リバースプロキシは、別のWebサーバーまたはWebサービスの前に配置できるWebサーバーです。発信トラフィックを暗号化し、ロードバランサーとして機能し、トラフィックをリダイレクトし、保護を提供できます。 Nginx Webサーバーは、従来のサーバーの前でプロキシサーバーとして使用できますが、セットアップが面倒で、適切に行わないと問題が発生する場合があります。
Nginx Proxy Managerは、Let's Encryptを使用した組み込みのSSLサポート、複数のホストのサポート、HTTP認証、アクセスリスト、ユーザーなどの機能を備えたグラフィカルユーザーインターフェイス(GUI)を提供することにより、Nginxをプロキシサーバーとして簡単にセットアップできるようにするアプリケーションです。管理。
このチュートリアルでは、Dockerを使用してLinuxサーバーにNginxプロキシマネージャーをインストールする方法を説明します。 1つのチュートリアルですべての一般的なLinuxディストリビューションについて説明します。
- Ubuntu / Debian / CentOS / Alma Linux /RockyLinuxを実行しているLinuxサーバー。RAMは1GB以上。
- sudo権限を持つroot以外のユーザー。
-
npm.example.comのような完全修飾ドメイン名(FQDN) サーバーを指しています。
Firewalldファイアウォールがインストールされている必要があります。ファイアウォールのステータスを確認してください。
$ sudo firewall-cmd --state running
ポート80、81、および443を開きます。
$ sudo firewall-cmd --permanent --add-service=http $ sudo firewall-cmd --permanent --add-service=https $ sudo firewall-cmd --permanent --add-port=81/tcp
ファイアウォールをリロードして変更を有効にします。
$ sudo firewall-cmd --reload
Ubuntu / Debian
UbuntuおよびDebianシステムは、デフォルトでufw(Uncomplicated Firewall)を使用します。
ファイアウォールが実行されているかどうかを確認します。
$ sudo ufw status
実行中の場合は、ポート80、81、および443を開きます。
$ sudo ufw allow 80 $ sudo ufw allow 81 $ sudo ufw allow 443
ファイアウォールが実行されていない場合は、SSHポートを開きます。
$ sudo ufw allow "OpenSSH"
ファイアウォールが実行されていない場合は有効にします。
$ sudo ufw enable
実行中の場合は、リロードして変更を適用します。
$ sudo ufw reload
Cent OS / Rocky Linux / Alma Linux
次のコマンドを実行してDockerをインストールします。
$ sudo yum install -y yum-utils
$ sudo yum-config-manager \
--add-repo \
https://download.docker.com/linux/centos/docker-ce.repo
$ sudo yum install docker-ce docker-ce-cli containerd.io
$ sudo apt install ca-certificates curl gnupg lsb-release $ curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg $ echo "deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu \ $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null $ sudo apt update $ sudo apt install docker-ce docker-ce-cli containerd.io
$ sudo apt install ca-certificates curl gnupg lsb-release $ curl -fsSL https://download.docker.com/linux/debian/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg $ echo "deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/debian \ $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null $ sudo apt update $ sudo apt install docker-ce docker-ce-cli containerd.io
Dockerサービスを有効にして開始します。
$ sudo systemctl start docker --now
ユーザー名をDockerグループに追加します。
$ sudo usermod -aG docker $USER
システムからログアウトし、再度ログインして変更を適用します。
Dockercomposeバイナリをダウンロードしてインストールします。
$ sudo curl -L "https://github.com/docker/compose/releases/download/1.29.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
実行可能権限をバイナリに適用します。
$ sudo chmod +x /usr/local/bin/docker-compose
Nginxプロキシマネージャーのディレクトリを作成します。
$ mkdir ~/nginx-proxy
ディレクトリに切り替えます。
$ cd ~/nginx-proxy
ユーザーデータとSSL証明書用のディレクトリを作成します。
$ mkdir {data,letsencrypt}
docker-compose.ymlを作成して開きます 編集用のファイル。
$ nano docker-compose.yml
次のコードを貼り付けます。
version: "3"
services:
npm-app:
image: 'jc21/nginx-proxy-manager:latest'
container_name: npm-app
restart: unless-stopped
ports:
- '80:80' # Public HTTP Port
- '443:443' # Public HTTPS Port
- '81:81' # Admin Web Port
# Add any other Stream port you want to expose
# - '21:21' # FTP
environment:
DB_MYSQL_HOST: "npm-db"
DB_MYSQL_PORT: 3306
DB_MYSQL_USER: "npm"
DB_MYSQL_PASSWORD: "npm"
DB_MYSQL_NAME: "npm"
# Uncomment the line below if IPv6 is not enabled on your host
# DISABLE_IPV6: 'true'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
depends_on:
- npm-db
networks:
- npm-nw
- npm-internal
npm-db:
image: 'mariadb:latest'
container_name: npm-db
restart: unless-stopped
environment:
MYSQL_ROOT_PASSWORD: 'npm'
MYSQL_DATABASE: 'npm'
MYSQL_USER: 'npm'
MYSQL_PASSWORD: 'npm'
volumes:
- ./data/mysql:/var/lib/mysql
networks:
- npm-internal
networks:
npm-internal:
npm-nw:
external: true
Ctrl + Xを押してファイルを保存します Yと入力します プロンプトが表示されたら。
ファイルを見てみましょう。ファイルの最初の部分は、Nginxプロキシマネージャーのイメージをインポートし、データベースクレデンシャルの形式でいくつかの環境変数を設定する場所です。また、ポート80、81、および443をサーバーに公開してアクセスできるようにします。 FTPアクセス用に21などのより多くのポートを公開できます。 DISABLE_IPV6: 'true'の行のコメントを解除することで、IPV6サポートを無効にできます。 。データとSQLストレージのために、ホストからDockerにいくつかのディレクトリをマッピングしました。
ここでは2つのネットワークを使用しています。 1つは内部ネットワークnpm-internal プロキシマネージャとデータベースを接続します。これは自動的に作成されるため、オプションです。ただし、ここでは、選択した名前を付けて手動で実行しています。
npm-nwという外部ネットワークをプロキシマネージャーコンテナに追加しました 。このネットワークを使用して、プロキシマネージャーをインストールする他のDockerコンテナーに接続できるため、このネットワークは不可欠です。ネットワークを使用すると、ポートをサーバーに公開しなくても、コンテナを直接接続できます。
Dockerコンテナーを起動する前に、外部ネットワークnpm-nwを作成する必要があります 。内部ネットワークは自動的に作成されます。次のコマンドを実行して、外部ネットワークを作成します。
$ docker network create npm-nw
次のコマンドを使用してDockerコンテナを起動します。
$ docker-compose up -d
コンテナのステータスを確認してください。
$ docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES c91ca0ddca97 jc21/nginx-proxy-manager:latest "/init" About a minute ago Up About a minute 0.0.0.0:80-81->80-81/tcp, :::80-81->80-81/tcp, 0.0.0.0:443->443/tcp, :::443->443/tcp npm-app 1738d71b95da mariadb:latest "docker-entrypoint.s…" About a minute ago Up About a minute 3306/tcp npm-db
ステップ6-Nginxプロキシマネージャーにアクセス
これで、URL http://yourserverIP:81を介してNginxプロキシマネージャーにアクセスできます。 。次のログイン画面が表示されます。

次のデフォルトのクレデンシャルを入力してサインインします。
メールアドレス: [email protected] パスワード: changeme
次に、すぐに名前とメールアドレスを設定するように求められます。

保存をクリックします ボタンをクリックすると、新しいパスワードを設定するように求められます。

保存をクリックします もう一度ボタンを押すと、アプリケーションの使用を開始できます。

URL http://yourserverIPを開くと ブラウザで、プロキシマネージャが設定したデフォルトのページに移動します。

ステップ7-NginxProxyManagerのドメイン名とSSLを設定する
NginxProxyManagerにアクセスするためのドメイン名を設定しましょう。この手順はオプションですが、アプリケーションをSSLの背後に配置する場合に役立ちます。
ホスト>>プロキシホストをクリックします ダッシュボードメニューから[プロキシホスト]ページを開きます。そこから、プロキシホストの追加をクリックします ボタンをクリックして続行します。

FQDN名を追加します(npm.example.com )そしてそれをクリックします。サーバーのIPアドレスと81を転送ポートとして入力します 。
[SSL]タブに切り替えます。

[新しいSSL証明書をリクエストする]を選択します ドロップダウンメニューから。オプションSSLを強制するを選択します およびHTTP/2サポート 。 HSTSを有効にする場合は、それも有効にできます。 Cloudflareを介してドメインを構成している場合は、[SSLを強制する]オプションを有効にしないでください そうしないと、リダイレクトループでスタックします。
メールアドレスを入力し、Let's Encryptの利用規約(TOS)に同意して、[保存]をクリックします。 ボタンを押して終了します。

ドメインは稼働していて機能している必要があります。 https://npm.example.comを開いてみてください ブラウザで、NginxProxyManagerのログイン画面が表示されます。
同様に、デフォルトのランディングページに対してこれを行い、https://example.comのようなドメイン名に割り当てることができます。 。プロキシホストを設定するときに、ポートを81から81に変更するだけです。
ステップ8-別のDockerWebアプリケーションでNginxプロキシマネージャーを使用する
プロキシマネージャをインストールしたので、次はそれを使用します。最初に行うことは、それを使用して別のDockerWebアプリケーションをホストすることです。このために、Ghostブログをインストールします。詳細については、UbuntuサーバーでDockerを使用してGhostをインストールするチュートリアルを確認してください。
Ghostブログ用に別のディレクトリを作成します。
$ mkdir ~/ghost
Ghostディレクトリに切り替えます。
$ cd ~/ghost
コンテンツとデータベース用に2つのディレクトリを作成します。
$ mkdir {content,mysql}
同じMySQLイメージを使用している場合でも、データとそのコンテナーをプロキシマネージャーから分離しておく必要があります。これにより、発生する可能性のある問題を切り分け、必要に応じて物を移動できるようになります。
編集用にDocker作成ファイルを作成して開きます。
$ nano docker-compose.yml
次のコードを貼り付けます。 example.comを置き換えます Ghostブログの実際のドメイン名を使用します。電子メールを受信する場合は、SMTPの詳細を入力します。不要な場合は削除できます。
version: '3.3'
services:
ghost-app:
image: ghost:latest
container_name: ghost-app
restart: always
depends_on:
- ghost-db
environment:
url: https://ghost.example.com
database__client: mysql
database__connection__host: ghost-db
database__connection__user: ghost
database__connection__password: ghostdbpass
database__connection__database: ghostdb
mail__transport: SMTP
mail__options__host: {Your Mail Service host}
mail__options__port: {Your Mail Service port}
mail__options__secureConnection: {true/false}
mail__options__service: {Your Mail Service}
mail__options__auth__user: {Your User Name}
mail__options__auth__pass: {Your Password}
volumes:
- /home/<username>/ghost/content:/var/lib/ghost/content
networks:
- npm-nw
- ghost-network
ghost-db:
image: mariadb:latest
container_name: ghost-db
restart: always
environment:
MYSQL_ROOT_PASSWORD: your_mysql_root_password
MYSQL_USER: ghost
MYSQL_PASSWORD: ghostdbpass
MYSQL_DATABASE: ghostdb
volumes:
- /home/<username>/ghost/mysql:/var/lib/mysql
networks:
- ghost-network
networks:
ghost-network:
npm-nw:
external: true
> Ctrl + Xを押してファイルを保存します Yと入力します プロンプトが表示されたら。
ご覧のとおり、外部ネットワークnpm-nwを使用して、GhostコンテナをNginxプロキシマネージャーに接続しました 。このように、Ghostのポートをシステムに公開することはありません。内部ネットワークghost-networkも使用しました Ghostアプリと対応するデータベースコンテナを接続します。
コンテナを起動します。
$ docker-compose up -d
NginxProxyManagerでGhostを構成する
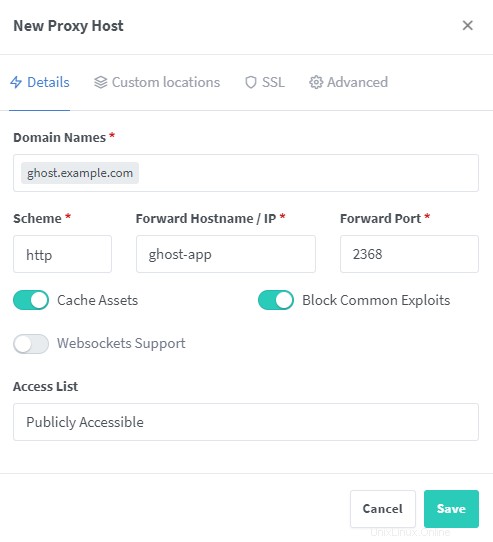
次に、Ghostインストールのリバースプロキシを設定する必要があります。ブラウザでNginxプロキシマネージャを開き、ダッシュボード>>ホスト>>プロキシホストに移動します 、新しいプロキシホストを追加します。

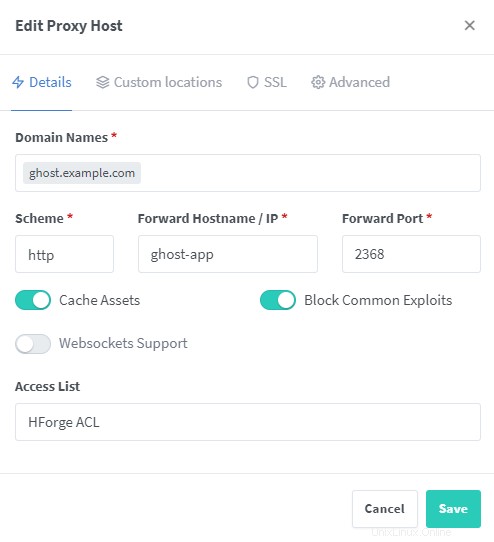
Ghostブログ用に選択したドメイン名を追加します。 ホスト名/IPの場合 値には、コンテナの名前を入力します。この場合、ghost-appになります。 。 Ghostのポートをサーバーに公開していないため、ここでIPアドレスを追加することはできません。また、NginxプロキシはIP経由でGhostに到達できません。したがって、NPMがDockerのネットワークnpm-nwを使用してアクセスできるコンテナ名を使用します。 、作成しました。 2368を使用する ポートとして、GhostBlogが使用するデフォルトのポート。上のスクリーンショットに示されているように、他のオプションを確認してください。
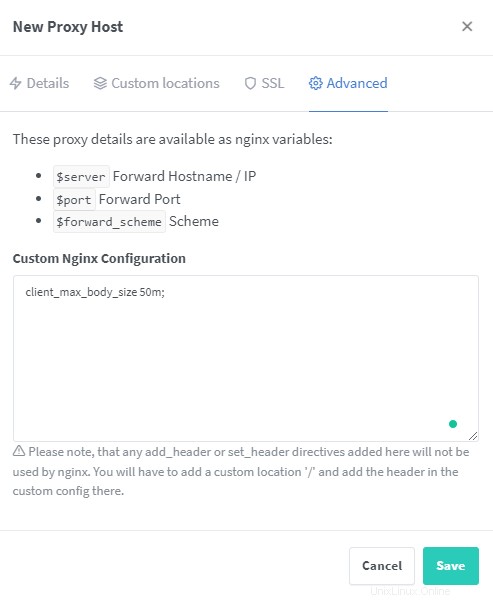
次に、[SSL]タブに切り替えて、手順6に従って新しいSSL証明書を作成します。Ghostブログにコンテンツをアップロードするので、アップロードの最大アップロードサイズを設定するとよいでしょう。
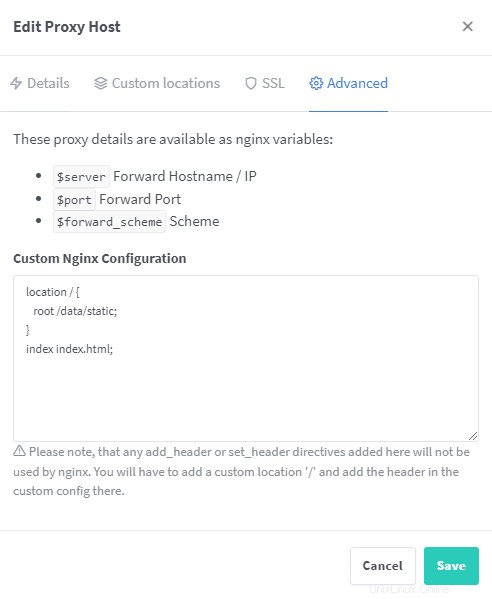
幸い、NPMではカスタム構成を追加できます。 詳細に切り替えます タブをクリックして、client_max_body_size 50m;と入力します。 ボックス内。

保存をクリックします ボタンをクリックして、プロキシホストの追加を終了します。 URL https://ghost.exampl.comを介してGhostブログにアクセスできるはずです。

ステップ9-リダイレクトサービスとしてNginxプロキシマネージャーを使用する
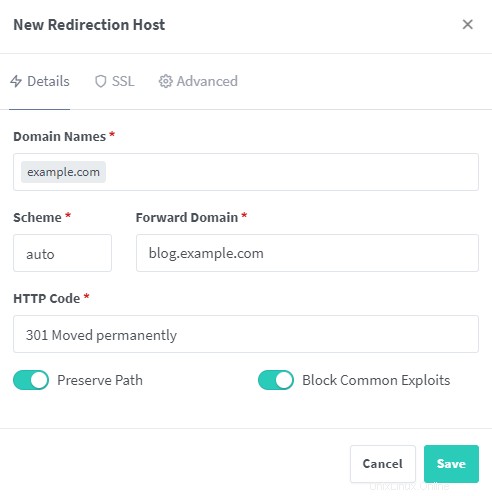
NPMを使用して、あるドメインを別のドメインに簡単にリダイレクトする方法を見てみましょう。これを行うには、ダッシュボード>>ホスト>>リダイレクトホストにアクセスします。 。そこから、リダイレクトホストの追加をクリックします ボタンをクリックして開始します。

転送するドメイン名を入力します。そして、転送ドメインを入力します。転送ドメインはすでに構成されている必要があります。スキームはautoのままにします。要件に応じて、 httpを選択できます またはhttps 。正しいHTTPコードを選択してください パスの保持を確認します および一般的なエクスプロイトをブロックする オプション。自動またはhttpsスキームを使用している場合は、NPMを使用してSSL証明書を選択または作成したことを確認してください。 保存をクリックします リダイレクトホストの追加を完了します。
ドメインexample.com blog.example.comへのリダイレクトを開始する必要があります 。
Nginxプロキシマネージャーのその他の使用法
Nginxプロキシマネージャーを使用する方法は他に2つあります。 404ホストとして使用できます。つまり、ドメインをランディングページとして使用して、ドメインページが存在しないことを検索エンジンに表示できます。この手順には、ドメインを入力してSSLを設定するだけです。これを、ドメイン名のログを追跡し、リファラートラフィックを表示する機会として使用することもできます。
もう1つの機能は、NPMをストリームホストとして使用することです。この機能を使用して、TCP/UDPポートをネットワーク上の別のコンピューターに転送できます。これは、ゲームサーバーをホストしている場合に便利です。必要なのは、着信ポート、転送ドメインまたはIPアドレス、転送ポートを入力し、ポートの種類を選択することだけです。

NginxProxyManagerを使用して静的Webサイトをホストします
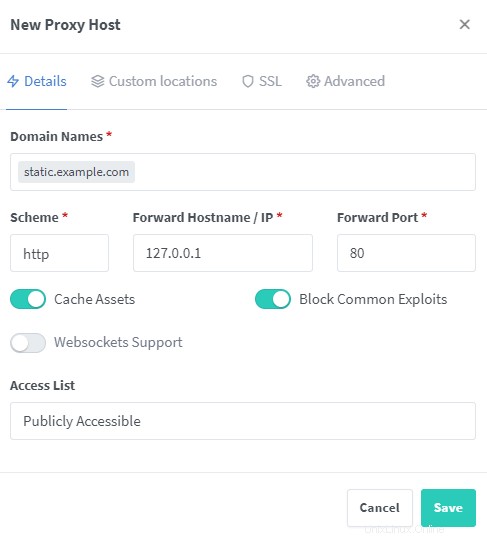
Nginx Proxy Managerは、単純な静的または動的Webサイトもホストできます。これを行うには、新しいプロキシホストを追加し、127.0.0.1を選択します。 転送ドメインとして ポートとして80 。

詳細の下 タブで、ルートディレクトリを指定して構成を入力します。サイトのルートディレクトリがDockerの初期構成でマウントされていることを確認してください。ここでは、/data/staticを使用しています 静的Webサイトをホストするディレクトリ。

保存をクリックします 終了すると、サイトにアクセスできるようになります。同様に、プロキシマネージャを使用して任意のタイプのサイトをホストできます。

NginxProxyManagerのアクセス制御機能を使用する
NPMのアクセスリスト機能を使用して、HTTP認証を有効にしたり、IP範囲をブロックしたりできます。 NPMを開き、ダッシュボード>>アクセスリストにアクセスします ページ。
アクセスリストの追加をクリックします ボタンをクリックして開始します。

アクセスリスト(ACL)構成に名前を付けることができます。 満足する タブをオンにすると、クライアントが指定された条件のいずれかを満たしている場合にアクセスが許可されます。クライアントがHTTP認証に合格したが、IPベースのアクセスに失敗する可能性がある場合、それは許可されます。ただし、満足する オプションがオフの場合、クライアントはすべての条件を満たす必要があります。
ホストに認証を渡す 機能は、認証機能をホストサーバーに転送します。
次に、承認に切り替えます タブ。ここで、HTTP認証方式のユーザー名とパスワードを作成できます。複数のユーザーを追加するには、[追加]をクリックします ボタン。追加できるユーザーは5人までです。また、[追加]ボタンにはバグがあるため、最初にボタンを使用してから、詳細を入力してください。詳細を入力し、後でボタンをクリックして別のユーザーを追加すると、以前のユーザーデータがクリアされます。

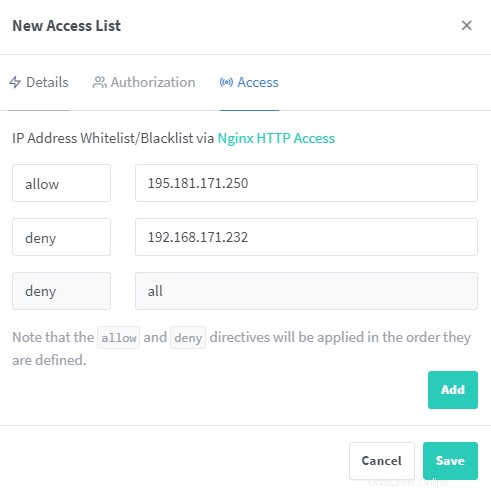
アクセスに切り替えます タブ。ここで、アクセスを許可または拒否するIPアドレスを設定できます。

保存をクリックします 終了します。
このアクセスリストを使用するには、プロキシホストを追加するときにアクセスリストを選択する必要があります。以下のGhostBlogの例のように、アクセスリストを選択しました。

ホストとドメインの数が増えると、Nginxのハッシュスペースが不足したり、メモリの問題が発生したりする可能性があります。この問題を解決するために、すべてのホストに適用されるカスタム構成を追加できます。
これを行うには、ディレクトリ customを作成します ~/nginx-proxy/data/nginx内 。
$ sudo mkdir ~/nginx-proxy/data/nginx/custom
ファイルhttp.confを作成して開きます このディレクトリ内。
$ sudo nano ~/nginx-proxy/data/nginx/custom/http.conf
次の行を貼り付けます。
proxy_headers_hash_max_size 1024; proxy_headers_hash_bucket_size 128;
Ctrl + Xを押してファイルを保存します Yと入力します プロンプトが表示されたら。
Nginxはこれらの値を自動的に受け入れる必要があります。それが起こらない場合は、次のコマンドを使用してNPMコンテナを再起動できます。
$ docker restart npm-app
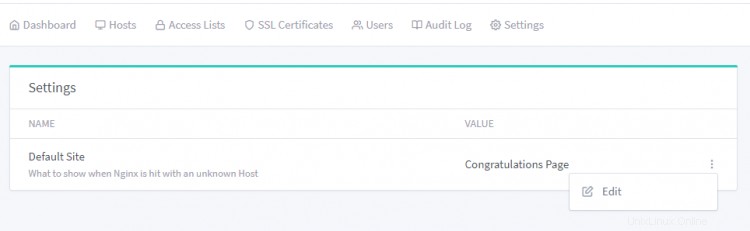
手順6では、URL http://<yourserverIP>を入力するとデフォルトのページが表示されます。 。それを変更したい場合は、それを行うことができます。これを行うには、設定ページにアクセスします 。右側の3つのドットをクリックし、編集をクリックします ボタン。

オプションカスタムページを使用して、ランディングページを404ページとして機能するように設定したり、ページをリダイレクトしたり、カスタムHTMLを追加したりできます。 。 リダイレクトを選択した場合 、ターゲットURLを指定する必要があります。

これは、私たちが目的に使用したカスタムHTMLです。
<!doctype html>
<html>
<head>
<title>Nothing Here</title>
<meta charset="utf-8"/>
<meta name="robots" content="noindex"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
text-align: center;
padding: 20px;
font: 20px Helvetica, sans-serif;
color: #333;
}
@media (min-width: 768px){
body{ padding-top: 150px;
}
}
h1 {
font-size: 50px;
}
article {
display: block;
text-align: left;
max-width: 650px;
margin: 0 auto;
}
</style>
</head>
<body>
<article>
<h1>Oops!</h1>
<div>
<p>Sorry for the inconvenience but you are not supposed to be here. You won't get anything here. This page was set for HowtoForge Nginx Proxy Manager Guide. Maybe, someday it will show something.</p>
</div>
</article>
</body>
</html>
保存をクリックします 終わる。ランディングページを次のように変更する必要があります。

NPMを更新するには、まずコンテナを停止します。
$ cd ~/nginx-proxy $ docker-compose down --remove-orphans
最新の画像をプルします。
$ docker-compose pull
コンテナを再起動します。
$ docker-compose up -d
これで、Nginx Proxy Managerをインストールし、それを使用して別のDockerコンテナーのプロキシホストを追加し、リダイレクトサービスとして使用し、それを使用してアクセスを制御する方法を学習したチュートリアルは終了です。ご不明な点がございましたら、下のコメント欄に投稿してください。