MERNスタックは、広く使用されているJavaScriptソフトウェアスタックであり、効率的でインタラクティブなWebページやアプリケーションを開発するために使用できます。この記事では、EC2インスタンスのUbuntuLinuxにMERNスタックをインストールする方法について説明します。
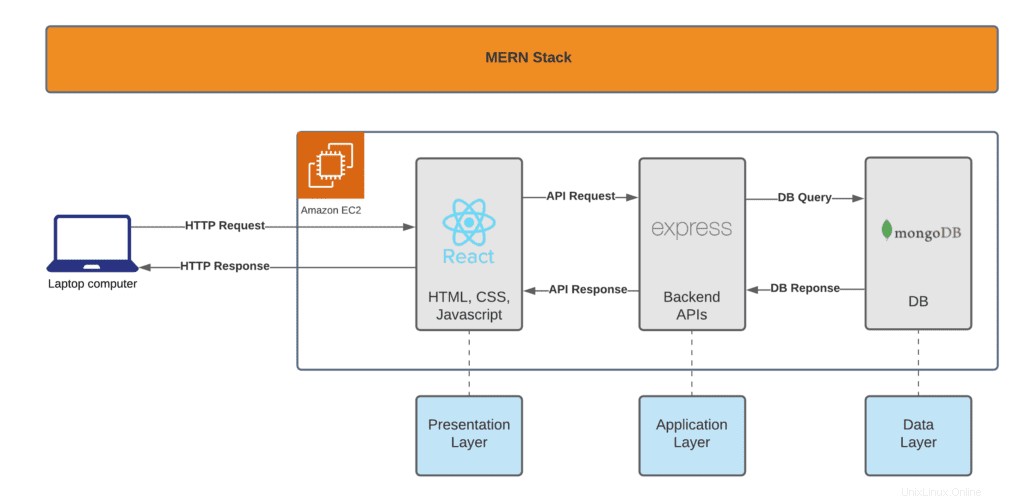
MERNスタックアーキテクチャ
MERNスタックは4つのテクノロジーで構成されています:
MongoDB
M ongoDBは、JSONなどの柔軟なドキュメントにデータを保存することで最新の堅牢なWebアプリケーションを開発するために、広く使用されているオープンソースの非SQLデータベースです。事前定義されたスキーマや順序付けパターンは必要ありません。そのスケーラビリティと卓越したパフォーマンスにより、効率的でミッションクリティカルな高可用性データベースを必要とする最新のアプリケーションの開発に使用されます。
Express.js
E xpress.jsはNode.jsWebアプリケーションフレームワークであり、Webアプリとモバイルアプリの両方に膨大な機能のコレクションを提供し、単一、複数のページ、およびハイブリッドWebベースのアプリケーションの開発に使用されます。
React.js
R eact.jsは、Webおよびモバイルベースのアプリケーション用のインタラクティブなフロントエンドインターフェイスを作成するために使用される無料のオープンソースJavaScriptフレームワークでもあります。ユーザーはJavasScriptでコーディングし、Reactを使用してUIコンポーネントを構築できます。その信じられないほどのパフォーマンス、柔軟性、および整合性のために、Facebook、Instagram、Twitterなどの最も有名な協力関係は、Reactを使用してインターフェースを作成しました。
Node.js
N ode.js:Node.jsが提供するJavaScript環境により、ユーザーはサーバー上でコードを実行できます。 Node.jsは、プログラマーがサーバー上でコードを実行できるようにする無料のクロスプラットフォーム手法です。また、アプリケーションの生産性と機能性も向上します。
MERNアプリケーション
MERNアーキテクチャにより、JavaScriptとJSONのみを使用して3層アーキテクチャ(フロントエンド、バックエンド、データベース)を簡単に構築できます。
すべてのテクノロジーがアーキテクチャにどのように適合するかを次に示します。
- React.js –プレゼンテーション層
- Node.js + Express.js –アプリケーション層
- MongoDB –データレイヤー

AWSクラウドのUbuntuにMERNスタックのコンポーネントを段階的にインストールしましょう。
UbuntuEC2インスタンスの起動
UbuntuオペレーティングシステムでEC2インスタンスを起動するのは簡単で簡単です。
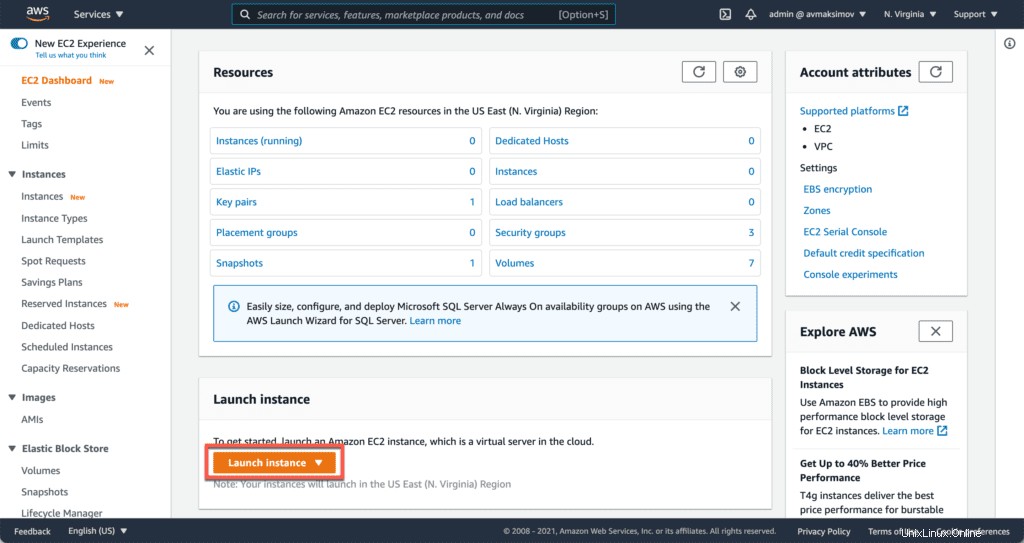
EC2インスタンス管理コンソールに移動し、インスタンスの起動をクリックします ボタン。

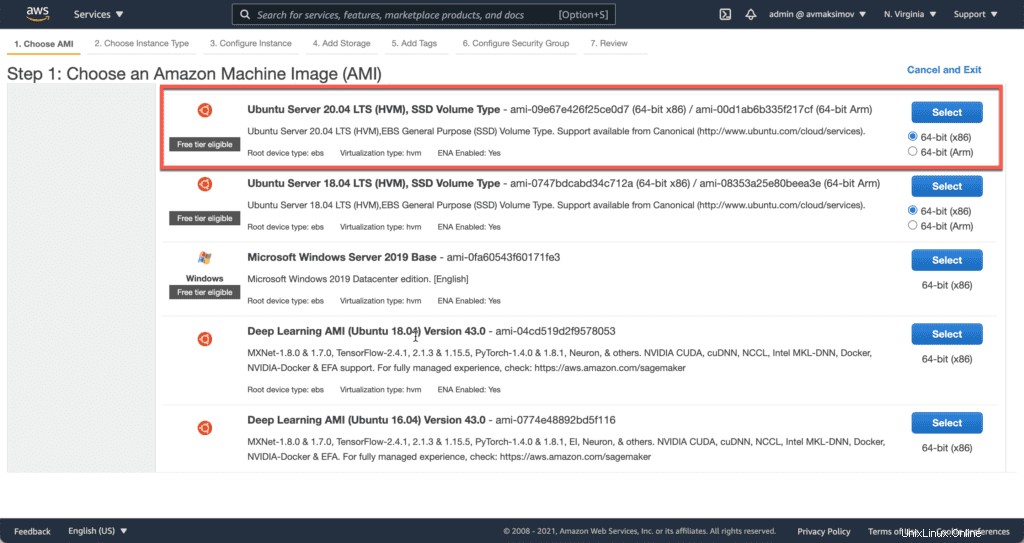
AMIは、オペレーティングシステムとソフトウェアがプリインストールされたEC2インスタンスのテンプレートです。
ここで最新のUbuntuAMIを選択してください。

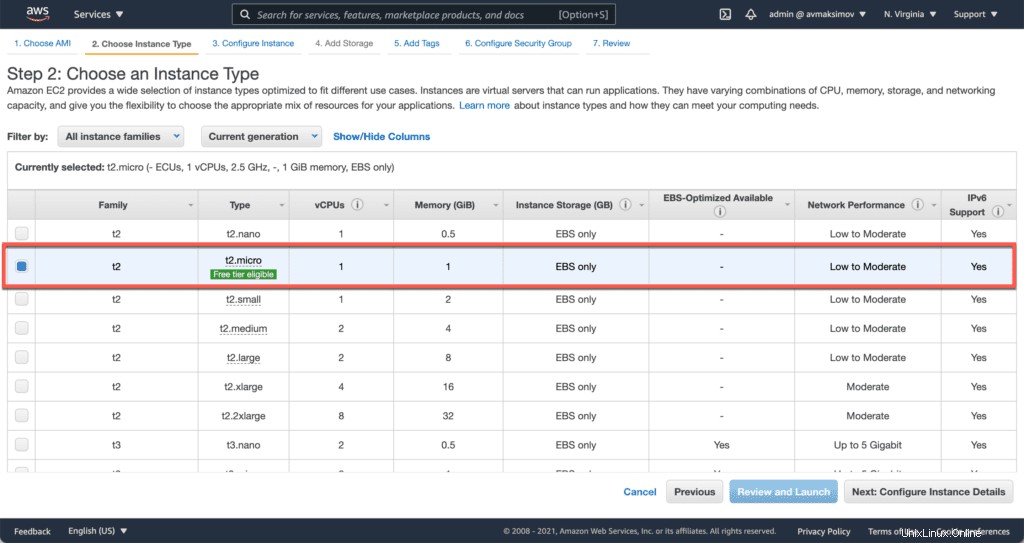
次に、EC2インスタンスタイプを選択する必要があります。仮想サーバーのインスタンスタイプで定義されたコンピューティングリソース(CPUとRAM)。
インスタンスタイプは、アプリケーションの要件によって異なります。この記事では、t2.microを使用して進めます。 。

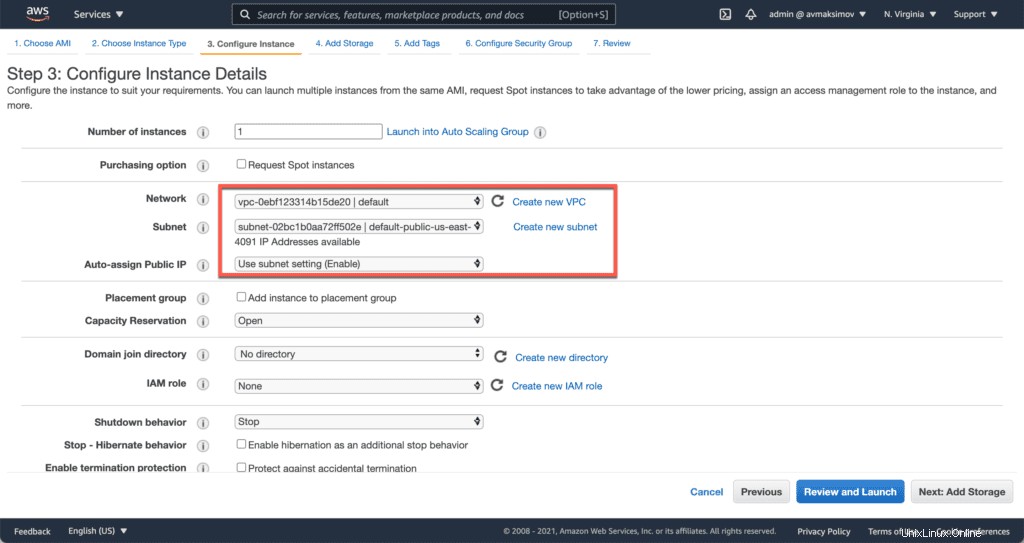
ここでは、ネットワーク、配置グループ、IAMロール、シャットダウン動作などのインスタンス構成を構成できます。
AWSを初めて使用する場合は、デフォルトのオプションを続行してください。

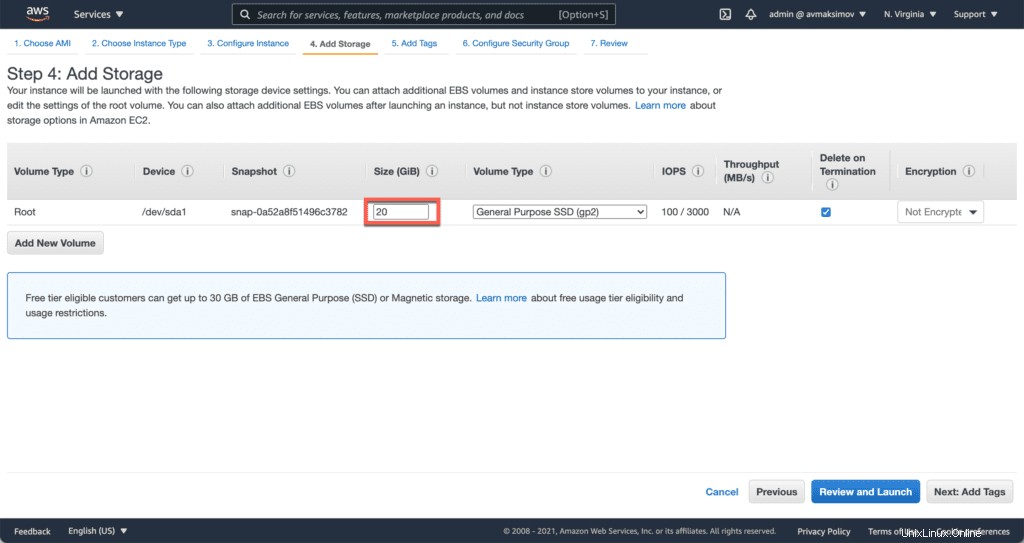
このステップでは、インスタンスのディスクとサイズを定義する必要があります。
20GiBのシステムディスクを1つ使用して先に進みます。

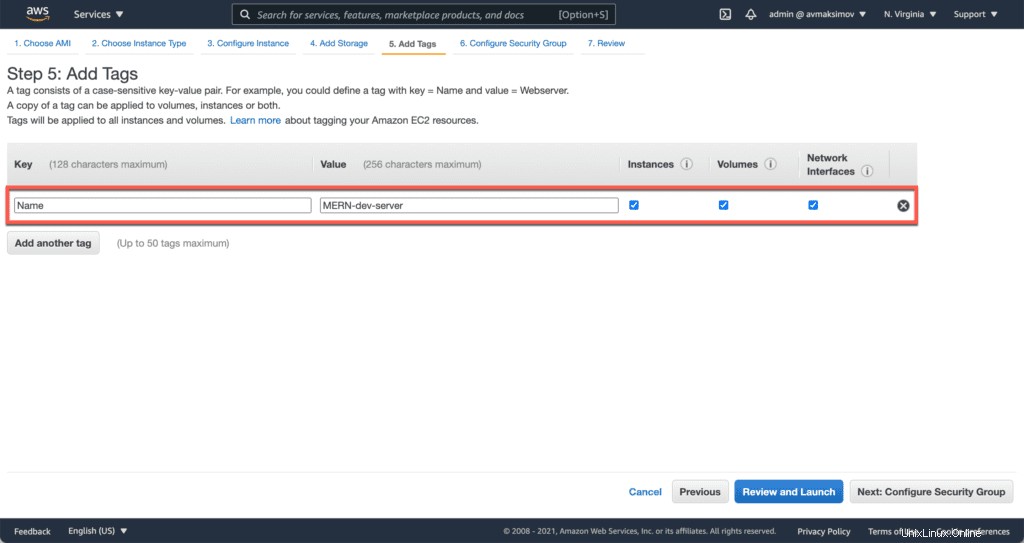
AWSタグを使用すると、AWSクラウドで作成したリソースを簡単に識別して追跡できます。
次のパラメータを使用して1つのタグを設定します:
- キー –
Name - 価値 –
MERN-dev-server

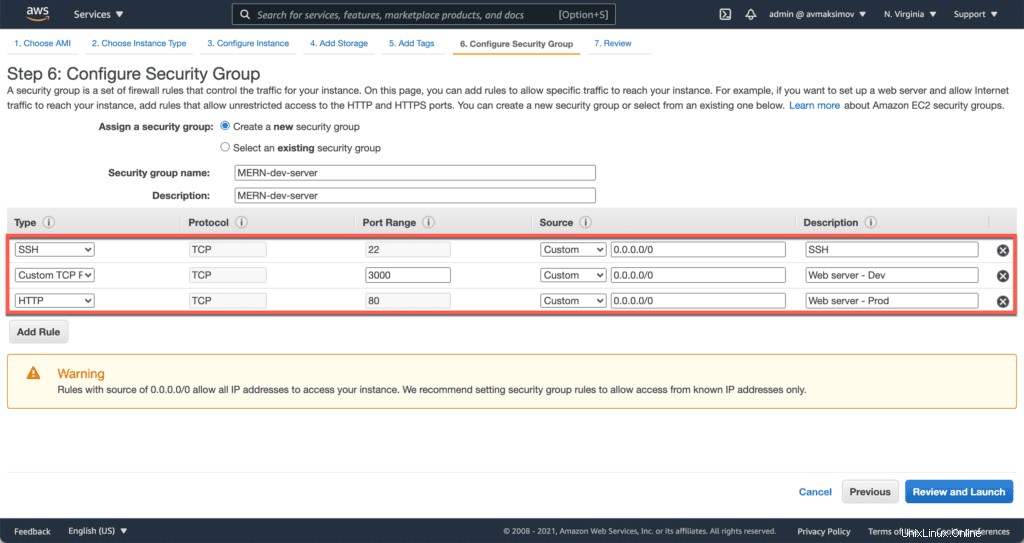
セキュリティグループはEC2インスタンスファイアウォールであり、サーバーへの着信トラフィックを許可するために使用できます。
SSH、React devサーバーのデフォルトポート、および本番構成(NginxまたはApacheとの統合)をテストするためのデフォルトHTTPポートを開きます。

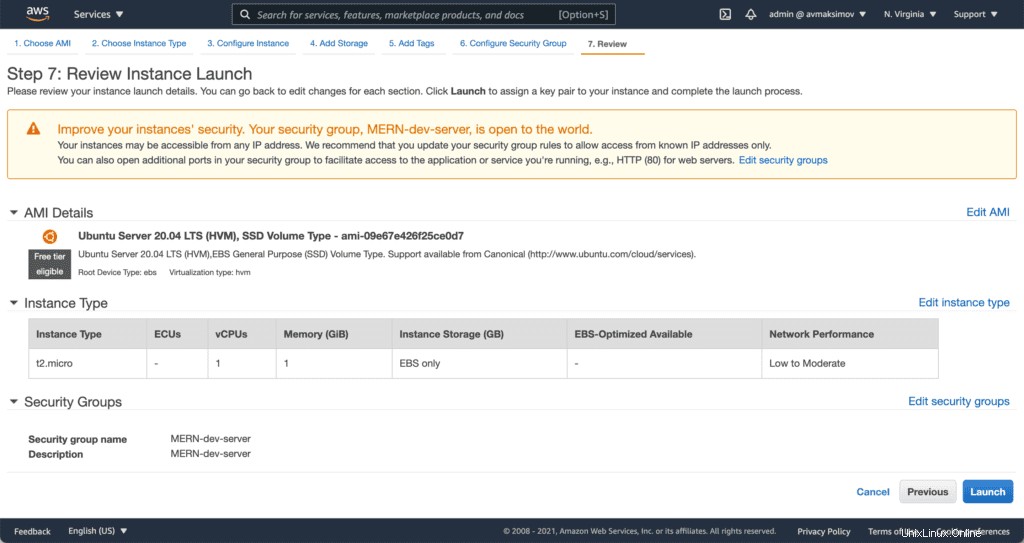
ここで行うことはそれほど多くありません。
設定を確認して、起動を押すだけです ボタン。

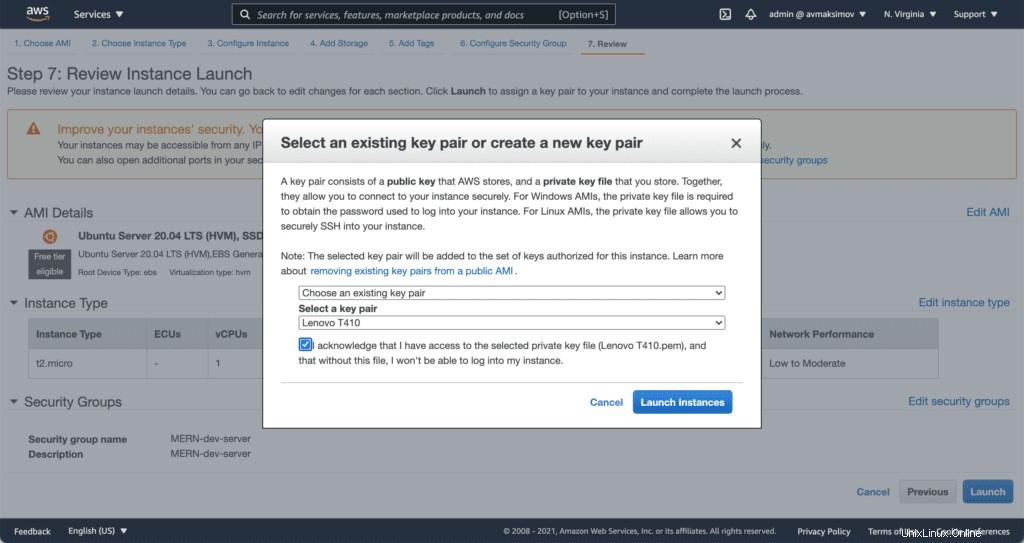
SSHキーペアを選択
これで、SSHキーペアを選択または生成した後にインスタンスを起動できます(SSHの詳細については、生産性を高めるために知っておく必要のあるSSH機能トップ10を参照してください)。

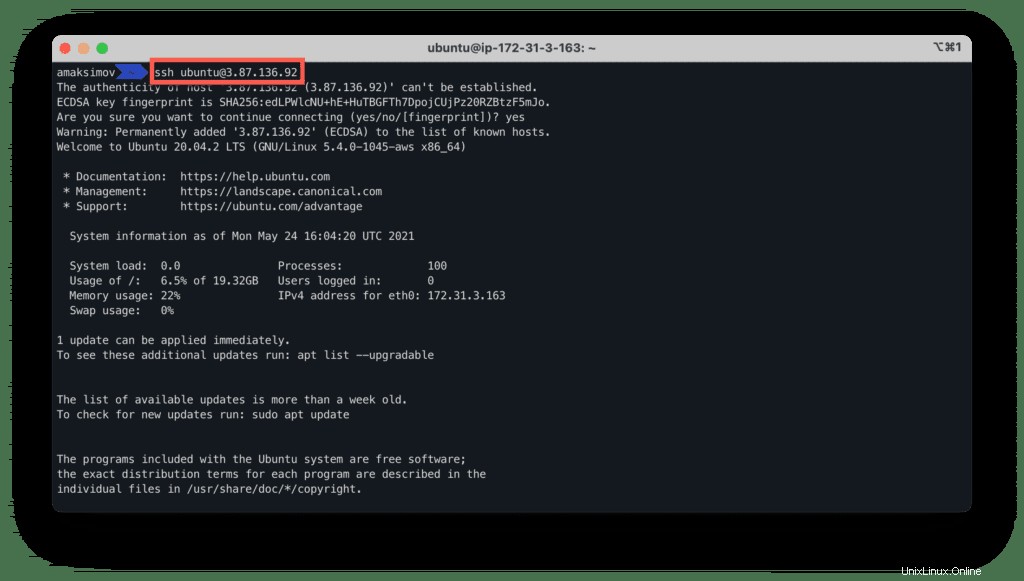
インスタンスが起動したらすぐにSSHで接続して、ソフトウェアのインストールを開始します(Ubuntuインスタンスのデフォルトのログインはubuntuです。 。

MongoDBのインストール
MongoDBの最新バージョンは、Ubuntuリポジトリに含まれていません。そのため、最初にMongoDBリポジトリを手動で追加します。
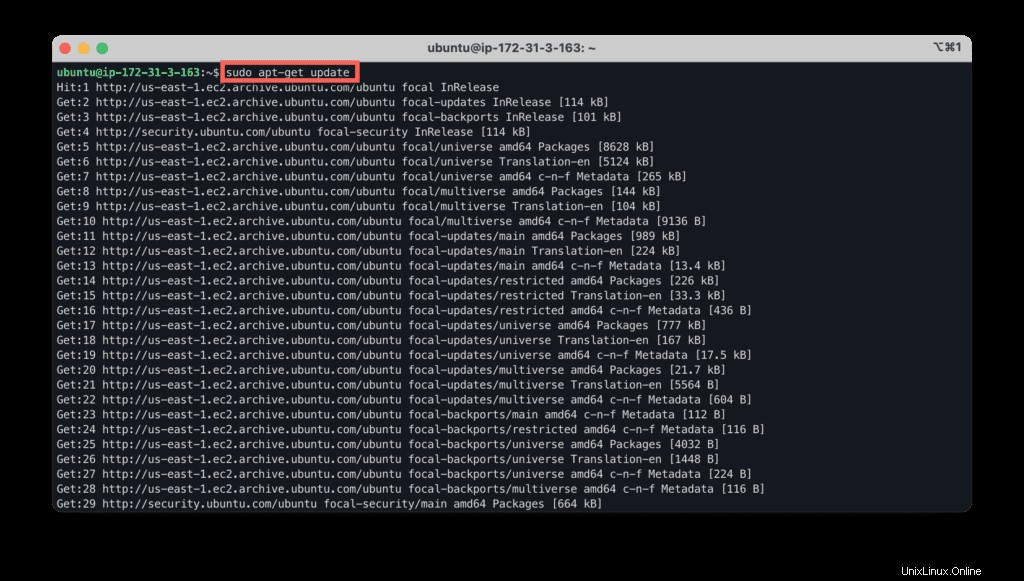
まず、リポジトリパッケージリストを更新することをお勧めします:
sudo apt-get update
次に、gnupgをインストールする必要があります パッケージ:
sudo apt-get install gnupg -y
コマンドをコピーして貼り付け、MongoDBGPGキーをダウンロードして追加します。
wget -qO – https://www.mongodb.org/static/pgp/server-4.4.asc | sudo apt-key add –

キーをダウンロードしてインストールしたら、MongoDBリポジトリを追加します。
echo "deb [ arch=amd64,arm64 ] https://repo.mongodb.org/apt/ubuntu focal/mongodb-org/4.4 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-4.4.list
MongoDBのインストール
パッケージリストを更新し、システムにMongoDBをインストールします:
sudo apt-get update
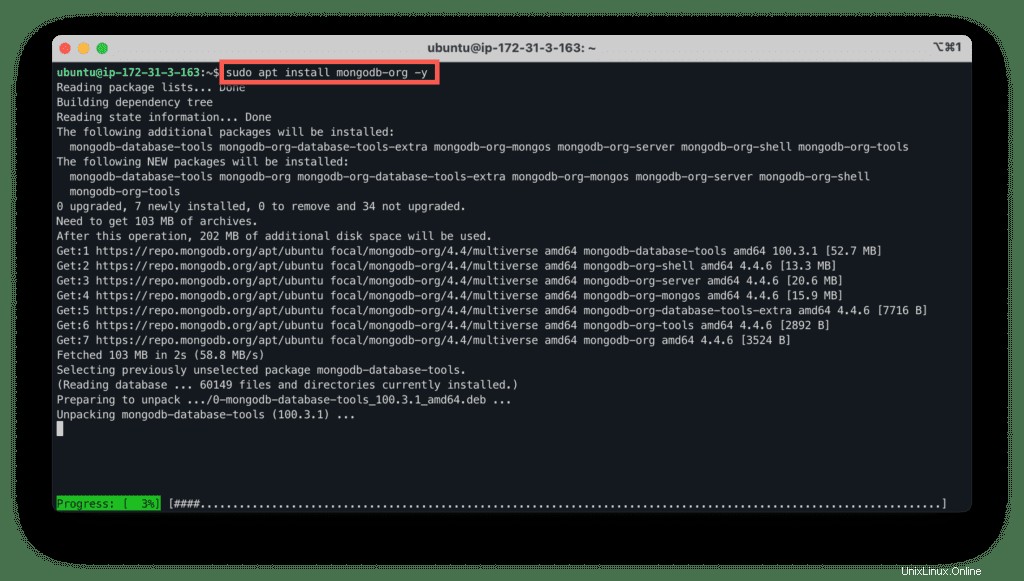
MongoDBをインストールするには、次のコマンドを使用します:
sudo apt install mongodb-org -y
MondgoDBサービスの実行
MongoDBがインストールされたら、systemctlを使用してMongoDBサービスの状態を管理します コマンド。
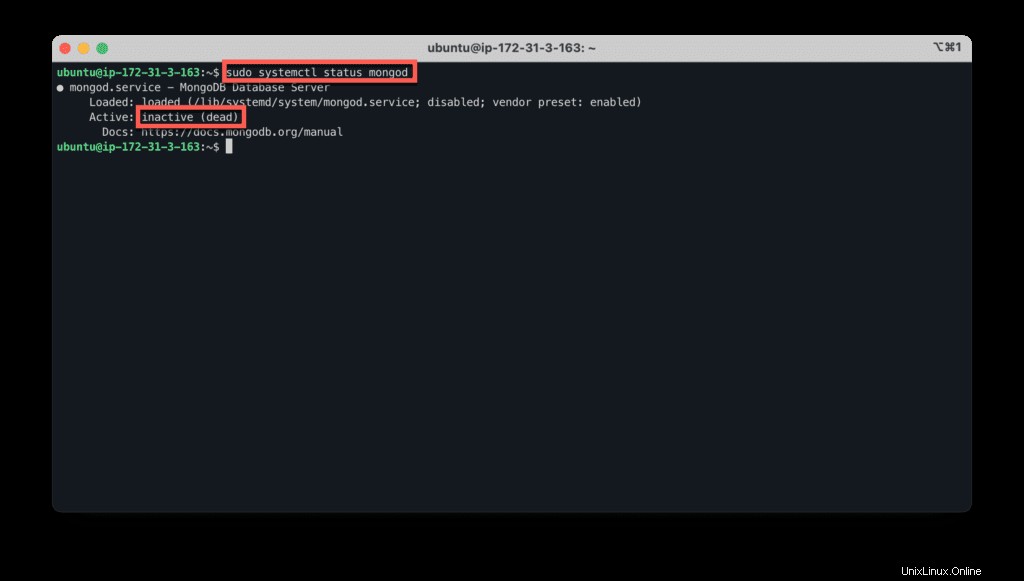
MongoDBサービスのステータスを確認しましょう:
sudo systemctl status mongod
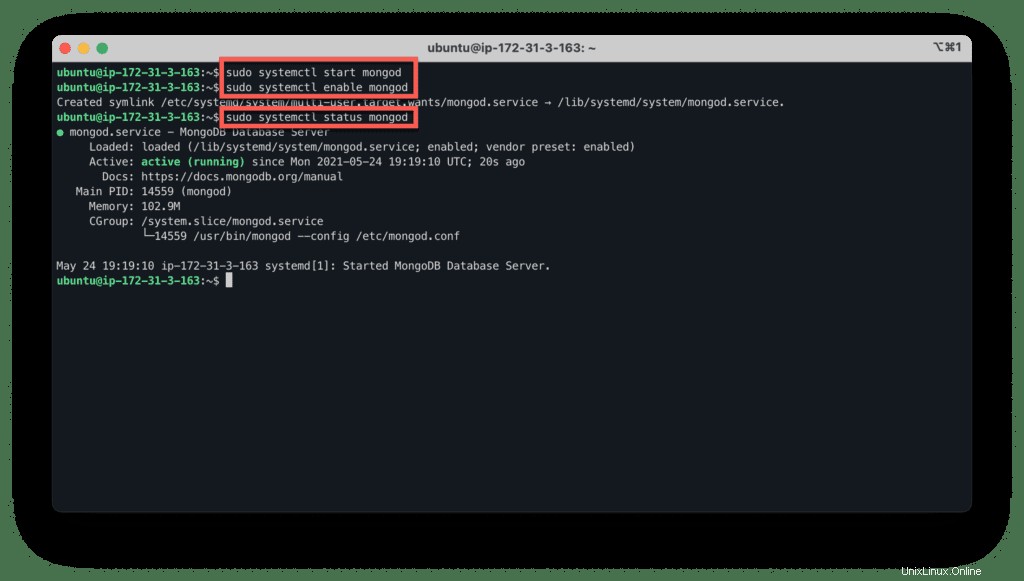
MongoDBが実行されていない場合は、サービスを有効にして開始する必要があります:
sudo systemctl start mongod
sudo systemctl enable mongod
sudo systemctl status mongod
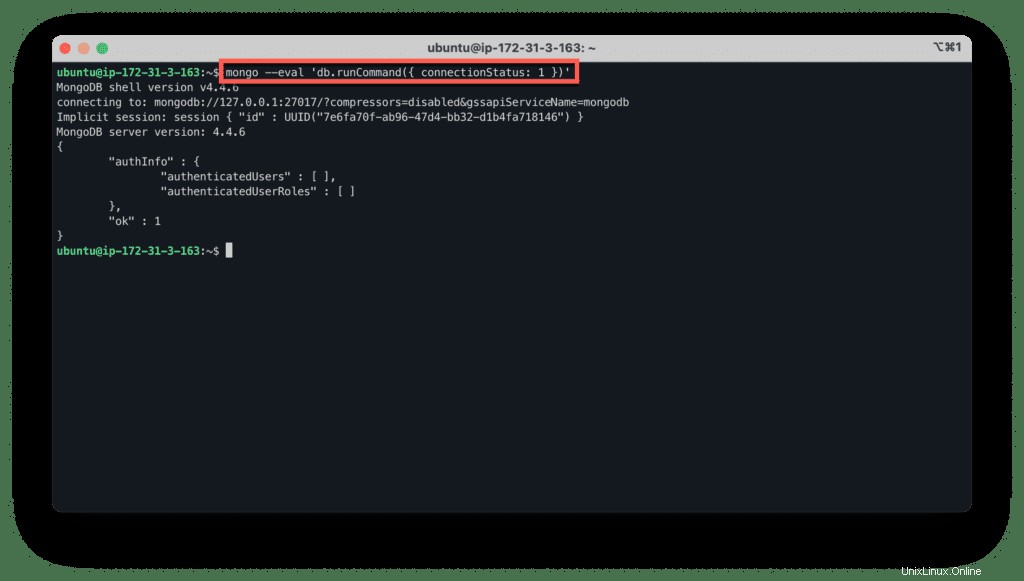
コマンドを使用して、MongoDBのバージョンとサーバーアドレスを確認します。
mongo --eval 'db.runCommand({ connectionStatus: 1 })'
MongoDB管理者ユーザーの作成
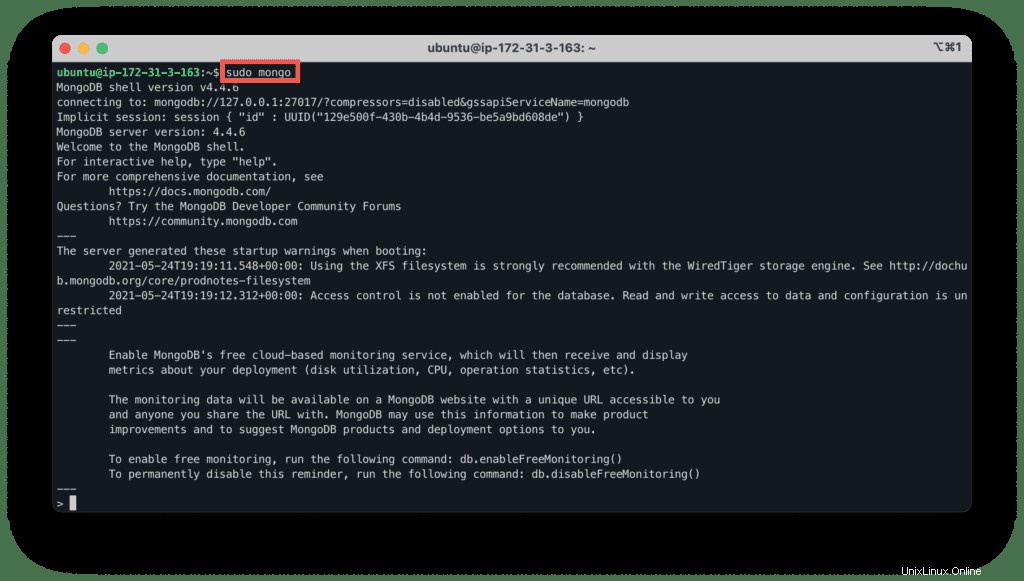
データベースを操作するには、次のコマンドを使用してMongoDBシェルを起動します。
sudo mongo
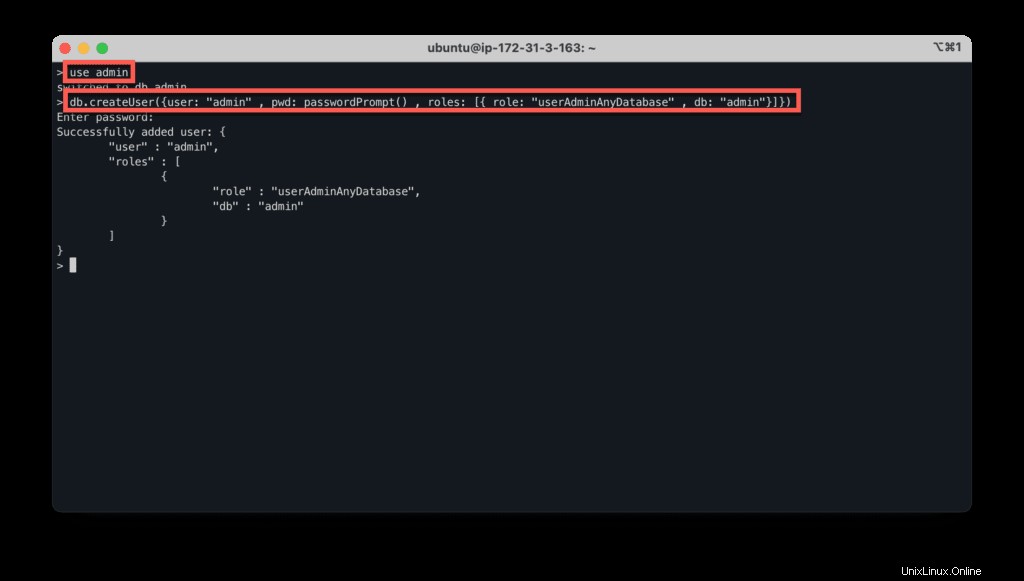
MongoDB管理モードに切り替えましょう:
> use adminこれで、以下の順序でデータベースを作成できます。
> db.createUser({user: "admin" , pwd: passwordPrompt() , roles: [{ role: "userAdminAnyDatabase" , db: "admin"}]})
MongoDBシェルを終了するには、次を使用します:
> quit()React.jsのインストール
Reactをインストールするには、最初にNPMパッケージをインストールする必要があります。
NPM
NPMは、JavaScriptアプリケーションの開発を管理するためのすべてのライブラリとその他のツールをインストールするために使用されるノードパッケージマネージャーです。
NPMをインストールするには、次を使用します:
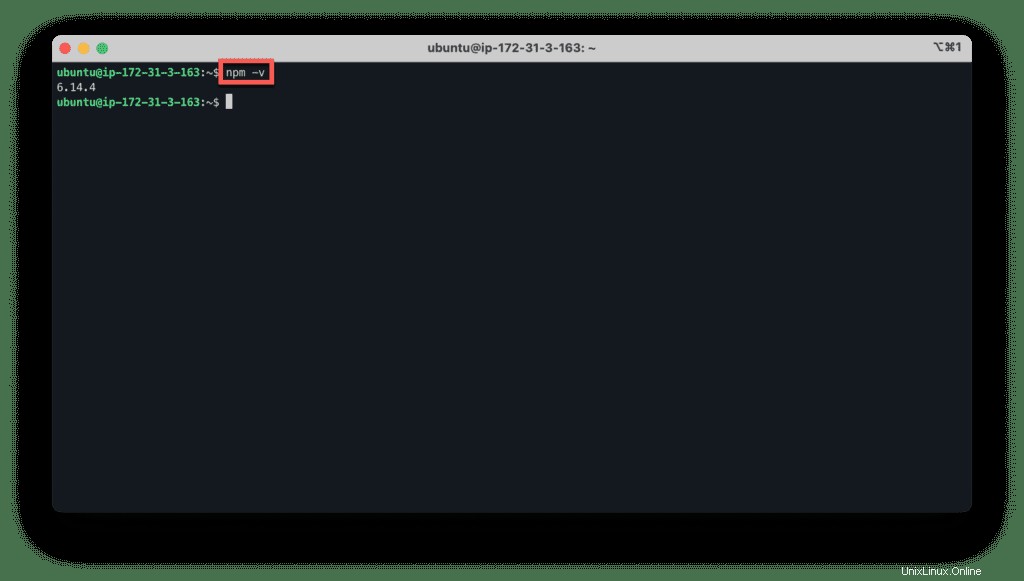
sudo apt-get install npm -ynpmを確認してください インストールが完了したかどうかを確認するコマンドを含むバージョン:
npm -v
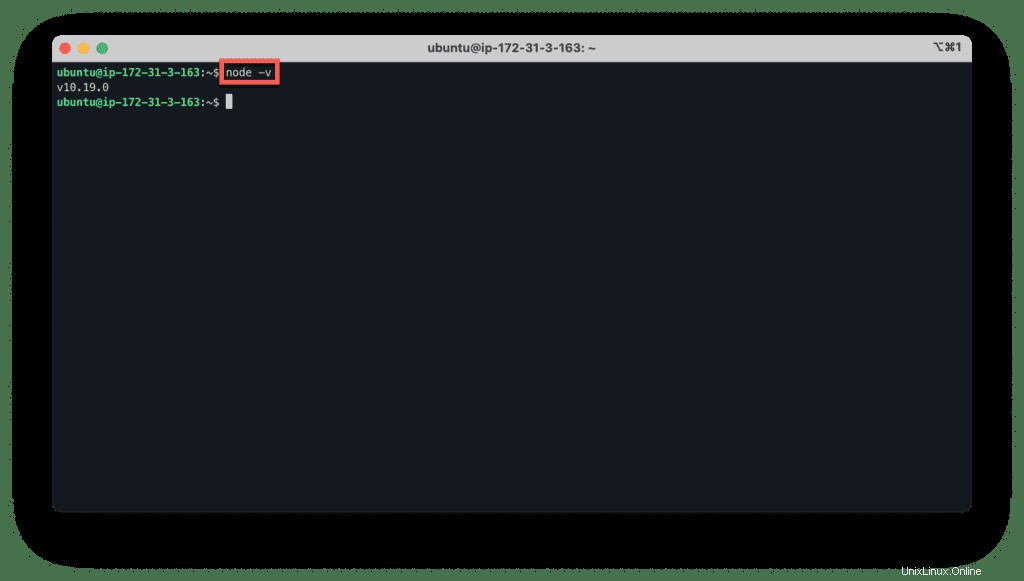
前のコマンドは、Node.jsライブラリもインストールしました:
node -v
NPMの最新バージョンにアップグレードする場合は、次のコマンドを使用します。
sudo npm install -g npm@nextcreate-react-app
次に、babelなどのツールをインストールする必要があります 、webpack 、およびその他の人がReactの開発を進めます。しかし、これは初心者にとっては難しい場合があります。
create-react-appを使用しましょう これは、Reactアプリケーションの開発を開始するための最も簡単で簡単な方法を提供します。
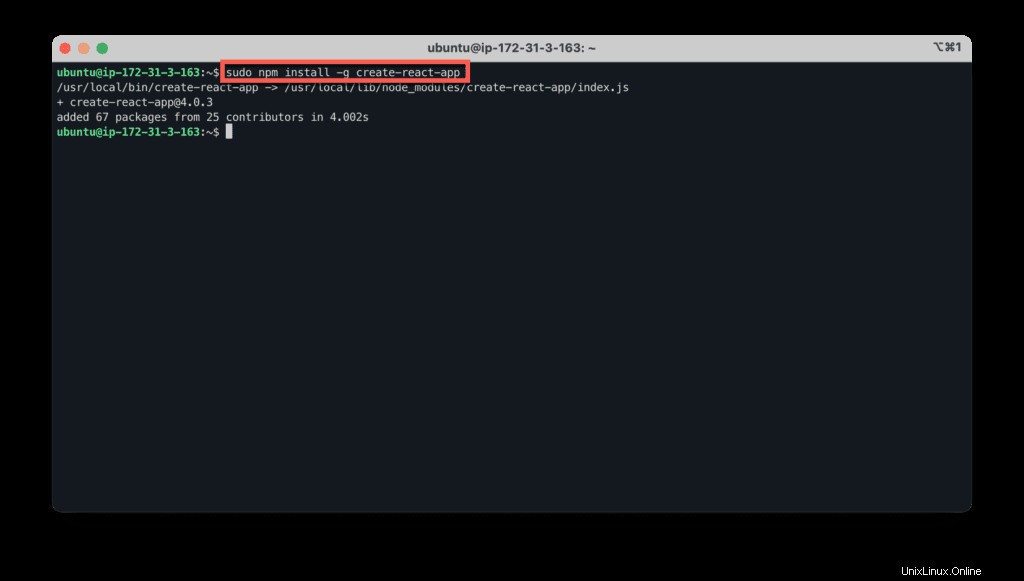
create-react-appをインストールするには 実行:
sudo npm install -g create-react-app
Reactアプリケーションのブートストラップ
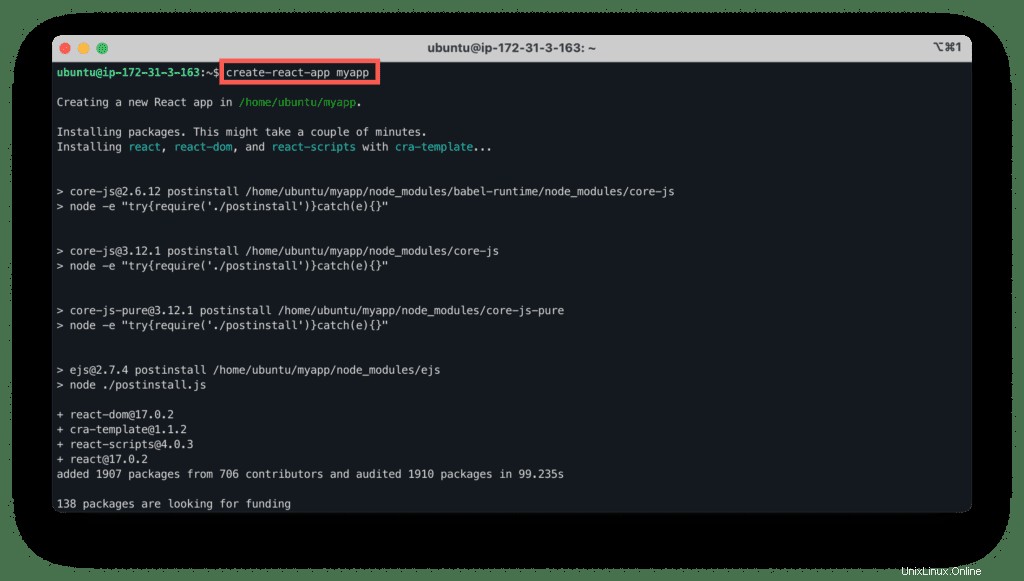
create-react-appを使用して最初のアプリを作成しましょう 。
アプリケーションの名前は、引数として追加することで指定できます:
create-react-app myapp
ボイラープレートReactアプリケーションコードは、myappで入手できます。 フォルダ。
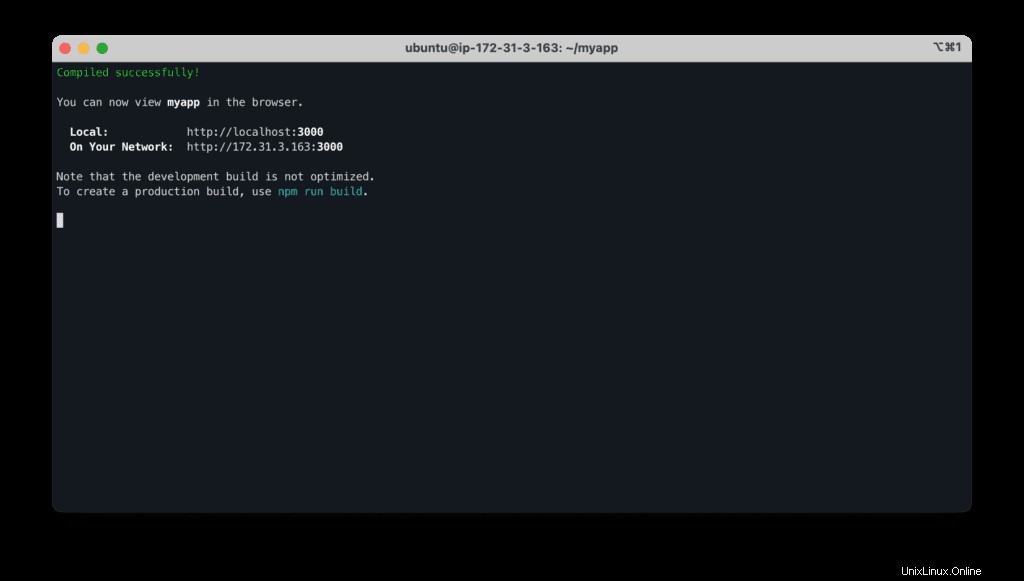
そこに移動して、React開発サーバーを起動しましょう。
cd myapp
npm start
ブラウザを開き、アドレスバーにEC2インスタンスのパブリックIPアドレスを入力します:

ReactDemoアプリケーションページが表示されます。
Node.jsのインストール
UbuntuへのNode.jsのインストールは非常にシンプルで簡単です。
もちろん、前の手順ですでにインストールしているので、ここでは新しいサーバーのインストールプロセスに進みます。
最初のステップは、既存のパッケージリストを更新することです:
sudo apt-get update次に、次のコマンドを実行してNode.jsをインストールします。
sudo apt install nodejs -yインストールされているNode.jsのバージョンを確認するには、次を使用します。
nodejs -v
Node.jsがサーバーに正常にインストールされました。
Express.jsのインストール
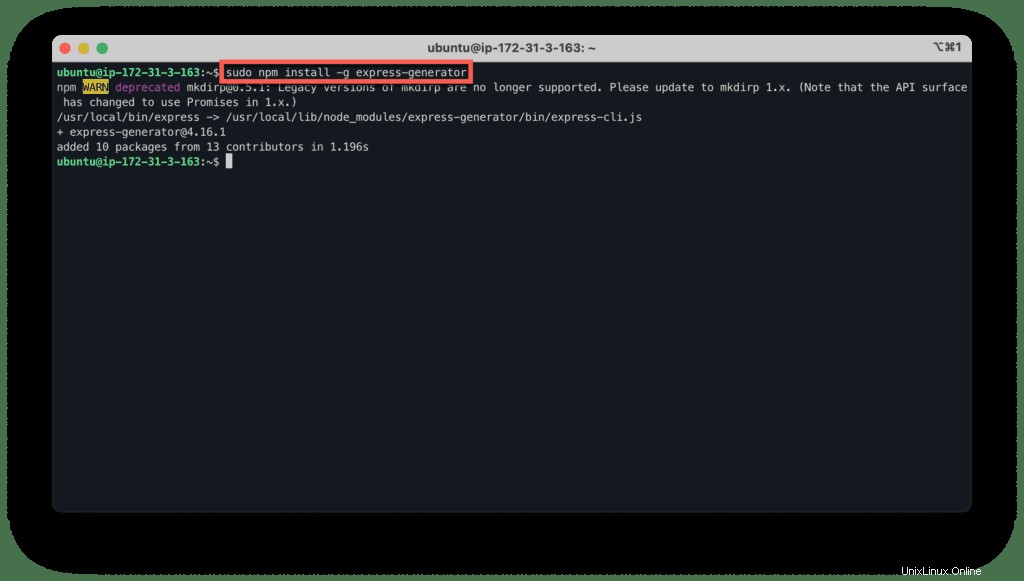
それでは、Express.jsのインストールについて説明します。
sudo npm install -g express-generator
Express.jsプロジェクトのブートストラップ
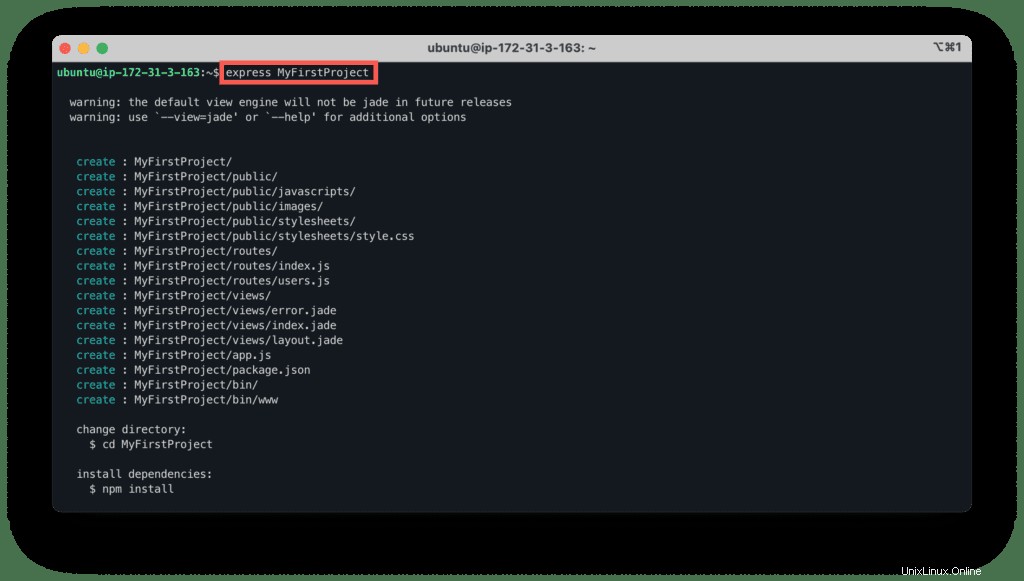
Express.jsを使用して新しいプロジェクトを作成しましょう:
express MyFirstProject
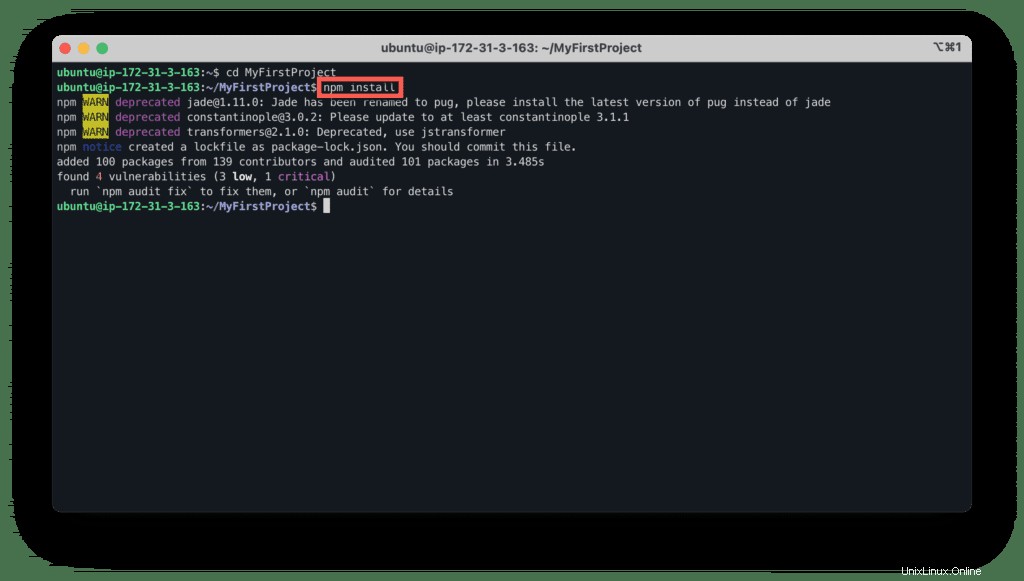
プロジェクトディレクトリに移動し、必要なNPM依存関係をインストールします:
cd MyFirstProject
npm install
それでは、ExpressWebサーバーを起動しましょう。
npm start
ブラウザを開き、アドレスバーにポート3000のIPアドレスを入力します。

ブートストラッププロジェクトが正常に作成されました。
これで、MERNアプリケーションの開発を開始する準備が整いました。
MERNスタックはMで構成されます ongoDB、 E xpress.js、 R eact.js、および N ode.js、Webアプリケーションを開発するための標準のオープンソースJavaScriptスタック。
この投稿では、AWSクラウドのUbuntu EC2インスタンスにMongoDB、Express.js、React.js、Node.jsをインストールして設定する方法について説明しました。