Laravelは、表現力豊かでエレガントな構文で知られる、世界で最も人気のある無料のオープンソースPHPフレームワークです。 Laravelはアクセス可能で強力であり、大規模で堅牢な最新のアプリケーションに必要な最高のWeb開発ツールのいくつかを提供します。
この記事では、LaravelPHPフレームワークをインストールする方法を学びます。 Ubuntu 20.04 Nginxで実行されているサーバー Webサーバー。
前提条件
- Ubuntu20.04でPhpMyAdminを使用してLEMPスタックをインストールする方法
ステップ1:必要なPHPモジュールのインストール
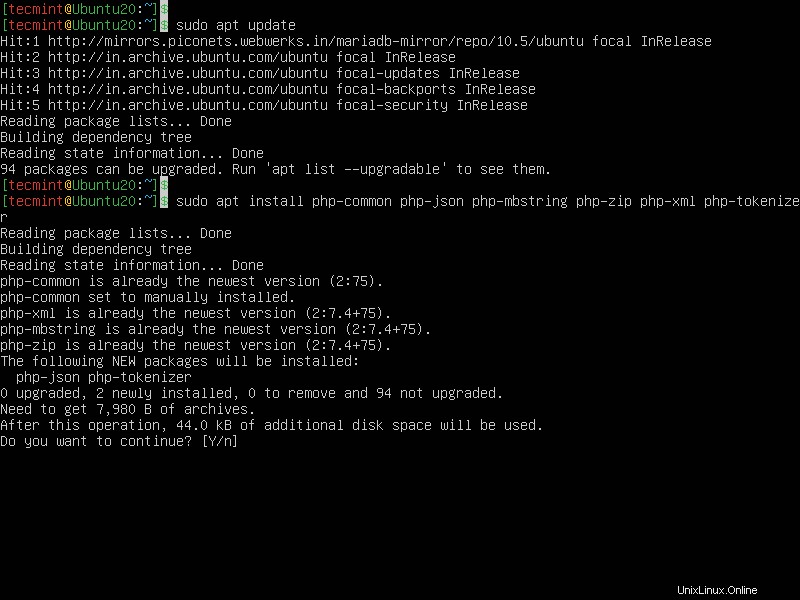
LEMPを設定した後 Ubuntu 20.04にスタックします 上記のリンクのガイドで説明されているように、サーバーでは、次のようにLaravelに必要な追加のPHP拡張機能をインストールする必要があります。
$ sudo apt update $ sudo apt php-common php-json php-mbstring php-zip php-xml php-tokenizer

ステップ2:Laravel用のデータベースを作成する
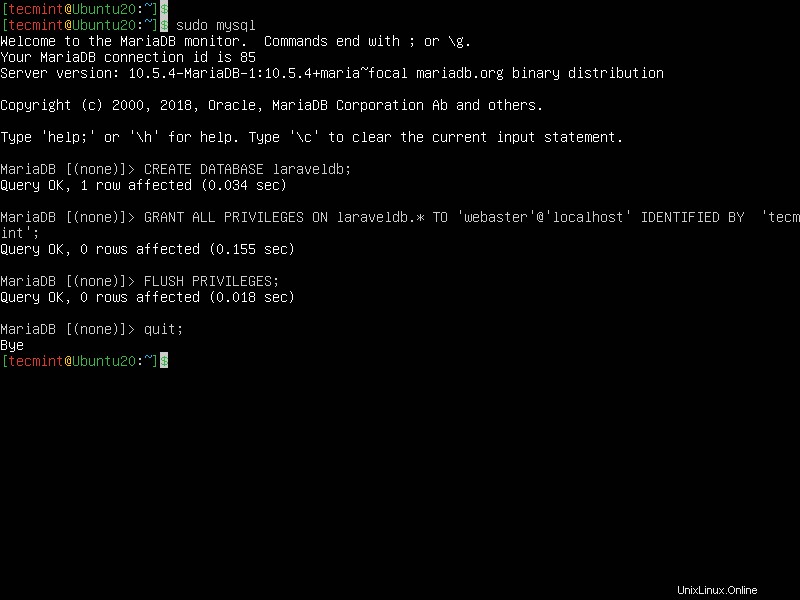
次に、 MySQLを作成する必要があります Laravelのデータベース 応用。したがって、 mysqlにログインします シェルを作成し、次のようにデータベースを作成します。
$ sudo mysql MariaDB [(none)]> CREATE DATABASE laraveldb; MariaDB [(none)]> GRANT ALL ON laraveldb.* to 'webmaster'@'localhost' IDENTIFIED BY 'tecmint'; MariaDB [(none)]> FLUSH PRIVILEGES; MariaDB [(none)]> quit

ステップ3:Ubuntu20.04にComposerをインストールする
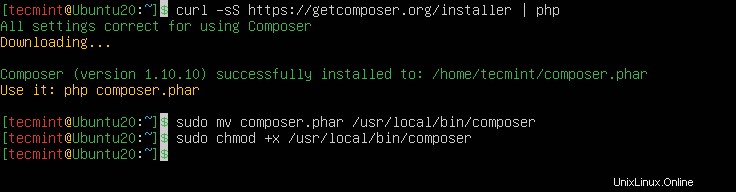
Laravel 作曲家を利用します ( PHPの依存関係マネージャー )その依存関係を管理します。したがって、 Laravelを使用する前に 、作曲家があることを確認してください 図のようにシステムにインストールされています。
$ curl -sS https://getcomposer.org/installer | php $ sudo mv composer.phar /usr/local/bin/composer $ sudo chmod +x /usr/local/bin/composer

ステップ4:Ubuntu20.04にLaravelをインストールする
作曲家をインストールした後 、 Laravelのインストールに使用します ファイル。 /var/www/htmlに移動します Webファイルが保存されているディレクトリを作成し、 Laravelをインストールします 図のようにコンポーザーを使用します。 example.comを忘れずに置き換えてください Laravelファイルが保存されるディレクトリの名前で。
$ cd /var/www/html $ composer create-project --prefer-dist laravel/laravel example.com
 NGINXを構成する際は注意してください Laravelを提供する 以下で説明するように、 NGINX でのサイトの絶対パス(またはルートパス) 構成ファイルは
NGINXを構成する際は注意してください Laravelを提供する 以下で説明するように、 NGINX でのサイトの絶対パス(またはルートパス) 構成ファイルは/var/www/html/example.com/publicsになります 。 ステップ5:Ubuntu20.04でLaravelを設定する
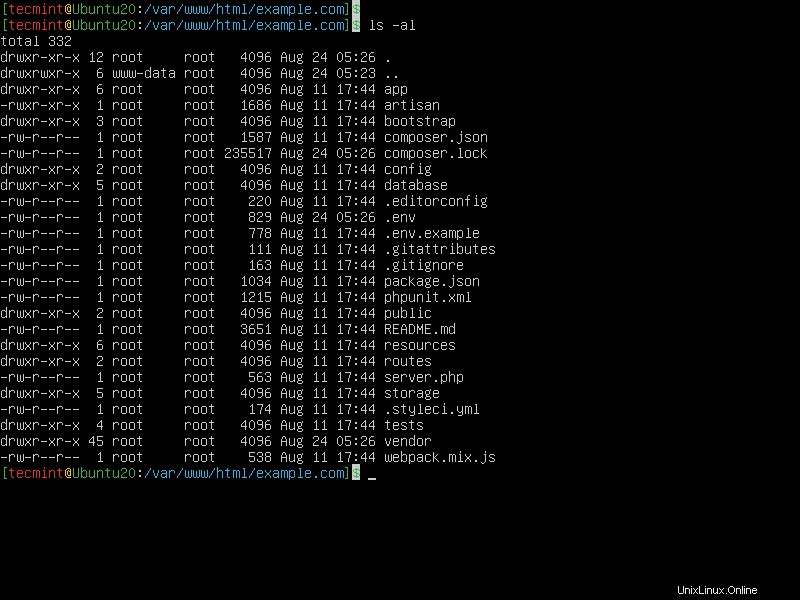
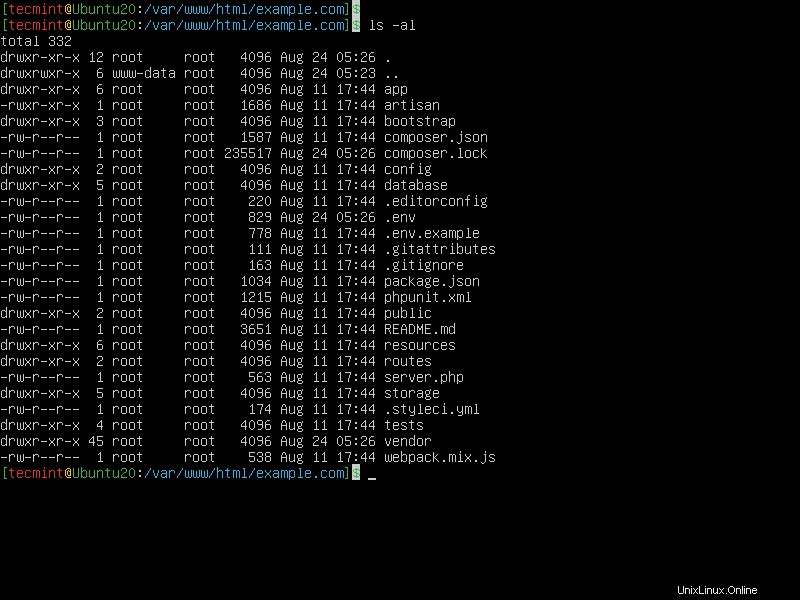
新しいLaravelのコンテンツを一覧表示するには インストールするには、次のlsコマンドを実行します。 .envに気付くでしょう ファイルは自動的に作成されており、以前は手動で作成する必要がありました。
$ ls -la /var/www/html/example.com/

次に、 Laravelに適切な権限を設定します 次のようにディレクトリ。
$ sudo chown -R :www-data /var/www/html/example.com/storage/ $ sudo chown -R :www-data /var/www/html/example.com/bootstrap/cache/ $ sudo chmod -R 0777 /var/www/html/example.com/storage/ $ sudo chmod -R 0775 /var/www/html/example.com/bootstrap/cache/
次に、Laravelはアプリケーションキーを使用して、ユーザーセッションやその他の暗号化されたデータを保護します。デフォルトの.env デフォルトのアプリケーションキーが含まれていますが、セキュリティ上の理由から、laravelデプロイメント用に新しいアプリケーションキーを生成する必要があります。
$ sudo php artisan key:generate
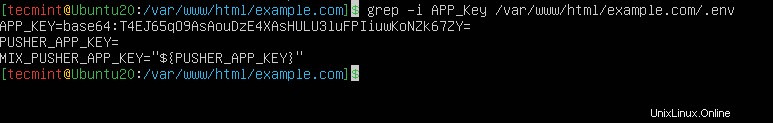
生成されたキーは.envに追加されます APP_KEYの値としてのファイル 。 grepコマンドを使用して、追加されたキーを表示できます。
$ grep -i APP_Key /var/www/html/example.com/.env

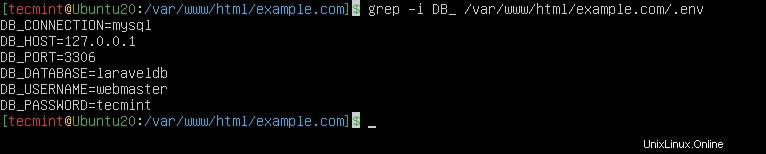
Laravelも設定する必要があります .envのデータベース接続の詳細 次のスクリーンショットに示すように。
$ sudo nano /var/www/html/example.com/.env

ステップ6:Laravelアプリケーションを提供するためのNGINXの構成
NGINXの場合 新しいアプリケーションを提供するには、NGINX構成内の/etc/nginx/sites-available/の下にそのサーバーブロックを作成する必要があります。 ディレクトリ。
$ sudo nano /etc/nginx/sites-available/example.com.conf
以下の構成で、ルートディレクティブをLaravelアプリケーションのパブリックディレクトリに更新し、必ずwww.example.comを置き換えてください 示されているようにあなたのウェブサイトのドメイン名で。
また、fastcgi_passを設定します ディレクティブは中程度のPHP-FPMを指す必要があります リクエストをリッスンしています(例:fastcgi_pass unix:/run/php/php7.4-fpm.sock ):
server{
server_name www.example.com;
root /var/www/html/example.com/public;
index index.php;
charset utf-8;
gzip on;
gzip_types text/css application/javascript text/javascript application/x-javascript image/svg+xml text/plain text/xsd text/xsl text/xml image/x-icon;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ \.php {
include fastcgi.conf;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/run/php/php7.4-fpm.sock;
}
location ~ /\.ht {
deny all;
}
}
ファイルを保存し、/etc/nginx/sites-available/example.com.confからリンクを作成して、Laravelサイトの構成を有効にします /etc/nginx/sites-enabled/に移動します ディレクトリ。さらに、デフォルトのサーバーブロック構成を削除します。
$ sudo ln -s /etc/nginx/sites-available/example.com.conf /etc/nginx/sites-enabled/ $ sudo rm /etc/nginx/sites-enabled/default
次に、 NGINXかどうかを確認します サービスを再起動する前に次のコマンドを実行すると、構成構文が正しくなります。
$ sudo nginx -t $ sudo systemctl restart nginx
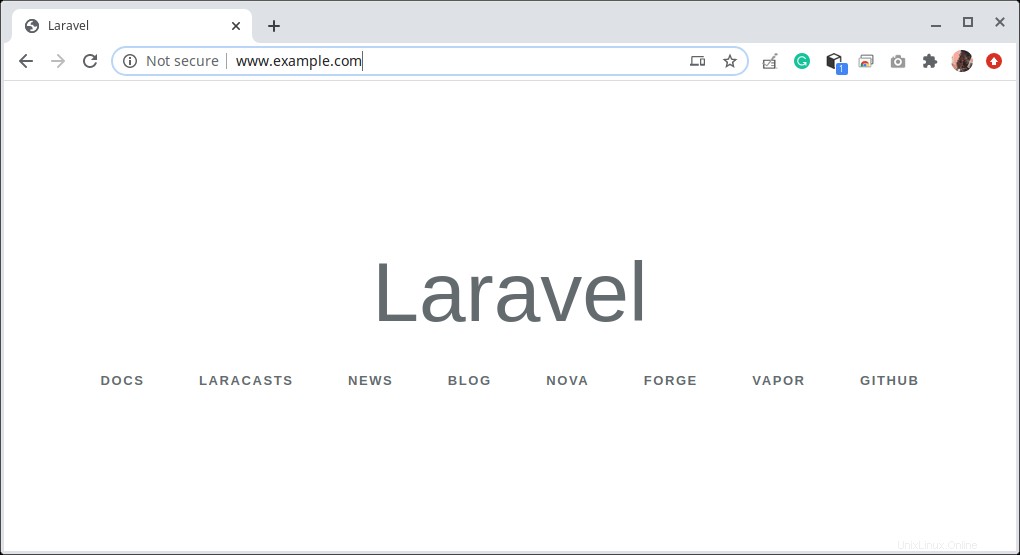
ステップ7:WebブラウザからLaravelアプリケーションにアクセスする
この段階で、 Laravelかどうかをテストする必要があります デプロイメントは正常に機能しており、ブラウザーからアクセスできるかどうか。ダミードメインを使用するには、example.com 、/etc/hostsを使用しましょう ローカルDNSを作成するためにローカルコンピュータにファイルします。
次のコマンドを実行してLaravelサーバーのIPアドレスを取得し、それを/etc/hostsに追加します ファイル(設定に応じて値を置き換えます)。
$ ip ad
$ echo“ 192.168.56.11 example.com” | sudo tee -a / etc / hosts
次に、ローカルコンピューターでWebブラウザーを開き、次のアドレスを使用してナビゲートします。
http://www.example.com/

これでLaravelができました インストールすると、Webアプリケーションまたはサイトの構築を開始できます。詳細については、Laravelのドキュメントを参照してください。