このチュートリアルでは、UbuntuでLet’sEncryptを使用してNginxでHTTPSを適切に有効にする方法を示します。 Google ChromeとFirefoxは、暗号化されていないWebページにパスワード入力ボックスを安全でないものとしてマークし始めています。最終的に、すべてのHTTPWebページは安全でないものとしてマークされます。 HTTPSはすべてのWebサイトのデフォルトになります。 HTTP/2プロトコルを利用してウェブサイトを高速化する場合にも必要です。
Let’s Encryptは、無料の自動化されたオープンな認証局です。公式ドキュメントには、Let’s EncryptでHTTPSを有効にするための簡単な手順が記載されていますが、それだけではありません。公式ドキュメントに従うと、SSLラボテストでAスコアを取得します。私の手順に従うと、 A +が得られます スコア。以前にLet’s Encrypt証明書を展開したことがある場合でも、このチュートリアルに従って、既存の証明書を更新および置換できます。
このチュートリアルは3つのパートに分かれています。
- 最初の部分はCAAレコードについてです セキュリティヘッダー およびOCSPステープリング 。これらは、 A +を取得するのに役立ちます 。
- 2番目の部分は、wwwドメインをwww以外のドメインにリダイレクトすることとその逆についてです。
- 第3部ではCloudFlareCDNサービスの扱い方を紹介します。
注:このチュートリアルは、NginxとUbuntuの現在のすべてのバージョン(16.04、18.04、20.04を含む)で機能します。
ドメイン名のCAAレコードの作成
認証局承認(CAA)は、特定のドメイン名の証明書の発行を許可される認証局(CA)を指定するDNSリソースレコードです。 2017年9月以降、すべてのCAは、特定のドメイン名の証明書を発行する前にCAAレコードを確認することが義務付けられています。ドメイン名のCAAレコードが見つからない場合、どのCAもそのドメイン名の証明書を発行できます。 CAがCAAレコードにリストされていない場合、そのCAはドメイン名の証明書を発行できません。
Let’s Encryptがドメイン名の証明書を発行できるようにするCAAレコードを作成するには、DNSサーバーまたはDNSマネージャーに次のエントリを追加します。
example.com. IN CAA 0 issue "letsencrypt.org"
iodefを使用することもできます CAに悪意のある証明書の発行要求を報告させる あなたのメールアドレスに。
example.com. IN CAA 0 iodef "mailto:your-email-address"
上記のレコードの形式はゾーンファイル用です。以下はあなたのためのいくつかのヒントです。
- SSLMate CAA Record Helperを使用して、ドメイン名のCCAレコードを生成できます。
- GoDaddy DNSを使用している場合は、この投稿に従ってCAAレコードを追加してください。
次のdigコマンドを使用して、CAAレコードを確認できます。
dig example.com CAA
WebブラウザはCAAレコードをチェックしないことに注意してください。
セキュリティヘッダー
セキュリティヘッダーはHTTPSプロトコルと同じくらい重要ですが、HTTPS対応サイトのごく一部だけがセキュリティヘッダーに注意を払っています。セキュリティヘッダーに関する完全な説明はこのチュートリアルの範囲を超えていますが、 upgrade-insecure-requestsについて説明します。 およびHSTS Let’s Encryptを使用してヘッダーを簡単に有効にして、ウェブサイトのセキュリティを強化できるためです。
安全でないリクエストのアップグレード
サイトでHTTPSが有効になっている場合もありますが、一部のCSS、画像、またはJavaScriptは引き続きHTTP経由で提供されます。この場合、ブラウザのアドレスバーの先頭にある緑色の錠前が消えます。 Google Chromeでは、情報アイコンに置き換えられています。 Firefoxでは、黄色の三角形が付いた灰色の南京錠に置き換えられています。サイトの訪問者にできるだけ頻繁に緑色の南京錠を見せることをお勧めします。この問題を解決する簡単な方法は、 upgrade-insecure-requestsを有効にすることです。 ヘッダー。これにより、Webブラウザは https://を使用するようになります。 すべてのhttp:// リソース。
このヘッダーを有効にするには、--uirを追加するだけです。 certbotを発行するときにフラグを立てる 指図。このヘッダーは、独自のドメインでホストされているリソースと、HTTPSをサポートするサードパーティドメインのリソースで機能することに注意してください。 WebページにHTTPS経由で利用できないサードパーティサーバー上のリソースが含まれている場合、それらのリソースはWebブラウザによってブロックされますが、このヘッダーを使用すると、Webページに常に緑色の錠がかかります。
HSTS(HTTP Strict Transport Security)
HSTSヘッダーは、Webサイトとのすべての通信をHTTPS経由で行う必要があることをWebブラウザーに通知します。 HTTPSからHTTPにダウングレードする攻撃であるSSLストライピングから防御します。このヘッダーを有効にするには、--hstsを追加するだけです。 certbotを発行するときにフラグを立てる コマンド。
OCSPステープリング
WebブラウザがHTTPSWebサイトに接続すると、WebサイトのSSL証明書の失効ステータスを照会するために、OCSP(オンライン証明書ステータスプロトコル)要求が認証局(CA)に送信されます。 Firefoxのテレメトリデータによると、これによりページの読み込みが1〜3秒遅れる可能性があります。
パフォーマンスを向上させるために、Webサイトの所有者はOCSPステープルを有効にすることができます。この場合、Webサーバー自体がCAによって署名されたOCSP応答を定期的にフェッチします。 Webブラウザーがサイトに接続すると、NginxはキャッシュされたOCSP応答をWebブラウザーに送信できるため、WebブラウザーがOCSPサーバーに接続する必要がなくなります。
OCSPステープルを有効にするには、--staple-ocspを追加するだけです。 certbotを発行するときにフラグを立てる コマンド。
OCSPはステープルで留める必要があります
ハッカーが偽の複製Webサイトを作成し、OCSPステープルをオフにし、WebブラウザによるOCSPサーバーへのアクセスをブロックした場合、Webブラウザは問題がないと見なして悪意のあるWebサイトに進みます。この問題を解決するには、OCSPをステープルで留める必要がありますを有効にします。 Webサイトで、HTTPS接続中にOCSPステープル応答をWebサイトで提示する必要があることをWebブラウザに通知します。そのため、WebブラウザがOCSPステープルのない偽のWebサイトに接続すると、接続が停止します。
OCSPを有効にするには、ステープルで留める必要があります。--must-stapleを追加します。 certbotを発行するときにフラグを立てる コマンド。
UbuntuにLet’s Encrypt Client(Certbot)をインストールする
さあ、手を汚しましょう。 Ubuntu 16.04以降、Let’s Encryptクライアント(Certbot)がUbuntuリポジトリに含まれているため、次のコマンドでインストールできます。 Python3-certbot-nginx CertbotNginxプラグインです。
sudo apt install certbot python3-certbot-nginx
バージョン番号を確認するには、
を実行しますcertbot --version
サンプル出力:
certbot 0.31.0
最新バージョンを使用する場合は、SnapストアからCertbotをインストールできます。
sudo apt install snapd sudo snap install --classic certbot
注 :Snapバージョンを使用する場合は、完全なバイナリパスを使用する必要があります:/snap/bin/certbot 。
CertbotNginxプラグインを使用してHTTPSを有効にする
ウェブサイトでCDNサービスを使用していない場合は、Nginxプラグインを使用してNginxウェブサーバーでHTTPSを有効にすることをお勧めします。これにより、SSL/TLS証明書を自動的に取得して構成できるようになります。 Ubuntuサーバーで次のコマンドを実行します。
sudo certbot --nginx --agree-tos --redirect --uir --hsts --staple-ocsp --must-staple -d www.example.com,example.com --email [email protected]
場所:
-
--nginx:Nginxオーセンティケーターとインストーラーを使用する -
--agree-tos:Let'sEncryptの利用規約に同意する --redirect:301リダイレクトを追加します。-
--uir:すべてのHTTP応答に「Content-Security-Policy:upgrade-insecure-requests」ヘッダーを追加します。 -
--hsts:すべてのHTTP応答にStrict-Transport-Securityヘッダーを追加します。 -
--staple-ocsp:OCSPステープリングを有効にします。 -
--must-staple:OCSPMustStaple拡張機能を証明書に追加します。 -
-dフラグの後には、コンマで区切られたドメイン名のリストが続きます。最大100個のドメイン名を追加できます。 --email:登録と復旧の連絡に使用されるメール。
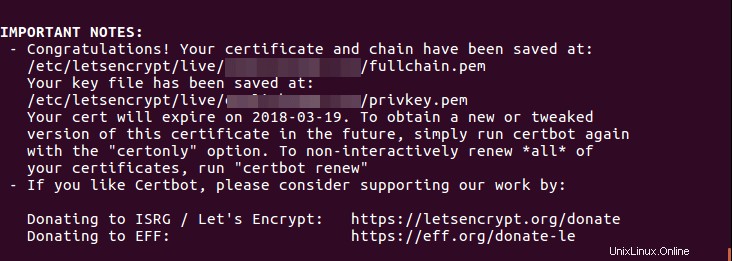
EFF(Electronic Frontier Foundation)からのメールを受信するかどうかを尋ねられます。 YまたはNを選択すると、SSL証明書が自動的に取得および構成されます。これは、以下のメッセージで示されます。

-
/etc/letsencrypt/live/example.com/fullchain.pem:ルートCA証明書、中間CA証明書、およびサーバー証明書の完全なチェーン。 -
/etc/letsencrypt/live/example.com/privkey.pem:サーバーの秘密鍵
これで、Webサイトにアクセスすると、HTTPがHTTPS接続に自動的にリダイレクトされることがわかります。 Nginxプラグインは現在--uirをサポートしていないことが判明しました 国旗。 upgrade-insecure-requestsヘッダーを手動で追加するには、Nginxサーバーのブロックファイルを編集します。
sudo nano /etc/nginx/conf.d/example.com.conf SSLサーバーブロックに次の行を追加します。
add_header Content-Security-Policy upgrade-insecure-requests;
また、SSLサーバーブロックにDNSリゾルバーを追加することをお勧めします。
resolver 8.8.8.8;
リゾルバーを追加しない場合、Nginxエラーログに次のメッセージが表示される場合があります。
[warn] 559#559: no resolver defined to resolve ocsp.int-x3.letsencrypt.org while requesting certificate status, responder: ocsp.int-x3.letsencrypt.org
ファイルを保存して閉じます。次に、変更を有効にするためにNginxをリロードします。
sudo systemctl reload nginx
トラブルシューティングのヒント
certbotコマンドの実行中に次のエラーメッセージが表示された場合は、DNS解決の一時的な障害であるため、certbotコマンドを再度実行する必要があります。
An unexpected error occurred:
Traceback (most recent call last):
File "/usr/lib/python3/dist-packages/urllib3/connection.py", line 159, in _new_conn
conn = connection.create_connection(
File "/usr/lib/python3/dist-packages/urllib3/util/connection.py", line 61, in create_connection
for res in socket.getaddrinfo(host, port, family, socket.SOCK_STREAM):
File "/usr/lib/python3.8/socket.py", line 918, in getaddrinfo
for res in _socket.getaddrinfo(host, port, family, type, proto, flags):
socket.gaierror: [Errno -3] Temporary failure in name resolution
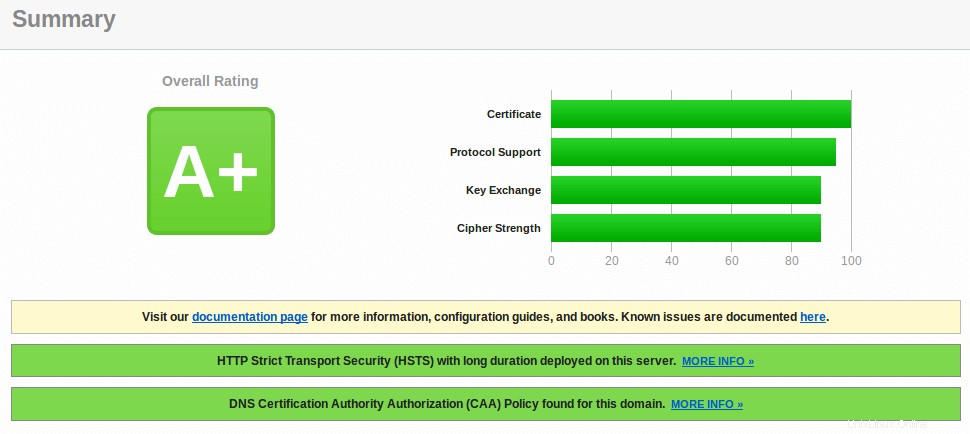
> SSL証明書のテスト
ssllabs.comにアクセスして、SSL証明書と構成をテストします。私が約束したように、あなたは A +を手に入れます 。ドメイン名でCAAレコードが有効になっているかどうか、サーバーでHSTSが有効になっているかどうか、OCSPステープリング、およびOCSPがステープリングする必要があるかどうかを確認することもできます。

WWWを非WWWにリダイレクトする(またはその逆)
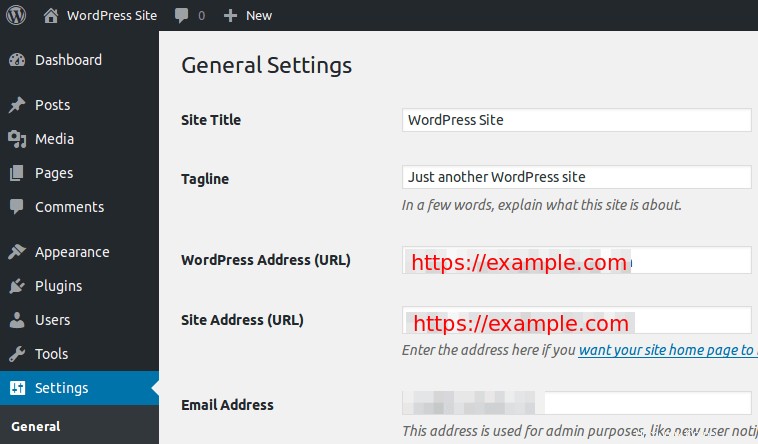
HTTPからHTTPSへのリダイレクトはすでに有効になっています。あとは、wwwをwww以外にリダイレクトするか、その逆を行う必要があります。 WordPressを使用している場合は、非常に簡単です。 WordPressダッシュボードに移動するだけです>設定>一般 WordPressアドレスでお好みのバージョン(wwwまたはwww以外)を設定します およびサイトアドレス 。

そのルートに行くと、ダブル301リダイレクトと呼ばれるものになります。まず、NginxサーバーはHTTPをHTTPSにリダイレクトし、次にWordPressはwwwまたは非wwwドメインにリダイレクトします。ダブル301リダイレクトはサイトのSEOに悪影響を与える可能性があると主張する人もいるかもしれません。それが心配な場合は、以下の方法を使用して、すべてのドメインバージョンを最終的な宛先に直接移動させることができます。
Nginxサーバーブロックを編集します。
sudo nano /etc/nginx/conf.d/example.com.conf
CertBotクライアントは、HTTPをHTTPSにリダイレクトするために、ファイルに次の行を追加しました。
if ($scheme != "https") {
return 301 https://$host$request_uri;
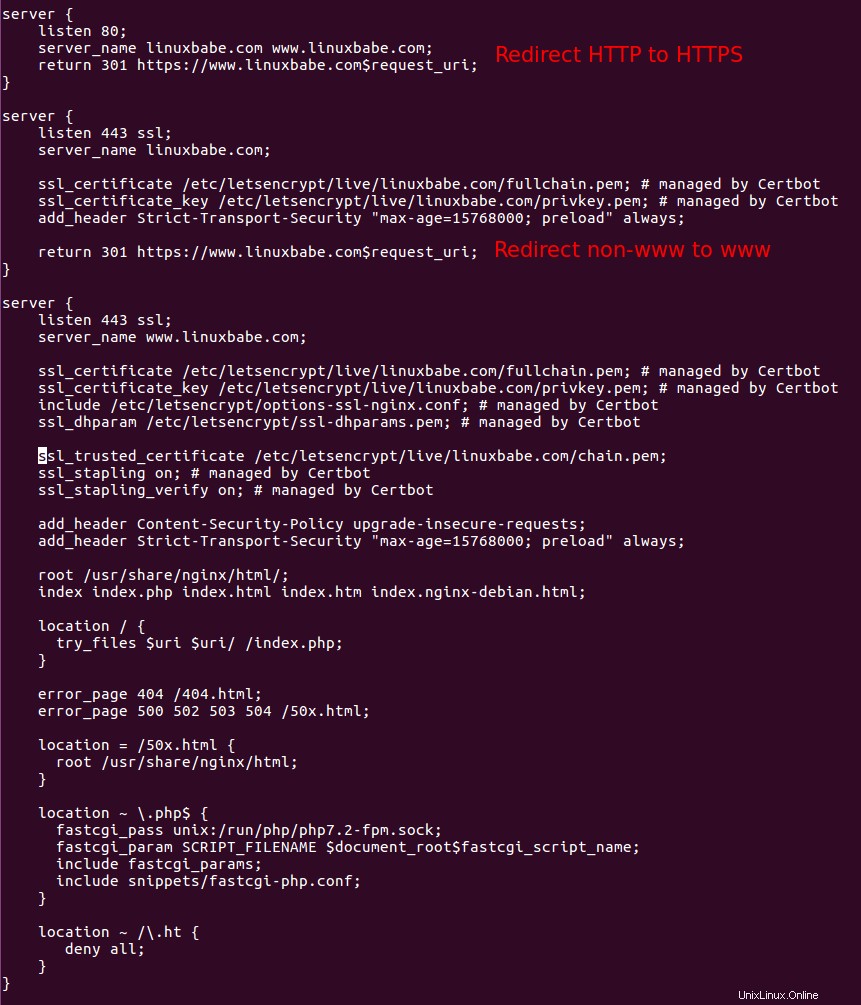
} # managed by Certbot これらの3行を削除し、以下のスクリーンショットのようにサーバーブロック構成を編集して、www以外のドメインをwwwドメインにリダイレクトできます。
- 最初のサーバーブロックはポート80でリッスンします。これには、HTTPをHTTPSにリダイレクトするための301リダイレクトが含まれています。
- 2番目のサーバーブロックはポート443でリッスンします。これには、www以外のドメインをwwwドメインにリダイレクトするための301リダイレクトが含まれています。

wwwをwww以外のドメインにリダイレクトする場合は、変更します
return 301 https://www.example.com$request_uri;
に
return 301 https://example.com$request_uri;
そして、server_nameを変更します SSLサーバーブロックのディレクティブ。
ファイルを保存して閉じます。 Nginx構成をテストします。
sudo nginx -t
テストが成功した場合は、変更を有効にするためにNginxをリロードします。
sudo systemctl reload nginx
WordPressを使用している場合は、 WoredPress Addressで優先ドメインバージョンを設定してください。 およびサイトアドレス Nginxサーバーブロック構成ファイルを編集する前。 WordPressの設定がNginxの構成と矛盾する場合、サイトはリダイレクトループになります。
HTTP/2プロトコルを有効にする方法
NginxでHTTP/2プロトコルを有効にするには、Nginx仮想ホストファイルを開いて次の行を見つけます。
listen 443 ssl;
http2を追加します 最後に。
listen 443 ssl http2;
ファイルを保存して閉じます。次に、Nginxをリロードします。
sudo systemctl reload nginx
TLSv1およびTLSv1.1を無効にする方法
TLSv1およびTLSv1.1は安全とは見なされなくなりました。 2020-01-31の時点で、SSLLabsはTLS1.0またはTLS1.1をサポートするサーバーをBに制限しています。 学年。それらを無効にするには、Let’sEncryptSSLオプション構成ファイルを編集します。
sudo nano /etc/letsencrypt/options-ssl-nginx.conf
次の行を見つけます。
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
段階的に廃止されたTLSバージョンを削除します。
ssl_protocols TLSv1.2
ファイルを保存して閉じます。次に、Nginxを再起動します。
sudo systemctl restart nginx
TLS1.3を有効にする方法
次の記事をお読みください:
- Ubuntu 20.04、18.04、16.04のNginxでTLS1.3を簡単に有効にする方法
NginxでIPv6を有効にする方法
サーバーにIPv6アドレスがあり、ドメイン名にAAAAレコードがある場合は、NginxでIPv6を有効にする必要があります。 HTTPサーバーブロックに次の行を追加します。
listen [::]:80;
そして、HTTPSサーバーブロックに次の行を追加します。
listen [::]:443 ssl http2;
ファイルを保存して閉じます。 Nginxをリロードすれば完了です。
sudo systemctl reload nginx
証明書の自動更新
Let's Encrypt証明書を自動的に更新するには、rootユーザーのcrontabファイルを編集するだけです。
sudo crontab -e
次に、下部に次の行を追加します。
@daily certbot renew --quiet && systemctl reload nginx
--quiet フラグは標準出力を抑制します。標準エラーを受け取りたい場合は、crontabファイルの先頭に次の行を追加してください。
MAILTO=[email protected]
新しい証明書をクライアントに提示するには、Nginxをリロードする必要があります。
CrontabでのPATHの設定
Cronから次のメッセージが送信されることがあります。このメッセージは/var/log/letsencrypt/letsencrypt.logにも表示されます。 ファイル。
Could not choose appropriate plugin for updaters: The nginx plugin is not working; there may be problems with your existing configuration. The error was: NoInstallationError()
このエラーの原因は、デフォルトでCronのPATHが
に設定されていることです。PATH=/usr/bin:/bin
ただし、nginxバイナリは/usr/sbin/nginxにあります 、CronはデフォルトのPATHでそれを見つけることができません。このエラーを修正するには、Crontabファイルの先頭に次の行を追加します。
PATH=/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin:/snap/bin
CloudFlare CDN
サーバーにLet’s Encrypt証明書をインストールし、同時にCloudFlareのCDNサービスを使用する場合は、サイトでCloudFlareのユニバーサルSSLを有効にする必要があります。つまり
- サイト訪問者とCloudFlareエッジサーバー間の接続は、CloudFlareユニバーサルSSL証明書を使用して暗号化されます
- オリジンサーバーとCloudFlareエッジサーバー間の接続は、Let’sEncryptが発行した証明書を使用して暗号化されます。
Let's Encrypt証明書をオリジンサーバーにインストールし、HTTPをHTTPSにリダイレクトするが、CloudFlareユニバーサルSSLをオフにすると、ユニバーサルSSLが有効になっていない場合にCloudFlareがHTTPSをHTTPにリダイレクトするため、WebブラウザーはWebサイトが無限リダイレクトループにあると文句を言います。
次に知っておく必要があるのは、CloudFlareユニバーサルSSLの使用中にCAAレコードを有効にする場合は、次のCAAレコードも作成する必要があるということです。
example.com. IN CAA 0 issue "comodoca.com" example.com. IN CAA 0 issue "digicert.com" example.com. IN CAA 0 issue "globalsign.com
この投稿に従って、CloudFlareユニバーサルSSL証明書のCAAレコードを追加してください。
では、CloudFlareでLet’sEncrypt証明書をインストールするにはどうすればよいでしょうか。ええと、2つのシナリオがあります。
- 上記の手順を使用してLet'sEncrypt証明書を既にインストールしているので、CloudFlareCDNサービスを有効にします。
- あなたのウェブサイトはCloudFlareCDNサービスを使用しています。次に、Let’sEncrypt証明書をオリジンサーバーにインストールします。
最初のシナリオ
最初のシナリオの場合は、先に進んでCloudFlare CDNサービスを有効にし、暗号化に移動して、CloudFlareダッシュボードでCloudFlareユニバーサルSSLを有効にすることもできます。> SSL フル(厳密)を選択します 。サイトは問題なく正常に機能します。
2番目のシナリオ
CloudFlare CDNを使用していて、Let’s Encryptをオリジンサーバーにインストールする場合は、次のコマンドを実行してLet’sEncryptTLS証明書を取得してインストールします。
sudo certbot --nginx --agree-tos --redirect --uir --hsts --staple-ocsp --must-staple -d www.example.com,example.com --email [email protected]
証明書を取得してサーバーにインストールしたら、Cloudflareダッシュボードに移動してCloudFlareユニバーサルSSLを有効にします。
次のステップ
このチュートリアルがUbuntuでLet’sEncryptを使用してNginxでHTTPSを有効にするのに役立つことを願っています 。 WordPressサイトをハッキングから保護するためにModSecurityWebアプリケーションファイアウォールを設定することもできます。
- Debian/UbuntuでNginxを使用してModSecurityを設定する方法
いつものように、この投稿が役に立った場合は、無料のニュースレターを購読して、その他のヒントやコツを入手してください。気をつけて🙂