はじめに
MiddleMan静的サイトジェネレーターはrubyスクリプトに基づいています。これは、rubyスクリプトの力を利用して、単純なファイルとフォルダーを完全にレスポンシブなWebサイトに変換します。ルビー自体以外の前提条件はありません。 MiddleManは、マークダウンテンプレートとルビーテンプレートを使用して静的Webサイトを生成します。今日は、このガイドでMiddleManをインストールし、使用し、コンピューターから削除する方法を紹介します。このガイド用にUbuntu20.04LTSをインストールしています。すべての手順はUbuntuシステムにのみ適用されます。
前提条件
MiddleManをシステムでスムーズに実行し続けるには、完全なルビーのインストールが必要です。
システムにrubyをまだインストールしていない場合は、次のコマンドを使用して、このガイドの完全なruby環境を作成してください。
$ sudo apt update
$ sudo apt install ruby-full
MiddleManが機能するには、少なくとも2.6バージョンのrubyのプログラミング言語が必要です。残りのものはMiddleManと一緒にインストールされます。
MiddleManのインストール
ステップ1.インストールを開始します
$ gem install middleman

インストールプロセスは、MiddleManおよび関連するrubygemのインストールを開始します。
インストールするとすぐに、以下に示すようにルビーセンターから成功メッセージが届き、それで問題ありません。

ステップ2.MiddleManスケルトンを作成する
これで、最初にWebサイト開発プロセスの準備が整いました。既存のディレクトリにMiddleManスケルトンを構築する方法を紹介します。コマンドは次のとおりです。
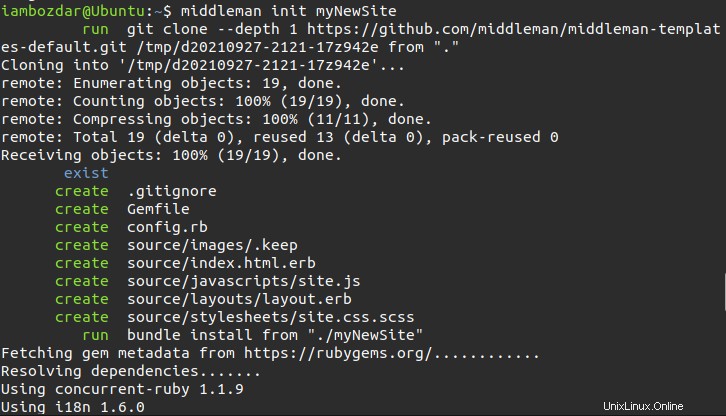
$ middleman init myNewSite
このコマンドは、新しいフォルダを作成し、MiddleManをそのフォルダに初期化します。

ステップ3.MiddleManを構築する
次に、ディレクトリを変更して仲介者を作成します。これは、ガイド全体で最も簡単なプロセスです。
$ cd myNewSite
$ bundle exec middleman build

ステップ4.プレビューと展開
この時点で、Webサイトのビルドはすでに成功しています。次に、すばらしい展開を行いますが、最初に、すべてが正常に機能していることを確認する必要があります。
次のビルドコマンドを使用してローカルサーバーを実行し、作成されたWebサイトをプレビューします。
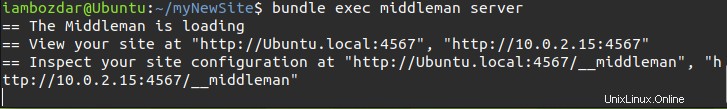
$ bundle exec middleman server

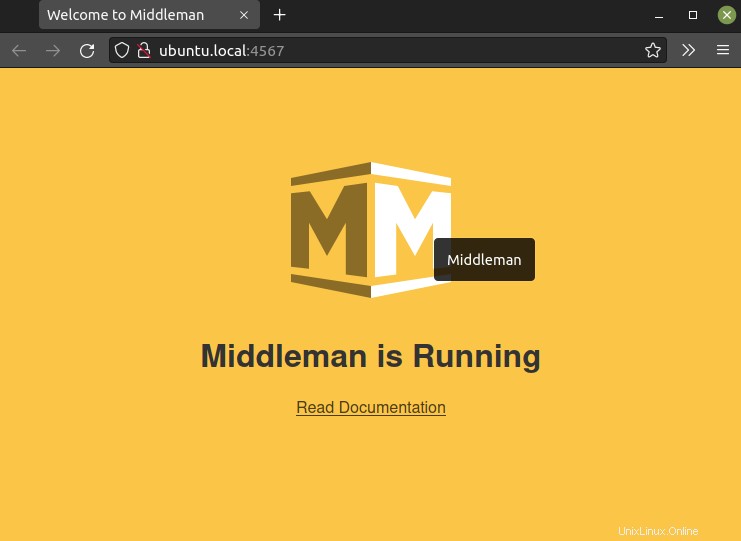
これで、プレビューWebサイトを表示できます。また、サーバーにデプロイする準備ができています。

開発したWebサイトまたはアプリケーションにはhttp://ubuntu.local:4567
からアクセスできます。ステップ5.MiddleManを削除します
いずれの場合も、システムからMiddleManを削除する場合は、次のコマンドを実行するだけです。完全に削除されます。
$ gem remove middleman
結論
ガイド全体を通して、私はあなたの新しいウェブサイトをキックスタートするのに十分なルビー、ミドルマン、および関連する宝石のインストールに取り組みました。 Ubuntu20.04LTSにrubyスタックを使用してMiddleManをインストールしました。 MiddleManを実行および削除する方法も学習しました。ご不明な点がございましたら、お気軽にお問い合わせください。喜んで対応させていただきます。