はじめに
11tyは、NodeJSベースの強力な静的サイトジェネレーターです。このチュートリアルでは、ステップバイステップで説明し、Ubuntuシステムに11tyをインストールして静的Webサイトを生成する方法を示します。 Ubuntu20.04Editionを使用しています。すべての手順とコマンドはUbuntuにのみ適用されます。
前提条件
Linuxユーザーとして、システムで次の2つのパッケージを使用できる必要があります。
〜NodeJS
〜NPM
現時点でお持ちでない場合。次のコマンドを使用してインストールします。
$ sudo apt update
$ sudo apt install node
$ sudo apt install npm
Node.jsとNPMがないと、11tyで作業を続けることはできません。
11tyの最も良い点は、他のノードパッケージのようにインストールする必要がないことです。とりあえず、新しいディレクトリを作成し、そこに移動して、初期化します。
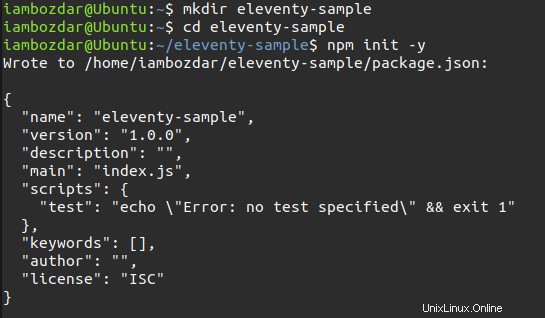
$ mkdir newEleventySite
$ cd newEleventySite/
$ npm init -y

11tyプロジェクトのインストールと作成
ステップ1。 次のコマンドを実行して、11ty静的サイト用の新しいディレクトリを作成します。
$ npm install --save-dev @11ty/eleventy
完了すると、11tyが新しく作成されたディレクトリにインストールされます。これはプロジェクトごとのインストールです。私は11tyをグローバルにインストールすることを選択しませんでした。これにより、インストールが簡単で管理しやすくなります。
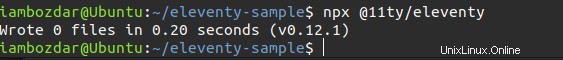
ステップ2。 11を実行すると、いくつかのファイルが書き込まれたことがわかります。ファイルがないので、この段階では何も起こりません。
$ npx @11ty/eleventy

上の画面でわかるように、私は11tyを正常に実行しました。この段階ではすべてが完全に正常に機能しています。私たちは長い間取り組んできましたが、今こそWebサイトを作成して公開するときです。その前に、テンプレートが必要です。
テンプレートを作成する
ステップ3。 次に、テンプレートの作成を支援します。シンプルで、実行するのに複雑なことは何もありません。これは単なる出発点です。

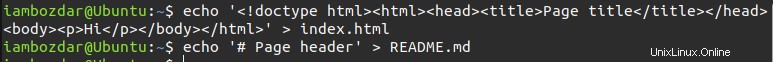
コードは次のとおりです:
$ echo '<!doctype html><html><head><title>Page title</title></head><body><p>Hi</p></body></html>' > index.html
$ echo '# Page header' > README.md

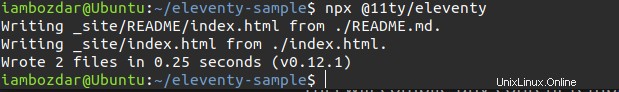
テンプレートが完成したら、とりあえずWebサイトを公開してください。上のスクリーンショットでは、11tyが2つのページを正常に書き込んだことがわかります。
ウェブサイトの公開
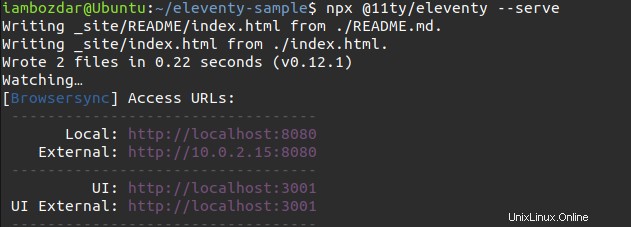
テンプレート作成が完了すると、11tyはサイトを _siteに保存します フォルダ。エクスポートされたすべてのファイルを取得し、FTPクライアントを使用してホストに公開できます。下のスクリーンショットに示すように、Webサイトを公開するために最後に–serveコマンドを追加しました。

ブラウザでの表示は次のとおりです。

結論
このチュートリアルでは、NodeJSを利用した優れた静的サイトジェネレーターであるEleventyのインストール方法について説明しました。このガイドはUbuntu20.04ユーザーを対象としています。私は常にさまざまなディストリビューションの記事を書いています。それらを読んで、友達や家族と共有することをお勧めします。