以前のガイドでは、 Ubuntu18.04LTSでApache仮想ホストを構成する方法について説明しました。 。今日、このガイドでは、Ubuntu18.04でNginxサーバーブロックをセットアップする方法を学びます。サーバーブロックは、Apacheの仮想ホストに似ており、単一のサーバーで複数のWebサイト/ドメインをホストするのに役立ちます。テストボックスのIPアドレスは192.168.225.24です ホスト名はubuntuserver 。
Ubuntu18.04LTSでのNginxサーバーブロックのセットアップ
Ubuntuシステムを最新バージョンに更新したことを確認してください。
$ sudo apt-get update
1。 Nginxウェブサーバーをインストールします
UbuntuにNginxウェブサーバーをインストールするには、次のコマンドを実行します:
$ sudo apt-get install nginx
Nginxをインストールしたら、ブラウザでnginxテストページを参照して、機能しているかどうかをテストします。
ウェブブラウザを開き、 http:// IP_Addressをポイントします またはhttp:// localhost 。以下のようなページが表示されます。

良い! Nginxウェブサーバーが稼働しています!!
2。ホストごとにWebディレクトリを作成する
2つのサーバーブロック、つまり ostechnix1.lanを作成します およびostechnix2.lan 。
最初のサーバーブロックostechnix1.lanのディレクトリを作成しましょう。このディレクトリは、サーバーブロックのデータを保存するために必要です。
これを行うには、次のように入力します:
$ sudo mkdir -p /var/www/html/ostechnix1.lan/public_html
同様に、以下に示すように、2番目のサーバーブロックostechnix2.lanのディレクトリを作成します。
$ sudo mkdir -p /var/www/html/ostechnix2.lan/public_html
上記の2つのディレクトリは、rootユーザーが所有しています。所有権を通常のユーザーに変更する必要があります。
これを行うには、次を実行します:
$ sudo chown -R $USER:$USER /var/www/html/ostechnix1.lan/public_html
$ sudo chown -R $USER:$USER /var/www/html/ostechnix2.lan/public_html
ここでは、 $ USER 現在ログインしているユーザーを指します。
次に、コマンドを使用して、読み取り権限をNginxルートディレクトリ、つまり/ var / www /html/に設定します。
$ sudo chmod -R 755 /var/www/html/
これを行うのは、データを格納するためにサーバーブロックごとに個別のディレクトリをすでに作成しているためです。そのため、ルートユーザーを除くすべてのユーザーに対して読み取り専用としてNginxルートディレクトリを作成しました。
各サーバーブロックのデータを保存するために必要なディレクトリを作成し、適切な権限を設定しました。次に、各サーバーブロックから提供されるサンプルページをいくつか作成します。
3。ホストごとにデモWebページを作成する
ostechnix1.lanサイトのサンプルページを作成しましょう。これを行うには、次を実行します:
$ sudo vi /var/www/html/ostechnix1.lan/public_html/index.html
その中に次の行を追加します:
<html> <head> <title>www.ostechnix.lan</title> </head> <body> <h1>Hello, This is a test page for ostechnix1.lan website</h1> </body> </html>
ファイルを保存して閉じます。
同様に、ostechnix2.lanサイトのサンプルページを作成します。
$ sudo vi /var/www/html/ostechnix2.lan/public_html/index.html
その中に次の行を追加します:
<html> <head> <title>www.ostechnix.lan</title> </head> <body> <h1>Hello, This is a test page for ostechnix2.lan website</h1> </body> </html>
ファイルを保存して閉じます。
4。ホストごとに構成ファイルを作成する
次に、サーバーブロックごとに構成ファイルを作成する必要があります。まず、ostechnix1.lanサイトでこれを実行しましょう。
デフォルトのサーバーブロック構成ファイルの内容を、以下のように新しいサーバーブロックファイルにコピーします。
$ sudo cp /etc/nginx/sites-available/default /etc/nginx/sites-available/ostechnix1.lan.conf
$ sudo cp /etc/nginx/sites-available/default /etc/nginx/sites-available/ostechnix2.lan.conf
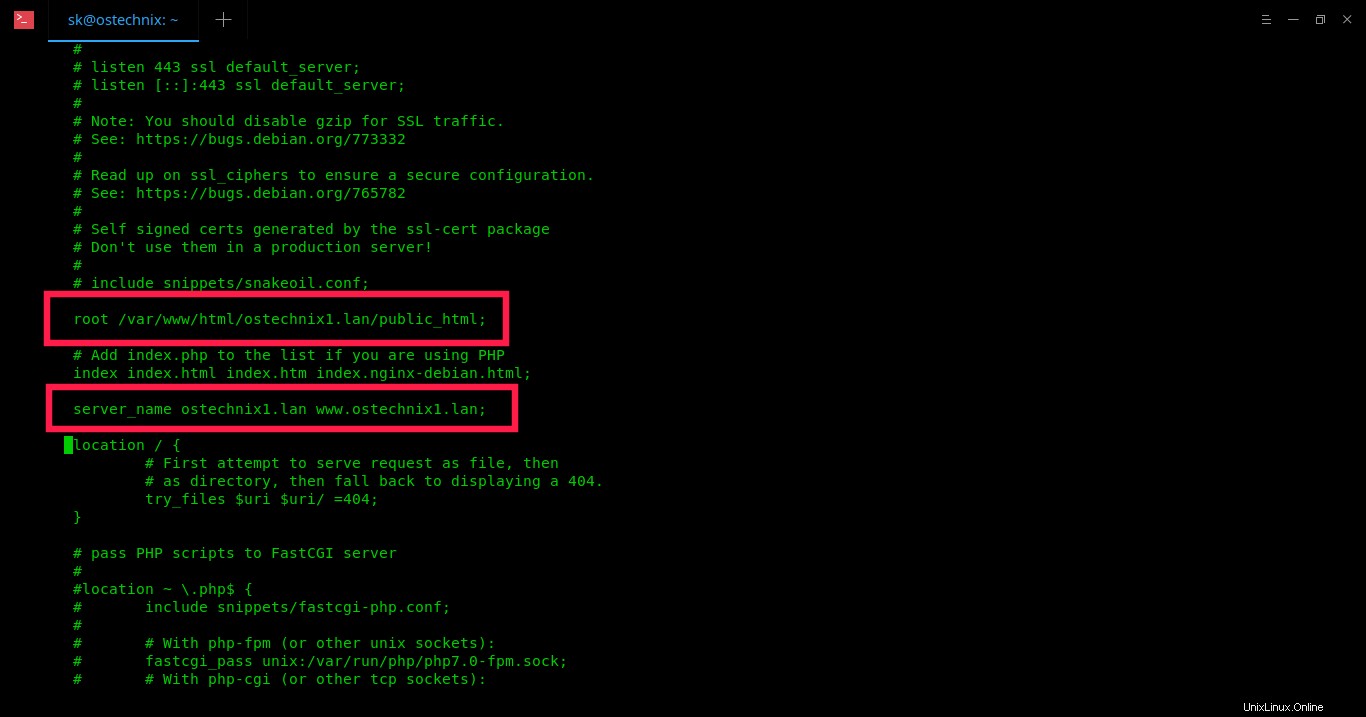
次に、 ostechnix.lan1.confを編集します ファイル:
$ sudo vi /etc/nginx/sites-available/ostechnix1.lan.conf
server_nameに必要な変更を加えます およびルート 最初のドメイン名と一致するディレクティブ。すべての変更は、以下の太字で示されています。
# Default server configuration
#
server {
listen 80 default_server;
listen [::]:80 default_server;
# SSL configuration
#
# listen 443 ssl default_server;
# listen [::]:443 ssl default_server;
#
# Note: You should disable gzip for SSL traffic.
# See: https://bugs.debian.org/773332
#
# Read up on ssl_ciphers to ensure a secure configuration.
# See: https://bugs.debian.org/765782
#
# Self signed certs generated by the ssl-cert package
# Don't use them in a production server!
#
# include snippets/snakeoil.conf;
root /var/www/html/ostechnix1.lan/public_html;
# Add index.php to the list if you are using PHP
index index.html index.htm index.nginx-debian.html;
server_name ostechnix1.lan www.ostechnix1.lan;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}

ファイルを保存して閉じます。
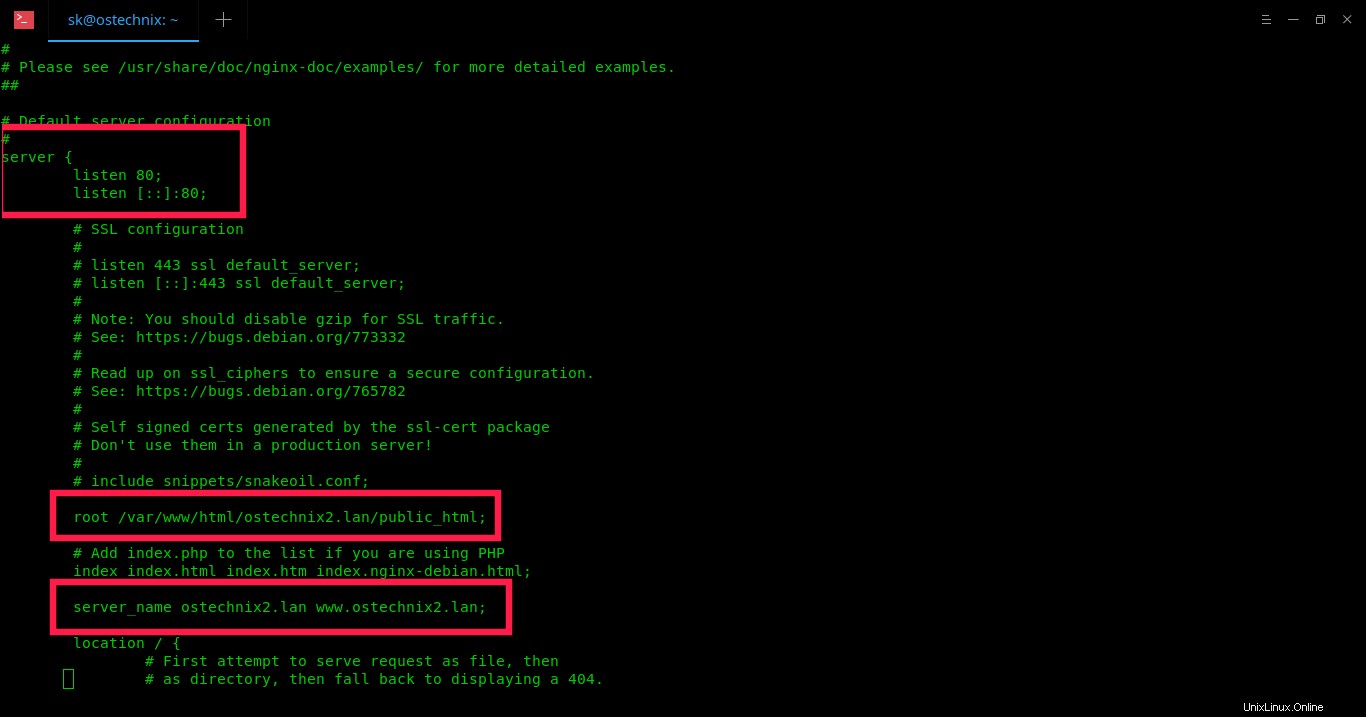
次に、 ostechnix2.lan.confを編集します ファイル:
$ sudo vi /etc/nginx/sites-available/ostechnix2.lan.conf
server_nameに必要な変更を加えます およびルート 2番目のドメイン名に反映するディレクティブ。すべての変更は太字で示されています。
# Default server configuration
#
server {
listen 80;
listen [::]:80;
# SSL configuration
#
# listen 443 ssl default_server;
# listen [::]:443 ssl default_server;
#
# Note: You should disable gzip for SSL traffic.
# See: https://bugs.debian.org/773332
#
# Read up on ssl_ciphers to ensure a secure configuration.
# See: https://bugs.debian.org/765782
#
# Self signed certs generated by the ssl-cert package
# Don't use them in a production server!
#
# include snippets/snakeoil.conf;
root /var/www/html/ostechnix2.lan/public_html;
# Add index.php to the list if you are using PHP
index index.html index.htm index.nginx-debian.html;
server_name ostechnix2.lan www.ostechnix2.lan;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}

上記の構成でお気づきかもしれませんが、もう1つ変更を加えました。 default_serverを削除しました listen 80;の行 および聞く[::]:80; 2番目のサーバーブロック(ostechnix2.lan)ファイルのディレクティブ。なぜなら、すでに default_serverを使用しているからです 最初のサーバーブロックの行。したがって、競合を避けるために2番目のファイルから削除しました。
ファイルを保存/閉じます。
5。 Nginxサーバーブロックを有効にする
必要な変更を加えた後、デフォルトのサーバーブロック構成ファイルを無効にし、次に示すように、新しく作成されたすべてのサーバーブロック構成ファイルを有効にします。
$ sudo rm /etc/nginx/sites-enabled/default
$ sudo ln -s /etc/nginx/sites-available/ostechnix1.lan.conf /etc/nginx/sites-enabled/
$ sudo ln -s /etc/nginx/sites-available/ostechnix2.lan.conf /etc/nginx/sites-enabled/
Nginxサービスを再起動して、変更を有効にします。
$ sudo systemctl restart nginx
それでおしまい。 Nginxでサーバーブロックを正常に構成しました。先に進んで、それらが機能しているかどうかを確認しましょう。
6。 Nginxサーバーブロックをテストする
任意のエディタで/etc/ hostsファイルを開きます:
$ sudo vi /etc/hosts
以下のように、すべての仮想Webサイト/ドメインを1つずつ追加します。
[...] 192.168.225.24 ostechnix1.lan 192.168.225.24 ostechnix2.lan [...]
リモートシステムからサーバーブロックにアクセスする場合は、各リモートシステムの/ etc/hostsファイルに上記の行を追加する必要があることに注意してください。ファイルを保存して閉じます。
Webブラウザーを開き、 http://ostechnix1.lanをポイントします。 またはhttp://ostechnix2.lan 。
ostechnix1.lanテストページ:

ostechnix2.lanテストページ:

おめでとう!これで、すべてのWebサイト/ドメインにアクセスできるようになります。今後は、データをアップロードして、さまざまなウェブサイトから提供できるようになります。