はじめに
Gatsbyは、超高速で素晴らしいノードベースの静的サイトジェネレーターです。これは多目的ジェネレーターであり、Webサイトを驚かせる強力なツールを備えています。私はUbuntu20.04LTSを使用していますが、UbuntuシステムにGatsbyをインストールする方法を紹介します。すべての手順はUbuntu固有です。これらのコマンドは、依存関係の要件が異なるためにシステムが破損する可能性があるため、Debianでは使用しないことが重要です。
ギャツビーのインストール
ステップ1。
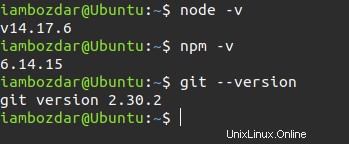
システムが最新のNode.js、NPM、およびGitパッケージを実行していることを確認する必要があります。方法は次のとおりです。
$ node --version
$ npm --version
$ git --version

ステップ2。
上記のパッケージのいずれもシステムにインストールされていない場合は、最初にそれらをインストールする必要があります。方法は次のとおりです。
$ sudo apt install node
$ sudo apt install npm
$ sudo apt install git
PPAが必要かどうかは、パッケージマネージャーに確認してください。
ステップ3。
次はGatsby.jsCLIをインストールします。
特定のプロジェクトディレクトリにインストールされる可能性のある他のパッケージとは異なります。 Gatsbyはグローバルにのみインストールされます。ローカルまたはディレクトリ固有のノードパッケージは、 sudoなしでインストールできます。 、ただし、グローバルパッケージは sudoを使用してのみインストールできます 。
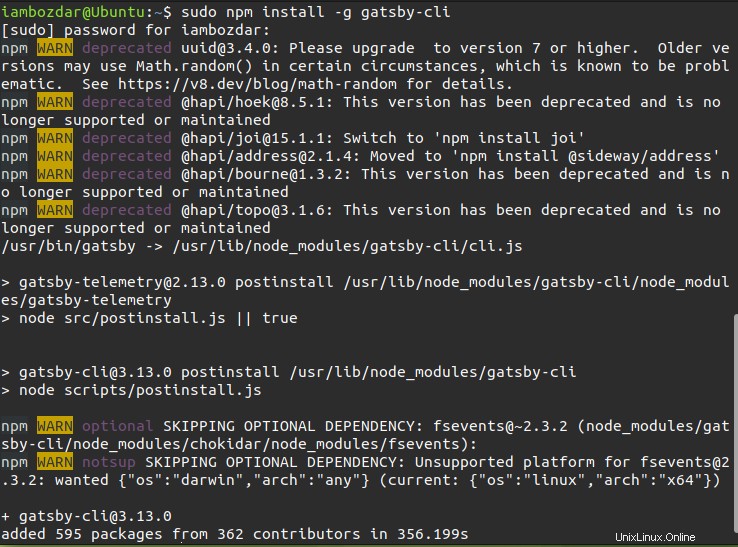
やってみましょう:
$ sudo npm install -g gatsby-cli

数百のパッケージをインストールするのに約6分かかりました。ギャツビーは依存関係の要件に関してかなり大きいです。
ステップ3。
Gatsby.jsがインストールされると、新しい静的Webサイトの作成を開始する準備が整います。
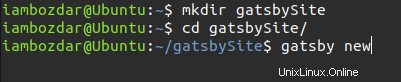
まず、新しいdriectoryを作成する必要があります。
$ mkdir gatsbySite
次に、以下に示すようにディレクトリを変更します。
$ cd /gatsbySite.

ステップ4。
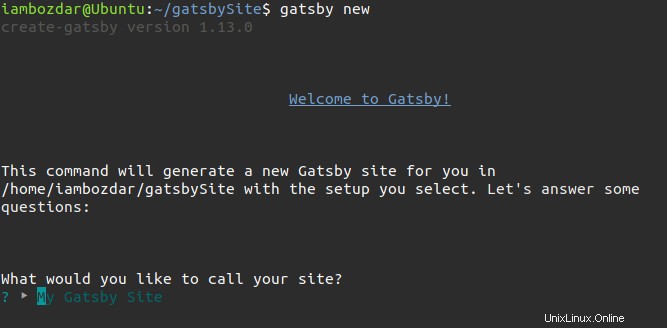
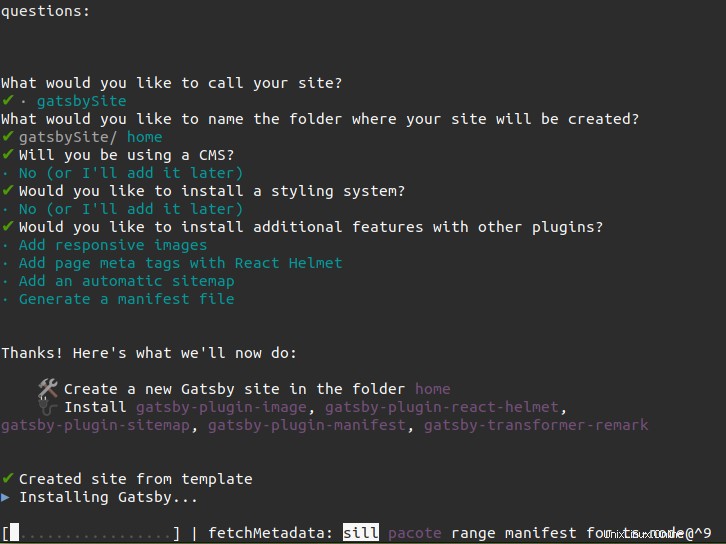
これで、最初のサイトを作成し、次のコマンドを実行するのは簡単です。これで準備完了です。スクリーンショットを参照してください:
$ gatsby new

この時点で、Gatsbyは、サイト名、Webサイトの特定のフォルダ名、以下に示すプラグインの詳細など、いくつかの質問をします。

それらすべてに答えるだけで、サイトが作成されます。
ステップ5。
次のコマンドを使用して、Webサイトをローカルに表示するローカルサーバーを起動します。
$ npm run develop
これで、http:// localhost:8000 /
のローカルサイトにアクセスできます。結論
このガイドでは、Ubuntu20.04にGatsby静的サイトジェネレーターをインストールする方法を検討しました。上記の手順は、Ubuntuディストリビューションにのみ有効です。これで、Linuxシステムに超高速の静的サイトジェネレーターがインストールされました。インストールの経験について学ぶことは喜ばしいことです。発言してください!