点がございましたら、下のコメント欄に投稿してください。