Fuel CMSは、プレミアムグレードのWebサイトおよびブログ向けのオープンソースコンテンツ管理システムです。これは、人気のあるPHPWebフレームワークであるCodeIgniter上に構築されています。このチュートリアルでは、Fedora31ベースのサーバーにFuelCMSをインストールする方法について説明します。
-
LEMPスタックで構成されたFedora31を実行しているサーバー。そのためのガイドに従うことができます。
-
ルート以外のsudoユーザー。
-
すべてが更新されていることを確認してください。
$ sudo dnf upgrade
まず、FuelCMSに使用するデータベースを設定する必要があります。これを行うには、MySQLプロンプトにログインします。
$ sudo mysql
プロンプトが表示されたら、次のコマンドを入力して、fuelcmsという名前のデータベースをセットアップします。 およびfueluserという名前のデータベースユーザー データベースへのアクセスを許可します。
mysql> CREATE DATABASE fuelcms;
mysql> CREATE USER 'fueluser'@'localhost' IDENTIFIED BY 'yourpassword';
mysql> GRANT ALL PRIVILEGES ON fuelcms.* TO 'fueluser'@'localhost';
mysql> exitこのガイドでは、PHP 7.4をインストールしましたが、このチュートリアルの時点では、FuelCMSはまだPHP7.4と互換性がありません。互換性が得られたら、この手順をスキップできます。
ここで、PHP7.4と一緒にPHP7.3をインストールする必要があります。これは、次のコマンドを使用して簡単に実行できます。
$ sudo dnf install php73-php-fpm php73-php-mysqlnd php73-php-cli -y
これにより、PHP 7.3がコレクションとしてインストールされ、PHP7.4と同時に実行できるようになります。
PHP7.3サービスを開始して有効にします。
$ sudo systemctl start php73-php-fpm
$ sudo systemctl enable php73-php-fpm
正しくインストールされているかどうかを確認するには、次のコマンドを実行します。
$ php73 --version
PHP 7.3.16 (cli) (built: Mar 17 2020 10:18:38) ( NTS )
Copyright (c) 1997-2018 The PHP Group
Zend Engine v3.3.16, Copyright (c) 1998-2018 Zend Technologies
ファイル/etc/opt/remi/php73/php-fpm.d/www.confを開きます 。
$ sudo nano /etc/opt/remi/php73/php-fpm.d/www.conf
Unixユーザー/PHPプロセスのグループをnginxに設定する必要があります 。 user=apacheを見つけます およびgroup=apache ファイル内の行をnginxに変更します。
...
; Unix user/group of processes
; Note: The user is mandatory. If the group is not set, the default user's group
; will be used.
; RPM: apache user chosen to provide access to the same directories as httpd
user = nginx
; RPM: Keep a group allowed to write in log dir.
group = nginx
...
また、変数 listen.acl_usersを見つけます 次のように値を変更します。
listen.acl_users = nginx
また、聞くをメモしてください 変数。これにより、PHP-FPMプロセスをリッスンする場所がわかります。私たちにとって、それは次のことを示しています。
listen = /var/opt/remi/php73/run/php-fpm/www.sock
パスが必要になるため、パスをコピーします。
Ctrl + Xを押してファイルを保存します Yと入力します プロンプトが表示されたら。
PHP-fpmプロセスを再起動します。
$ sudo systemctl restart php73-php-fpmNginxを構成する
次のコマンドを実行して、FuelCMSの構成ファイルを追加します。
$ sudo nano /etc/nginx/sites-available/fuel.conf
次のコードをエディターに貼り付けます。
server {
listen 80;
listen [::]:80;
root /var/www/fuel;
index index.php index.html index.htm;
server_name fuel.example.com;
client_max_body_size 100M;
location / {
try_files $uri $uri/ /index.php?q=$uri&$args;
}
access_log /var/log/nginx/fuel.example.com.access.log;
error_log /var/log/nginx/fuel.example.com.error.log;
location ~ \.php$ {
fastcgi_pass unix:/run/php-fpm/www.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
このファイルは、FuelCMSをドメインexample.comにインストールすることを前提としています。 およびディレクトリ/var/www/fuel 。 聞くの値も使用しました fastcgi_passの値を指定するための上記の変数 。
この構成ファイルをsites-enabledにリンクして、アクティブ化します。 ディレクトリ。
$ sudo ln -s /etc/nginx/sites-available/fuel.conf /etc/nginx/sites-enabled/
Nginx構成をテストします。
$ sudo nginx -t
構成が正しいことを示す次の出力が表示されます。
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
Nginxサービスをリロードします。
$ sudo systemctl reload nginxFuelCMS用の空のドキュメントルートフォルダを作成します。
$ sudo mkdir -p /var/www/fuel
-p 引数は、親ディレクトリがvarであることを確認します およびwww 存在しない場合は自動的に作成されます。
ドキュメントのルートフォルダに移動します。
$ cd /var/www/fuel
GitリポジトリからFuelCMSの最新バージョンを入手します。
$ sudo wget https://github.com/daylightstudio/FUEL-CMS/archive/master.zip
ファイルを/var/www/fuelに抽出します フォルダ。
$ sudo unzip master.zip
$ sudo rm master.zip
$ sudo mv FUEL-CMS-master/* .
$ sudo rm -r FUEL-CMS-master
sessionsを作成します ディレクトリ。
$ sudo mkdir /var/www/fuel/fuel/application/sessions
ファイル/var/www/fuel/application/config/database.phpを開きます 。
$ sudo nano /var/www/fuel/fuel/application/config/database.php
以前に作成したデータベースパラメータを設定します。
$db['default'] = array(
'dsn' => '',
'hostname' => 'localhost',
'username' => 'fueluser',
'password' => 'yourpassword',
'database' => 'fuelcms',
'dbdriver' => 'mysqli',
Ctrl + Xを押してファイルを保存します Yと入力します プロンプトが表示されたら。
/var/www/fuel/install/fuel_schema.sqlをインポートします 新しく作成されたデータベースにファイルします。
$ mysql -u fueluser -p fuelcms < /var/www/fuel/fuel/install/fuel_schema.sql
OpenSSLを使用してランダムな暗号化キーを生成します。 20の代わりに任意の数を使用できます。
$ openssl rand -base64 20
出力としてランダムキーを取得します。コピーしてください。
ファイル/var/www/fuel/fuel/application/config/config.phpを開きます 。
$ sudo nano /var/www/fuel/fuel/application/config/config.php
$ config [‘encryption_key’]の値を変更します 前のステップで取得したキーに移動します。
$config['encryption_key'] = 'nisT56baLm+U24ZYFRvVbVKIdOE=';
次に、値 $ config ['sess_save_path']を見つけます 値をNULLから変更します 上で作成したセッションパスに移動します。
$config['sess_save_path'] = APPPATH.'sessions/';
APPPATH ここでは、/var/www/fuel/fuel/applications/を指します ディレクトリ。 Ctrl + Xを押してファイルを保存します Yと入力します プロンプトが表示されたら。
次に、管理パネルを有効にする必要があります。そのためには、ファイル/var/www/fuel/fuel/application/config/MY_fuel.phpを開きます。 。
$ sudo nano /var/www/fuel/fuel/application/config/MY_fuel.php
次の変更を行います。
// whether the admin backend is enabled or not
$config['admin_enabled'] = TRUE;
....
$config['fuel_mode'] = 'auto';
fuel_modeの設定 自動 Fuel CMSは、最初にデータベースでページをチェックし、見つからない場合は、ビューフォルダからページを取得します。管理パネルでのサイト名、画像のアップロードサイズ、メールの設定、ファイルのアップロードサイズ、テキストエディタの選択、パーサーエンジンとその構成の設定、許可されるモジュールのリストの設定など、その他のさまざまな設定を変更できます。
Ctrl + Xを押してファイルを保存します Yと入力します プロンプトが表示されたら。
最後のステップは、/var/www/fuelに適切な権限を与えることです。 ディレクトリ。
sudo chown -R nginx:nginx /var/www/fuel
これでセットアップは完了です。 fuel.example.com/fuelを開きます ブラウザで、上記で作成した資格情報を使用してログインし、開発を開始します。
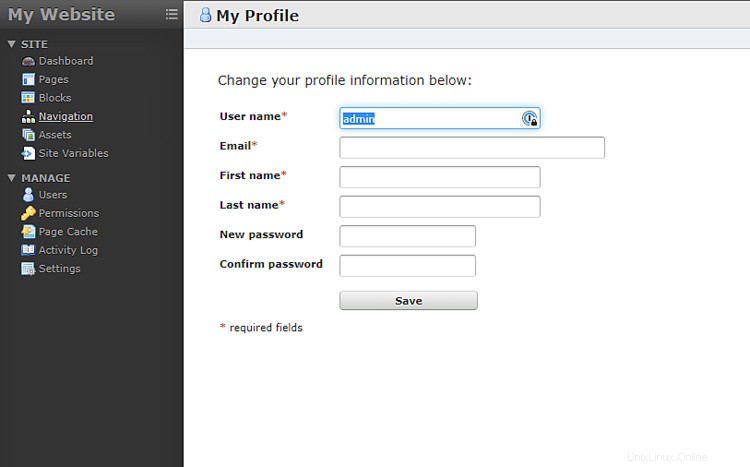
管理パネルにログインすると、パスワードを変更するように求められます。 パスワードの変更をクリックします 続行します。

開いたページで、パスワードを変更できます。また、デフォルトのユーザー名を変更し、電子メールアドレスを追加する必要があります。続行するには、名前も入力する必要があります。保存して、終了したら続行します。
詳細については、FuelCMSの公式ドキュメントを参照してください。
Let'sEncryptを使用したHTTPSの設定
Let's Encryptを使用するには、 Certbotをインストールする必要があります パッケージ。
Certbotをインストールします。
$ sudo dnf install certbot certbot-nginx -y
証明書をインストールします。
$ sudo certbot --nginx -d fuel.example.com
このサーバーでこのツールを初めて使用する場合は、利用規約に同意し、メールアドレスを入力する必要があります。 いいえと言います メールをEFF財団と共有するかどうか尋ねられたとき。
それが成功した場合は、certbot HTTPS設定をどのように構成するかを尋ねられます。
Please choose whether or not to redirect HTTP traffic to HTTPS, removing HTTP access.
-------------------------------------------------------------------------------
1: No redirect - Make no further changes to the webserver configuration.
2: Redirect - Make all requests redirect to secure HTTPS access. Choose this for
new sites, or if you're confident your site works on HTTPS. You can undo this
change by editing your web server's configuration.
-------------------------------------------------------------------------------
Select the appropriate number [1-2] then [enter] (press 'c' to cancel):
2を選択し、ENTERを押します 。これで、証明書がインストールされ、アクティブ化されました。
次のコマンドを実行して、自動更新を設定します。
$ echo "0 0,12 * * * root python -c 'import random; import time; time.sleep(random.random() * 3600)' && certbot renew" | sudo tee -a /etc/crontab > /dev/null
https://fuel.example.comを起動します ブラウザで確認してください。

これでチュートリアルは終了です。これで、FuelCMSを使用してWebサイトを作成できます。ご不明な点がございましたら、コメント欄に投稿してください。