MEAN.JSは、MongoDB、Express、AngularJS、およびNode.jsを含む完全なJavaScriptスタックです。このjavascriptフレームワークは、サーバー側のJavaScriptを使用してWebアプリケーションの開発を加速します。 MEAN.JSは、MongoDB、ExpressJS、AngularJS、Node.jsに基づいて、堅牢で保守が容易なWebアプリケーションを迅速に構築するのに役立ちます。
このチュートリアルでは、ubuntu15.04にMEAN.JSをインストールする方法を紹介します。 UbuntuリポジトリからMongoDBをインストールし、node.jsとnpmパッケージマネージャーをnodesourceスクリプトとともにインストールします。
- Ubuntu15.04-64ビット。
- root権限。
- MEAN.JSの通常のユーザーアカウント。
SSHでUbuntuサーバーにログインし、root / sudo権限を取得し、コマンドを実行してパッケージリストを更新します。
sudo su
apt-get update
このステップでは、UbuntuリポジトリからMongoDBをインストールします。現在利用可能なバージョンは2.xxです。別のバージョンを使用したい場合は、問題ありません。
次のaptコマンドを使用してMongoDBをインストールします。
apt-get install mongodb -y
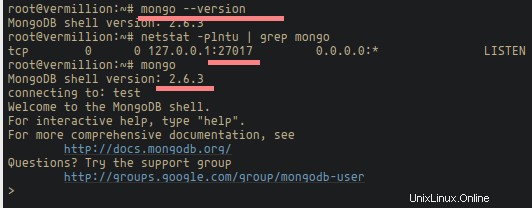
インストールが完了したら、MongoDBのバージョンを確認し、MongoDBがポート27017で実行されていることを確認します。
mongo --version
netstat -plntu | grep mongo
mongo

Node.jsはUbuntuリポジトリでも利用できますが、古いバージョンの2.xです。このチュートリアルでは、node.jsバージョン5.xをインストールします。 curlをインストールし、node.jsバージョン5.xのnodesourceインストールスクリプトをダウンロードします。
apt-get install curl -y
curl -sL https://deb.nodesource.com/setup_5.x | sudo bash -
次に、次のaptコマンドを使用してNode.jsとnpmパッケージマネージャーをインストールします。
apt-get install nodejs -y
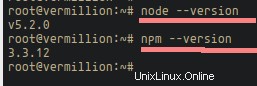
Node.jsとnpmのバージョンを確認してください:
nodejs --version
v5.2.0
npm --version
3.3.12

Node.jsとnpmが正しくインストールされています。
Bowerは、クライアントサイドプログラミング用のパッケージ管理ツールであり、Node.jsとnpmに依存します。 Bowerを使用して、多くのライブラリ、アセット、ユーティリティを管理できます。
次のnpmコマンドを使用してbowerをインストールします:
npm install -g bower
-g:システム内にグローバルにインストールします。
次に、Gulp、Gulpをインストールします。これは、タスクを自動化できるjavascriptタスクランナーです。このnpmコマンドを使用してGulpをインストールします:
npm install -g gulp
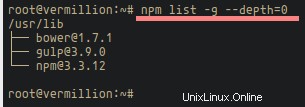
次に、以下のコマンドを使用して、BowerとGulpがシステムにインストールされていることを確認します。
npm list -g --depth=0

BowerとGulpがインストールされ、機能しています。
その他の便利なnpmコマンド:
npm uninstall -g packagename
不要になったnode.jsパッケージをアンインストールします。
npm cache -g clean
アンインストール後にパッケージをクリーンアップするには。
Mean-cliはmean.ioプロジェクトのコアパッケージであり、他のmean.ioパッケージを管理するために使用されます。
次のnpmコマンドでインストールします:
npm install -g mean-cli
次のコマンドでmean-cliを確認します:
npm list -g --depth=0 | grep mean
mean-cliがインストールされたら、mean-cliを使用して最初のプロジェクトを作成する準備が整いました。
このステップでは、mean-cliを使用して新しいプロジェクトを作成します。新しいプロジェクトは、通常のLinuxユーザー(私の場合はユーザー' mavis )で作成されます。 'ではなく「root "ユーザー。コマンド:
を使用して、ルートシェルからmavisシェルにログインします。su - mavis
次に、「 myfirstproject」という名前の新しいプロジェクトを作成します 'mean-cliコマンドを使用:
mean init myfirstproject
注 :「NPMのルート権限」のようなエラーが発生した場合 "、mavisユーザーのホームディレクトリに新しいディレクトリ.npmを作成します。
cd ~
mkdir .npm
次に、すべてのノードパッケージの依存関係をインストールする必要があります:
cd myfirstproject && npm install
インストールプロセスが完了するまでお待ちください。すべての依存関係のインストールに時間がかかる場合があります。
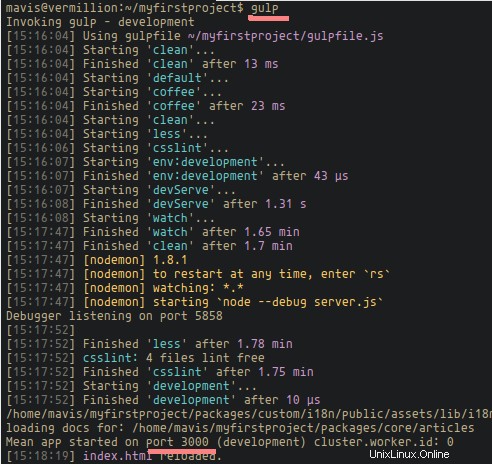
インストールが完了したら、次のコマンドを実行して最初のアプリケーションを起動します。
gulp
そして、以下の出力が表示されます:

gulpを実行していない場合は、次のコマンドで実行できます:
node server
これで、ポート3000(私の場合は 192.168.1.100:3000 )でサーバーIPを開くことにより、mean.ioに基づいて最初のウェブアプリケーションを開くことができます。 。

MEAN.JSは、開発者がMongoDB、Express、AngularJS、Node.jsを使用してWebベースのアプリケーションを簡単に開発できるようにするJavaScriptフレームワークです。これは、JSベースのソフトウェア開発環境を簡単にセットアップするのに役立つフルスタックのJavaScriptフレームワークです。