はじめに
Microsoft の Visual Studio Code (vscode) は、Windows、Linux、および macOS 用に開発されたソース コード エディターです。コード エディターは、デバッグ、構文の強調表示、コードの自動補完、スニペット、埋め込み Git コントロールなどをサポートしています。
vscode はオープンソースです。バージョン管理システムとして機能する豊富な拡張機能をサポートしているため、プロジェクトのコラボレーションが容易になります。
このチュートリアルでは、Ubuntu で vscode をインストール、アンインストール、および起動する方法を学習します。

前提条件
- Ubuntu を実行しているシステム。
- 管理者権限を持つアカウント
- 有効なネットワーク接続
Ubuntu に vscode をインストールする方法
vscode を Ubuntu にインストールするには、次の 3 つの方法があります。
- スナップ パッケージをインストールしています。
- apt パッケージ マネージャーの使用。
- Ubuntu ソフトウェア GUI アプリ経由。
インストール方法を選択し、以下の手順に従って vscode をインストールしてください。
方法 1:Snap を使用して Visual Studio Code をインストールする
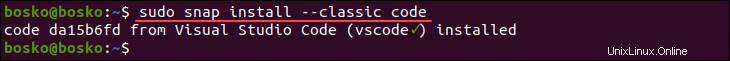
Snap パッケージはコンテナー化されたアプリケーションです。ターミナルを開き、次のコマンドを実行して、vscode 自己完結型スナップ パッケージと必要な依存関係をインストールします。
sudo snap install --classic code
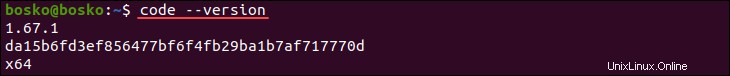
プログラムのバージョンを確認して、インストールを確認します:
code --version
方法 2:apt を使用して Visual Studio Code をインストールする
vscode をインストールする別の方法は、apt パッケージ マネージャーを使用することです。以下の手順に従って、apt を使用して vscode をインストールします。
注: Snap vs. apt の記事を読んで、Snap パッケージング システムと apt パッケージ マネージャーを比較してください。
ステップ 1:システム リポジトリを更新する
次のコマンドを実行してシステムのリポジトリを更新し、vscode の最新バージョンを取得してください:
sudo apt updateステップ 2:パッケージの依存関係をインストールする
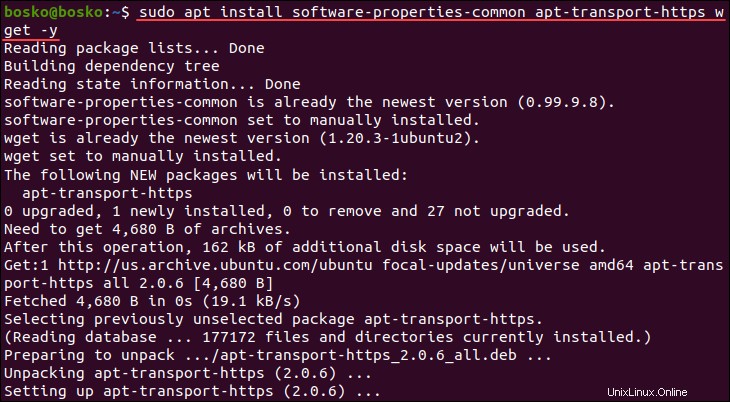
vscode を適切に操作するには、パッケージの依存関係をインストールする必要があります。次のコマンドを実行して、パッケージの依存関係を解決します:
sudo apt install software-properties-common apt-transport-https wget -y
このコマンドは、vscode の依存関係を自動的にインストールします。
ステップ 3:GPG キーを追加する
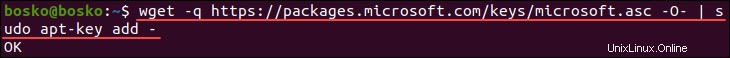
Microsoft が提供する GPG キーをインポートして、パッケージの整合性を確認します。入力:
wget -q https://packages.microsoft.com/keys/microsoft.asc -O- | sudo apt-key add -
ステップ 4:リポジトリを追加する
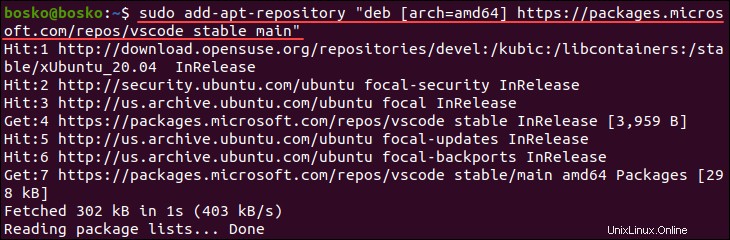
次のコマンドを実行して、Visual Studio Code リポジトリをシステムに追加します:
sudo add-apt-repository "deb [arch=amd64] https://packages.microsoft.com/repos/vscode stable main"
注: Add-apt-repository コマンドが見つからないというエラーのトラブルシューティング方法をご覧ください。
ステップ 5:vscode をインストールする
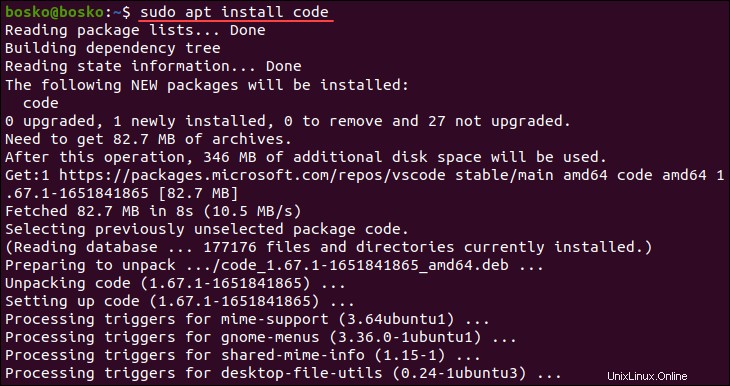
リポジトリを有効にした後、次を実行して vscode をインストールします。
sudo apt install code
ステップ 6:インストールを確認する
以下を実行して、vscode のインストールを確認します。
code --versionインストールが成功すると、出力にプログラムのバージョンが表示されます。
方法 3:GUI を使用してインストールする
以下の手順に従って、Ubuntu Software Center を使用して vscode をインストールします。
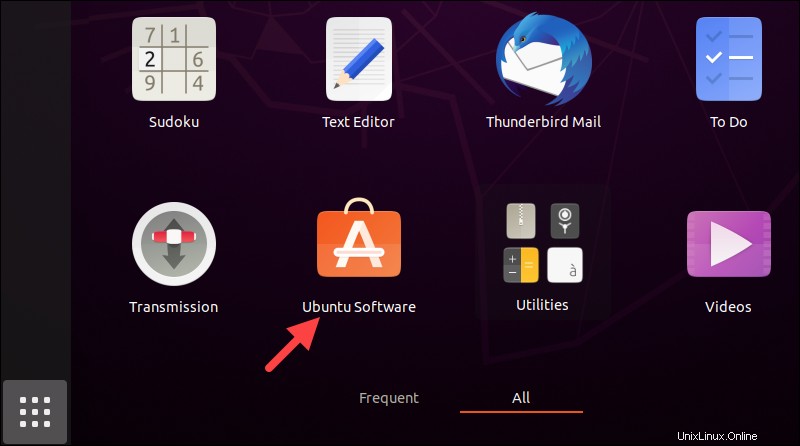
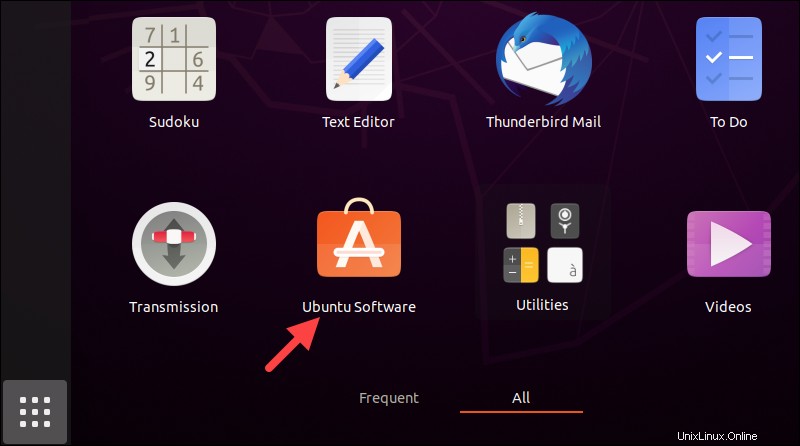
<強い>1. Ubuntu ソフトウェア センターを開く
[アプリケーションを表示] をクリックします。 ボタンをクリックして Ubuntu ソフトウェア センターを開きます

注: [アプリケーションを表示] ボタンをクリックすると、アプリ ドロワーが開き、インストールされているアプリのアイコンが表示されます。ターミナルを使用してインストール済みアプリを一覧表示する方法をご覧ください。
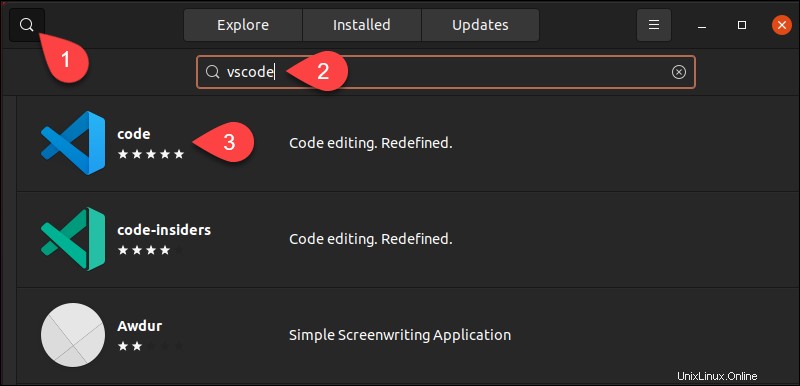
<強い>2. Visual Studio コードを見つける
検索をクリックします ボタンをクリックし、vscode と入力します 検索バーで。 コードをクリックします リストでアプリ ページを開きます。

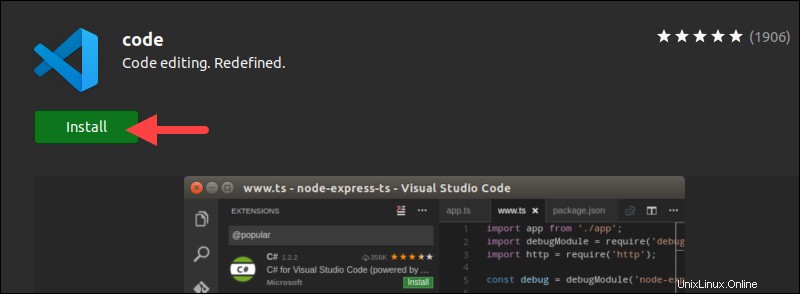
<強い>3. vscode をインストール
[インストール] をクリックします。 ボタンをクリックし、プロンプトが表示されたら、管理者パスワードを入力してインストールを開始します。

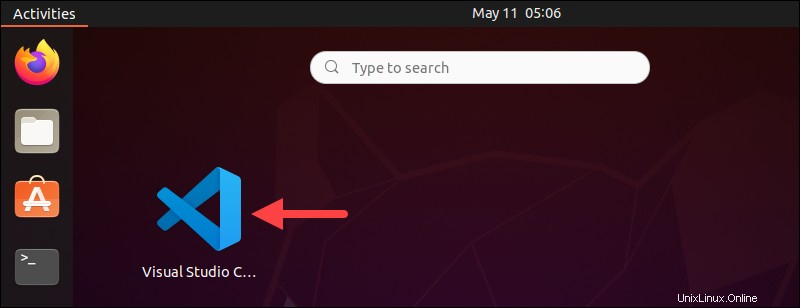
Ubuntu で vscode を起動する方法
[アプリケーションを表示] をクリックします。 ボタンをクリックして Visual Studio Code を見つけます

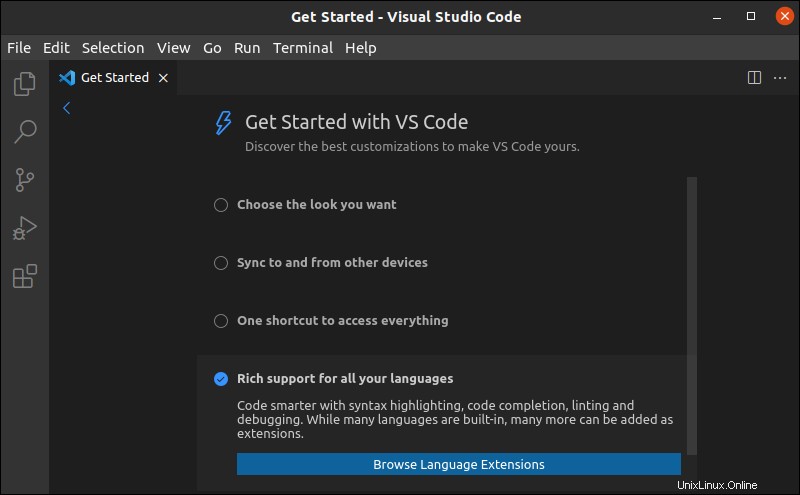
アプリをクリックして開き、外観のカスタマイズ、必要なプログラミング言語の拡張機能の追加などを開始します。

vscode をアンインストール
インストール方法に応じて、次の 3 つの方法のいずれかを使用して vscode をアンインストールします。
<強い>1.スナップを使用して vscode をインストールする場合 (方法 1) :
次のコマンドを実行して vscode snap アプリを削除します:
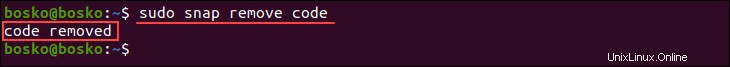
sudo snap remove code
このコマンドは vscode を削除し、結果を通知します。
<強い>2. vscode のインストールの場合 apt パッケージ マネージャーを使用する (方法 2) :
vscode を apt 経由でインストールした場合は、以下を実行してプログラムをアンインストールします。
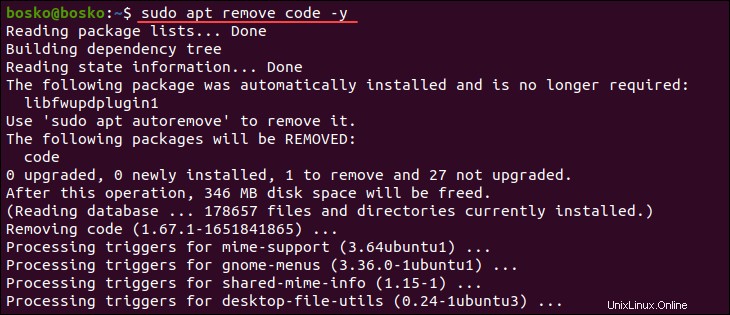
sudo apt remove code
<強い>3. vscode のインストールの場合 GUI を使用する (方法 3) :
Ubuntu Software Center から vscode をインストールした場合は、次の手順に従ってアプリをアンインストールします。
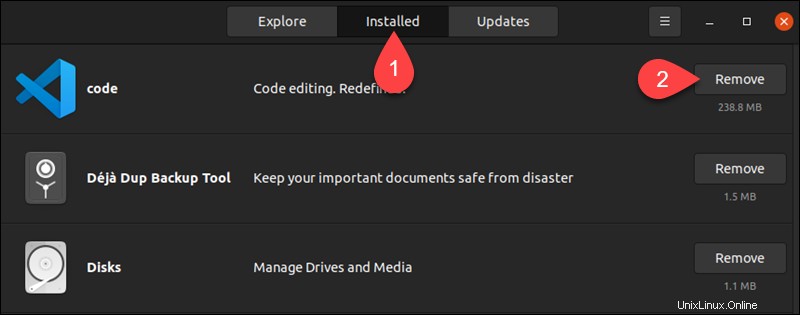
1. Ubuntu ソフトウェア センターを開き、[インストール済み] をクリックします。 タブで、インストールされているすべてのアプリを表示します。
2. コードを見つけます リストでアプリを削除し、[削除] をクリックします。 ボタン。

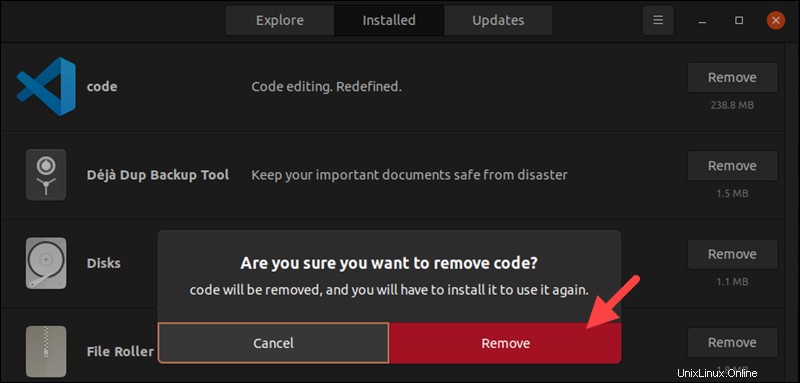
4. プロンプトが表示されたら、[削除] をクリックします。 もう一度 vscode をシステムからアンインストールします。アプリをアンインストールすることを確認するために、管理者パスワードを入力してください。

アプリはシステムから正常に削除されました。
結論
このガイドでは、3 つの方法を使用して Ubuntu に vscode をインストールおよびアンインストールする方法を示しました。お好みのインストール方法を選択し、vscode を使用して簡単にコードの作成と編集を開始してください。
次に、最高の Python IDE とコード エディターについて読むか、プログラミングとコーディングに最適な 22 の Linux テキスト エディターのリストをご覧ください。