Wiki.jsは、JavaScriptで記述され、Node.jsランタイムで実行されるオープンソースのウィキソフトウェアであり、APGL-v3ライセンスの下でリリースされています。 Wiki.jsは、美しく直感的なユーザーインターフェイスを備えた軽量で強力なウィキソフトウェアであり、最新のWeb用に設計されています。 Wiki.jsは非常に拡張可能なウィキソフトウェアであり、さまざまな種類のドキュメントと展開に適しており、技術者と非技術者の両方に使用できます。
Wiki.jsは、その機能を拡張し、強力で拡張可能なwikiソフトウェアにするために、さまざまなタイプのモジュールに支えられています。いくつかの注目すべきデフォルトのWiki.js機能を以下に示します:
- 複数のデータベース(PostgreSQL、MySQL、SQLite、およびMSSQL Server)をサポートします。
- 開発者向けのMarkdown、非技術者向けのWYSIWYG、コード、表形式(Excelのような)を含む複数のエディター
- 組み込みのデータベースベースの検索エンジン。ApacheSolr、Elasticsearchなどの別の検索エンジンもサポートします。
- Git、sFTP、AWS S3、Googleドライブ、Dropboxなどのバックアップ用の複数のデータストレージをサポートします。
このガイドでは、RockyLinuxサーバーにWiki.jsをインストールする方法を学習します。 Wiki.jsを最新のLTSバージョンのNode.jsでインストールし、PostgreSQLをメインデータベースとして使用し、NginxWebサーバーをリバースプロキシとして使用します。
- RockyLinuxシステム。すべてのパッケージとリポジトリが最新バージョンに更新されていることを確認してください
- rootユーザーまたはroot権限を持つユーザー。このユーザーを使用して、新しいパッケージをインストールし、システム構成を編集します。
RockyLinuxへのNodejsのインストール
まず、RockyLinuxにNode.jsをインストールします。また、デフォルトでは、AppStreamリポジトリは複数のNode.jsLTSバージョンを提供します。
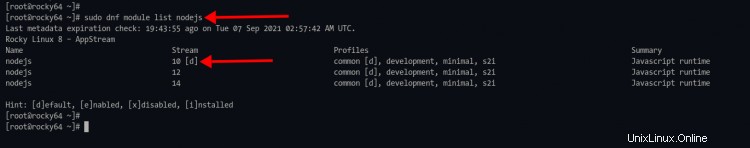
1.リポジトリモジュールで「nodejs」を確認します '次のコマンドを実行します。
sudo dnf module list nodejs
Node.jsモジュールの複数のバージョンが表示されます。

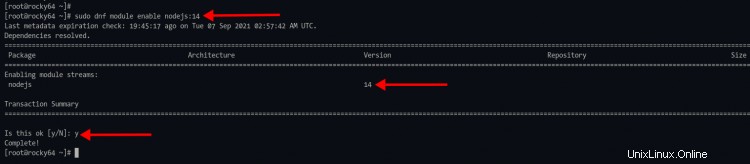
2.' nodejs:14を有効にします '以下のコマンドを使用したリポジトリモジュール。
sudo dnf module enable nodejs:14
' yと入力します ' nodejs:14を有効にします 'リポジトリモジュール。

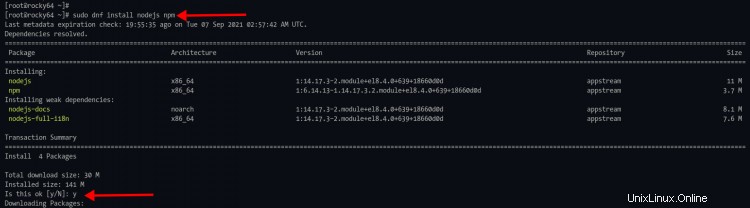
3.次に、次のコマンドを実行してNode.jsおよびnpmパッケージをインストールします。
sudo dnf install nodejs npm
' yと入力します 'を押して'Enter 'インストールを確認します。

4.インストールが完了したら、次のコマンドを実行してNode.jsとnpmのバージョンを確認します。
node --version
npm --version
以下のような出力が表示されます。
#Node.jsバージョン
v14.17.3
#NPMバージョン
6.14.13
PostgreSQLデータベースのインストール
この段階では、公式のPostgreSQLリポジトリからPostgreSQLをインストールします。本番環境では、Wiki.jsのメインデータベースとしてPostgreSQLを使用することをお勧めします。
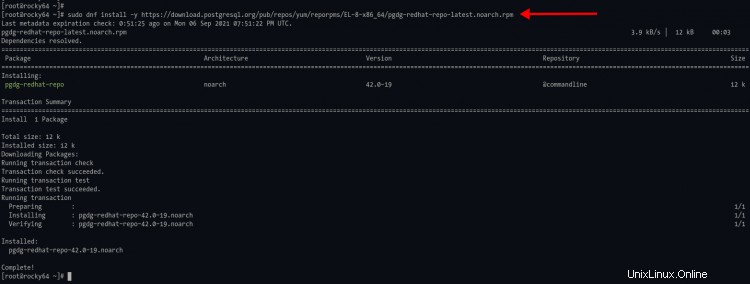
1.次のコマンドを実行して、PostgreSQLリポジトリをRockyLinuxシステムに追加します。
sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-8-x86_64/pgdg-redhat-repo-latest.noarch.rpm

2.次のコマンドを使用して、デフォルトのRockyLinuxPostgreSQLリポジトリを無効にします。
sudo dnf module -qy disable postgresql
3.次に、以下のコマンドを実行してPostgreSQL13をRockyLinuxサーバーにインストールします。
sudo dnf install postgresql13-server
' yと入力します 'を押して'Enter 'インストールを続行します。

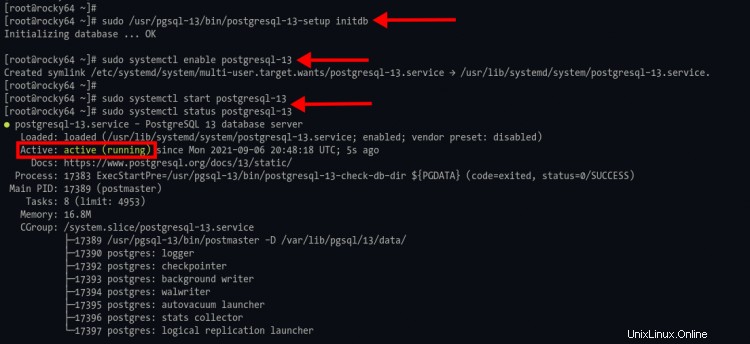
4. PostgreSQLのインストールが完了したら、次のコマンドを実行してPostgreSQLデータベースを初期化し、PostgreSQLサービスを開始して有効にします。
以下のコマンドを使用してPostgreSQLデータベースを初期化します。
sudo / usr / pgsql-13 / bin / postgresql-13-setup initdb
以下のコマンドを使用して、システムの起動時にPostgreSQLが自動的に起動するようにします。
sudo systemctl enable postgresql-13
次に、PostgreSQLサービスを開始し、次のコマンドを使用してそのステータスを確認します。
sudo systemctl start postgresql-13
sudo systemctl status postgresql-13
PostgreSQLサービスが実行されている場合、メッセージ出力は「アクティブ(実行中)」と表示されます。 '下のスクリーンショットのように。

PostgreSQLサーバーをインストールした後、Wiki.jsインストール用の新しいデータベースとユーザーを作成します。
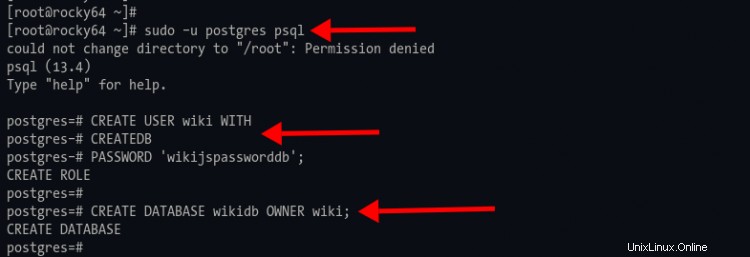
1.次のコマンドを実行して、PostgreSQLシェルにログインします。
sudo -u postgres psql
2.新しいPostgreSQLユーザー名を作成します'wiki 'パスワード付き'wikijspassworddb '次のクエリを使用します。
CREATE USER wiki WITH
CREATEDB
PASSWORD'wikijspassworddb';
3.ここで、新しいデータベース名' wikidbを作成します。 'そしてユーザーを'wiki '以下のPostgreSQLクエリを使用してデータベースの所有者として。
CREATE DATABASE wikidb OWNER wiki;
次に、「 \ q」と入力します 'PostgreSQLシェルを終了します。

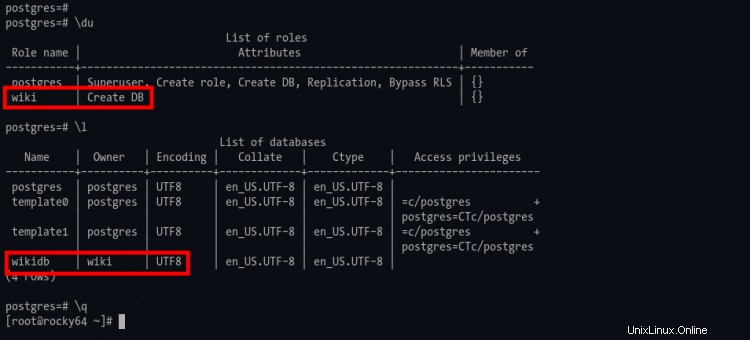
オプションで、以下のクエリを使用してユーザーとデータベースを確認できます。
#利用可能なユーザーを確認する
\ du
#データベースのリストを表示する
\ l

Wiki.jsのダウンロードと構成
このガイドでは、Wiki.jsをサービスとして実行し、root以外のユーザーとして実行します。
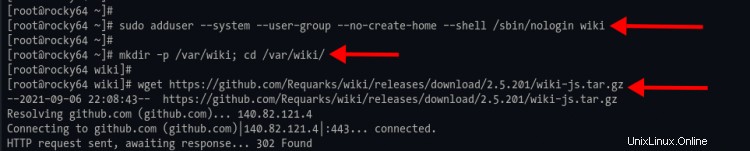
1.以下のコマンドを実行して、新しいユーザー' wikiを作成します。 'Wiki.jsのインストール用。
sudo adduser --system --user-group --no-create-home --shell / sbin / nologin wiki
2.新しいディレクトリ'/ var / wiki'を作成します 作業ディレクトリをそれに変更します。次に、wgetコマンドを実行して、最新の安定バージョンのWiki.jsソースコードをダウンロードします。
mkdir -p / var / wiki; cd / var / wiki /
wget https://github.com/Requarks/wiki/releases/download/2.5.201/wiki-js.tar.gz

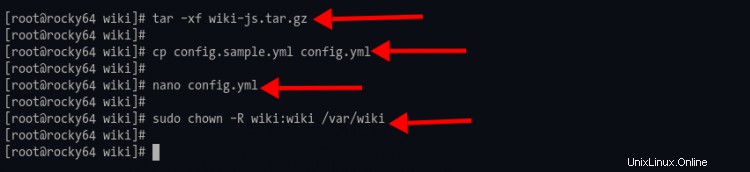
ダウンロードプロセスが完了したら、以下のtarコマンドを使用してWiki.jsソースコードを抽出します。
tar -xf wiki-js.tar.gz
3.次に、Wiki.jsのサンプル構成を「config.yml」にコピーし、nanoで編集します。
cp config.sample.yml config.yml
nano config.yml
データベース名、ユーザー、パスワードの詳細を以下のように変更します。
db:
タイプ:postgres
#PostgreSQL / MySQL / MariaDB / MS SQL Serverのみ:
ホスト:localhost
ポート:5432
ユーザー:wiki
パス:wikijspassworddb
db:wikidb
ssl:false
'#'を入力します 以下のようにSQLiteストレージオプションの前にあります。
#SQLiteのみ:
#storage:path / to / database.sqlite
' bindIPを変更します 'オプションから'127.0.0.1 'ローカルIPでのみWiki.jsを実行します。
#---------------------------------------------- -----------------------
#サーバーがリッスンする必要のあるIPアドレス
#---------- -------------------------------------------------- ---------
#すべてのインターフェースに0.0.0.0を残します
bindIP:127.0.0.1
構成を保存し、「 Ctrl + x」を押して終了します 'ボタン、' yと入力します '、次に' Enter '。
4.次に、最も重要なことは、' / var / wikiの所有権を変更することです。 'ユーザーとグループへのディレクトリ'wiki '以下のコマンドを使用します。
sudo chown -R wiki:wiki / var / wiki

Wiki.jsをSystemdサービスとして設定する
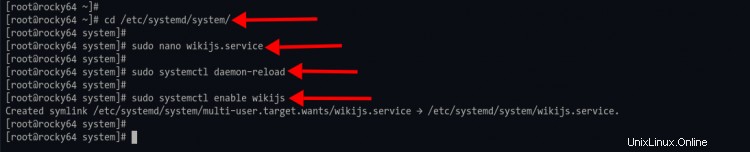
1.新しいsystemdサービスファイルを作成するには、作業ディレクトリを「/ etc / systemd / system」に変更し、nanoを使用して新しいサービスファイル「wikijs.service」を作成します。
cd / etc / systemd / system /
sudo nano wikijs.service
次の構成をコピーして貼り付けます。
[Unit]
Description =Wiki.js
After =network.target postgresql-13.service
[Service]
Type =simple
ExecStart =/ bin / node server
Reset =always
#ここでWiki.js専用のユーザーを作成することを検討してください:
User =wiki
Group =wiki
Environment =NODE_ENV =product
WorkingDirectory =/ var / wiki
[インストール]
WantedBy =multi-user.target
' Ctrl + xを押します '、「 y」と入力します '、次に' Enter '構成を保存して終了します。
2.' systemd-managerをリロードします '新しいサービス構成を適用します。
sudosystemctlデーモン-リロード
3.次に、サービス' wikijsを有効にします '以下のコマンドを使用して、システムの起動時に実行されます。
sudo systemctl enable wikijs

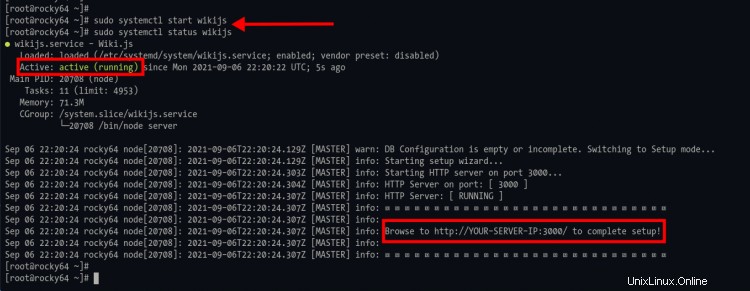
4.' wikijsを開始します 'サービスを提供し、次のコマンドを使用してそのステータスを確認します。
sudo systemctl start wikijs
sudo systemctl status wikijs
これで、wikijs.serviceがアクティブでRockyLinuxシステムで実行されていることがわかります。

NginxをWiki.jsのリバースプロキシとしてインストールおよび構成する
この段階では、Wiki.jsのリバースプロキシとしてNginxWebサーバーをインストールして構成します。サーバーにNginxWebサーバーをインストールした場合は、ステージ番号2に進んでNginxサーバーブロックを構成します。
1. Nginx Webサーバーをインストールするには、以下のdnfコマンドを実行します。
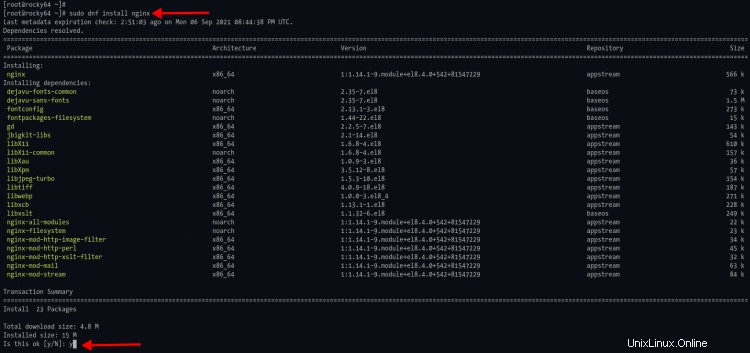
sudo dnf install nginx
' yと入力します 'NginxWebサーバーを確認してインストールします。

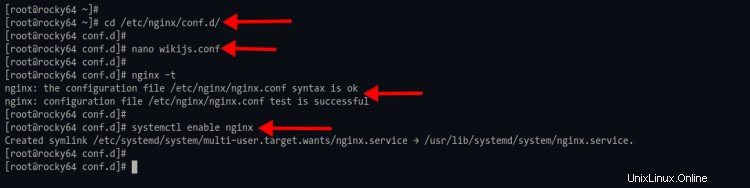
2.インストールが完了したら、作業ディレクトリを'/etc/nginx/conf.d'に変更します。 新しいNginxサーバーブロック構成を作成します'wikijs.conf 'nanoを使用しています。
cd /etc/nginx/conf.d/
sudo nano wikijs.conf
次の構成をコピーして貼り付け、「 server_name」の値を必ず変更してください 'ドメイン名のオプション。
server {
listen 80;
server_name wiki.domain-name.io;
charset utf-8;
client_max_body_size 50M;
場所/{
proxy_set_header Host $ http_host;
proxy_set_header X-Real-IP $ remote_addr;
proxy_pass http://127.0.0.1:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $ http_upgrade;
proxy_set_header Connection "upgrade";
proxy_next_upstream error timeout http_502 http_503 http_504;
pre>
' Ctrl + xを押します '、「 y」と入力します '、次に' Enter '構成を保存して終了します。
3.次に、Nginx構成をテストし、エラーがないことを確認してから、Nginxサービスを有効にします。
sudo nginx -t
sudo systemctl enable nginx

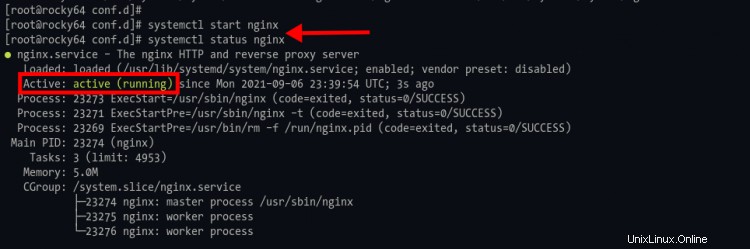
4.次に、次のコマンドを実行して、Nginxサービスを開始し、ステータスを確認します。
sudo systemctl start nginx
sudo systemctl enable nginx
Nginxサービスの出力が'アクティブ(実行中)であることがわかります '以下のように。

SSLLetsencryptを使用したWikijsの保護
この段階では、SSLLetsencryptを使用してWiki.jsのインストールを保護します。
1.次のコマンドを実行して、certbotおよびcertbot-nginxプラグインをインストールします。
sudo dnf install certbot python3-certbot-nginx
2.インストールが完了したら、以下のcertbotコマンドを使用して、radicaleドメイン名の新しいSSLLetsencrtyptを生成します。
sudo certbot --nginx --agree-tos --email [email protected] -d wiki.domain-name.io
そして、以下のいくつかの質問があります。
- メールアドレス:SSL証明書の有効期限が切れると、このメールが通知されます。
- Letsencrypt TOS(利用規約):「A」と入力して同意します。
- EFFとのメールの共有:いいえの場合は「N」を選択できます。
- HTTPをHTTPSに自動的にリダイレクトする:自動リダイレクトを有効にするには、番号「2」を選択します。
プロセスが完了すると、SSL証明書が' /etc/letsencrypt/live/wiki.domain-name.ioで利用可能になります。 'ディレクトリ。また、Nginxサーバーブロックの構成は、letsencryptからの追加の構成で変更されました。
Wiki.js管理者とデフォルトのホームページの構成
Webブラウザーを開き、アドレスバーにWiki.jsインストールのURLアドレスを入力します。
https://wiki.domain-name.io/
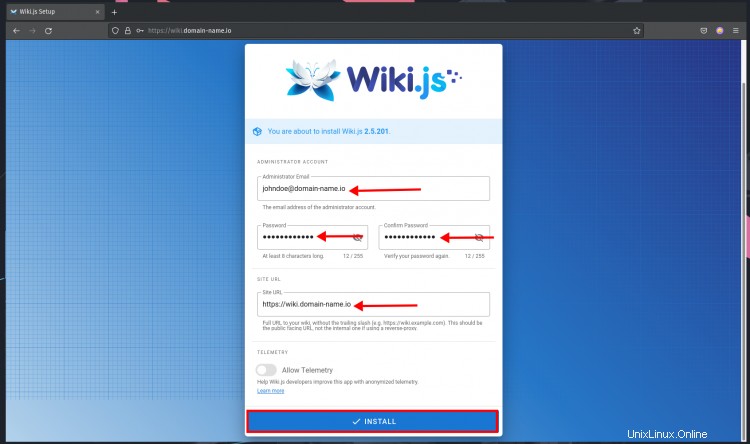
1. HTTPS接続にリダイレクトされ、次のページが表示されます。

管理者アカウントの詳細とメールアドレスとパスワードを入力し、サイトのURLとしてWiki.jsのドメインを入力して、[インストール]ボタンをクリックします。
Wiki.jsのインストールを待ちます。
2.インストールが完了すると、以下のようにWiki.jsログインページにリダイレクトされます。

管理者のメールアドレスとパスワードを入力し、[ログイン]をクリックします 'ボタン。
3.そして、Wiki.jsのウェルカムメッセージが表示されます。

[+ホームページの作成]ボタンをクリックします 'ウィキの新しいホームページを作成します。
4.使いやすいエディタを選択し、そのエディタをクリックします。この例では、「マークダウン」を使用します '編集者。

5.'ページのプロパティ 'ポップアップ、詳細タイトル、ホームページの簡単な説明を入力します。そして、パスをデフォルトのままにします'ホーム '。

[わかりました]をクリックします 'ページプロパティの構成を確認します。
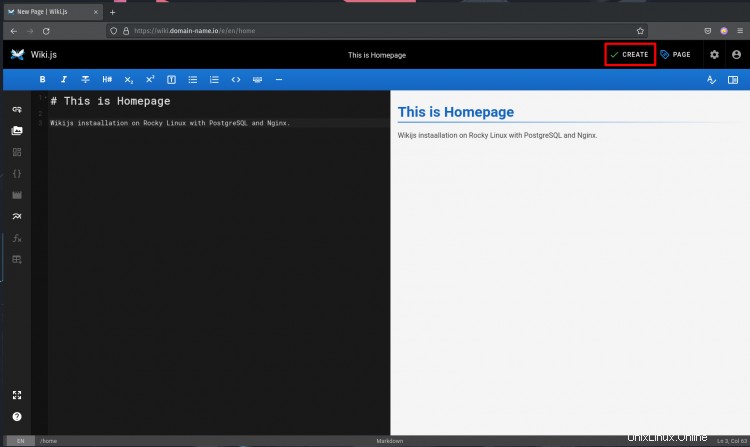
6.ホームページのコンテンツを入力し、[作成]をクリックします '保存するボタン。

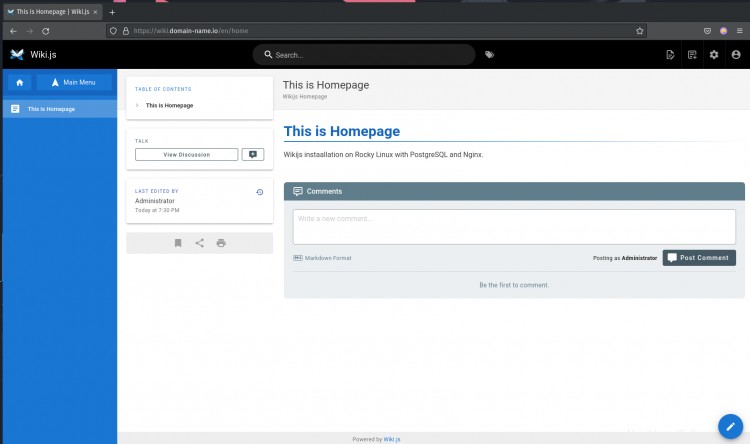
7.これで、以下のようにWiki.jsホームページにリダイレクトされます。

おめでとう!これで、RockyLinuxサーバー上でWiki.jsを使用してWikiを正常に作成できました。 Wiki.jsは現在、Node.jsの最新の安定バージョン、データベースPostgreSQL、およびNginxリバースプロキシで実行されています。また、SSLLetsencryptで保護されています。次のステップでは、分析、認証、ロギング、コード/テキストエディタなど、必要に応じていくつかのモジュールを追加できます。これで、プロジェクトに関するドキュメントを作成する準備が整いました。