テゴラ OpenStreetMap用のオープンソースのベクタータイルサーバーです。 。以前、mapnikとラスターであるmod_tileを使用してOSMタイルサーバーを設定するプロセスについて説明しました。 ベースのタイルサーバー。このチュートリアルでは、Tegola vectorを設定する方法を説明します。 Ubuntu20.04のタイルサーバー。
ベクタータイルの利点
- 高DPIデバイス(網膜ディスプレイ)の表示品質の向上
- 小さな効率的なフォーマット(512 * 512の画像は必要ありません)
- より明確で読みやすいテキスト
- ヘッドアップディスプレイのオンザフライラベリング
- コンテンツとスタイルを分離することで、同じタイルスタックを指す複数のスタイルを作成できます。
- デイナイトモード
ベクタータイルフォーマット
ベクタータイルにはいくつかの形式があります。
- GeoJSON
- TopoJSON
- Mapbox Vector Tile(MVT)
- 05m
- OpenScienceMapバイナリ
- Arc GeoServices JSON
TegolaはMapboxのベクトルタイル形式を使用しています。
前提条件/ハードウェア要件
必要なRAMとディスク容量は、使用する国の地図によって異なります。たとえば、
- 英国の地図には、少なくとも12GのRAMと100GBのディスク容量が必要です。
- 惑星マップ全体には、少なくとも32GのRAMと1TBのSSD(ソリッドステートドライブ)が必要です。惑星の地図全体に回転するハードディスクを使用することは現実的ではありません。
地球全体のような大きな地図データをPostgreSQLデータベースにインポートするには長い時間がかかります。 RAMを追加することを検討してください。特に、SSDを使用することを検討してください。 ハードディスクを回転させてインポートプロセスを高速化する代わりに。
全世界地図をホストする場合は、Contaboから特大のVPSを購入することをお勧めします。
- 10コアCPU
- 60 GB RAM
- 1.6 TB Intel Optane SSD
月額わずか26.99ユーロです。
ステップ1:ソフトウェアをアップグレードする
サーバーで主要な作業を行う前に、サーバーソフトウェアを更新することをお勧めします。 SSH経由でサーバーにログインし、次のコマンドを実行します。
sudo apt update; sudo apt upgrade
ステップ2:PostgreSQLデータベースサーバーとPostGIS拡張機能をインストールする
マップデータの保存にはPostgreSQLを使用します。 PostGISはPostgreSQLの地理空間拡張です。次のコマンドを実行してインストールします。
sudo apt install postgresql postgresql-contrib postgis postgresql-12-postgis-3
PostgreSQLデータベースサーバーは自動的に起動し、127.0.0.1:5432でリッスンします 。 postgres ユーザーは、インストールプロセス中にOS上に作成されます。 PostgreSQLデータベースサーバーのスーパーユーザーです。デフォルトでは、このユーザーにはパスワードがなく、sudoを使用できるため、パスワードを設定する必要はありません。 postgresに切り替えます ユーザーとPostgreSQLサーバーにログインします。
sudo -u postgres -i
これで、PostgreSQLデータベースユーザーosmを作成できます。 。
createuser osm
osmユーザーのパスワードを設定します。
psql -c "ALTER USER osm WITH PASSWORD 'secret_password';"
次に、osmという名前のデータベースを作成します 同時にosmを作成します データベースの所有者として。 -E UTF8 データベースで使用される文字エンコードスキームがUTF8であることを指定します。
createdb -E UTF8 -O osm osm
次に、postgisを作成します およびhstore osmの拡張機能 データベース。
psql -c "CREATE EXTENSION postgis;" -d osm psql -c "CREATE EXTENSION hstore;" -d osm
osmを設定します テーブルの所有者として。
psql -c "ALTER TABLE spatial_ref_sys OWNER TO osm;" -d osm
natural_earthという名前のデータベースを作成します 同時にosmを作成します データベースの所有者として。
createdb -E UTF8 -O osm natural_earth
次に、postgisを作成します およびhstore natural_earthの拡張機能 データベース。
psql -c "CREATE EXTENSION postgis;" -d natural_earth psql -c "CREATE EXTENSION hstore;" -d natural_earth
postgresを終了します ユーザー。
exit
ステップ3:PostgreSQLサーバーのパフォーマンスを最適化する
インポートプロセスには時間がかかる場合があります。このプロセスを高速化するために、いくつかのPostgreSQLサーバー設定を調整してパフォーマンスを向上させることができます。 PostgreSQLのメイン構成ファイルを編集します。
sudo nano /etc/postgresql/12/main/postgresql.conf
まず、shared_bufferの値を変更する必要があります 。デフォルト設定は次のとおりです。
shared_buffers = 128MB
これは小さすぎます。経験則では、RAM全体の25%(スワップスペースを除く)に設定します。たとえば、私のVPSには60G RAMがあるので、次のように設定します。
shared_buffers = 15GB
次の行を見つけます。
#work_mem = 4MB #maintenance_work_mem = 64MB
繰り返しますが、値が小さすぎます。次の設定を使用します。
work_mem = 1GB maintenance_work_mem = 8GB
次に、次の行を見つけます。
#effective_cache_size = 4GB
私のようにRAMがたくさんある場合は、20Gのようにeffective_cache_sizeに高い値を設定できます。
effective_cache_size = 20GB
ファイルを保存して閉じます。変更を有効にするためにPostgreSQLを再起動します。
sudo systemctl restart postgresql
デフォルトでは、PostgreSQLはRAM内の巨大なページを使用しようとします。ただし、Linuxはデフォルトでは巨大なページを割り当てません。 PostgreSQLのプロセスIDを確認してください。
sudo head -1 /var/lib/postgresql/12/main/postmaster.pid
サンプル出力:
7031
次に、このプロセスIDのVmPeak値を確認します。
grep ^VmPeak /proc/7031/status
サンプル出力:
VmPeak: 16282784 kB
これは、PostgreSQLで使用されるピークメモリサイズです。次に、Linuxの巨大なページのサイズを確認します。
cat /proc/meminfo | grep -i huge
サンプル出力:
AnonHugePages: 0 kB ShmemHugePages: 0 kB HugePages_Total: 0 HugePages_Free: 0 HugePages_Rsvd: 0 HugePages_Surp: 0 Hugepagesize: 2048 kB Hugetlb: 0 kB
必要な巨大ページの数を計算できます。 VmPeak値を巨大なページのサイズで割ります:16282784 kB / 2048kB=7950。/etc/sysctl.confファイルを編集します。
sudo nano /etc/sysctl.conf
次の行を追加して、7950の巨大なページを割り当てます。
vm.nr_hugepages = 7950
ファイルを保存して閉じます。次に、変更を適用します。
sudo sysctl -p
meminfoをもう一度確認すると、
cat /proc/meminfo | grep -i huge
利用可能な7950の巨大なページがあることがわかります。
AnonHugePages: 0 kB ShmemHugePages: 0 kB HugePages_Total: 7950 HugePages_Free: 7950 HugePages_Rsvd: 0 HugePages_Surp: 0 Hugepagesize: 2048 kB
PostgreSQLを再起動して、巨大なページを使用します。
sudo systemctl restart postgresql
リモートサーバーで画面を使用する
インポートプロセスには時間がかかり、コンピュータがインターネットから切断される可能性があるため、screenユーティリティを使用してセッションを維持することをお勧めします。 Ubuntu 20.04サーバーに画面をインストールします:
sudo apt install screen
次に、画面を開始します:
screen
最初の起動時に、紹介テキストが表示されます。Enterを押すだけです。 最後まで。その後、通常どおりコマンドを実行できるようになります。
ステップ4:マップデータをPostgreSQLにインポートする
地図データをインポートするには、imposmを使用します OpenStreetMapデータをpostGIS対応のPostgreSQLデータベースに変換します。 Githubからダウンロードしてください。
wget https://github.com/omniscale/imposm3/releases/download/v0.11.1/imposm-0.11.1-linux-x86-64.tar.gz
アーカイブを抽出します。
tar xvf imposm-0.11.1-linux-x86-64.tar.gz
/opt/に移動します ディレクトリ。
sudo mv imposm-0.11.1-linux-x86-64 /opt/imposm
tegola-osmをダウンロードする スクリプト。
git clone https://github.com/go-spatial/tegola-osm.git
/opt/に移動します ディレクトリ。
sudo mv tegola-osm /opt/
次に、次のコマンドを実行して、惑星全体(50G)の地図データをPBF(ProtoBufBinary)形式でダウンロードします。
wget -c http://planet.openstreetmap.org/pbf/planet-latest.osm.pbf
openstreetmap.orgのダウンロード速度は、現在2048 KB/sに制限されていることに注意してください。植物の地図は、次のような別のミラーからダウンロードできます
wget -c https://download.bbbike.org/osm/planet/planet-latest.osm.pbf
個々の国/州/県/市の地図が必要な場合は、http://download.geofabrik.deにアクセスしてください。また、BBBike.orgは、世界中の200を超える都市と地域の抜粋をさまざまな形式で提供しています。たとえば、次のコマンドを使用して、英国(1.1G)の地図データをダウンロードします。
wget -c http://download.geofabrik.de/europe/great-britain-latest.osm.pbf
次のコマンドを実行して、マップデータをインポートします。
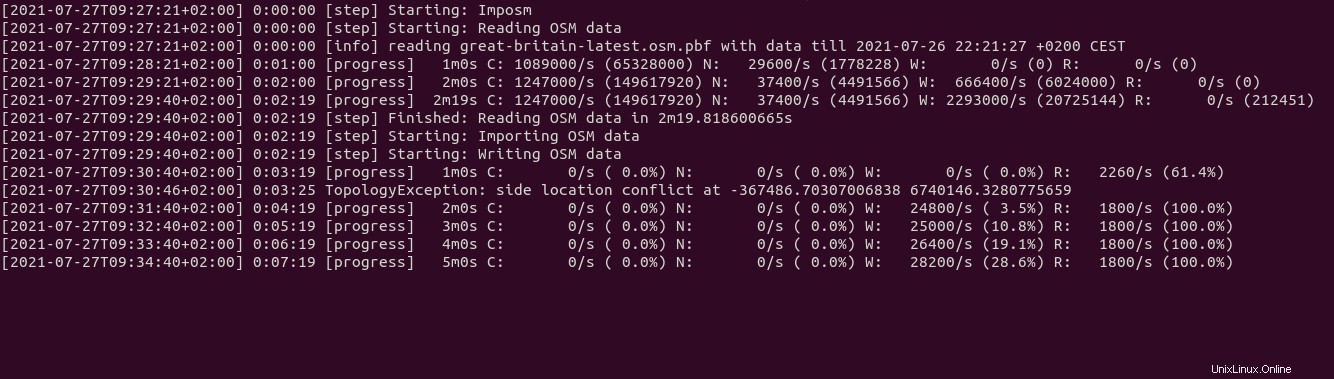
/opt/imposm/imposm import -connection postgis://osm:osm_password@localhost/osm -mapping /opt/tegola-osm/imposm3.json -read great-britain-latest.osm.pbf -write

これで、サーバー上で他のことを行う必要がなくなる可能性があります。 Screenを使用しているので、 Ctrl + Aを押すことができます 、それらのキーを放してから、 D を押します 現在の画面セッションから切り離すためのキー。以下のようなメッセージが表示されます。
[detached from 32113.pts-1.focal]
これは、前の画面セッションIDが32113であることを示しています。SSHセッションからログアウトしたり、コンピューターをシャットダウンしたりすることもできます。心配しないでください。OSMインポートプロセスはまだ実行中です。戻ってインポートの進行状況を確認する必要がある場合は、サーバーにSSHで接続し、次のコマンドを実行して前の画面セッションIDを取得します。
screen -ls
サンプル出力:
There is a screen on: 32113.pts-1.focal (05/19/2020 03:45:29 PM) (Detached) 1 Socket in /run/screen/S-linuxbabe.
その後、前の画面セッションに再度接続できます。
screen -r 32113
そして、あなたはあなたの仕事を続けることができるでしょう。
マップデータがインポートされたら、次のコマンドを実行して本番環境にデプロイします。
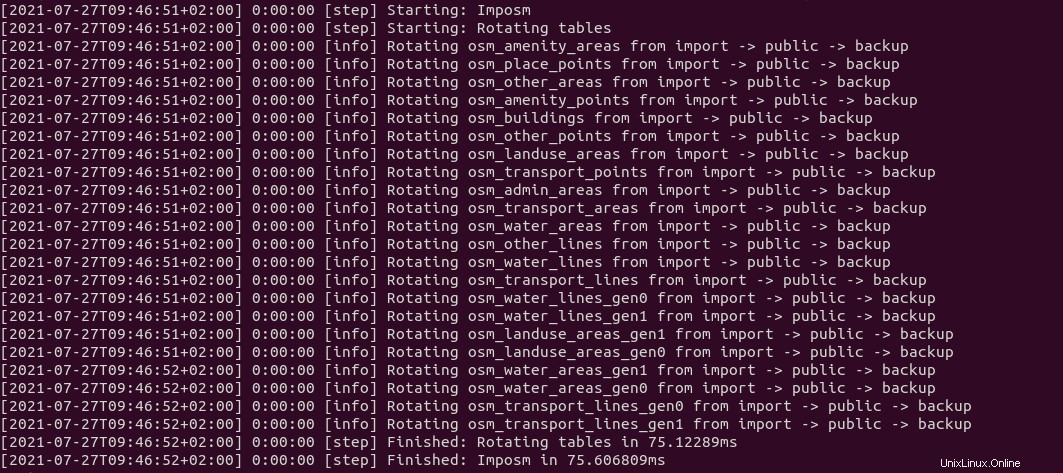
/opt/imposm/imposm import -connection postgis://osm:osm_password@localhost/osm -mapping /opt/tegola-osm/imposm3.json -deployproduction

ステップ5:テゴラをダウンロードする
Tegola Githubページに移動し、Linuxバージョンをダウンロードします。次のコマンドを使用して、ターミナルにダウンロードできます。
wget https://github.com/go-spatial/tegola/releases/download/v0.13.0/tegola_linux_amd64.zip
解凍します。
sudo apt install unzip unzip tegola_linux_amd64.zip
バイナリを/usr/local/bin/に移動します ディレクトリ。
sudo mv tegola /usr/local/bin/
ステップ6:OSM Land andNaturalEarthデータセットをインポートする
/opt/tegola-osm/osm_land.shを編集します ファイル。
sudo nano /opt/tegola-osm/osm_land.sh
データベースの詳細を入力します。
# database connection variables DB_NAME="osm" DB_HOST="localhost" DB_PORT="5432" DB_USER="osm" DB_PW="osm_password"
ファイルを保存して閉じます。 gdalをインストールします 。
sudo apt install gdal-bin
リレーションland_polygonsを生成します gisで データベース。
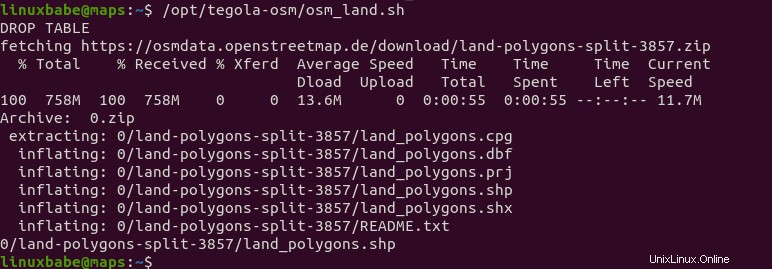
/opt/tegola-osm/osm_land.sh

次に、/opt/tegola-osm/natural_earth.shを編集します ファイル。
sudo nano /opt/tegola-osm/natural_earth.sh
データベースの詳細を入力します。
# database connection variables DB_NAME="natural_earth" DB_HOST="localhost" DB_PORT="5432" DB_USER="osm" DB_PW="osm_password"
ファイルを保存して閉じます。次に、natural_earthでテーブルを生成します データベース。
/opt/tegola-osm/natural_earth.sh
postgis_helpersを実行します SQLスクリプト。
sudo -u postgres psql -d osm -a -f /opt/tegola-osm/postgis_helpers.sql
postgis_index.sqlを実行します クエリのパフォーマンスを向上させるためにOSMテーブル列にインデックスを追加するスクリプト。
sudo -u postgres psql -d osm -a -f /opt/tegola-osm/postgis_index.sql
ステップ7:テゴラを起動する
構成ファイルを編集します。
sudo nano /opt/tegola-osm/tegola.toml
リスニングポート、キャッシュタイプ、およびデータプロバイダーを次のように構成します。
[webserver] port = ":8080" # Tegola offers three tile caching strategies: "file", "redis", and "s3" [cache] type = "file" basepath="/tmp/tegola-cache" # OpenStreetMap (OSM) [[providers]] name = "osm" type = "postgis" host = "127.0.0.1" port = "5432" database = "osm" user = "osm" password = "osm_password" # Natural Earth [[providers]] name = "ne" type = "postgis" host = "127.0.0.1" port = "5432" database = "natural_earth" user = "osm" password = "osm_password"
次の行を見つけます。
center = [-76.275329586789, 39.153492567373, 8.0] # optional center value. part of the TileJSON spec
マップのカスタム中心位置(経度と緯度)とデフォルトのズームレベルを設定できます。 10進値を使用する必要があり、整数値は使用できないことに注意してください。
center = [0.8, 55.5, 5.0] # optional center value. part of the TileJSON spec
ファイルを保存して閉じます。次に、テゴラを起動します。
/usr/local/bin/tegola serve --config=/opt/tegola-osm/tegola.toml
現在、Tegolaはポート8080でリッスンしています。
ステップ8:TegolaのSystemdサービスを作成する
テゴラはフォアグラウンドで実行されています。バックグラウンドで実行するために、systemdサービスを作成できます。これにより、Tegolaはシステムの起動時に自動的に起動することもできます。 Ctrl+Cを押します 現在のTegolaプロセスを停止するには、tegola.serviceファイルを作成します。
sudo nano /etc/systemd/system/tegola.service
このファイルに次の行を追加します。
[Unit] Description=Tegola Vector Tile Server [Service] Type=simple User=www-data ExecStart=/usr/local/bin/tegola serve --config=/opt/tegola-osm/tegola.toml Restart=on-failure RestartSec=5 [Install] WantedBy=multi-user.target
ファイルを保存して閉じます。 www-dataを作成します /tmp/tegola-cache/の所有者として ディレクトリ。
sudo chown www-data:www-data /tmp/tegola-cache/ -R
次に、このサービスを有効にして開始します。
sudo systemctl enable tegola --now
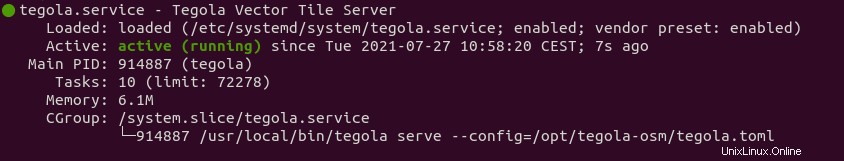
ステータスを確認してください。実行されていることを確認してください。
systemctl status tegola

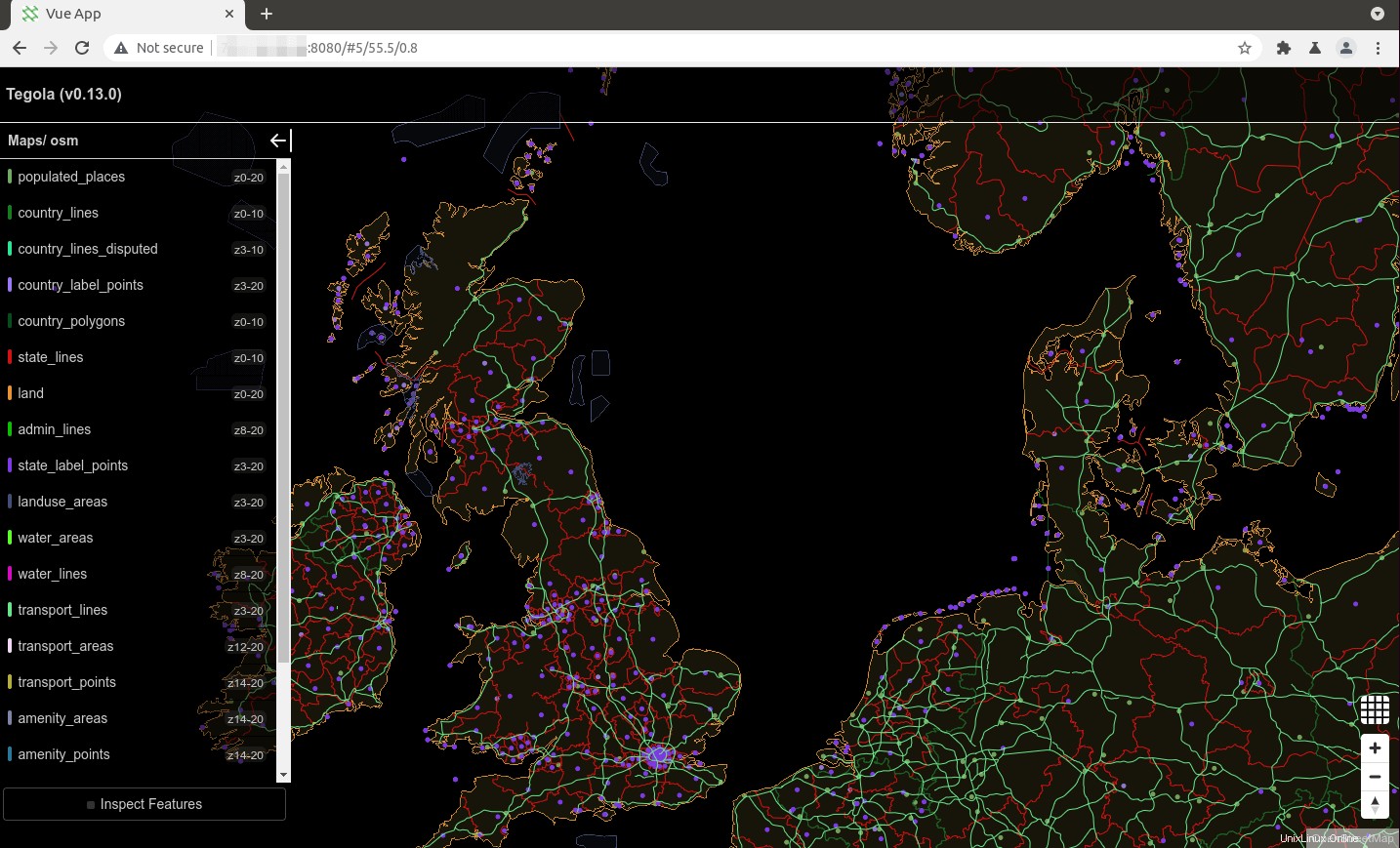
次に、Webブラウザのアドレスバーに「
」と入力します。your-server-ip-address:8080
ベクタータイルマップが表示されます。おめでとうございます!独自のベクタータイルサーバーを正常に構築できました。古いバージョンのFirefoxはこれらのベクタータイルを表示できないことに注意してください。ベクタータイルベースのマップを表示するには、サードパーティのライブラリを使用する必要があります。これについては、このチュートリアルの最後で説明します。

ステップ9:リバースプロキシの設定
ドメイン名を使用してTegolaにアクセスするには、NginxまたはApacheを使用してTegolaのリバースプロキシを設定できます。これにより、無料のLet’sEncrypt証明書を使用してHTTPSを有効にすることもできます。
Nginx
Nginxは、非常に人気のあるWebサーバーおよびリバースプロキシです。 Nginxを使用する場合は、次のコマンドを実行してインストールします。
sudo apt install nginx
次に、Tegolaのサーバーブロックファイルを作成します。
sudo nano /etc/nginx/conf.d/tegola.conf
このファイルに次のコンテンツを追加します。 tile.example.comを置き換えます あなた自身のドメイン名で。このサブドメインのDNSAレコードも作成する必要があります。実際のドメイン名をお持ちでない場合は、NameCheapにアクセスして購入することをお勧めします。価格は安く、whoisのプライバシー保護は一生無料です。
server {
listen 80;
listen [::]:80;
server_name tile.example.com;
access_log /var/log/nginx/tegola.access;
error_log /var/log/nginx/tegola.error;
location / {
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Protocol $scheme;
proxy_set_header X-Forwarded-Host $http_host;
}
} このファイルを保存して閉じます。次に、Nginx構成をテストします。
sudo nginx -t
テストが成功した場合は、変更を有効にするためにNginxをリロードします。
sudo systemctl reload nginx
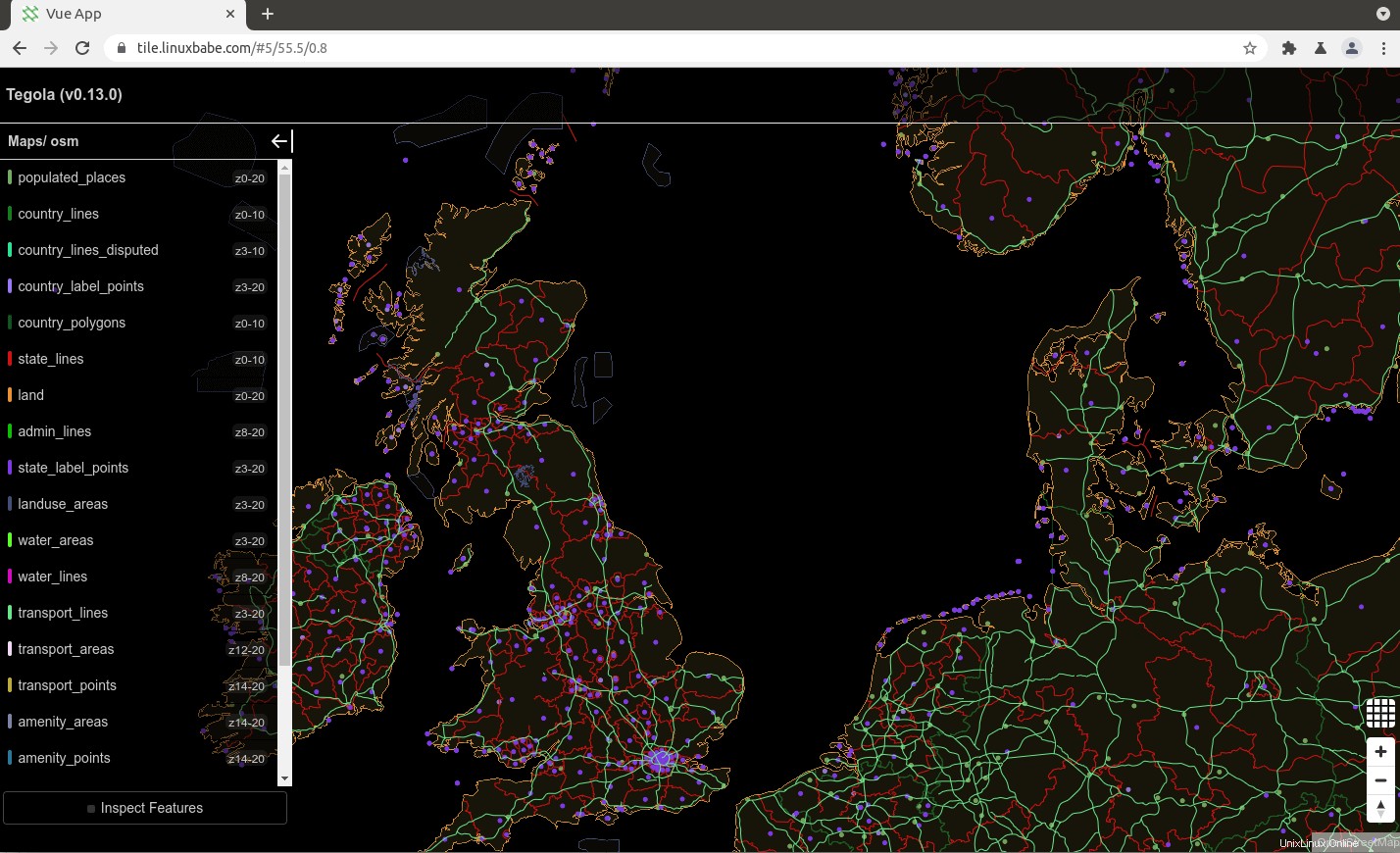
これで、tile.example.comからTegolaにアクセスできます。 。
Apache
NginxよりもApacheを使用する場合は、次のコマンドを使用してApacheWebサーバーをインストールします。
sudo apt install apache2
Apacheをリバースプロキシとして使用するには、proxyを有効にする必要があります モジュールとヘッダーモジュール。
sudo a2enmod proxy proxy_http headers
次に、Tegolaの仮想ホストファイルを作成します。
sudo nano /etc/apache2/sites-available/tegola.conf
次の構成をファイルに入れます。 tile.example.comを置き換えます 実際のドメイン名で。このサブドメインのDNSAレコードを作成することを忘れないでください。実際のドメイン名をお持ちでない場合は、NameCheapにアクセスして購入することをお勧めします。価格は安く、whoisのプライバシー保護は一生無料です。
<VirtualHost *:80> ServerName tile.example.com ErrorDocument 404 /404.html #HTTP proxy ProxyPass / http://127.0.0.1:8080/ ProxyPassReverse / http://127.0.0.1:8080/ ProxyPreserveHost On </VirtualHost>
ファイルを保存して閉じます。次に、この仮想ホストを有効にします。
sudo a2ensite tegola.conf
Apacheを再起動します
sudo systemctl restart apache2
これで、ドメイン名tile.example.comを使用してTegolaにアクセスできます。 。
ステップ10:HTTPSを有効にする
外部からTegolaサーバーにアクセスするときにHTTPトラフィックを暗号化するために、Let’sEncryptから発行された無料のTLS証明書をインストールしてHTTPSを有効にすることができます。次のコマンドを実行して、Let’s Encryptクライアント(certbot)をUbuntu20.04にインストールします。
sudo apt install certbot
Nginxを使用する場合は、CertbotNginxプラグインもインストールする必要があります。
sudo apt install python3-certbot-nginx
次に、次のコマンドを実行してTLS証明書を取得してインストールします。
sudo certbot --nginx --agree-tos --redirect --hsts --staple-ocsp --email [email protected] -d tile.example.com
Apacheを使用する場合 次に、CertbotApacheプラグインをインストールする必要があります。
sudo apt install python3-certbot-apache
次に、次のコマンドを実行してTLS証明書を取得してインストールします。
sudo certbot --apache --agree-tos --redirect --hsts --staple-ocsp --uir --email [email protected] -d tile.example.com
場所:
-
--nginx:nginxプラグインを使用してください。 -
--apache:Apacheプラグインを使用してください。 -
--agree-tos:利用規約に同意します。 --redirect:301リダイレクトでHTTPSを強制します。-
--hsts:すべてのHTTP応答にStrict-Transport-Securityヘッダーを追加します。ドメインに常にTLSを使用するようにブラウザを強制します。 SSL/TLSストリッピングから防御します。 -
--staple-ocsp:OCSPステープリングを有効にします。有効なOCSP応答は、TLS中にサーバーが提供する証明書にホチキス止めされます。 -
--uir:安全でないリクエストをアップグレードします。
これで、証明書が取得され、自動的にインストールされます。また、HTTPS経由でTegolaにアクセスできます:https://tile.example.com 。


サンプルマップを設定する
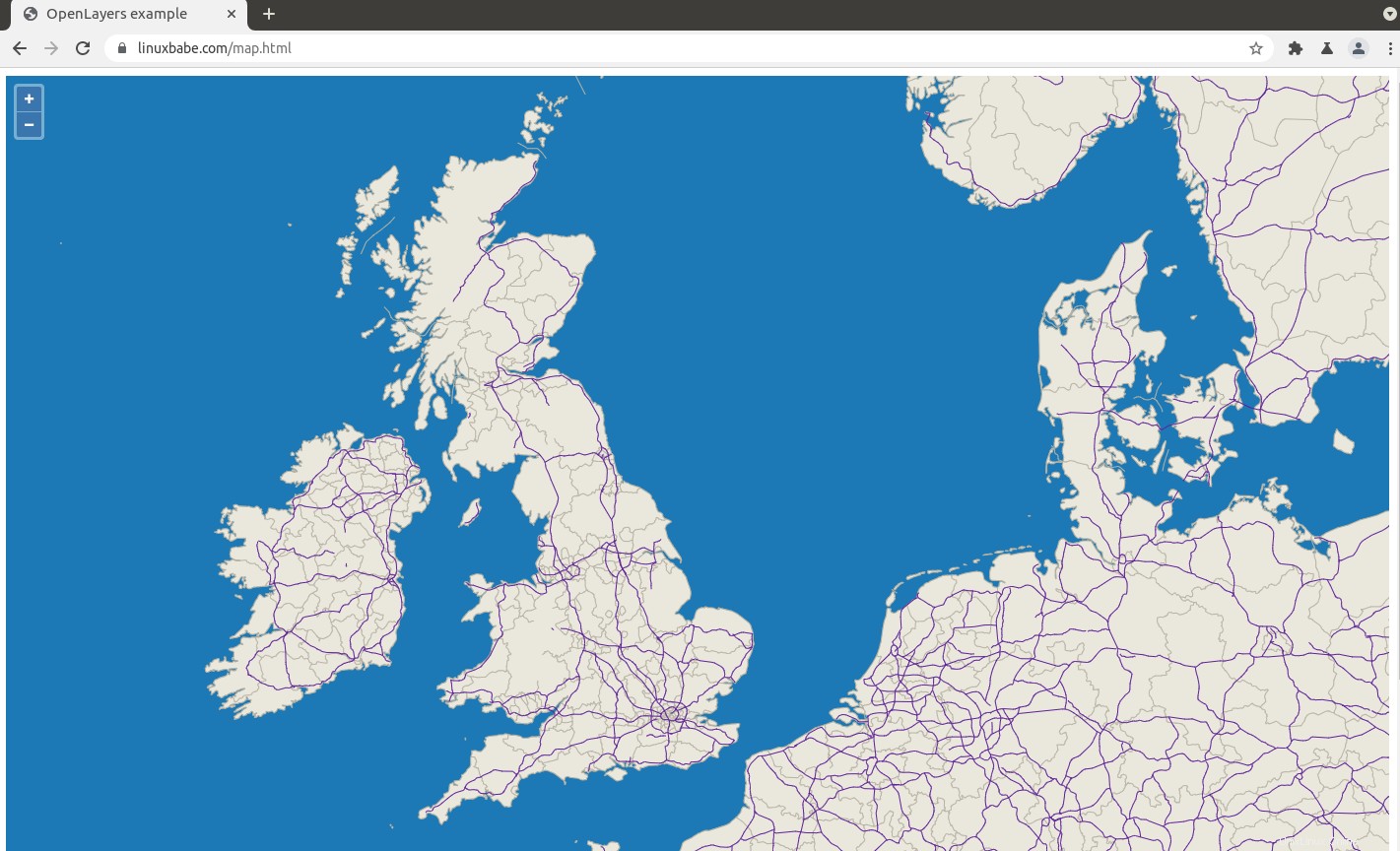
ベクトルタイルベースのマップを表示するには、サードパーティのライブラリを使用する必要があります。例としてOpenLayerを使用します。 map.htmlを作成します サーバーにファイルして、次のコードを入力します。
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://openlayers.org/en/v5.3.0/css/ol.css" type="text/css">
<style>
#map{height:1000px;width:100%;background-color:#1C79B5;}
</style>
<script src="https://openlayers.org/en/v5.3.0/build/ol.js" type="text/javascript"></script>
<title>OpenLayers example</title>
</head>
<body>
<div id="map" class="map"></div>
<script type="text/javascript">
var defaultStyle = new ol.style.Style({
fill: new ol.style.Fill({
color: [234,231,221,1]
}),
stroke: new ol.style.Stroke({
color: [182,177,162,1],
width: 1
})
});
var waterStyle = new ol.style.Style({
fill: new ol.style.Fill({
color: [28,121,181,1]
}),
stroke: new ol.style.Stroke({
color: [27,107,159,1],
width: 1
})
});
var streetStyle = new ol.style.Style({
fill: new ol.style.Fill({
color: [111,44,173,1]
}),
stroke: new ol.style.Stroke({
color: [93,32,150,1],
width: 1
})
});
function styleFunction(feature, resolution){
if (feature.get('type') == 'water' || feature.get('layer') == 'water_areas' || feature.get('layer') == 'water_lines'){
return [waterStyle];
}
if (feature.get('layer') == 'transport_lines'){
return [streetStyle];
}
if (feature.get('layer') == 'country_polygons' || feature.get('layer') == 'landuse_areas'){
return null; // return null for no style to be applied
}
return [defaultStyle];
}
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.VectorTile({
source: new ol.source.VectorTile({
format: new ol.format.MVT(),
url:'https://tile.linuxbabe.com/maps/osm/{z}/{x}/{y}.pbf'
}),
style:styleFunction
})
],
view: new ol.View({
center: ol.proj.fromLonLat([0.5,54.5]), //coordinates the map will center on initially
zoom: 6
})
});
</script>
</body>
</html>
ファイルを保存して閉じます。外観は次のとおりです。

結論
この記事がUbuntu20.04でのTegolaVectorTileServerのセットアップに役立つことを願っています。いつものように、この投稿が役に立った場合は、無料のニュースレターを購読して、その他のヒントやコツを入手してください。気をつけて🙂